从 Chrome 115 开始,存储空间、服务工件和通信 API 会在第三方环境中进行分区。除了受同源政策隔离之外,在第三方上下文中使用的受影响 API 还会被顶级上下文的网站隔离。如果网站没有时间实现对第三方存储分区的支持,则可以参与弃用试用,以临时取消分区(继续根据同源政策进行隔离,但移除根据顶级网站进行的隔离),并在其网站上嵌入的内容中恢复存储空间、服务工件和通信 API 的先前行为。
除了常规的非分区弃用试用之外,您还可以参与仅针对 window.sessionStorage 的专门弃用试用。由于某些网站需要迁移其 Firebase signInWithRedirect 流程,因此我们推出了此试用计划。如需详细了解此次迁移,请参阅这篇文章。
可用的弃用试用
从 Chrome 115 开始,我们将推出两个弃用试用:
DisableThirdPartyStoragePartitioning:允许顶级网站在其网页中嵌入的第三方内容的存储空间、服务工件和通信 API 中取消分区(暂时移除顶级网站的隔离)。DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning:允许网站在导航中取消分区sessionStorage。
这样,网站便可以在第三方分区在 Chrome 115 中开始推出之前发现和解决问题。
下面简要介绍了弃用试用计划以及预期结果。如果您有反馈要分享,或者在整个试用期间遇到任何问题,请在分区存储空间弃用试用 GitHub 代码库中告诉我们。
DisableThirdPartyStoragePartitioning
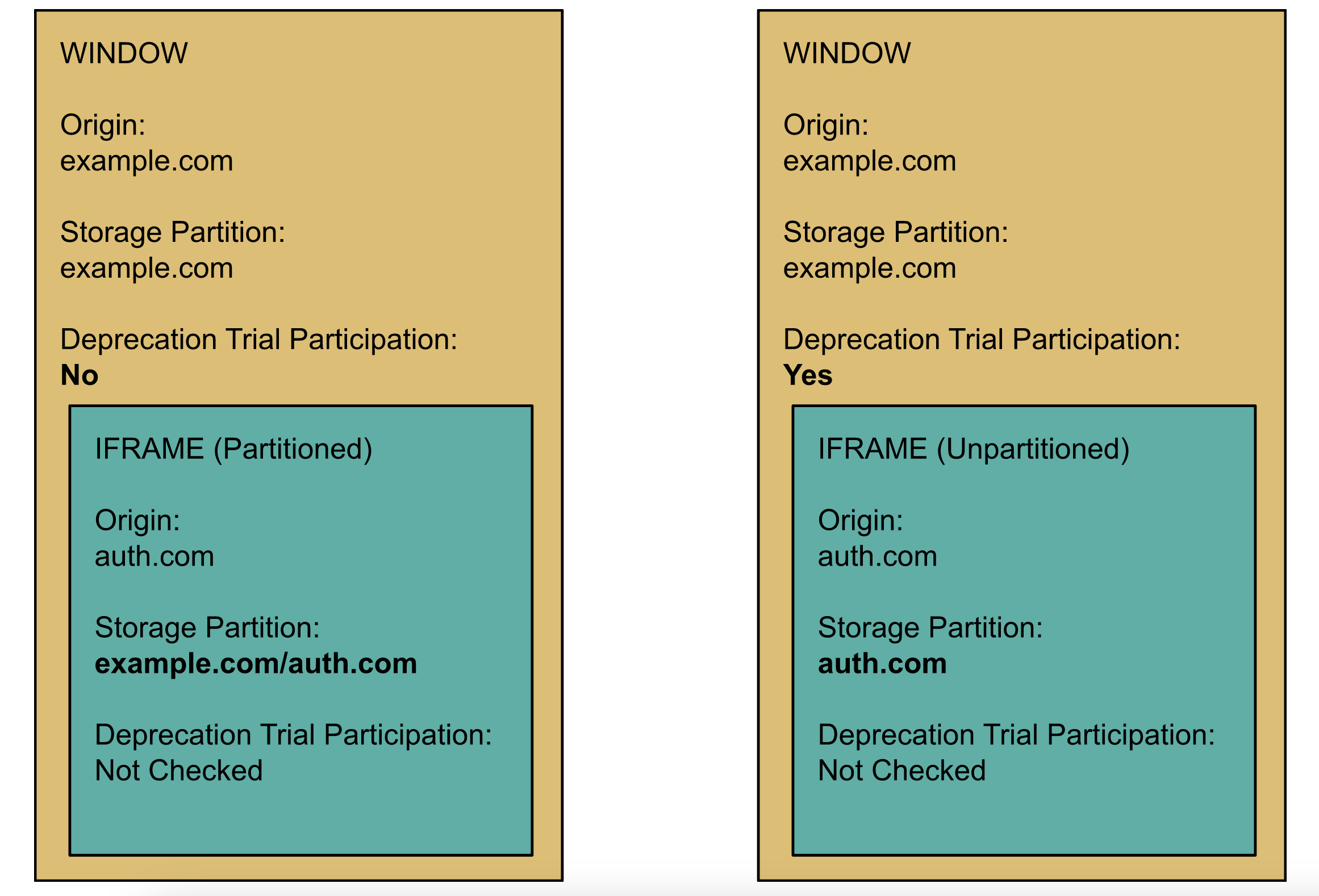
如果您在 DisableThirdPartyStoragePartitioning 弃用试用中注册顶级网站,以下 API 将在第三方环境中保持未分区状态:存储空间 API(例如 localStorage、sessionStorage、IndexedDB、Quota 等)、通信 API(例如 BroadcastChannel、SharedWorker 和 WebLock)以及 ServiceWorker API。
示例:

如需了解详细说明,请参阅项目说明文档。
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
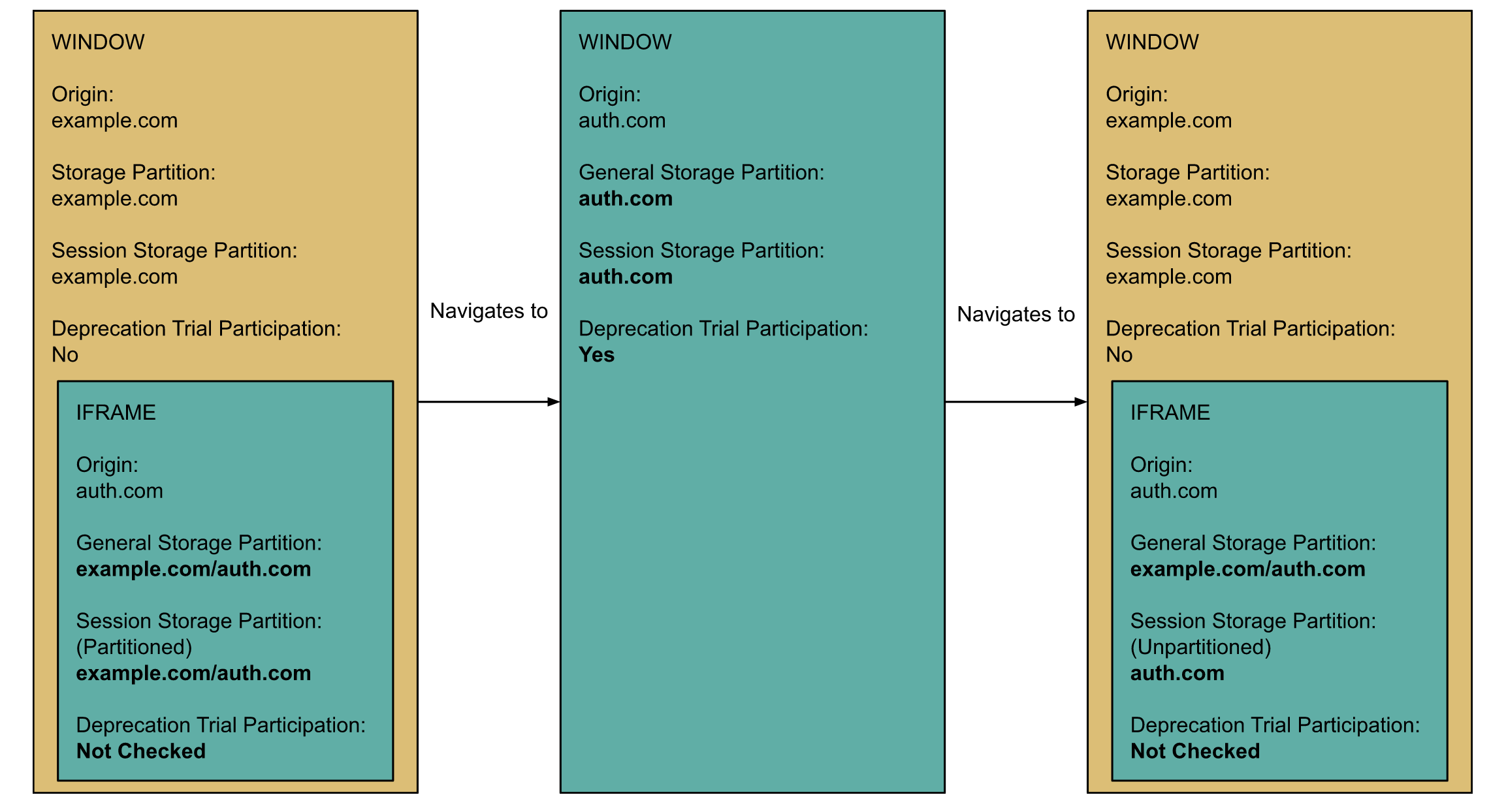
如果您注册了 DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning 弃用试用计划,则将标签页导航到已注册的来源将导致该来源的所有跨网站 iframe 仅在 Window.sessionStorage 期间保持未分区状态,并且仅在该特定标签页的生命周期内保持未分区状态。DisableThirdPartyStoragePartitioning 弃用试用会影响注册来源中嵌入的所有第三方情境,而 DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning 弃用试用则会注册给定来源,以便在嵌入第三方情境中时获得未分区的访问权限。
示例:

这对 Web 开发者意味着什么?
网站应审核其在第三方环境中对未分区的存储空间、服务工件和通信 API 的使用情况,并在这些弃用试用期结束前根据需要为第三方分区做好准备。我们的目标是在 2024 年 7 月 23 日发布 Chrome 127 时,让这些弃用试用期到期。对于使用 Chrome 111 到 126 版的用户,弃用试用期将于 2024 年 9 月 3 日到期。
如需指示浏览器取消对其网页中嵌入的第三方内容进行分区存储,顶级网站需要注册一个或两个弃用试用计划,并将相应的试用令牌添加到其 HTTP 响应标头中(请参阅下文中的详细示例)。
每个弃用功能测试均适用于 Windows、Mac、Linux、ChromeOS 和 Android 平台。
参与弃用试用
以下简要介绍了如何参与这两项弃用试用计划中的一项或两项。如需更详细的说明,请参阅开始使用来源试用版。
- 启动 Chrome 115 或更高版本,并确保已启用
ThirdPartyStoragePartitioning标志。 - 验证存储分区是否会破坏嵌入在顶级网站中的第三方内容的行为(如果不会,则无需参与弃用试用)。
- 请访问以下网址,注册弃用试用计划并为您的网域获取令牌:
- 如需让顶级网站取消分区其第三方嵌入内容中的存储空间、服务工件和通信 API,请执行以下操作:
DisableThirdPartyStoragePartitioning - 如需让顶级网站在导航中取消分区 sessionStorage,请执行以下操作:
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
- 如需让顶级网站取消分区其第三方嵌入内容中的存储空间、服务工件和通信 API,请执行以下操作:
- 将来源试用令牌添加到您的网页:
- 对于
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning试用,您可以向顶级网站的 HTTP 响应标头添加Origin-Trial: <DEPRECATION TRIAL TOKEN>,其中<DEPRECATION TRIAL TOKEN>包含您在注册弃用试用时获得的令牌。您还可以通过 HTML ` 标记之前。 - 对于
DisableThirdPartyStoragePartitioning试用版,必须通过 JavaScript 注入的 HTML<meta>标记提供令牌。不支持 HTTP 标头方法。
- 对于
- 在 Chrome 115(或更高版本)中加载您的网站,同时仍启用
ThirdPartyStoragePartitioning,并验证是否已妥善缓解与分区相关的所有问题。 - 如需停止参与弃用试用计划,只需移除您在第 2 步中添加的令牌即可。
DisableThirdPartyStoragePartitioning 弃用试用版确实支持第三方来源试用版功能,但在加载不会应用分区的第三方 iframe 之前,必须先在顶级帧中评估注入令牌的第三方脚本。DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning 弃用试用不支持第三方来源试用,因为注册者必须在给定标签页生命周期的某个时间点是顶级网站。排查 Chrome 源试用问题指南提供了完整的核对清单,可确保您的令牌配置正确无误。
分享反馈
请将您遇到的任何反馈或问题提交到分区存储弃用试用版 GitHub 代码库。

