وب به گونه ای طراحی شده است که هر درخواست از یک مرورگر وب به یک وب سایت جداگانه است. از نظر طراحی، وب هیچ "حافظه ای" ندارد. هر بار که یک صفحه وب را باز می کنید، وب سایتی که از آن بازدید می کنید نمی تواند اطلاعات آخرین جلسه شما را به خاطر بسپارد. این به کارآمد و ساده شدن وب کمک می کند، زیرا نیازی به مکانیزمی برای ردیابی درخواست ها و پاسخ ها نیست.
اما ماهیت فراموشی وب نیز مشکلی را ایجاد می کند. برای مثال، اگر وبسایتی که در آن هستید نمیتواند چه چیزی را در آن قرار دادهاید، به خاطر بیاورد، سبد خرید چگونه میتواند کار کند؟
کوکی ها برای حل این مشکل اختراع شدند.
کوکی ها به وب سایت ها حافظه می دهند
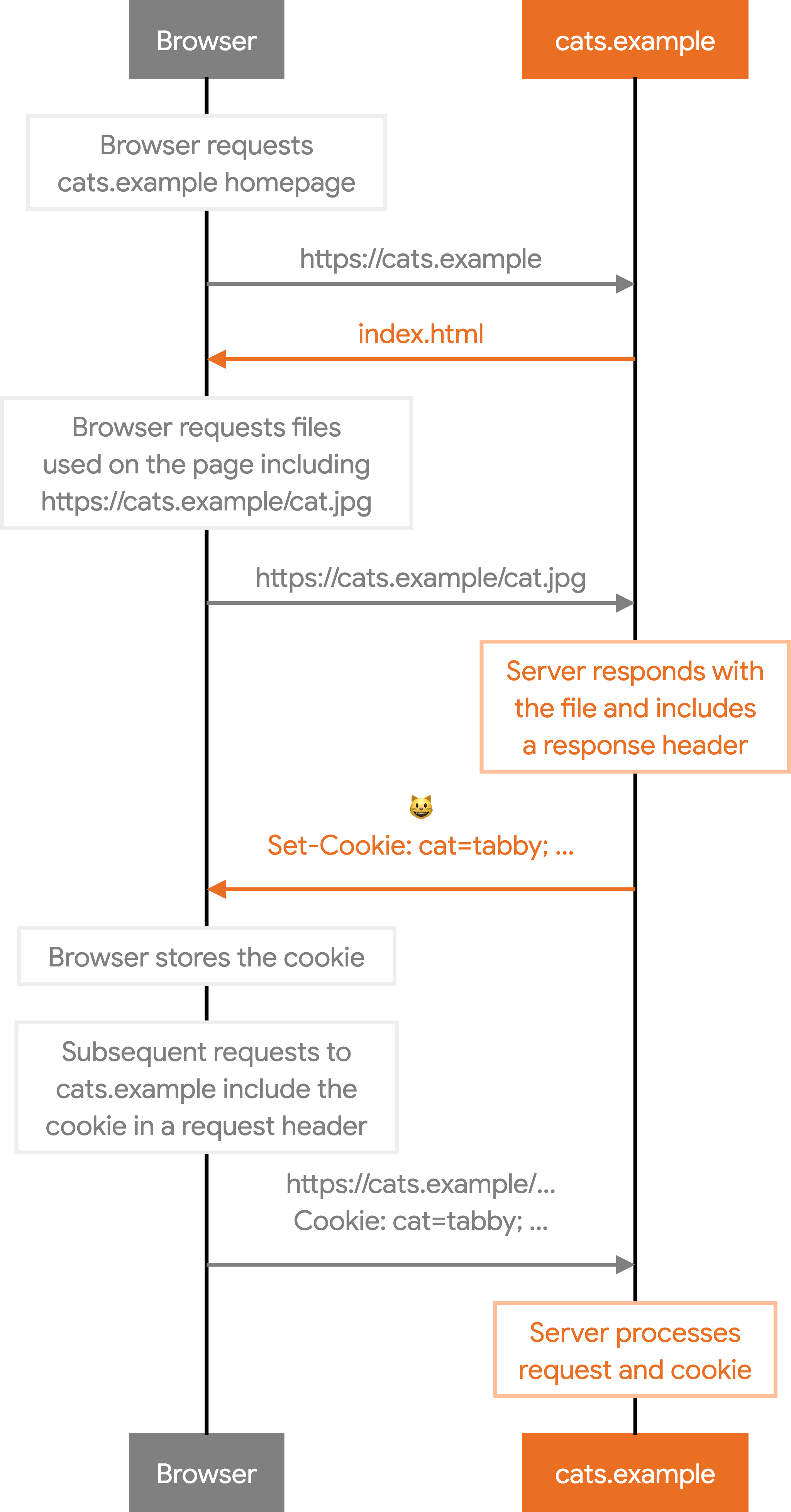
هنگامی که از یک صفحه در یک وب سایت بازدید می کنید، مرورگر وب شما برای منابع موجود در صفحه مانند HTML، CSS، جاوا اسکریپت یا تصاویر درخواست هایی را از سرور وب سایت می کند.
مرورگرهای وب و وب سایت ها با پیروی از پروتکل HTTP تعامل دارند. این مجموعه ای استاندارد از قوانین ارتباطی است.
در پاسخ به یک درخواست HTTP برای یک منبع، سرور وب سایت می تواند اطلاعات اضافی به نام هدر را همراه با خود منبع شامل شود. هدر Set-Cookie همراه با یک پاسخ HTTP به مرورگر شما میگوید متنی را ذخیره کند: یک نام و یک مقدار. این به عنوان یک کوکی شناخته می شود. برای مثال، هدر پاسخ Set-Cookie:cat=tabby به مرورگر شما میگوید که یک کوکی با نام «cat» و مقدار «tabby» ذخیره کند.
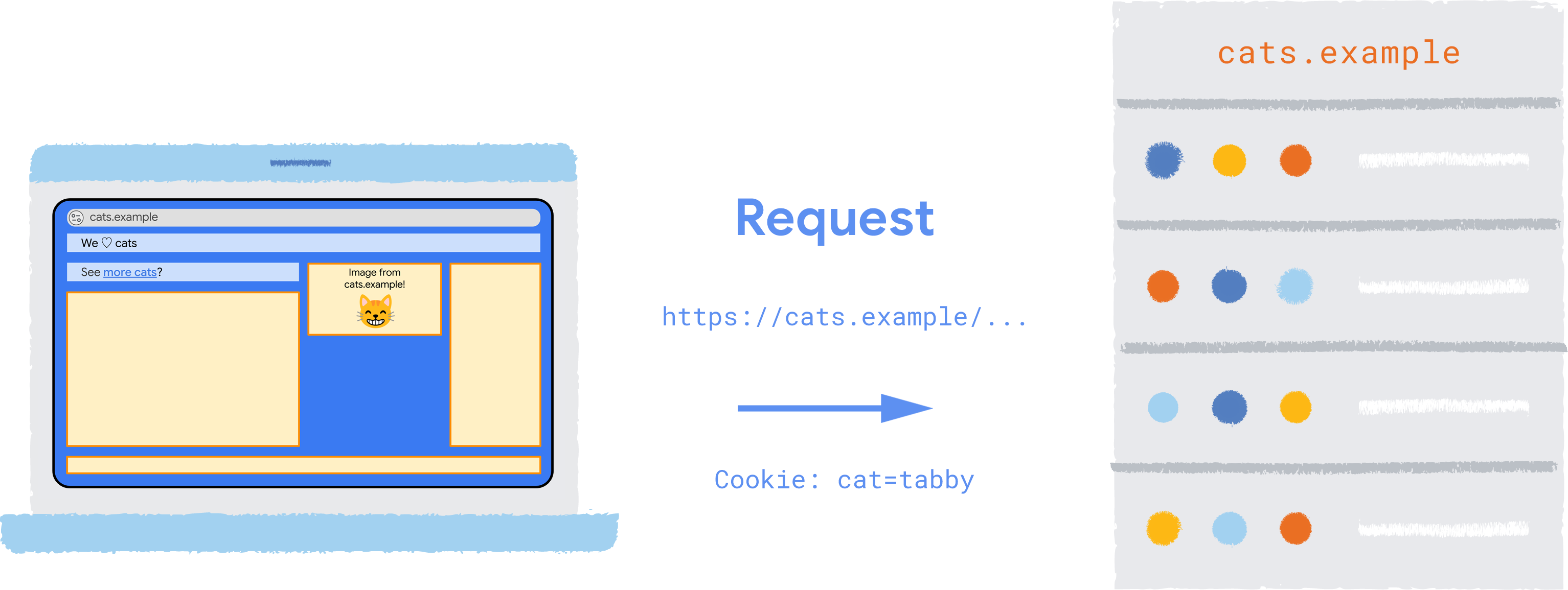
هنگامی که آن کوکی تنظیم شد، درخواست های بعدی از مرورگر شما به وب سایت شامل سرصفحه Cookie:cat=tabby می شود. سرور وب سایت می تواند از هدر درخواست به کوکی دسترسی پیدا کند و از مقدار آن استفاده کند.
نحوه کار کوکی ها: گام به گام
تصور کنید از وب سایت cats.example بازدید می کنید. این سایت می خواهد یک تصویر تصادفی از یک گربه را به شما نشان دهد و یک رکورد از اینکه کدام گربه برای شما نمایش داده شده است را حفظ کند.
مراحل زیر نحوه انجام این کار با کوکی ها را توضیح می دهد.
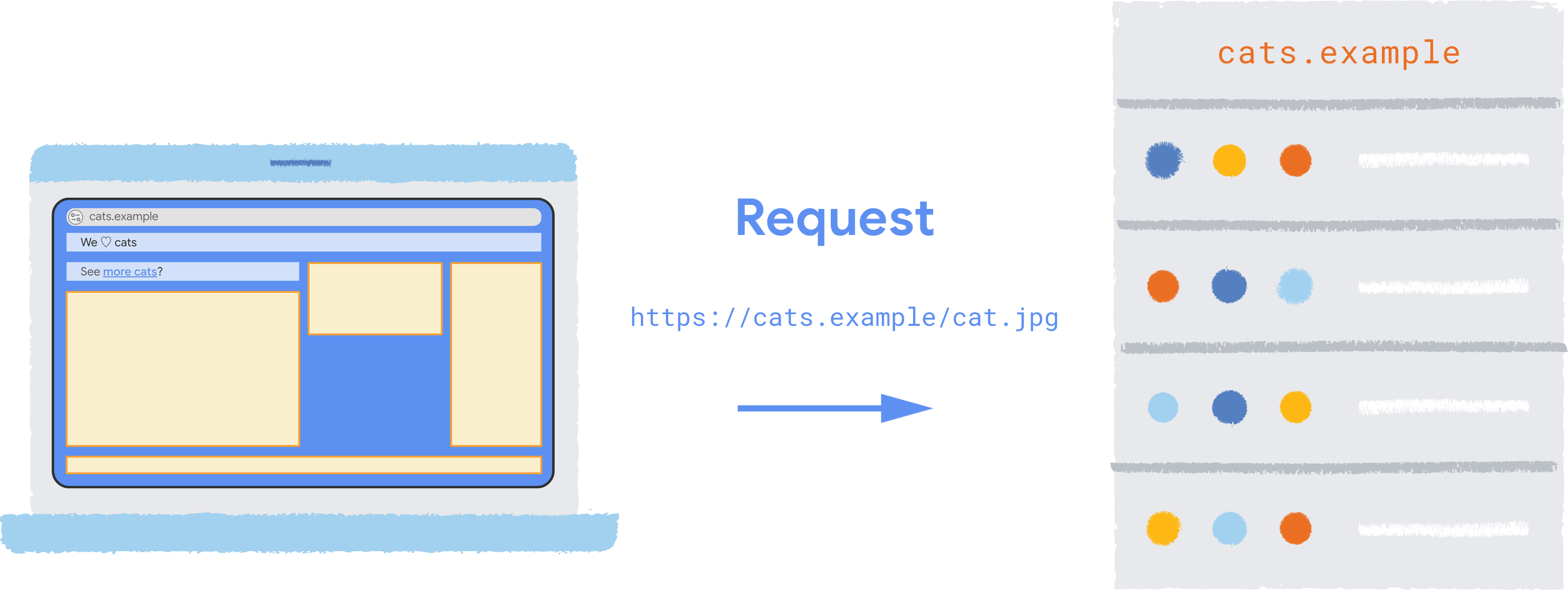
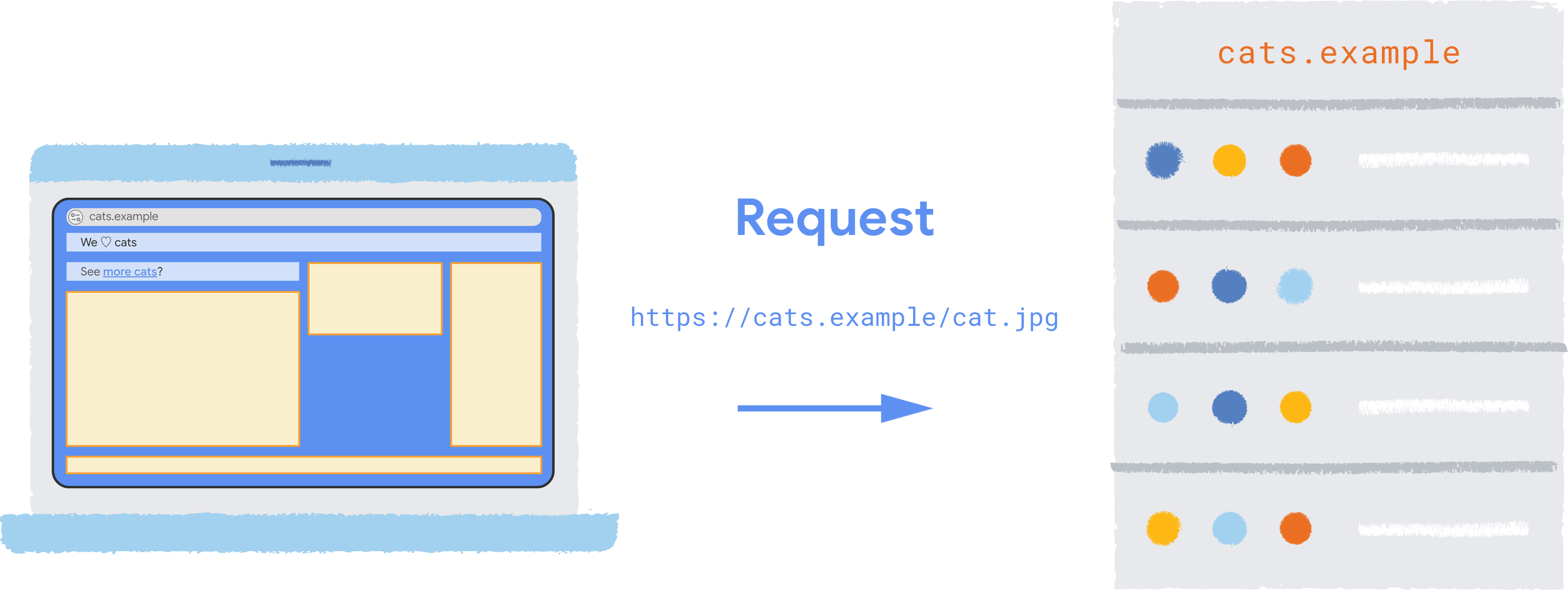
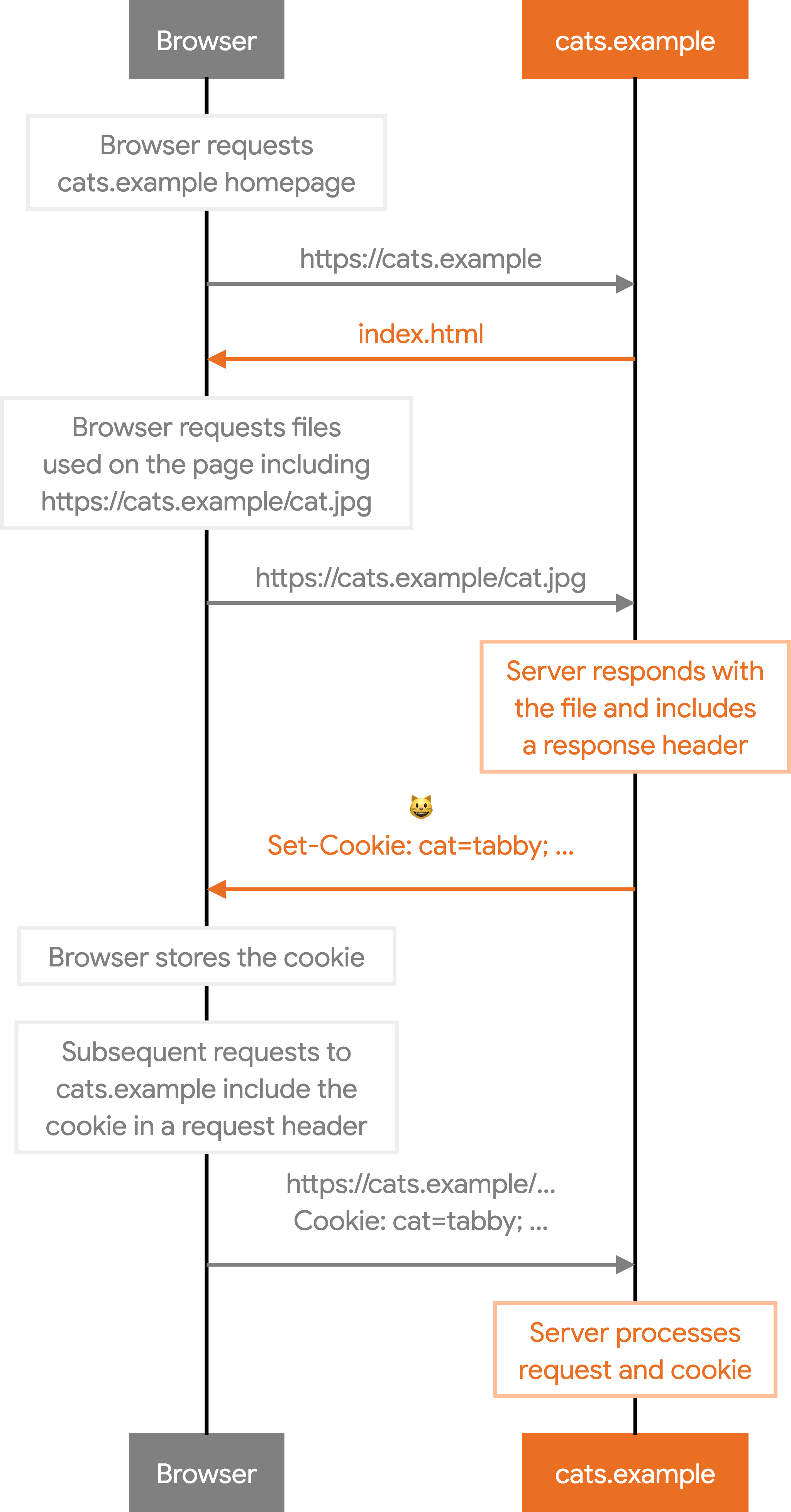
1. مرورگر یک فایل درخواست می کند
شما از صفحه اصلی وب سایت cats.example دیدن می کنید.
مرورگر شما فایل های موجود در صفحه، از جمله cat.jpg از cats.example درخواست می کند.

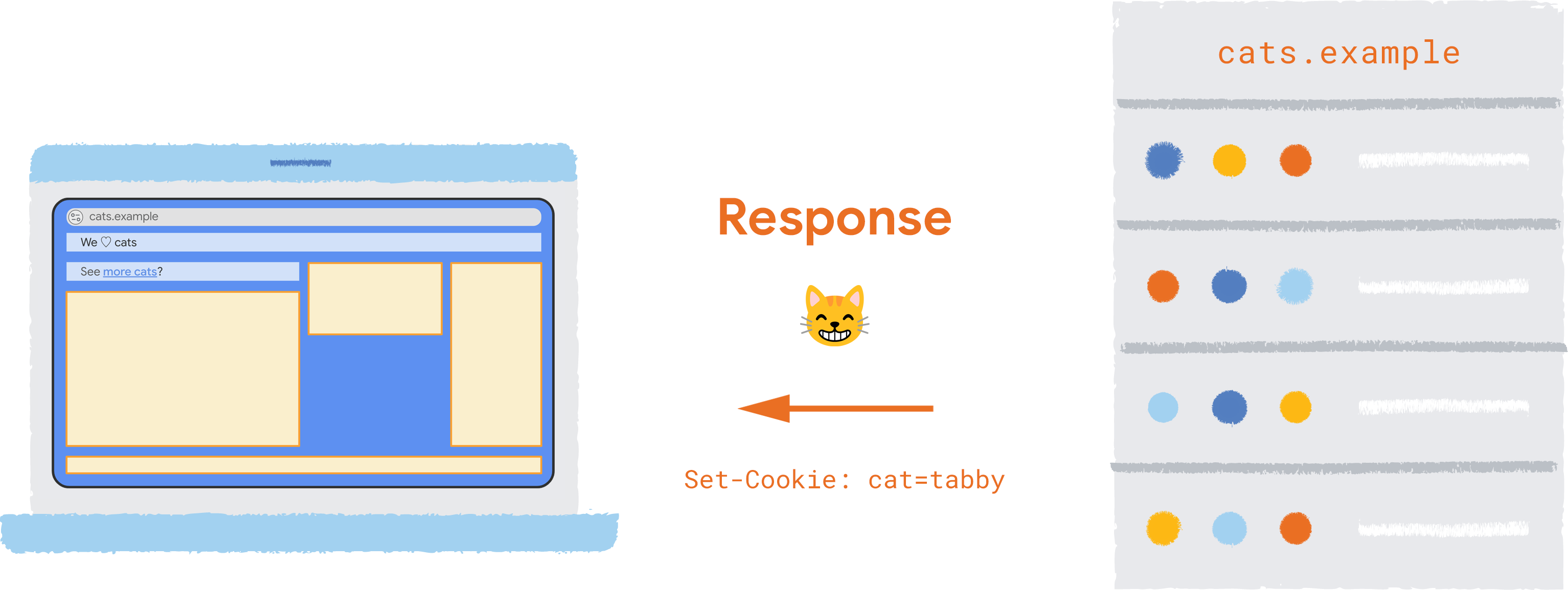
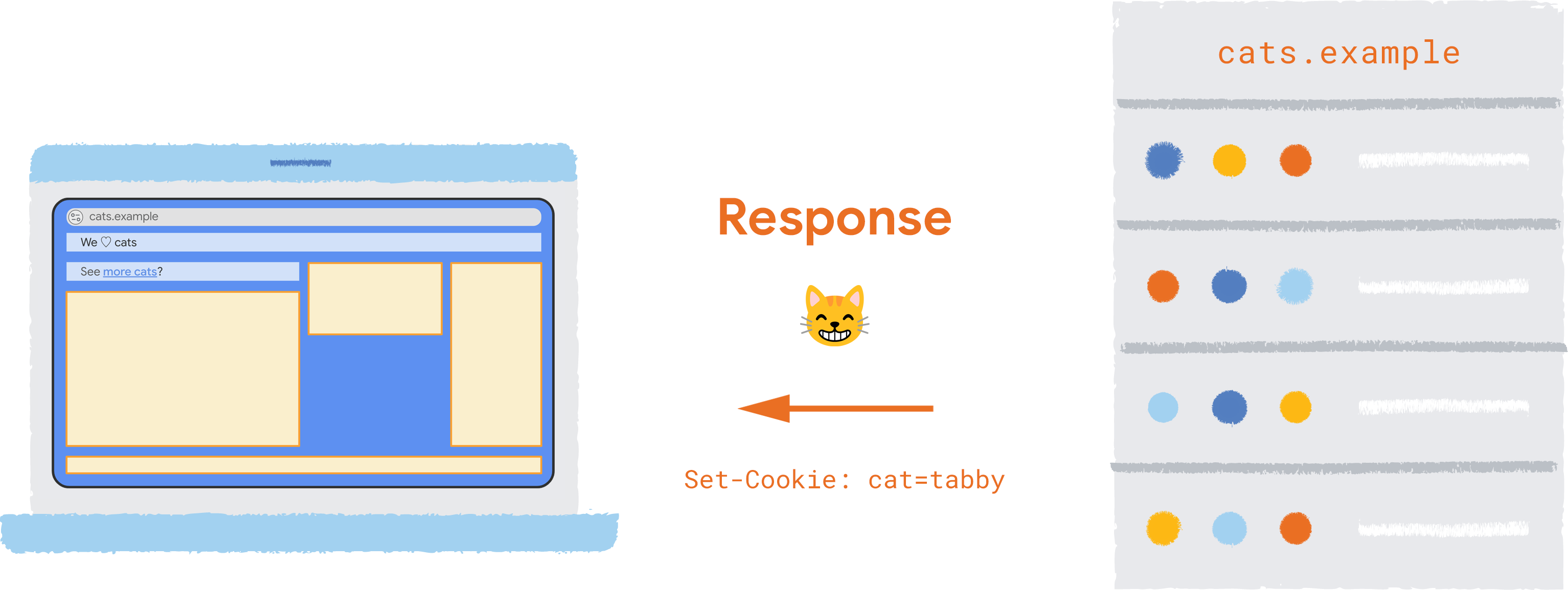
2. سرور وب سایت پاسخ می دهد
سرور در cats.example با فایل تصویری cat.jpg پاسخ می دهد.
با پاسخ، سرور شامل یک هدر است: Set-Cookie:cat=tabby .

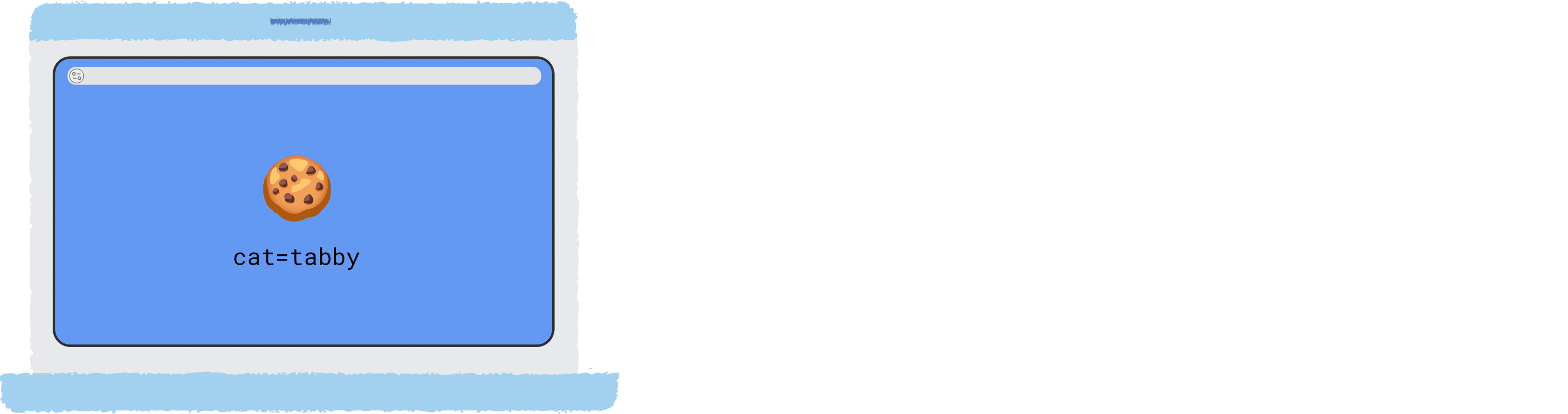
3. مرورگر پاسخ دریافت می کند
مرورگر شما فایل تصویر را دریافت میکند و هدر Set-Cookie:cat=tabby را پردازش میکند.
یک کوکی ذخیره میشود: name cat ، value tabby .

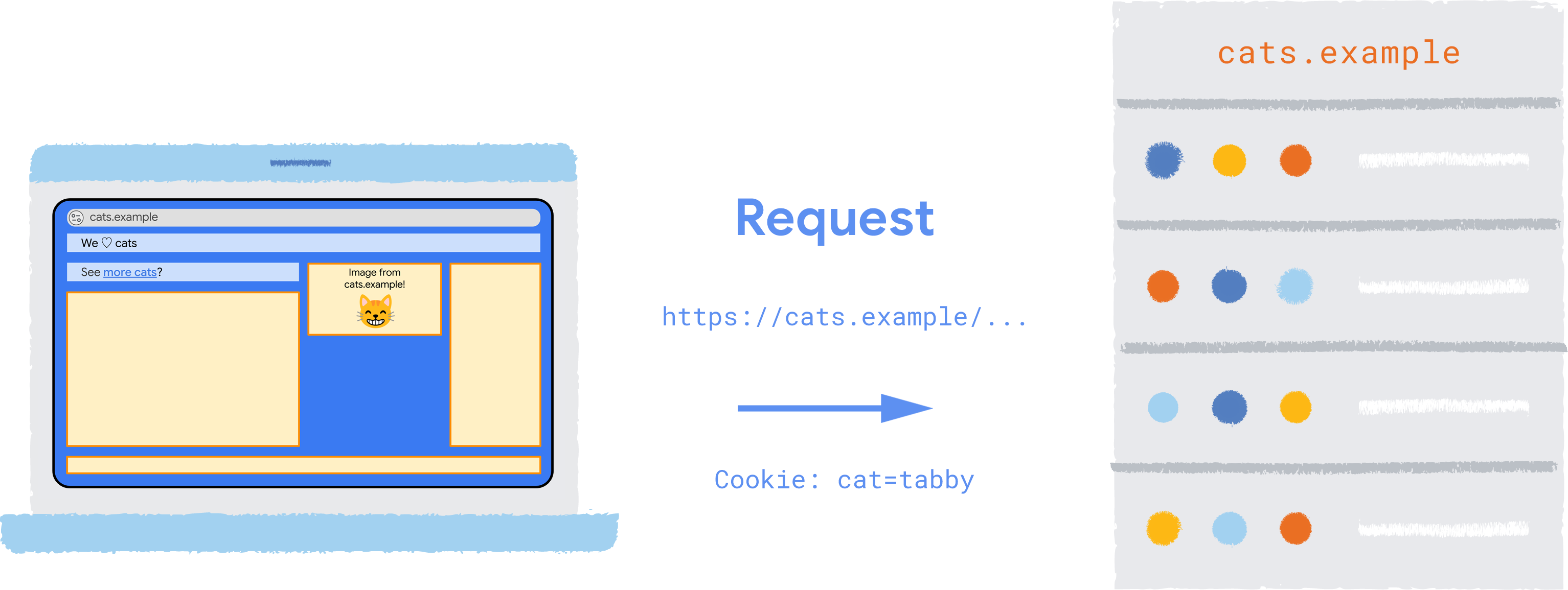
4. مرورگر درخواست های اضافی می کند
از این پس، مرورگر شما شامل هدر Cookie:cat=tabby با درخواستهایی به cats.example میشود.

وقتی وب سرور cats.example درخواستی دریافت میکند، میتواند کوکی را پردازش کند و هر کاری را که میخواهد با آن مقدار انجام دهد - مانند اطمینان از اینکه دوباره تصویری از همان گربه تابی برای شما ارسال نمیکند.
در اینجا کل فرآیند کوکی آمده است:
- مرورگر شما از یک وب سایت برای یک فایل درخواست می کند.
- سرور وب سایت می تواند شامل یک هدر مانند
Set-Cookie:cat=tabbyبه همراه فایلی باشد که در پاسخ به درخواست ارسال می کند. - وقتی مرورگر شما پاسخ را دریافت می کند، کوکی را ذخیره می کند.
- با هر درخواست بعدی، مرورگر شما کوکی را در یک عنوان
Cookie:cat=tabbyبه سرور ارسال می کند.

با جاوا اسکریپت به کوکی ها دسترسی پیدا کنید
مثال قبلی از هدر پاسخ Set-Cookie برای تنظیم یک کوکی استفاده می کند.
همچنین میتوان کوکیها را با استفاده از روش document.cookie با جاوا اسکریپت ایجاد کرد.
نسخه ی نمایشی را امتحان کنید: javascript-cookie.glitch.me/ .
بیشتر بدانید: سند: ویژگی کوکی .
چرا به کوکی ها نیاز داریم؟
در سال 1994، مهندس لو مونتولی در شرکت نرم افزاری Netscape کار می کرد، که به ساخت محبوب ترین مرورگر وب در اواسط دهه 1990 ادامه داد. در همین حال، یک شرکت مخابراتی، MCI، در تلاش بود تا یک ویژگی سبد خرید برای یکی از اولین فروشگاه های آنلاین جهان ایجاد کند. MCI با Montulli تماس گرفت تا مشکل آنها را توضیح دهد. Montulli با افزودن ویژگی به HTTP پاسخ داد که یک سایت را قادر میسازد تا مقدار کمی متن را در مرورگر وب کاربر، یک نام و یک مقدار ذخیره کند: چیزی مانند cart-id=123 . او آن را "کوکی" نامید، زیرا در آن روزها برنامه نویسان از کلمه "کوکی جادویی" برای بخش کوچکی از اطلاعات اضافی همراه با ارتباطات داده استفاده می کردند.
لو کار کوکی HTTP خود را در کمتر از یک هفته به پایان رساند. او نمیدانست که کوکیها برای تبلیغات، ورود به سیستم، پرداختها، تشخیص تقلب و سایر سرویسهای وب حیاتی ضروری هستند. کوکی ها یک فناوری بسیار ساده هستند که عوارض جانبی گسترده ای داشته است.
موارد استفاده برای کوکی ها
کوکیها به مرورگر اجازه میدهند تا مقدار کمی از اطلاعات کاربر را ذخیره کند، تا چیزی را در چندین درخواست «به خاطر بسپارد». کوکی ها چندین کاربرد دارند:
- مدیریت جلسه
به یک وب سایت اجازه دهید یک کاربر را شناسایی کند، به عنوان مثال برای حفظ وضعیت ورود به سیستم در صفحات مختلف. - شخصی سازی
برای سفارشی کردن تجربه وبسایت، تنظیمات برگزیده کاربر مانند زبان، موضوع یا مواردی که اخیراً مشاهده شدهاند ذخیره کنید. - ردیابی
از لحاظ تاریخی، از کوکیها برای ردیابی رفتار کاربر در سراسر وبسایتها، برای تبلیغات هدفمند و سایر موارد استفاده استفاده میشده است.
در عوض، کوکیها معمولاً برای ذخیره و برقراری ارتباط شناسههایی استفاده میشوند که توسط سرور پردازش میشوند. به عنوان مثال، یک هدر با درخواست یک سرویس تجزیه و تحلیل وب ممکن است یک کوکی مانند این داشته باشد:
Cookie: _analytics=ANALYTICS1.2.34567890.123456789
سرور تجزیه و تحلیلی که درخواست را دریافت می کند می تواند شناسه را به همراه سایر اطلاعات مربوط به صفحه پردازش کند.
بیشتر بدانید
- ویژگی های کوکی
- کوکی های شخص ثالث چیست؟
- درخواست و پاسخ HTTP
- ابزارهای کوکی
- دموهای کوکی
- استفاده از کوکی های HTTP
- کوکی جادویی: چگونه لو مونتولی فراموشی وب را درمان کرد
- کوکی های HTTP (مشخصات اصلی)
- کوکی های HTTP یا نحوه طراحی نکردن پروتکل ها
وب به گونه ای طراحی شده است که هر درخواست از یک مرورگر وب به یک وب سایت جداگانه است. از نظر طراحی، وب هیچ "حافظه ای" ندارد. هر بار که یک صفحه وب را باز می کنید، وب سایتی که از آن بازدید می کنید نمی تواند اطلاعات آخرین جلسه شما را به خاطر بسپارد. این به کارآمد و ساده شدن وب کمک می کند، زیرا نیازی به مکانیزمی برای ردیابی درخواست ها و پاسخ ها نیست.
اما ماهیت فراموشی وب نیز مشکلی را ایجاد می کند. برای مثال، اگر وبسایتی که در آن هستید نمیتواند چه چیزی را در آن قرار دادهاید، به خاطر بیاورد، سبد خرید چگونه میتواند کار کند؟
کوکی ها برای حل این مشکل اختراع شدند.
کوکی ها به وب سایت ها حافظه می دهند
هنگامی که از یک صفحه در یک وب سایت بازدید می کنید، مرورگر وب شما برای منابع موجود در صفحه مانند HTML، CSS، جاوا اسکریپت یا تصاویر درخواست هایی را از سرور وب سایت می کند.
مرورگرهای وب و وب سایت ها با پیروی از پروتکل HTTP تعامل دارند. این مجموعه ای استاندارد از قوانین ارتباطی است.
در پاسخ به یک درخواست HTTP برای یک منبع، سرور وب سایت می تواند اطلاعات اضافی به نام هدر را همراه با خود منبع شامل شود. هدر Set-Cookie همراه با یک پاسخ HTTP به مرورگر شما میگوید متنی را ذخیره کند: یک نام و یک مقدار. این به عنوان یک کوکی شناخته می شود. برای مثال، هدر پاسخ Set-Cookie:cat=tabby به مرورگر شما میگوید که یک کوکی با نام «cat» و مقدار «tabby» ذخیره کند.
هنگامی که آن کوکی تنظیم شد، درخواست های بعدی از مرورگر شما به وب سایت شامل سرصفحه Cookie:cat=tabby می شود. سرور وب سایت می تواند از هدر درخواست به کوکی دسترسی پیدا کند و از مقدار آن استفاده کند.
نحوه کار کوکی ها: گام به گام
تصور کنید از وب سایت cats.example بازدید می کنید. این سایت می خواهد یک تصویر تصادفی از یک گربه را به شما نشان دهد و یک رکورد از اینکه کدام گربه برای شما نمایش داده شده است را حفظ کند.
مراحل زیر نحوه انجام این کار با کوکی ها را توضیح می دهد.
1. مرورگر یک فایل درخواست می کند
شما از صفحه اصلی وب سایت cats.example دیدن می کنید.
مرورگر شما فایل های موجود در صفحه، از جمله cat.jpg از cats.example درخواست می کند.

2. سرور وب سایت پاسخ می دهد
سرور در cats.example با فایل تصویری cat.jpg پاسخ می دهد.
با پاسخ، سرور شامل یک هدر است: Set-Cookie:cat=tabby .

3. مرورگر پاسخ دریافت می کند
مرورگر شما فایل تصویر را دریافت میکند و هدر Set-Cookie:cat=tabby را پردازش میکند.
یک کوکی ذخیره میشود: name cat ، value tabby .

4. مرورگر درخواست های اضافی می کند
از این پس، مرورگر شما شامل هدر Cookie:cat=tabby با درخواستهایی به cats.example میشود.

وقتی وب سرور cats.example درخواستی دریافت میکند، میتواند کوکی را پردازش کند و هر کاری را که میخواهد با آن مقدار انجام دهد - مانند اطمینان از اینکه دوباره تصویری از همان گربه تابی برای شما ارسال نمیکند.
در اینجا کل فرآیند کوکی آمده است:
- مرورگر شما از یک وب سایت برای یک فایل درخواست می کند.
- سرور وب سایت می تواند شامل یک هدر مانند
Set-Cookie:cat=tabbyبه همراه فایلی باشد که در پاسخ به درخواست ارسال می کند. - وقتی مرورگر شما پاسخ را دریافت می کند، کوکی را ذخیره می کند.
- با هر درخواست بعدی، مرورگر شما کوکی را در یک عنوان
Cookie:cat=tabbyبه سرور ارسال می کند.

با جاوا اسکریپت به کوکی ها دسترسی پیدا کنید
مثال قبلی از هدر پاسخ Set-Cookie برای تنظیم یک کوکی استفاده می کند.
همچنین میتوان کوکیها را با استفاده از روش document.cookie با جاوا اسکریپت ایجاد کرد.
نسخه ی نمایشی را امتحان کنید: javascript-cookie.glitch.me/ .
بیشتر بدانید: سند: ویژگی کوکی .
چرا به کوکی ها نیاز داریم؟
در سال 1994، مهندس لو مونتولی در شرکت نرم افزاری Netscape کار می کرد، که به ساخت محبوب ترین مرورگر وب در اواسط دهه 1990 ادامه داد. در همین حال، یک شرکت مخابراتی، MCI، در تلاش بود تا یک ویژگی سبد خرید برای یکی از اولین فروشگاه های آنلاین جهان ایجاد کند. MCI با Montulli تماس گرفت تا مشکل آنها را توضیح دهد. Montulli با افزودن ویژگی به HTTP پاسخ داد که یک سایت را قادر میسازد تا مقدار کمی متن را در مرورگر وب کاربر، یک نام و یک مقدار ذخیره کند: چیزی مانند cart-id=123 . او آن را "کوکی" نامید، زیرا در آن روزها برنامه نویسان از کلمه "کوکی جادویی" برای بخش کوچکی از اطلاعات اضافی همراه با ارتباطات داده استفاده می کردند.
لو کار کوکی HTTP خود را در کمتر از یک هفته به پایان رساند. او نمیدانست که کوکیها برای تبلیغات، ورود به سیستم، پرداختها، تشخیص تقلب و سایر سرویسهای وب حیاتی ضروری هستند. کوکی ها یک فناوری بسیار ساده هستند که عوارض جانبی گسترده ای داشته است.
موارد استفاده برای کوکی ها
کوکیها به مرورگر اجازه میدهند تا مقدار کمی از اطلاعات کاربر را ذخیره کند، تا چیزی را در چندین درخواست «به خاطر بسپارد». کوکی ها چندین کاربرد دارند:
- مدیریت جلسه
به یک وب سایت اجازه دهید یک کاربر را شناسایی کند، به عنوان مثال برای حفظ وضعیت ورود به سیستم در صفحات مختلف. - شخصی سازی
برای سفارشی کردن تجربه وبسایت، تنظیمات برگزیده کاربر مانند زبان، موضوع یا مواردی که اخیراً مشاهده شدهاند ذخیره کنید. - ردیابی
از لحاظ تاریخی، از کوکیها برای ردیابی رفتار کاربر در سراسر وبسایتها، برای تبلیغات هدفمند و سایر موارد استفاده استفاده میشده است.
در عوض، کوکیها معمولاً برای ذخیره و برقراری ارتباط شناسههایی استفاده میشوند که توسط سرور پردازش میشوند. به عنوان مثال، یک هدر با درخواست یک سرویس تجزیه و تحلیل وب ممکن است یک کوکی مانند این داشته باشد:
Cookie: _analytics=ANALYTICS1.2.34567890.123456789
سرور تجزیه و تحلیلی که درخواست را دریافت می کند می تواند شناسه را به همراه سایر اطلاعات مربوط به صفحه پردازش کند.

