डेवलपर को "अलग-अलग हिस्सों में बांटा गया" स्टोरेज में कुकी को ऑप्ट इन करने की अनुमति देता है. साथ ही, हर टॉप-लेवल साइट के लिए अलग-अलग कुकी जार उपलब्ध कराता है.
लागू करने की स्थिति
- Chrome 114 及更高版本默认支持。
- Chrome 100 至 Chrome 116 已有一项源试用现已结束,
- 阅读实验意图和发布意图。
सीएचआईपीएस क्या है?
कुकीज़ हैविंग इंडिपेंडेंट पार्टिशन्ड स्टेट (सीएचआईपीएस) की मदद से, डेवलपर किसी कुकी को अलग-अलग स्टोरेज में ऑप्ट इन कर सकते हैं. साथ ही, हर टॉप-लेवल साइट के लिए अलग-अलग कुकी जार का इस्तेमाल कर सकते हैं. इससे, उपयोगकर्ता की निजता और सुरक्षा को बेहतर बनाया जा सकता है.
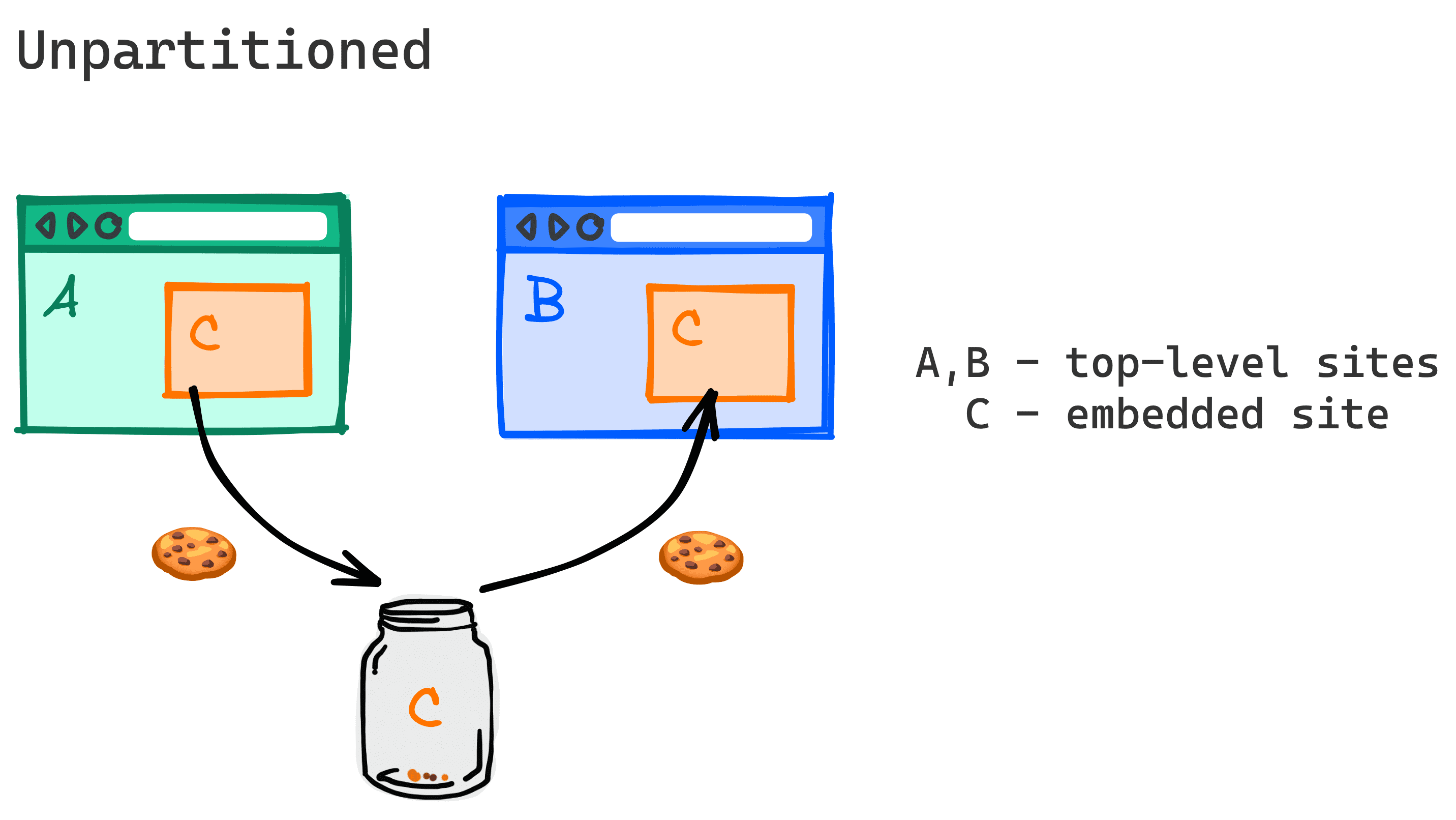
पार्टिशनिंग के बिना, तीसरे पक्ष की कुकी से सेवाओं को उपयोगकर्ताओं को ट्रैक करने और उनसे जुड़ी कई टॉप-लेवल साइटों की जानकारी को जोड़ने में मदद मिलती है. इसे क्रॉस-साइट ट्रैकिंग कहा जाता है.
तीसरे पक्ष की कुकी ब्लॉक होने पर, अलग-अलग साइटों के कॉन्टेक्स्ट से कुकी पढ़ने और उनमें बदलाव करने का सिर्फ़ एक ही तरीका है. इसके लिए, CHIPS, Storage Access API, और मिलती-जुलती वेबसाइट के सेट का इस्तेमाल किया जाता है. जैसे, iframe.

सीएचआईपीएस में एक नई कुकी एट्रिब्यूट, Partitioned को शामिल किया गया है. इसका मकसद, टॉप-लेवल कॉन्टेक्स्ट के हिसाब से बांटी गई, अलग-अलग साइटों की कुकी के साथ काम करना है.
Set-Cookie हेडर:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
तीसरे पक्ष की कुकी को अलग-अलग हिस्सों में बांटा जाता है. यह कुकी, उस टॉप-लेवल साइट से जुड़ी होती है जहां इसे शुरू में सेट किया गया था. इसे किसी दूसरी जगह से ऐक्सेस नहीं किया जा सकता. इस तरह, तीसरे पक्ष की सेवा से सेट की गई कुकी को सिर्फ़ उस टॉप-लेवल साइट के एम्बेड किए गए कॉन्टेक्स्ट में ही पढ़ा जा सकता है जहां उन्हें शुरू में सेट किया गया था.

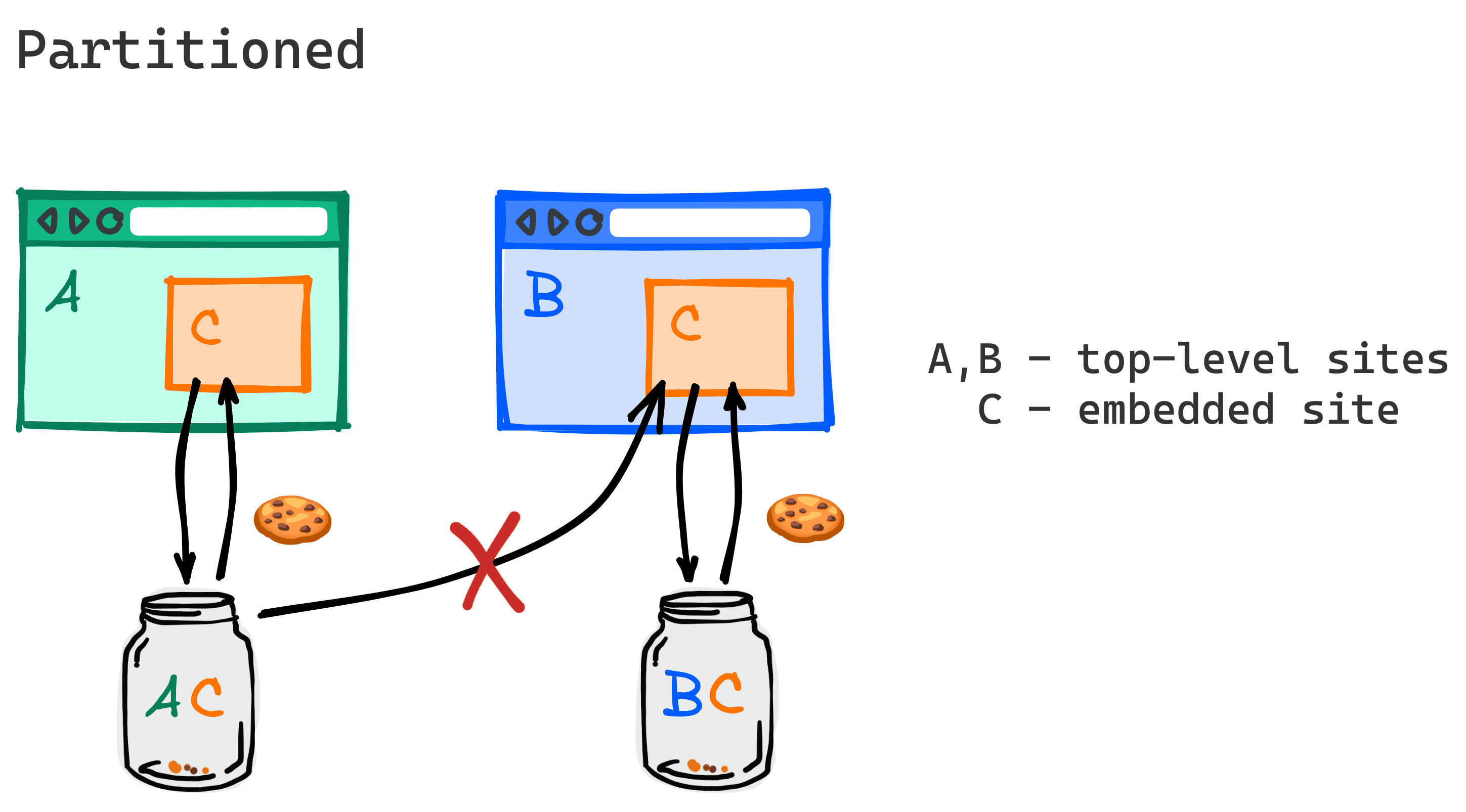
जब कोई उपयोगकर्ता साइट A पर जाता है और साइट C का एम्बेड किया गया कॉन्टेंट, Partitioned एट्रिब्यूट के साथ कुकी सेट करता है, तो कुकी को Partitioned jar में सेव किया जाता है. यह jar सिर्फ़ उन कुकी के लिए होता है जिन्हें साइट C, साइट A पर एम्बेड होने पर सेट करती है. ब्राउज़र सिर्फ़ तब वह कुकी भेजेगा, जब टॉप-लेवल साइट A होगी.
जब उपयोगकर्ता किसी नई साइट, जैसे कि साइट B पर जाता है, तो एम्बेड किए गए C फ़्रेम को वह कुकी नहीं मिलेगी जो C को साइट A में एम्बेड करते समय सेट की गई थी.
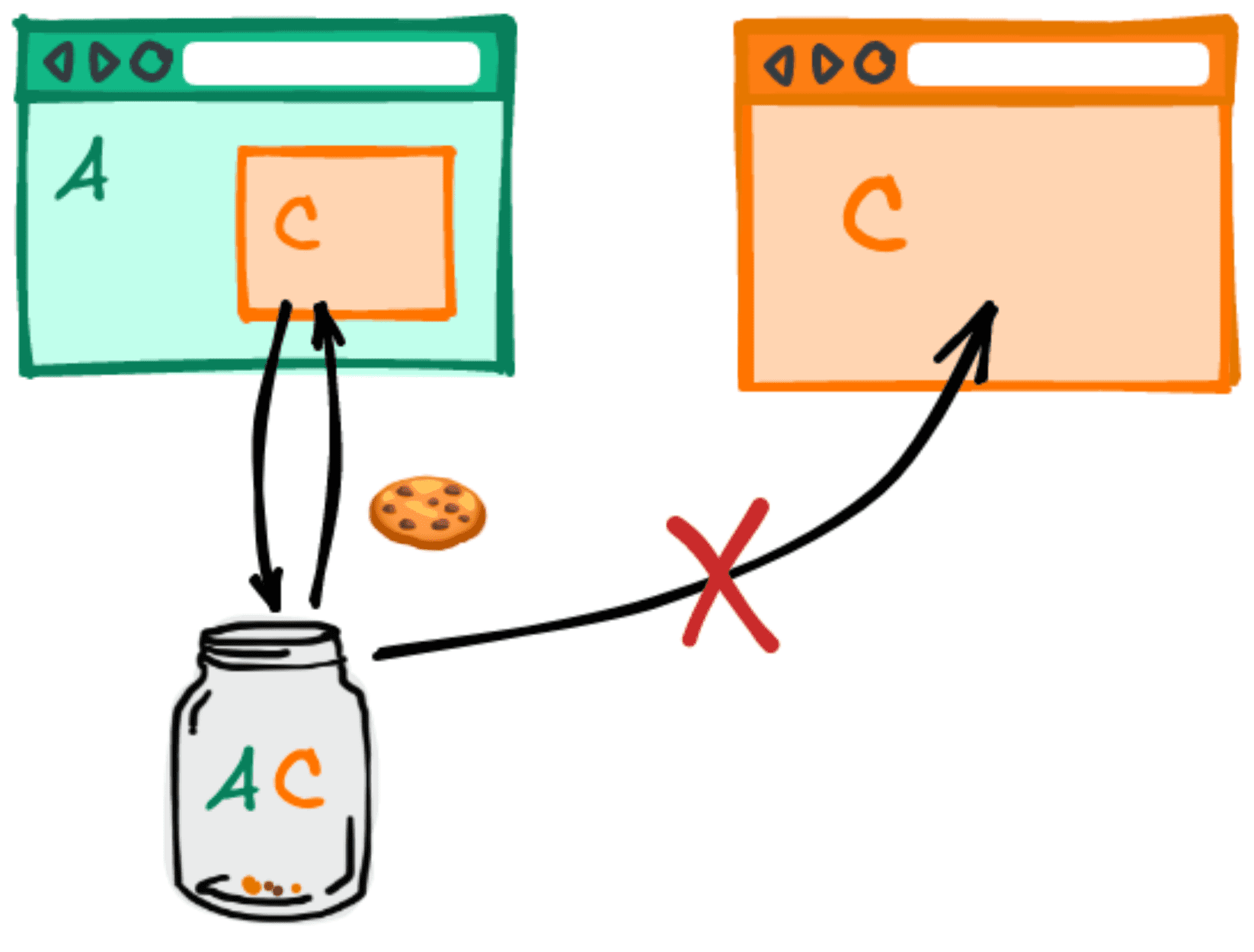
अगर कोई उपयोगकर्ता टॉप लेवल वेबसाइट के तौर पर साइट C पर जाता है, तो A में एम्बेड होने पर C ने जो पार्टिशन वाली कुकी सेट की थी उसे भी उस अनुरोध में नहीं भेजा जाएगा.

उपयोग के उदाहरण
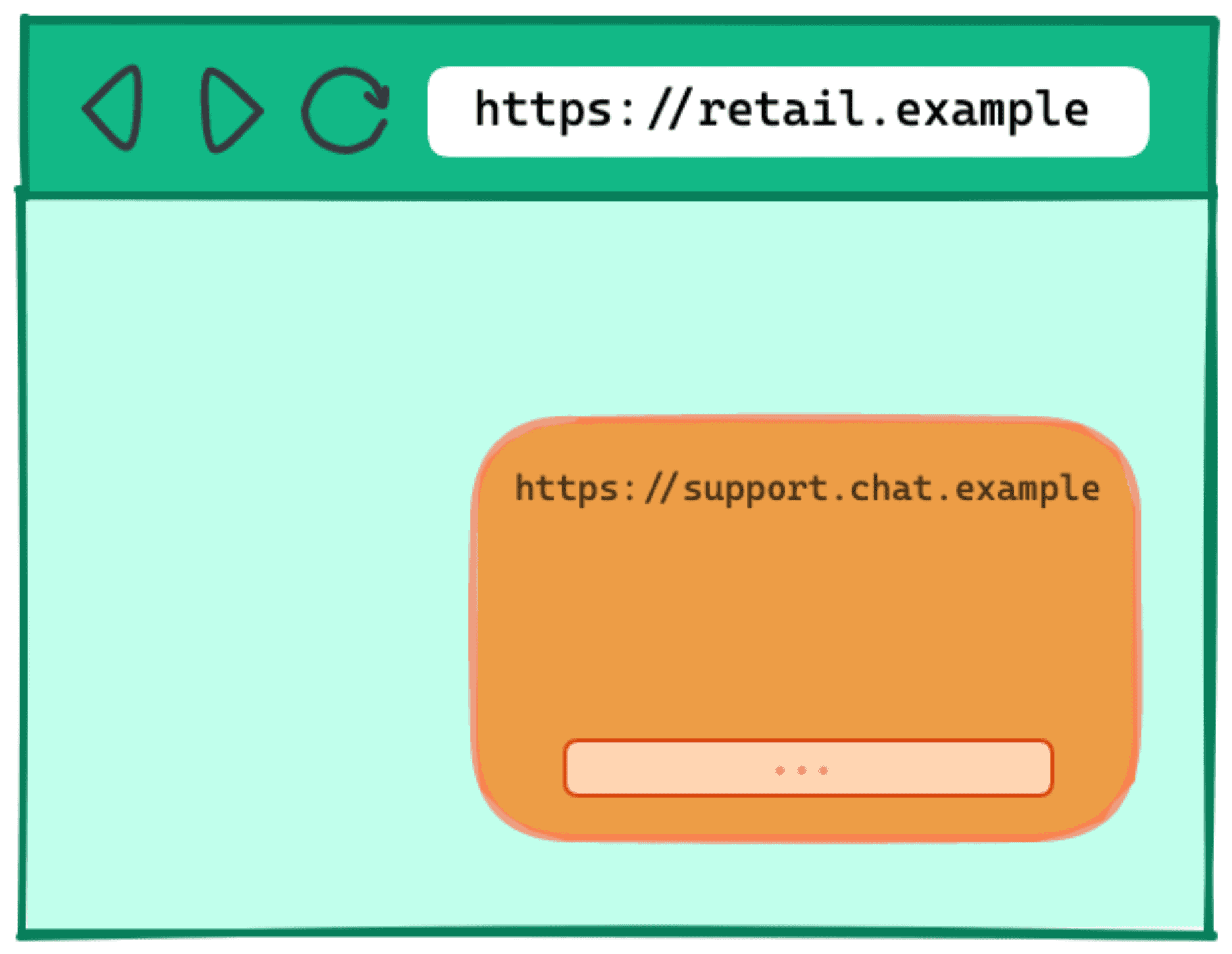
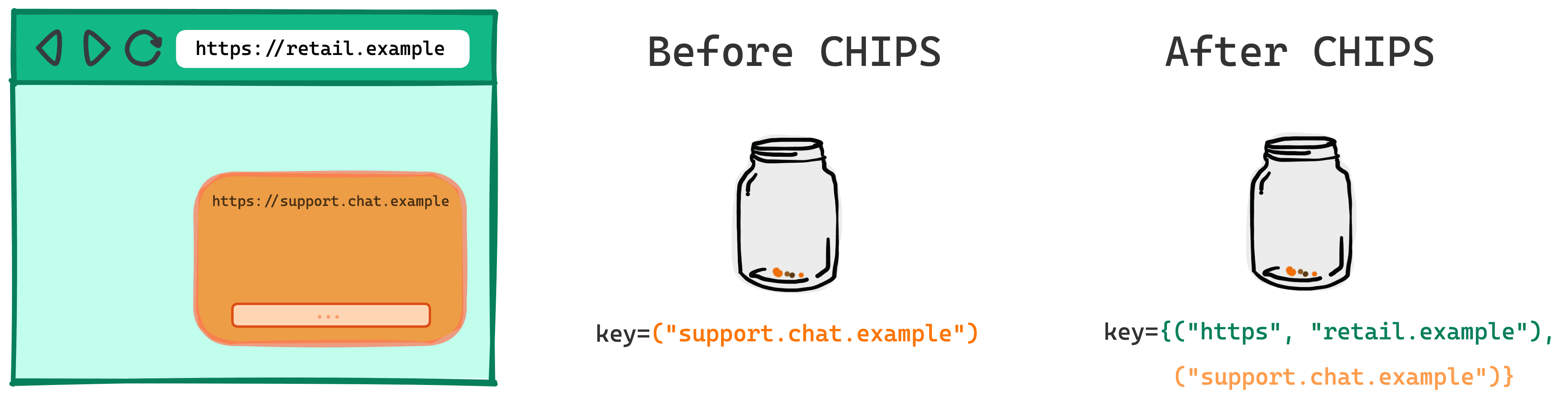
उदाहरण के लिए, साइट retail.example अपनी साइट पर सहायता चैट बॉक्स जोड़ने के लिए, तीसरे पक्ष की सेवा support.chat.example के साथ काम करना चाह सकती है. आजकल, एम्बेड की जा सकने वाली कई चैट सेवाएं, स्थिति सेव करने के लिए कुकी का इस्तेमाल करती हैं.

support.chat.example को एम्बेड कर रही है.क्रॉस-साइट कुकी सेट करने की सुविधा के बिना, support.chat.example को स्टेटस सेव करने के लिए, अक्सर ज़्यादा मुश्किल विकल्पों का इस्तेमाल करना पड़ता है. इसके अलावा, इसे टॉप-लेवल पेज में एम्बेड करना होगा. इससे जोखिम पैदा होते हैं, क्योंकि इससे support.chat.example स्क्रिप्ट को retail.example पर खास सुविधाएं मिलती हैं. जैसे, पुष्टि करने वाली कुकी ऐक्सेस करने की सुविधा.
सीएचआईपीएस, अलग-अलग साइटों पर कुकी का इस्तेमाल जारी रखने का आसान विकल्प देता है. इसमें, बिना पार्टिशन वाली कुकी से जुड़े जोखिम नहीं होते.
CHIPS के इस्तेमाल के उदाहरणों में, ऐसे सभी मामले शामिल हैं जहां क्रॉस-साइट सब-रिसॉर्स को सेशन या पर्सिस्टेंट स्टेटस की ज़रूरत होती है. यह स्टेटस, किसी एक टॉप-लेवल साइट पर उपयोगकर्ता की गतिविधि के दायरे में होता है. जैसे:
- तीसरे पक्ष की चैट एम्बेड करना
- तीसरे पक्ष के एम्बेड किए गए मैप
- तीसरे पक्ष के पेमेंट एम्बेड
- सब-रिसोर्स सीडीएन लोड बैलेंसिंग
- हेडलेस सीएमएस की सेवा देने वाली कंपनियां
- भरोसेमंद नहीं उपयोगकर्ता के कॉन्टेंट को दिखाने के लिए सैंडबॉक्स डोमेन, जैसे कि googleusercontent.com और githubusercontent.com
- तीसरे पक्ष के ऐसे सीडीएन जो कुकी का इस्तेमाल करके ऐसा कॉन्टेंट दिखाते हैं जिसका ऐक्सेस, पहले पक्ष की साइट पर पुष्टि की स्थिति से कंट्रोल किया जाता है. उदाहरण के लिए, तीसरे पक्ष के सीडीएन पर होस्ट की गई सोशल मीडिया साइटों पर प्रोफ़ाइल फ़ोटो
- ऐसे फ़्रंट-एंड फ़्रेमवर्क जो अपने अनुरोधों पर कुकी का इस्तेमाल करके, रिमोट एपीआई पर निर्भर होते हैं
- एम्बेड किए गए ऐसे विज्ञापन जिनके लिए हर पब्लिशर के हिसाब से स्टेटस के दायरे की ज़रूरत होती है. उदाहरण के लिए, उस वेबसाइट के लिए उपयोगकर्ताओं की विज्ञापन से जुड़ी प्राथमिकताएं कैप्चर करना
CHIPS, ऑप्ट-इन पार्टिशनिंग मॉडल का इस्तेमाल क्यों करता है
जिन तीसरे पक्ष की कुकी को अलग-अलग सेक्शन में नहीं बांटा गया है उनका ऐक्सेस ब्लॉक होने पर, कुकी को अलग-अलग सेक्शन में बांटने के लिए कुछ अन्य तरीके आज़माए गए हैं.
Firefox ने एईटीपी के स्ट्रिक्ट मोड और निजी ब्राउज़िंग मोड में, तीसरे पक्ष की सभी कुकी को डिफ़ॉल्ट रूप से अलग-अलग सेक्शन में बांटने का एलान किया है. इसलिए, सभी क्रॉस-साइट कुकी को टॉप-लेवल साइट के हिसाब से बांटा जाता है. हालांकि, तीसरे पक्ष के ऑप्ट-इन के बिना कुकी को अलग-अलग हिस्सों में बांटने से, अनचाहे बग हो सकते हैं. इसकी वजह यह है कि तीसरे पक्ष की कुछ सेवाओं के लिए ऐसे सर्वर बनाए गए हैं जो बिना बांटी गई तीसरे पक्ष की कुकी का इस्तेमाल करते हैं.
Safari ने पहले, हेयुरिस्टिक्स के आधार पर कुकी को अलग-अलग हिस्सों में बांटने की कोशिश की थी. हालांकि, आखिर में डेवलपर को भ्रम की वजह से, उन्हें पूरी तरह से ब्लॉक करने का विकल्प चुना गया. हाल ही में, Safari ने ऑप्ट-इन वाले मॉडल में दिलचस्पी दिखाई है.
तीसरे पक्ष के ऑप्ट-इन की सुविधा, CHIPS को अलग बनाती है. यह सुविधा, अलग-अलग सेक्शन में बांटी गई कुकी के मौजूदा लागू होने के तरीकों से अलग है. तीसरे पक्ष की कुकी के बंद होने के बाद, उन्हें क्रॉस-पार्टी अनुरोधों पर भेजने के लिए, कुकी को नए एट्रिब्यूट के साथ सेट करना ज़रूरी है.
तीसरे पक्ष की कुकी अब भी मौजूद हैं. हालांकि, Partitioned एट्रिब्यूट की मदद से, कुकी के व्यवहार को ज़्यादा पाबंदी वाले और ज़्यादा सुरक्षित तरीके से ऑप्ट-इन किया जा सकता है. CHIPS एक अहम कदम है. इससे सेवाओं को तीसरे पक्ष की कुकी के बिना, नई तकनीक को अपनाने में मदद मिलेगी.
कुकी को अलग-अलग हिस्सों में बांटने का तकनीकी डिज़ाइन
फ़िलहाल, कुकी को उस साइट के होस्टनेम या डोमेन पर सेट किया जाता है जिसने उन्हें सेट किया है. इसका मतलब है कि उनकी होस्ट कुंजी.
उदाहरण के लिए, https://support.chat.example से आने वाली कुकी के लिए, होस्ट कुंजी ("support.chat.example") है.
CHIPS के तहत, पार्टिशन करने के लिए ऑप्ट इन करने वाली कुकी को उनके होस्ट पासकोड और पार्टिशन पासकोड पर दो बार पासकोड डालकर ऐक्सेस किया जाएगा.
कुकी का पार्टीशन पासकोड, उस टॉप-लेवल यूआरएल की साइट (स्कीम और रजिस्टर किया जा सकने वाला डोमेन) होती है जिस पर ब्राउज़र, कुकी सेट करने वाले एंडपॉइंट के अनुरोध की शुरुआत में विज़िट कर रहा था.
ऊपर दिए गए उदाहरण में, https://support.chat.example को https://retail.example पर जोड़ा गया है. इस मामले में, टॉप-लेवल यूआरएल https://retail.example है.
इस मामले में, पार्टिशन की कुंजी ("https", "retail.example") है.
इसी तरह, अनुरोध का पार्टीशन पासकोड, उस टॉप-लेवल यूआरएल की साइट होती है जिस पर अनुरोध शुरू होने पर ब्राउज़र विज़िट कर रहा होता है. ब्राउज़र को सिर्फ़ उन अनुरोधों में Partitioned एट्रिब्यूट वाली कुकी भेजनी चाहिए जिनमें उस कुकी के लिए वही पार्टीशन कुंजी इस्तेमाल की गई हो.
यहां पहले दिए गए उदाहरण में, CHIPS के पहले और बाद में कुकी कुंजी कैसी दिखती है.

सीएचआईपीएस से पहले
key=("support.chat.example")
सीएचआईपीएस के बाद
key={("support.chat.example"),("https", "retail.example")}
सुरक्षा डिज़ाइन
सुरक्षा के सही तरीकों को बढ़ावा देने के लिए, CHIPS की मदद से कुकी सिर्फ़ सुरक्षित प्रोटोकॉल के ज़रिए सेट की जाती हैं और भेजी जाती हैं.
- पार्टिशन की गई कुकी,
Secureके साथ सेट की जानी चाहिए. - हमारा सुझाव है कि पार्टिशन वाली कुकी सेट करते समय,
__Host-प्रीफ़िक्स का इस्तेमाल करें, ताकि उन्हें होस्टनेम से बंधा जा सके, न कि रजिस्टर किए जा सकने वाले डोमेन से.
उदाहरण:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
सीएचआईपीएस के विकल्प
स्टोरेज ऐक्सेस एपीआई और उससे जुड़े मिलते-जुलते वेबसाइट सेट (आरडब्ल्यूएस), वेब प्लैटफ़ॉर्म के ऐसे तरीके हैं जिनकी मदद से, उपयोगकर्ताओं के लिए खास कामों के लिए, अलग-अलग साइटों की कुकी का सीमित ऐक्सेस दिया जा सकता है.
ये सीएचआईपीएस पार्टिशनिंग के विकल्प हैं. इनका इस्तेमाल तब किया जाता है, जब क्रॉस-साइट और बिना पार्टिशन वाली कुकी का ऐक्सेस ज़रूरी हो.
Storage Access API और Related Website Sets का इस्तेमाल तब करें, जब आपको एक ही कुकी को ऐसी सेवा के लिए उपलब्ध कराना हो जो मिलती-जुलती कई साइटों में एम्बेड की गई हो.
CHIPS की मदद से, किसी सेवा को कई साइटों पर अलग-अलग कॉम्पोनेंट के तौर पर काम करने की सुविधा मिलती है. इसके लिए, एक ही कुकी को कई साइटों पर उपलब्ध कराने की ज़रूरत नहीं होती. अगर सेवा, सेगमेंट वाली कुकी सेट करती है, तो उसकी सेगमेंट कुंजी टॉप-लेवल साइट होगी. साथ ही, वह कुकी, सेवा का इस्तेमाल करने वाली अन्य साइटों के लिए उपलब्ध नहीं होगी.
मिलती-जुलती वेबसाइट के सेट का डिज़ाइन, स्टोरेज ऐक्सेस एपीआई पर निर्भर करता है. यह CHIPS पार्टिशनिंग के साथ इंटिग्रेट नहीं होता. अगर आपके पास RWS में मौजूद सभी साइटों के लिए, शेयर की गई कुकी के बंटवारे पर आधारित इस्तेमाल का कोई उदाहरण है, तो GitHub पर समस्या के बारे में उदाहरण और सुझाव/राय दें.
डेमो
इस डेमो में, आपको यह जानकारी मिलेगी कि अलग-अलग सेक्शन में बांटी गई कुकी कैसे काम करती हैं और DevTools में उनकी जांच कैसे की जा सकती है.
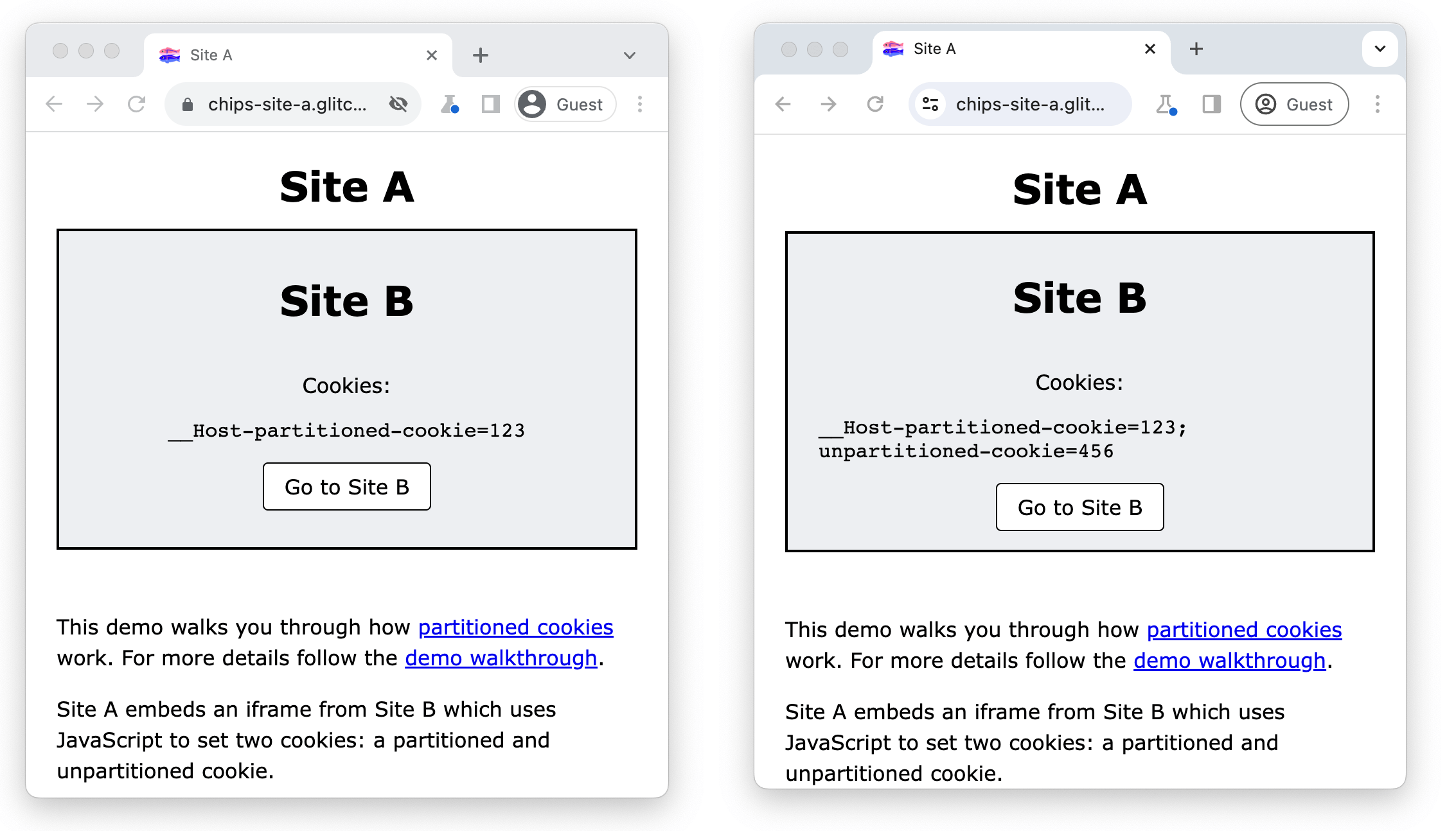
साइट A, साइट B से एक iframe एम्बेड करती है. यह दो कुकी सेट करने के लिए JavaScript का इस्तेमाल करती है: एक ऐसी कुकी जिसे बांटा गया है और एक ऐसी कुकी जिसे नहीं बांटा गया है. साइट B, document.cookie का इस्तेमाल करके, उस जगह से ऐक्सेस की जा सकने वाली सभी कुकी दिखाती है.
तीसरे पक्ष की कुकी ब्लॉक होने पर, साइट B सिर्फ़ क्रॉस-साइट कॉन्टेक्स्ट में Partitioned एट्रिब्यूट वाली कुकी सेट और ऐक्सेस कर पाएगी.
तीसरे पक्ष की कुकी को अनुमति मिलने पर, साइट B, बिना बंटवारे वाली कुकी को भी सेट और ऐक्सेस कर सकती है.

ज़रूरी शर्तें
- Chrome 118 या इसके बाद का वर्शन.
chrome://flags/#test-third-party-cookie-phaseoutपर जाएं और इस सेटिंग को चालू करें
अलग-अलग सेक्शन में बांटी गई कुकी की जांच करने के लिए, DevTools का इस्तेमाल करना
- https://chips-site-a.glitch.me पर जाएं.
- DevTools खोलने के लिए,
Control+Shift+J(या Mac परCommand+Option+J) दबाएं. - ऐप्लिकेशन टैब पर क्लिक करें.
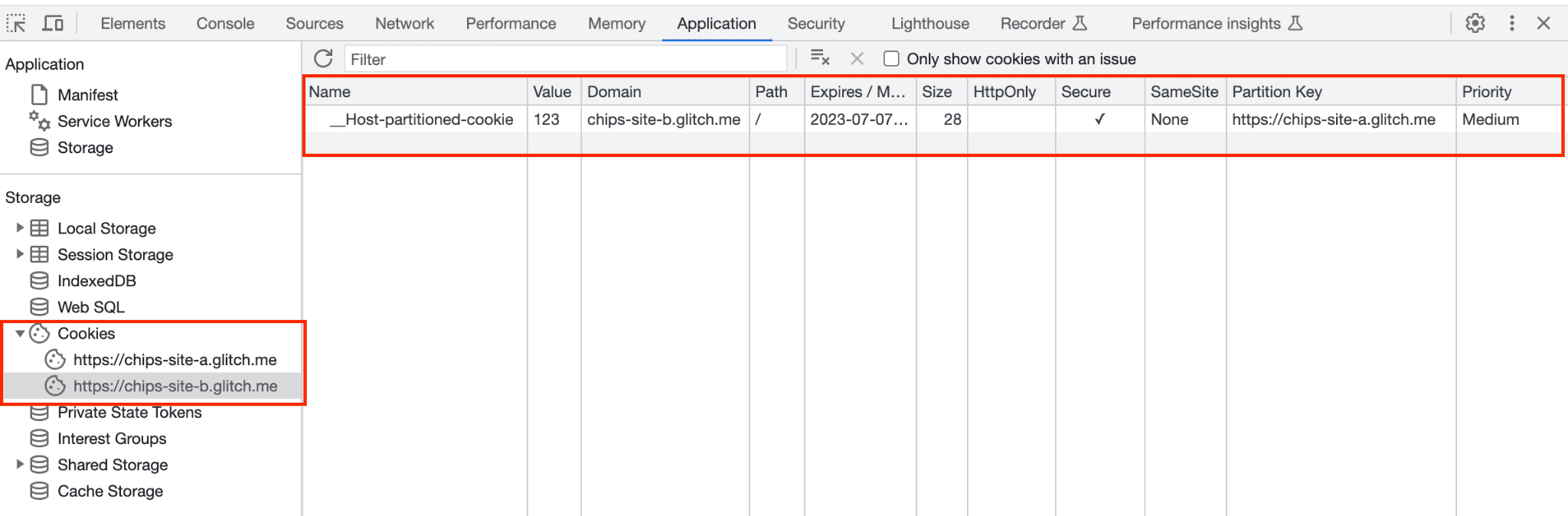
- ऐप्लिकेशन > स्टोरेज > कुकी पर जाएं.
https://chips-site-b.glitch.meपर क्लिक करें.
DevTools, चुने गए ऑरिजिन की सभी कुकी दिखाएगा.

साइट B, सिर्फ़ क्रॉस-साइट कॉन्टेक्स्ट में, अलग-अलग स्टोरेज में सेव की जाने वाली कुकी सेट कर सकती है. अलग-अलग स्टोरेज में सेव नहीं की जाने वाली कुकी को ब्लॉक कर दिया जाएगा:
- आपको
__Host-partitioned-cookieदिखेगा, जिसमें टॉप लेवल साइटhttps://chips-site-a.glitch.meकी पार्टीशन कुंजी होगी.

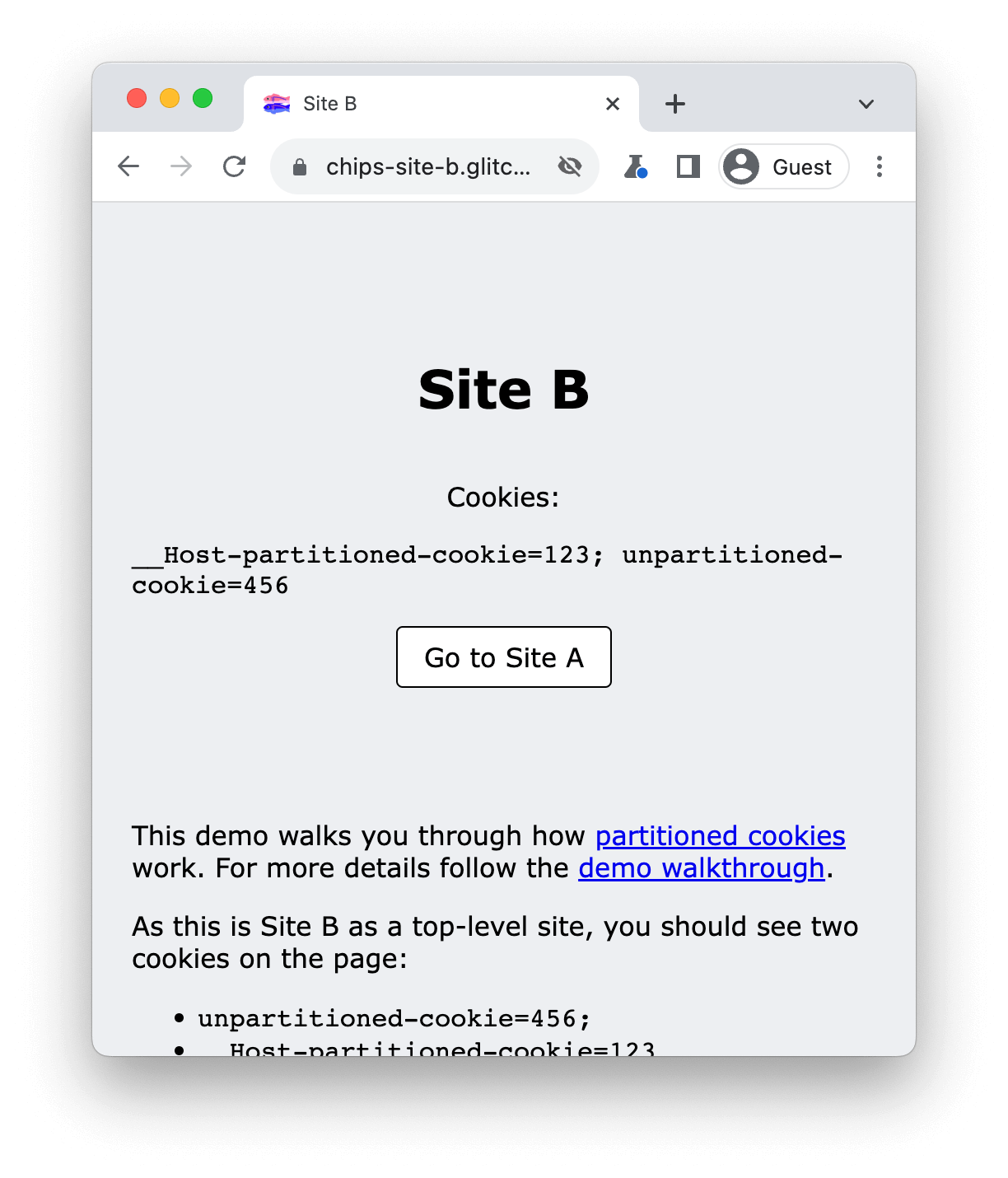
- साइट B पर जाएं पर क्लिक करें.
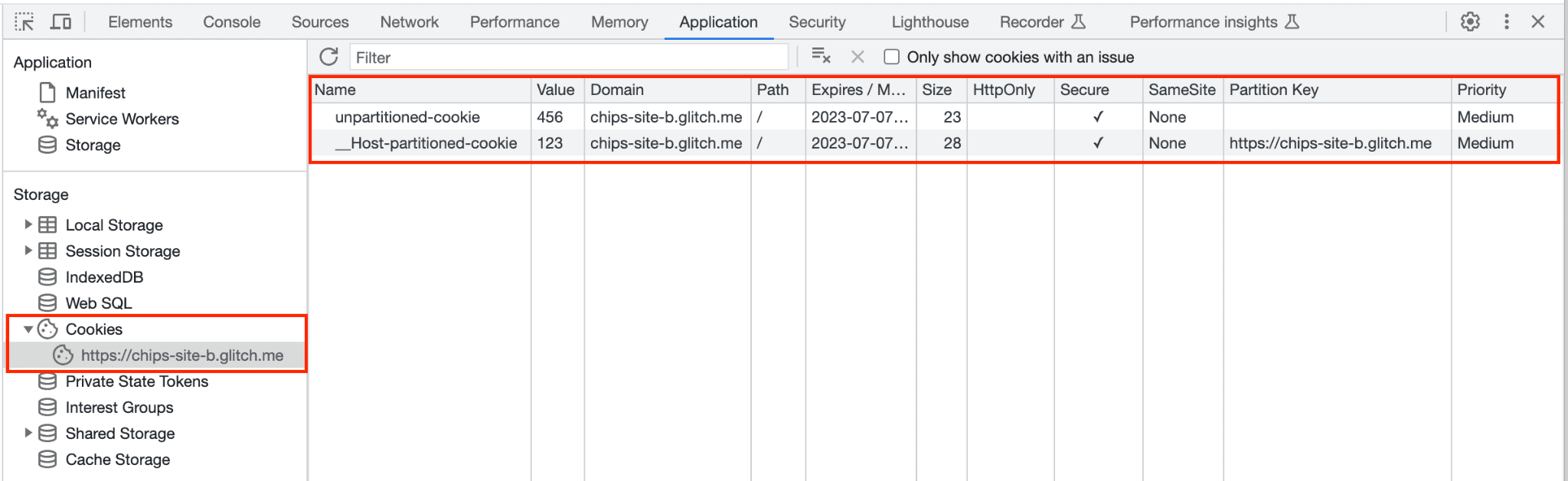
- DevTools में, ऐप्लिकेशन > स्टोरेज > कुकी पर जाएं.
https://chips-site-b.glitch.meपर क्लिक करें.

इस स्थिति में, आप टॉप-लेवल कॉन्टेक्स्ट में साइट B पर हैं. इसलिए, यह दोनों कुकी सेट और ऐक्सेस कर सकती है:
unpartitioned-cookieमें खाली पार्टीशन कुंजी है.__Host-partitioned-cookieकुकी में पार्टिशन पासकोडhttps://chips-site-b.glitch.meहै.

साइट A पर वापस जाने पर, unpartitioned-cookie अब ब्राउज़र में सेव हो जाता है. हालांकि, साइट A से इसे ऐक्सेस नहीं किया जा सकेगा.
- साइट A पर जाएं पर क्लिक करें.
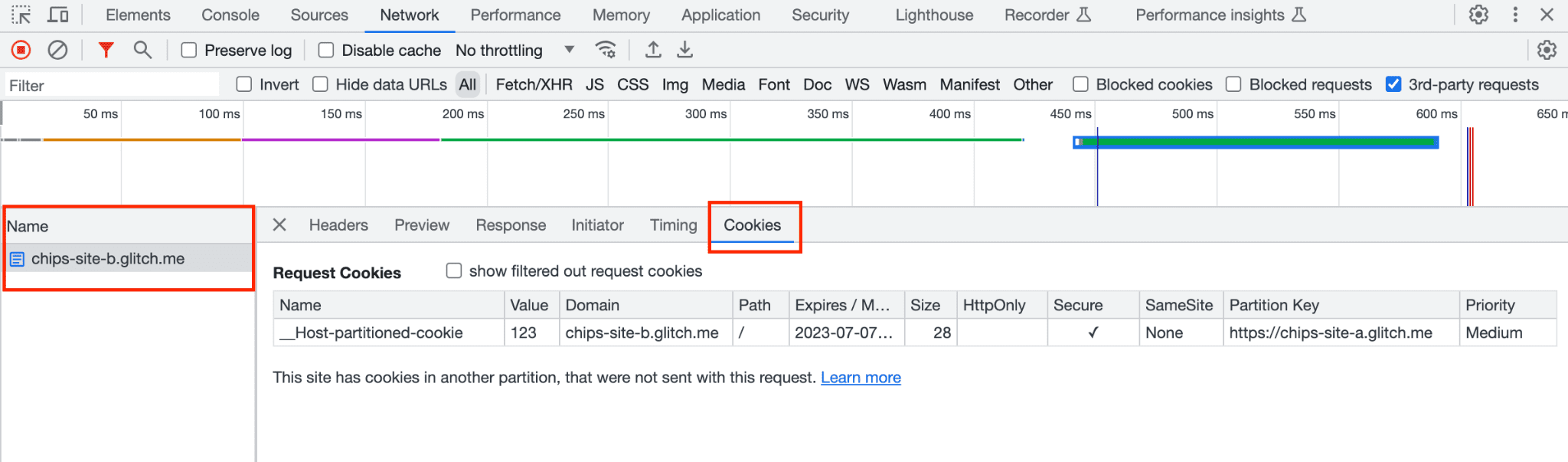
- नेटवर्क टैब पर क्लिक करें.
https://chips-site-b.glitch.meपर क्लिक करें.- कुकी टैब पर क्लिक करें.
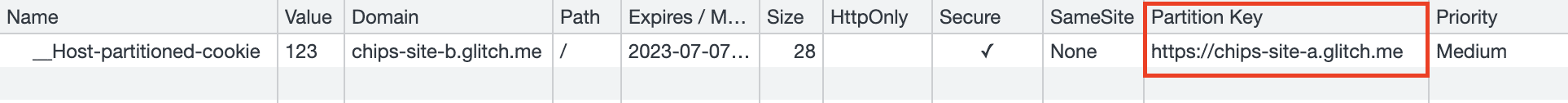
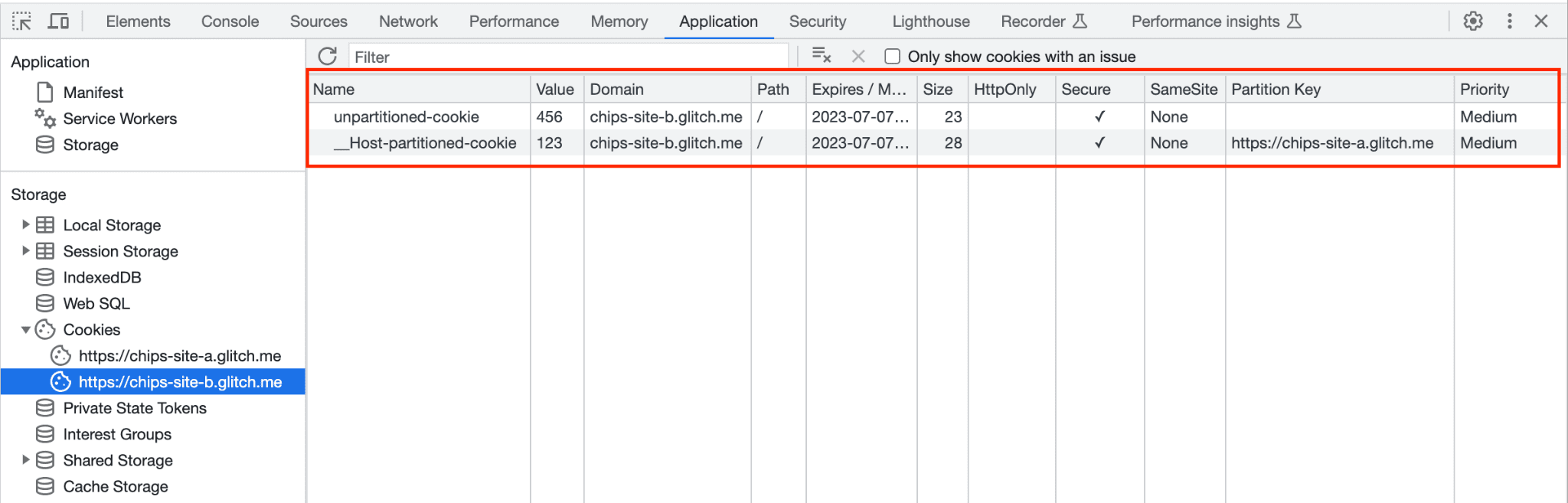
साइट A पर, आपको सबसे ऊपर वाली साइट https://chips-site-a.glitch.me की पार्टीशन कुंजी के साथ __Host-partitioned-cookie दिखेगा.

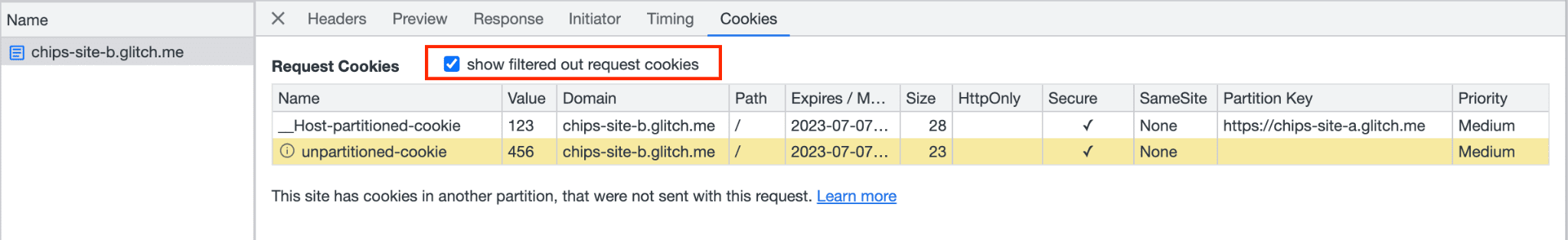
फ़िल्टर की गई कुकी के अनुरोध दिखाएं को चुनने पर, DevTools में दिखेगा कि बिना सेक्शन वाली कुकी ब्लॉक है. साथ ही, यह टूलटिप के साथ पीले रंग में हाइलाइट होगी: "उपयोगकर्ता की सेटिंग की वजह से, इस कुकी को ब्लॉक किया गया था".

ऐप्लिकेशन > स्टोरेज > कुकी में जाकर, https://chips-site-b.glitch.me पर क्लिक करने पर यह दिखेगा:
unpartitioned-cookieके साथ खाली पार्टीशन कुंजी.__Host-partitioned-cookieकुकी, जिसमें पार्टिशन कुंजीhttps://chips-site-a.glitch.meहै.

__Host-partitioned-cookie कुकी में पार्टिशन पासकोड https://chips-site-a.glitch.me है. unpartitioned-cookie दिखाया जाता है, लेकिन साइट A पर एम्बेड होने पर, साइट B के iframe से इसे ऐक्सेस नहीं किया जा सकता.कुकी साफ़ करें
डेमो को रीसेट करने के लिए, साइट की सभी कुकी मिटाएं:
- DevTools खोलने के लिए,
Control+Shift+J(या Mac परCommand+Option+J) दबाएं. - ऐप्लिकेशन टैब पर क्लिक करें.
- ऐप्लिकेशन > स्टोरेज > कुकी पर जाएं.
https://chips-site-b.glitch.meपर राइट क्लिक करें.- मिटाएं पर क्लिक करें.
संसाधन
- GitHub: एक्सप्लेनर पढ़ें, सवाल पूछें, और चर्चा को फ़ॉलो करें.
- डेवलपर सहायता: Privacy Sandbox के डेवलपर सहायता रिपॉज़िटरी पर सवाल पूछें और चर्चाओं में शामिल हों.

