Chrome 115 অনুসারে, স্টোরেজ, পরিষেবা কর্মী, এবং যোগাযোগ APIগুলি তৃতীয়-পক্ষের প্রসঙ্গে বিভাজন করা হয়েছে৷ একই-অরিজিন নীতি দ্বারা বিচ্ছিন্ন হওয়ার পাশাপাশি, তৃতীয়-পক্ষের প্রসঙ্গে ব্যবহৃত প্রভাবিত APIগুলিও শীর্ষ-স্তরের প্রসঙ্গ সাইট দ্বারা আলাদা করা হয়। যে সাইটগুলি তৃতীয় পক্ষের স্টোরেজ পার্টিশনের জন্য সমর্থন বাস্তবায়নের জন্য সময় পায়নি তারা অস্থায়ীভাবে বিভাজন করার জন্য একটি অবচয় ট্রায়ালে অংশ নিতে পারে (একই-অরিজিন নীতি দ্বারা বিচ্ছিন্নতা চালিয়ে যান তবে শীর্ষ-স্তরের সাইট দ্বারা বিচ্ছিন্নতা সরিয়ে দিন) এবং স্টোরেজের পূর্বের আচরণ পুনরুদ্ধার করতে পারে, পরিষেবা কর্মী, এবং যোগাযোগ API তাদের সাইটে এমবেড করা বিষয়বস্তুতে।
একটি সাধারণ আন-পার্টিশনিং অবচয় ট্রায়াল ছাড়াও, শুধুমাত্র window.sessionStorage এর জন্য ফোকাসড অবচয় ট্রায়ালে অংশগ্রহণ করা সম্ভব। কিছু সাইটের তাদের Firebase signInWithRedirect ফ্লো স্থানান্তর করার প্রয়োজনের কারণে এই ট্রায়ালটি উপলব্ধ। সেই মাইগ্রেশন সম্পর্কে আরও তথ্যের জন্য এই নিবন্ধটি দেখুন।
উপলব্ধ অবচয় ট্রায়াল
Chrome 115 এ শুরু করে, আমরা দুটি অবচয় ট্রায়াল খুলব:
-
DisableThirdPartyStoragePartitioning: একটি শীর্ষ-স্তরের সাইটকে তার পৃষ্ঠাগুলিতে এমবেড করা তৃতীয়-পক্ষের সামগ্রীতে সঞ্চয়স্থান, পরিষেবা কর্মী এবং যোগাযোগ API-এ অস্থায়ীভাবে (শীর্ষ-স্তরের সাইট দ্বারা বিচ্ছিন্নতা অপসারণ) করার অনুমতি দেয়। -
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioningPartitioning : একটি সাইটকে ন্যাভিগেশন জুড়েsessionStorageবিভক্ত করার অনুমতি দেয়।
Chrome 115-এ তৃতীয়-পক্ষ পার্টিশনিং এর রোলআউট প্রক্রিয়া শুরু করার আগে এইগুলি সাইটগুলিকে সমস্যাগুলি আবিষ্কার করতে এবং সমাধান করতে সক্ষম করবে৷
নিচে অবচয় ট্রায়ালের একটি ওভারভিউ এবং কি আশা করা যায়। যদি শেয়ার করার জন্য আপনার মতামত থাকে বা আপনি এই ট্রায়াল জুড়ে কোনো সমস্যা অনুভব করেন তাহলে পার্টিশনড স্টোরেজ ডিপ্রিকেশন ট্রায়াল গিথুব রিপোজিটরিতে আমাদের জানান।
DisableThirdPartyStoragePartitioning
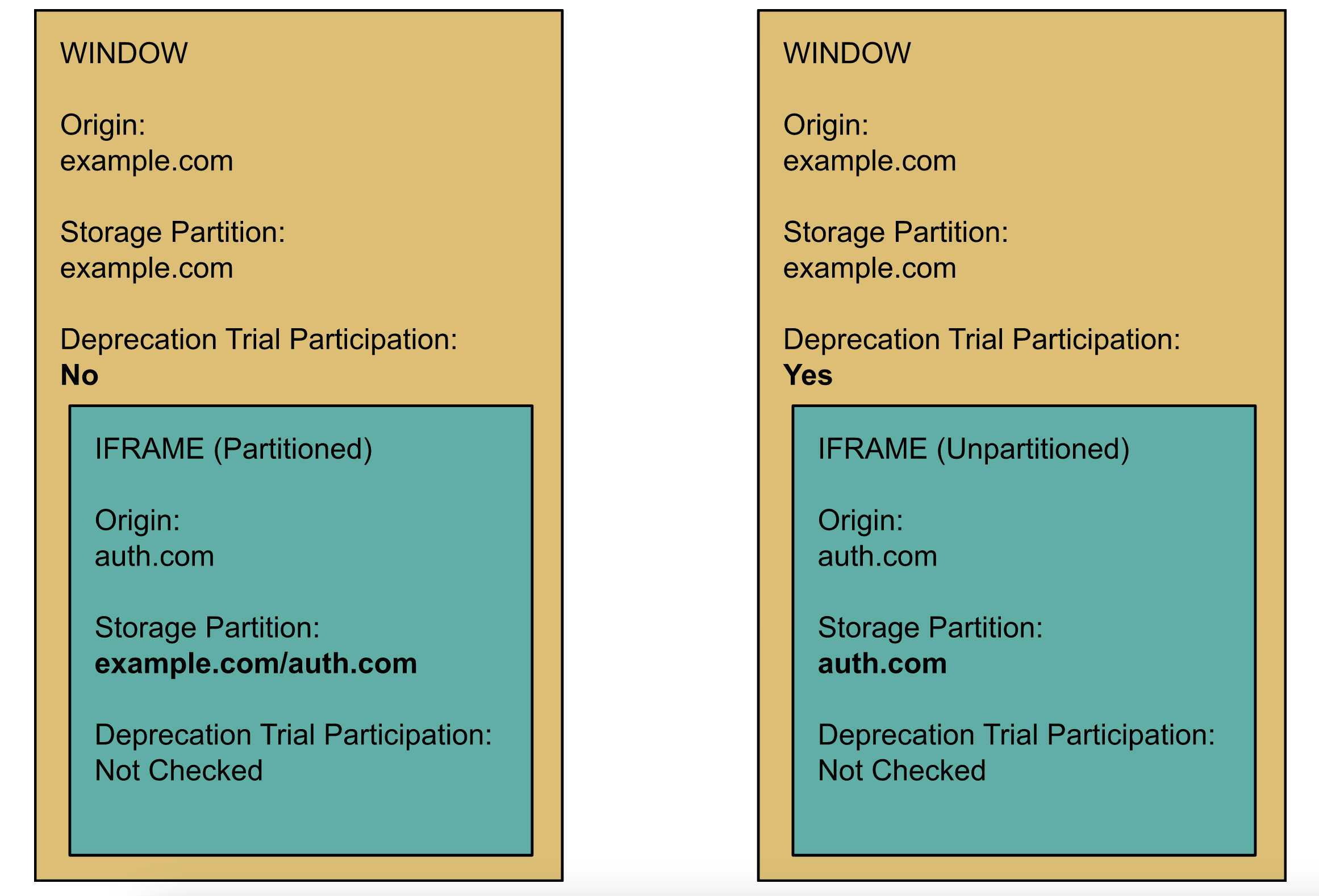
নিম্নলিখিত APIগুলি তৃতীয়-পক্ষের প্রেক্ষাপটে বিভাজনবিহীন থাকবে যদি আপনি DisableThirdPartyStoragePartitioning অবচয় ট্রায়ালে শীর্ষ-স্তরের সাইটটি নথিভুক্ত করেন: স্টোরেজ API (যেমন স্থানীয় স্টোরেজ, সেশন স্টোরেজ, ইনডেক্সডডিবি, কোটা, এবং অন্যান্য), কমিউনিকেশন API (যেমন, Sharker, Sharker, Broadcasts) , এবং WebLocks), এবং সার্ভিসওয়ার্কার এপিআই ।
উদাহরণ:

আরও বিস্তারিত ব্যাখ্যার জন্য, প্রকল্প ব্যাখ্যাকারী দেখুন।
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
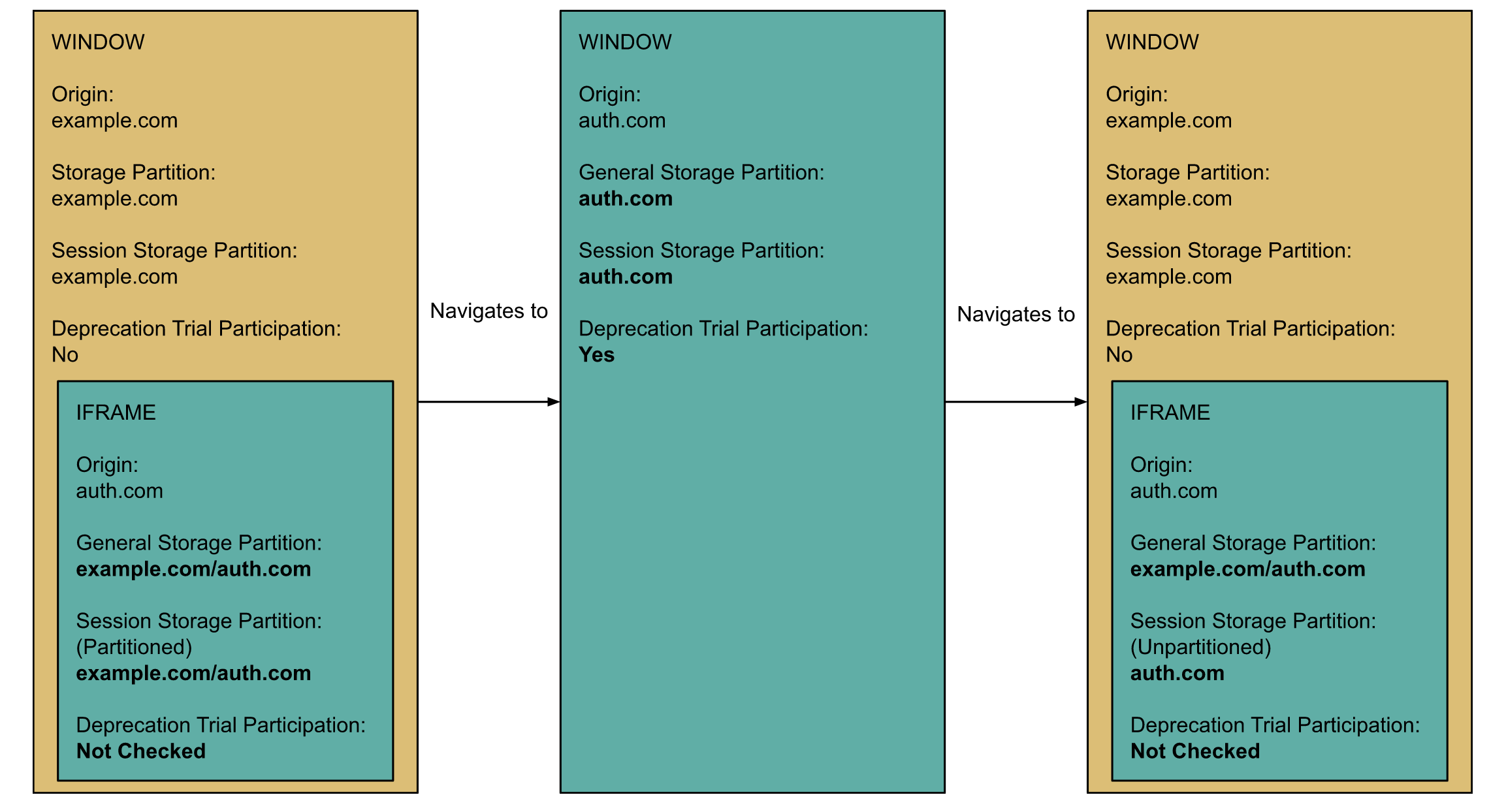
আপনি যদি DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning deprecation trial-এ নথিভুক্ত হন, একটি ট্যাব নথিভুক্ত মূলে নেভিগেট করার ফলে একই মূলের সমস্ত ক্রস-সাইট আইফ্রেমগুলি শুধুমাত্র Window.sessionStorage এর জন্য এবং শুধুমাত্র সেই নির্দিষ্ট ট্যাবের আজীবনের জন্য বিভাজনবিহীন থাকবে৷ যেখানে DisableThirdPartyStoragePartitioning অবচয় ট্রায়াল নথিভুক্ত মূলের মধ্যে এমবেড করা সমস্ত তৃতীয়-পক্ষের প্রসঙ্গকে প্রভাবিত করে, সেখানে DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning অবচয় ট্রায়াল এর পরিবর্তে একটি প্রদত্ত মূল নিবন্ধন করে যখন এম্বেড-বিহীন প্রসঙ্গ-এ তৃতীয় অ্যাক্সেস পাওয়া যায়।
উদাহরণ:

ওয়েব ডেভেলপারদের জন্য এর মানে কি?
সাইটগুলিকে তৃতীয় পক্ষের প্রেক্ষাপটে তাদের অ-বিভাজনকৃত সঞ্চয়স্থান, পরিষেবা কর্মী এবং যোগাযোগ API-এর ব্যবহার অডিট করা উচিত এবং, যদি প্রয়োজন হয়, এই অবমূল্যায়ন ট্রায়ালের মেয়াদ শেষ হওয়ার আগে তৃতীয় পক্ষের বিভাজনের জন্য প্রস্তুত করা উচিত। 23শে জুলাই, 2024-এ Chrome 127-এর রিলিজের সাথে এই অবমূল্যায়ন ট্রায়ালের মেয়াদ শেষ করার উদ্দেশ্য। 3রা সেপ্টেম্বর, 2024-এ Chrome 111 থেকে 126 সংস্করণের ব্যবহারকারীদের জন্য অবচয় ট্রায়ালের মেয়াদ শেষ হবে।
ব্রাউজারকে তার পৃষ্ঠাগুলিতে এমবেড করা তৃতীয়-পক্ষের সামগ্রীতে সঞ্চয়স্থানকে বিচ্ছিন্ন করার নির্দেশ দিতে, শীর্ষ-স্তরের সাইটগুলিকে এক বা উভয় অবচয় ট্রায়ালের জন্য নিবন্ধন করতে হবে এবং তাদের HTTP প্রতিক্রিয়া শিরোনামে সংশ্লিষ্ট ট্রায়াল টোকেন(গুলি) যুক্ত করতে হবে (বিস্তারিত উদাহরণ দেখুন নীচে)।
প্রতিটি অবচয় ট্রায়াল Windows, Mac, Linux, Chrome OS, এবং Android-এ উপলব্ধ।
অবচয় ট্রায়ালে অংশগ্রহণ করুন
নিম্নে একটি সংক্ষিপ্ত ওভারভিউ দেওয়া হল কিভাবে এক বা উভয় অবচয় ট্রায়ালে অংশগ্রহণ করতে হয়। আরো বিস্তারিত নির্দেশাবলীর জন্য, মূল ট্রায়াল দিয়ে শুরু করুন দেখুন।
- ক্রোম সংস্করণ 115 (বা পরবর্তী) লঞ্চ করুন এবং নিশ্চিত করুন যে
ThirdPartyStoragePartitioningপতাকা সক্ষম হয়েছে৷ - যাচাই করুন যে আপনার শীর্ষ-স্তরের সাইটে এম্বেড করা তৃতীয়-পক্ষের সামগ্রীর আচরণ স্টোরেজ পার্টিশনিং দ্বারা ভাঙ্গা হয়েছে (যদি না হয়, তাহলে অবচয় ট্রায়ালগুলিতে অংশ নেওয়ার দরকার নেই)।
- অবচয় ট্রায়ালের জন্য নিবন্ধন করুন এবং নিম্নলিখিতগুলিতে গিয়ে আপনার ডোমেনের জন্য একটি টোকেন পান:
- একটি শীর্ষ-স্তরের সাইটের জন্য সঞ্চয়স্থান, পরিষেবা কর্মী, এবং যোগাযোগ API এর তৃতীয়-পক্ষ এম্বেড করা সামগ্রীতে আন-পার্টিশন করার জন্য:
DisableThirdPartyStoragePartitioning - ন্যাভিগেশন জুড়ে সেশন স্টোরেজকে বিভক্ত করার জন্য একটি শীর্ষ-স্তরের সাইটের জন্য:
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioningপার্টিশনিং
- একটি শীর্ষ-স্তরের সাইটের জন্য সঞ্চয়স্থান, পরিষেবা কর্মী, এবং যোগাযোগ API এর তৃতীয়-পক্ষ এম্বেড করা সামগ্রীতে আন-পার্টিশন করার জন্য:
- আপনার পৃষ্ঠায় একটি মূল ট্রায়াল টোকেন যোগ করুন:
-
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioningট্রায়ালের জন্য আপনি একটিOrigin-Trial: <DEPRECATION TRIAL TOKEN>, যেখানে<DEPRECATION TRIAL TOKEN>ট্রায়াল ডিপ্রি-রেজিস্ট্রেশন করার সময় আপনি যে টোকেন পেয়েছিলেন তা রয়েছে। আপনি HTML এর মাধ্যমেও এটি করতে পারেন ট্যাগ -
DisableThirdPartyStoragePartitioningট্রায়ালের জন্য, টোকেনটি অবশ্যই JavaScript এর মাধ্যমে ইনজেকশন করা HTML<meta>ট্যাগের মাধ্যমে দিতে হবে। HTTP হেডার পদ্ধতি সমর্থিত নয়।
-
- আপনার ওয়েবসাইটটি Chrome 115 এ লোড করুন (বা পরবর্তীতে)
ThirdPartyStoragePartitioningএখনও সক্ষম আছে এবং যাচাই করুন যে কোনো পার্টিশন সম্পর্কিত সমস্যা সঠিকভাবে প্রশমিত হয়েছে। - অবচয় ট্রায়ালে অংশগ্রহণ বন্ধ করতে আপনি ধাপ 2 এ যোগ করা টোকেনটি সরান।
DisableThirdPartyStoragePartitioning অবচয় ট্রায়াল তৃতীয় পক্ষের মূল ট্রায়াল বৈশিষ্ট্য সমর্থন করে, কিন্তু টোকেন ইনজেক্ট করা তৃতীয় পক্ষের স্ক্রিপ্টটি অবশ্যই শীর্ষ-স্তরের ফ্রেমে মূল্যায়ন করা উচিত যাতে তৃতীয় পক্ষের আইফ্রেমে পার্টিশন প্রয়োগ করা হয় না লোড হয়। DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning অবচয় ট্রায়াল তৃতীয় পক্ষের মূল ট্রায়ালগুলিকে সমর্থন করে না কারণ নথিভুক্তকারীকে অবশ্যই প্রদত্ত ট্যাবের জীবদ্দশায় কোনো না কোনো সময়ে শীর্ষ-স্তরের সাইট হতে হবে। আপনার টোকেন সঠিকভাবে কনফিগার করা হয়েছে তা নিশ্চিত করার জন্য Chrome-এর মূল ট্রায়ালগুলির সমস্যা সমাধানের নির্দেশিকা একটি সম্পূর্ণ চেকলিস্ট প্রদান করে।
মতামত শেয়ার করুন
অনুগ্রহ করে পার্টিশনড স্টোরেজ ডিপ্রিকেশন ট্রায়াল গিথুব রিপোজিটরিতে আপনার সম্মুখীন কোনো প্রতিক্রিয়া বা সমস্যা জমা দিন।

