מאפשרים למפתחים להגדיר קובץ cookie לאחסון 'מפוצל', עם מאגר קובצי cookie נפרד לכל אתר ברמה העליונה.
סטטוס ההטמעה
- התכונה נתמכת כברירת מחדל ב-Chrome מגרסה 114 ואילך.
- גרסת המקור לניסיון, שהושלמה, הייתה זמינה בגרסאות 100 עד 116 של Chrome.
- קוראים את המאמרים כוונת ניסוי וכוונה לשלוח.
מהו CHIPS?
קובצי Cookie עם חלוקה עצמאית למחיצות (CHIPS) מאפשרים למפתחים להגדיר קובץ cookie לאחסון מפולח, עם מאגרי קובצי cookie נפרדים לכל אתר ברמה העליונה, וכך לשפר את הפרטיות והאבטחה של המשתמשים.
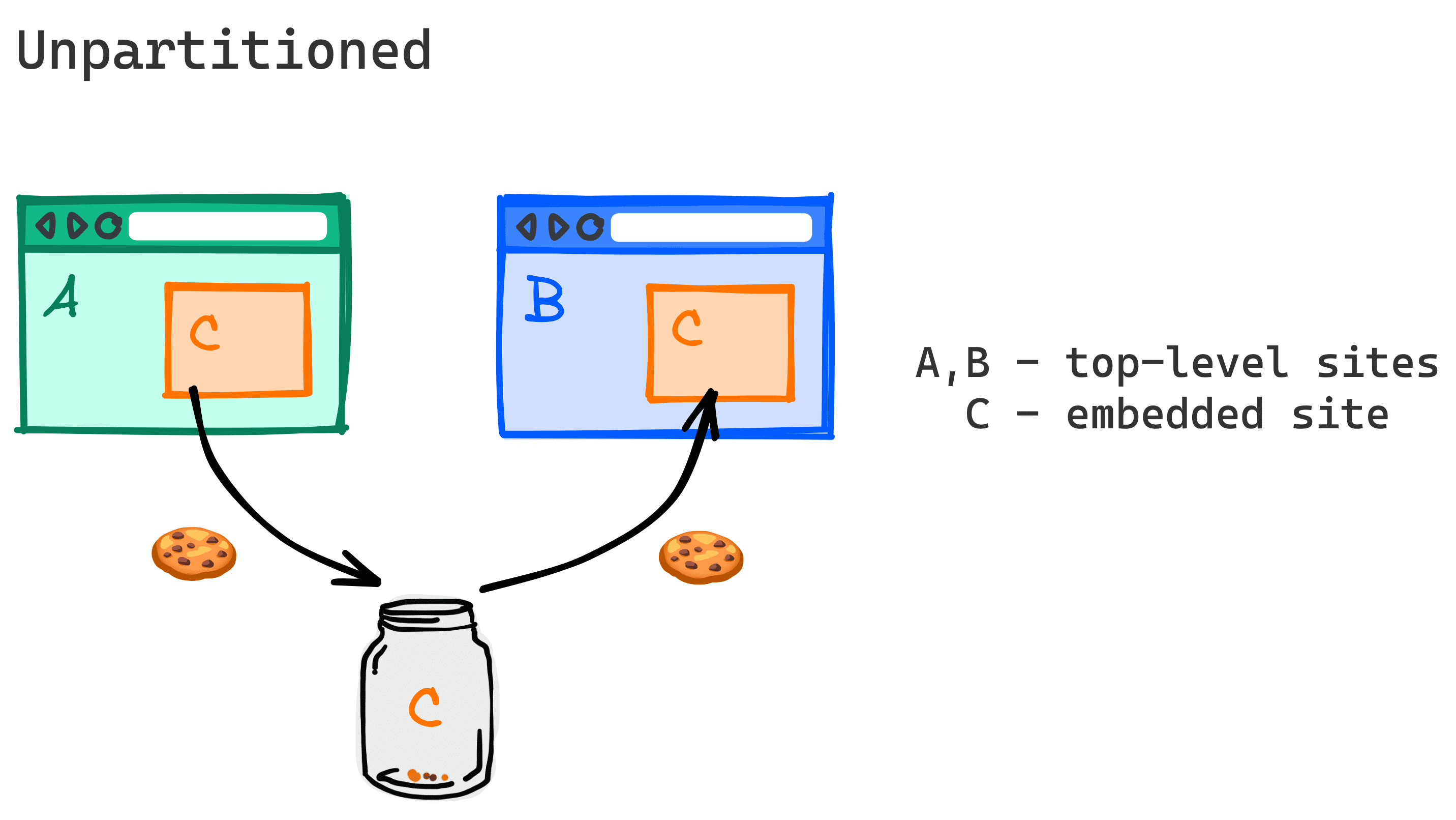
בלי חלוקה למחיצות, קובצי cookie של צד שלישי יכולים לאפשר לשירותים לעקוב אחרי משתמשים ולצרף את המידע שלהם מאתרים רבים ברמה העליונה שאינם קשורים זה לזה. התהליך הזה נקרא מעקב בין אתרים.
CHIPS, Storage Access API וקבוצות של אתרים קשורים הם הדרך היחידה לקרוא ולכתוב קובצי cookie מהקשרים באתרים שונים, כמו iframe, כשקובצי cookie של צד שלישי חסומים.

ב-CHIPS נוסף מאפיין חדש של קובצי cookie, Partitioned, כדי לתמוך בקובצי cookie חוצי-אתרים שמחולקים לפי הקשר ברמה העליונה.
הכותרת Set-Cookie:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
קובץ cookie של צד שלישי שמחולק למחיצות קשור לאתר ברמה העליונה שבו הוא מוגדר בהתחלה, ולא ניתן לגשת אליו ממקור אחר. כך אפשר לקרוא קובצי cookie שהוגדרו על ידי שירות של צד שלישי רק באותו הקשר מוטמע של האתר ברמה העליונה שבו הם הוגדרו לראשונה.

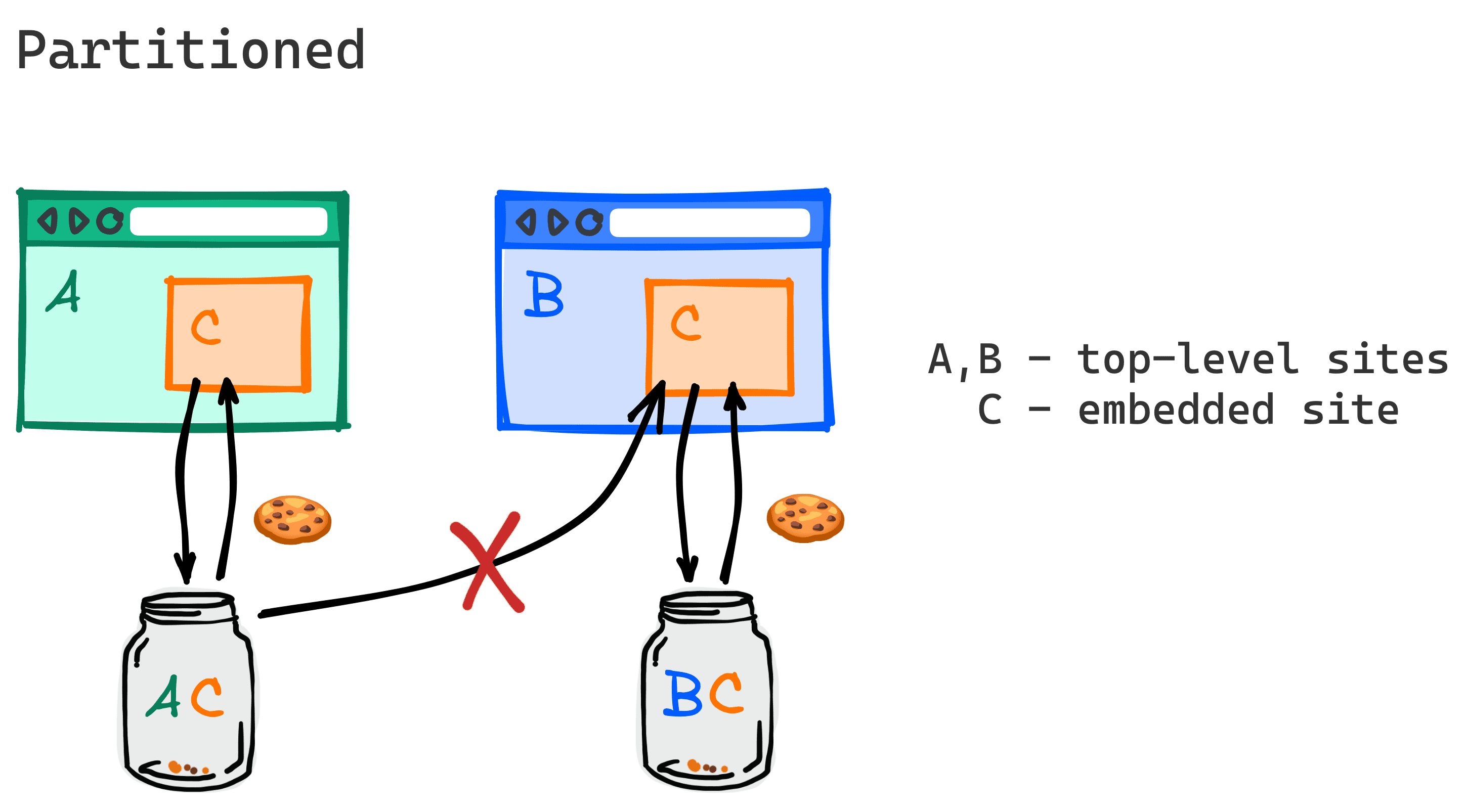
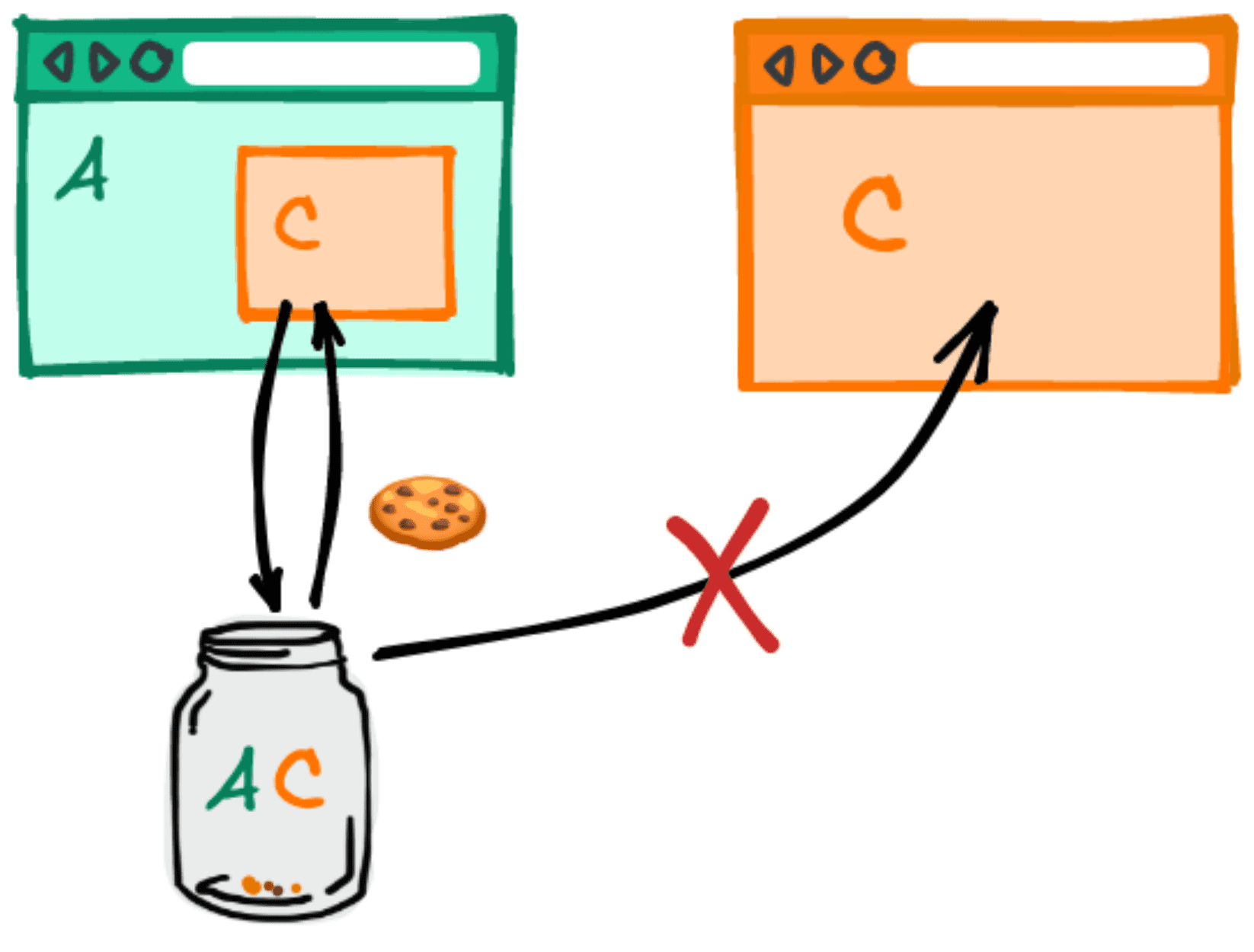
כשמשתמשים בקובצי cookie מחולקים, כשמשתמש מבקר באתר א' ותוכן מוטמע מאתר ג' מגדיר קובץ cookie עם המאפיין Partitioned, קובץ ה-cookie נשמר בקובץ jar מחולק שמיועד רק לקובצי cookie שהאתר ג' מגדיר כשהוא מוטמע באתר א'. הדפדפן ישלח את קובץ ה-cookie הזה רק כשהאתר ברמה העליונה הוא A.
כשהמשתמש יבקר באתר חדש, למשל אתר ב', מסגרת C מוטמעת לא תקבל את קובץ ה-cookie שהוגדר כש-C הוטמע באתר א'.
אם משתמש מבקר באתר C כאתר ברמה העליונה, גם קובץ ה-cookie המפוצל שהוגדר ב-C כשהיה מוטמע ב-A לא יישלח בבקשה הזו.

תרחישים לדוגמה
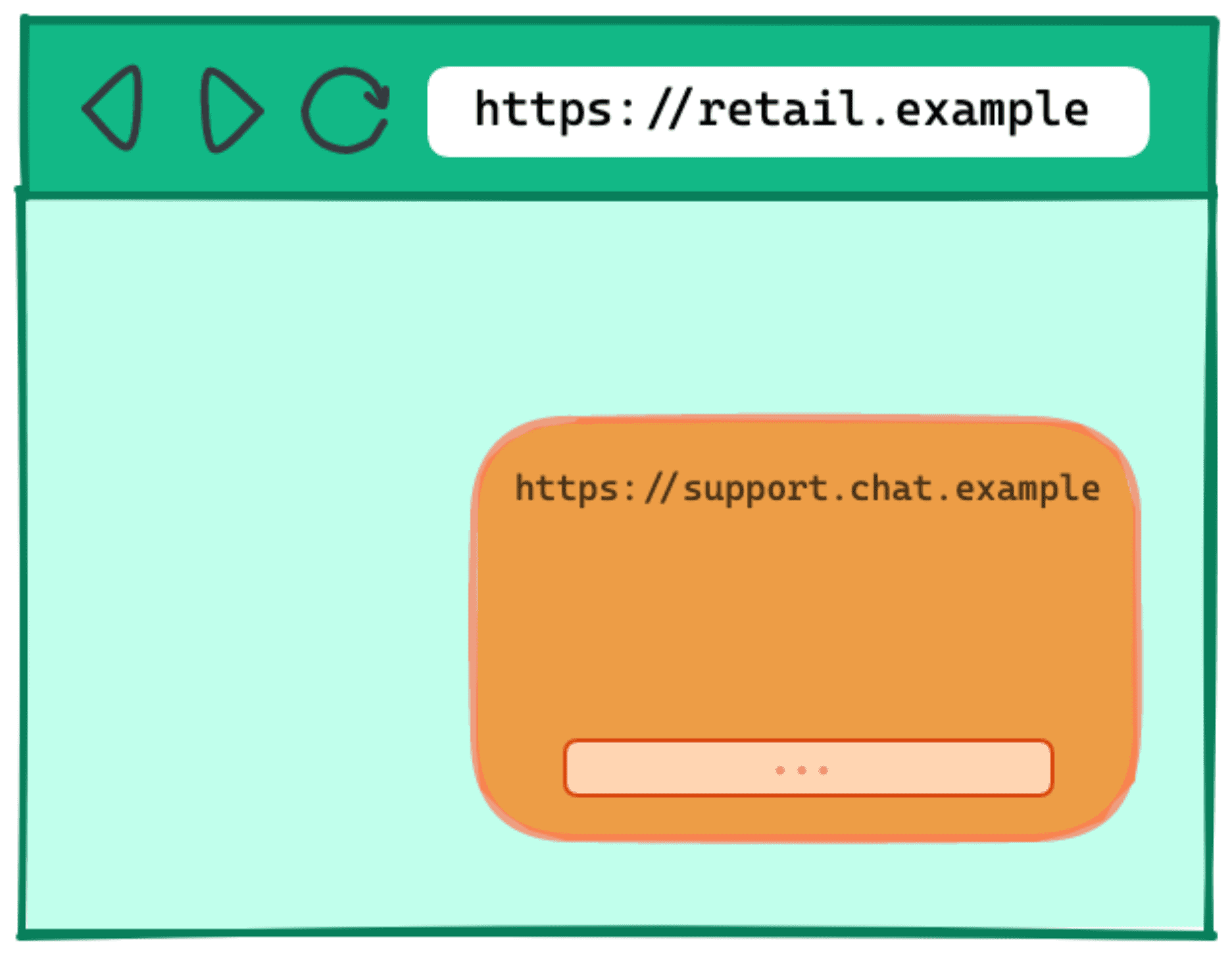
לדוגמה, באתר retail.example רוצים לעבוד עם שירות צד שלישי support.chat.example כדי להטמיע תיבת צ'אט לתמיכה באתר. הרבה שירותי צ'אט שאפשר להטמיע היום מסתמכים על קובצי Cookie כדי לשמור את המצב.

support.chat.example.בלי היכולת להגדיר קובץ cookie בכמה אתרים, support.chat.example יצטרך למצוא שיטות חלופיות, לרוב מורכבות יותר, לאחסון המצב. לחלופין, צריך להטמיע אותו בדף ברמה העליונה, מה שעלול להוביל לסיכונים כי הוא מאפשר לסקריפט support.chat.example לקבל הרשאות מוגברות ב-retail.example, כמו היכולת לגשת לקובצי cookie לאימות.
CHIPS מספק אפשרות קלה יותר להמשיך להשתמש בקובצי cookie בכמה אתרים, בלי הסיכונים שקשורים לקובצי cookie ללא חלוקה למחיצות.
דוגמאות לתרחישים לדוגמה לשימוש ב-CHIPS כוללות תרחישים שבהם משאבים משניים באתרים שונים דורשים מושג כלשהו של סשן או מצב מתמיד שמוגדרים ברמת הפעילות של המשתמש באתר יחיד ברמה העליונה, למשל:
- הטמעת צ'אטים של צד שלישי
- הטמעת מפות של צד שלישי
- הטמעת תשלומים של צד שלישי
- איזון עומסים של CDN של נכסי משנה
- ספקי מערכת ניהול תוכן ללא ממשק משתמש חזותי
- דומיינים של Sandbox להצגת תוכן משתמש לא מהימן (כמו googleusercontent.com ו-githubusercontent.com)
- רשתות CDN של צד שלישי שמשתמשות בקובצי cookie כדי להציג תוכן שגישה אליו מבוקרת על ידי סטטוס האימות באתר מהדומיין הנוכחי (לדוגמה, תמונות פרופיל באתרים של רשתות חברתיות שמתארחים ברשתות CDN של צד שלישי)
- מסגרות חזית שמסתמכות על ממשקי API מרוחקים באמצעות קובצי cookie בבקשות שלהן
- מודעות מוטמעות שצריכות להשתמש בהיקף המדינה לכל בעל תוכן דיגיטלי (לדוגמה, תיעוד ההעדפות של המשתמשים לגבי מודעות באתר הזה)
למה CHIPS משתמש במודל חלוקה לפי הסכמה
במקרים שבהם הגישה לקובצי cookie של צד שלישי שלא חולקו למחיצות חסומה, ניסו כמה גישות אחרות לחלוקה למחיצות.
ב-Firefox הודיעו שהם מחלקים את כל קובצי ה-cookie של צד שלישי כברירת מחדל במצב ETP מחמיר ובמצב גלישה פרטית, כך שכל קובצי ה-cookie באתרים שונים מחולקים לפי האתר ברמה העליונה. עם זאת, חלוקת קובצי cookie לקטעים בלי הסכמה מצד שלישי עלולה להוביל לבאגים בלתי צפויים, כי בשירותים מסוימים של צד שלישי יש שרתי build שמצפים לקובץ cookie של צד שלישי ללא חלוקה לקטעים.
בעבר, ב-Safari ניסו לפצל קובצי cookie על סמך שיטות ניתוח נתונים, אבל בסופו של דבר בחרו לחסום אותם לגמרי, והסיבה לכך הייתה בלבול בקרב המפתחים. לאחרונה, הצוות של Safari הביע עניין במודל שמבוסס על הסכמה.
ההבדל בין CHIPS לבין הטמעות קיימות של קובצי cookie מחולקים הוא ההסכמה מצד הצד השלישי. כדי לשלוח קובצי Cookie בבקשות בין צדדים, צריך להגדיר אותם עם מאפיין חדש אחרי שקובצי ה-Cookie של הצד השלישי (שלא פוצלו) יוצאו משימוש.
קובצי cookie של צד שלישי עדיין קיימים, אבל המאפיין Partitioned מאפשר לכם להביע הסכמה לשימוש בסוג מגביל ומאובטח יותר של התנהגות קובצי cookie. CHIPS הוא שלב חשוב שיעזור לשירותים לעבור בצורה חלקה לעתיד ללא קובצי cookie של צד שלישי.
תכנון טכני של חלוקת קובצי cookie למחיצות
כיום, קובצי cookie מקבלים מפתח לפי שם המארח או הדומיין של האתר שהגדיר אותם, כלומר מפתח המארח שלהם.
לדוגמה, עבור קובצי cookie מ-https://support.chat.example, מפתח המארח הוא ("support.chat.example").
ב-CHIPS, קובצי cookie שנבחרו לחלוקה למחיצות יהיו עם מפתח כפול במפתח המארח ובמפתח המחיצה שלהם.
מפתח המחיצה של קובץ cookie הוא האתר (הסכימת והדומיין שניתן לרשום) של כתובת ה-URL ברמה העליונה שהדפדפן ביקר בה בתחילת הבקשה לנקודת הקצה שהגדירה את קובץ ה-cookie.
בדוגמה שלמעלה, שבה https://support.chat.example מוטמע ב-https://retail.example, כתובת ה-URL ברמה העליונה היא https://retail.example.
מפתח המחיצה במקרה כזה הוא ("https", "retail.example").
באופן דומה, מפתח המחיצה של הבקשה הוא האתר של כתובת ה-URL ברמה העליונה שהדפדפן מבקר בה בתחילת הבקשה. דפדפנים חייבים לשלוח קובץ cookie עם המאפיין Partitioned רק בבקשות עם אותו מפתח מחיצה כמו של קובץ ה-cookie.
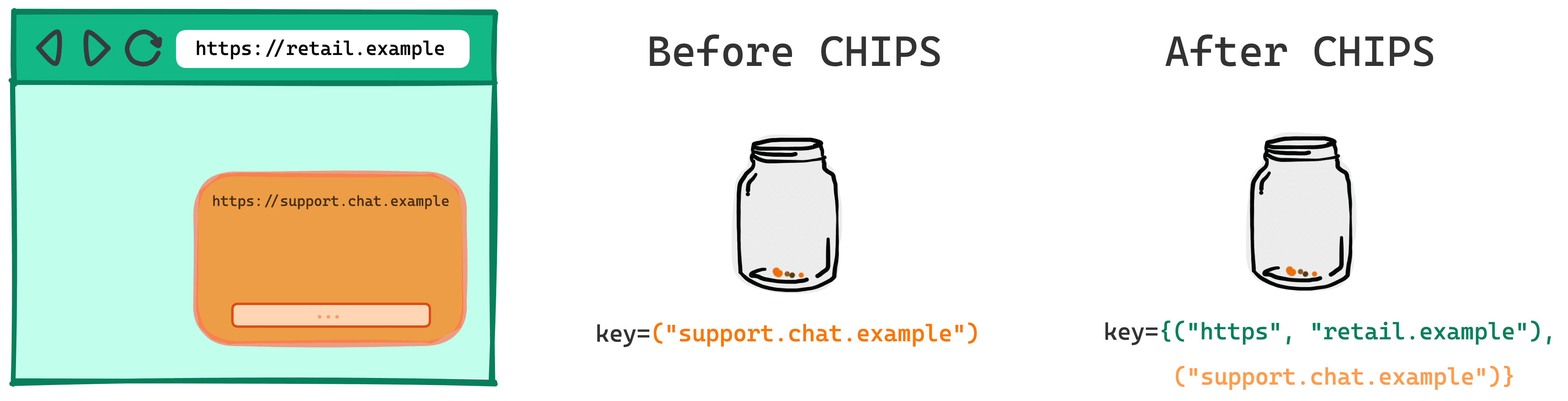
כך נראה מפתח ה-cookie בדוגמה שלמעלה לפני ואחרי CHIPS.

לפני CHIPS
key=("support.chat.example")
אחרי CHIPS
key={("support.chat.example"),("https", "retail.example")}
תכנון אבטחה
כדי לעודד שיטות אבטחה טובות, ב-CHIPS קובצי cookie מוגדרים ונשלחים רק באמצעות פרוטוקולים מאובטחים.
- קובצי cookie עם חלוקה למחיצות חייבים להיות מוגדרים עם
Secure. - מומלץ להשתמש בתחילית
__Host-כשמגדירים קובצי cookie מחולקים כדי לקשר אותם לשם המארח (ולא לדומיין שניתן לרשום).
דוגמה:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
חלופות ל-CHIPS
Storage Access API וקבוצות האתרים הקשורות (RWS) המשויכות אליו הם מנגנונים של פלטפורמת אינטרנט שמאפשרים גישה מוגבלת לכמה קובצי cookie באתרים שונים למטרות ספציפיות שמוצגות למשתמשים.
אלה חלופות למחיצות של CHIPS שבהן נדרשת גישה לכוכבי cookie לא מחולקים בין אתרים.
כדאי להשתמש ב-Storage Access API ובקבוצות של אתרים קשורים במצבים שבהם צריך שאותו קובץ cookie יהיה זמין לשירות שמוטמע בכמה אתרים קשורים.
CHIPS מאפשר לשירות לפעול כרכיב מבודד בכמה אתרים, בלי שאותו קובץ cookie צריך להיות זמין בכמה אתרים. אם השירות מגדיר קובץ cookie מפולח, מפתח המחיצה שלו יהיה האתר ברמה העליונה, וקובץ ה-cookie הזה לא יהיה זמין לאתרים אחרים שמשתמשים בשירות.
התכנון של קבוצות האתרים הקשורים מבוסס על Storage Access API ולא משולב עם חלוקה למחיצות של CHIPS. אם יש לכם תרחיש לדוגמה שמבוסס על מחיצה משותפת של קובצי cookie בין אתרים ב-RWS, אתם יכולים לספק דוגמאות ומשוב בבעיה ב-GitHub.
הדגמה (דמו)
בהדגמה הזו נסביר איך פועלים קובצי cookie מחולקים ואיך אפשר לבדוק אותם בכלי הפיתוח.
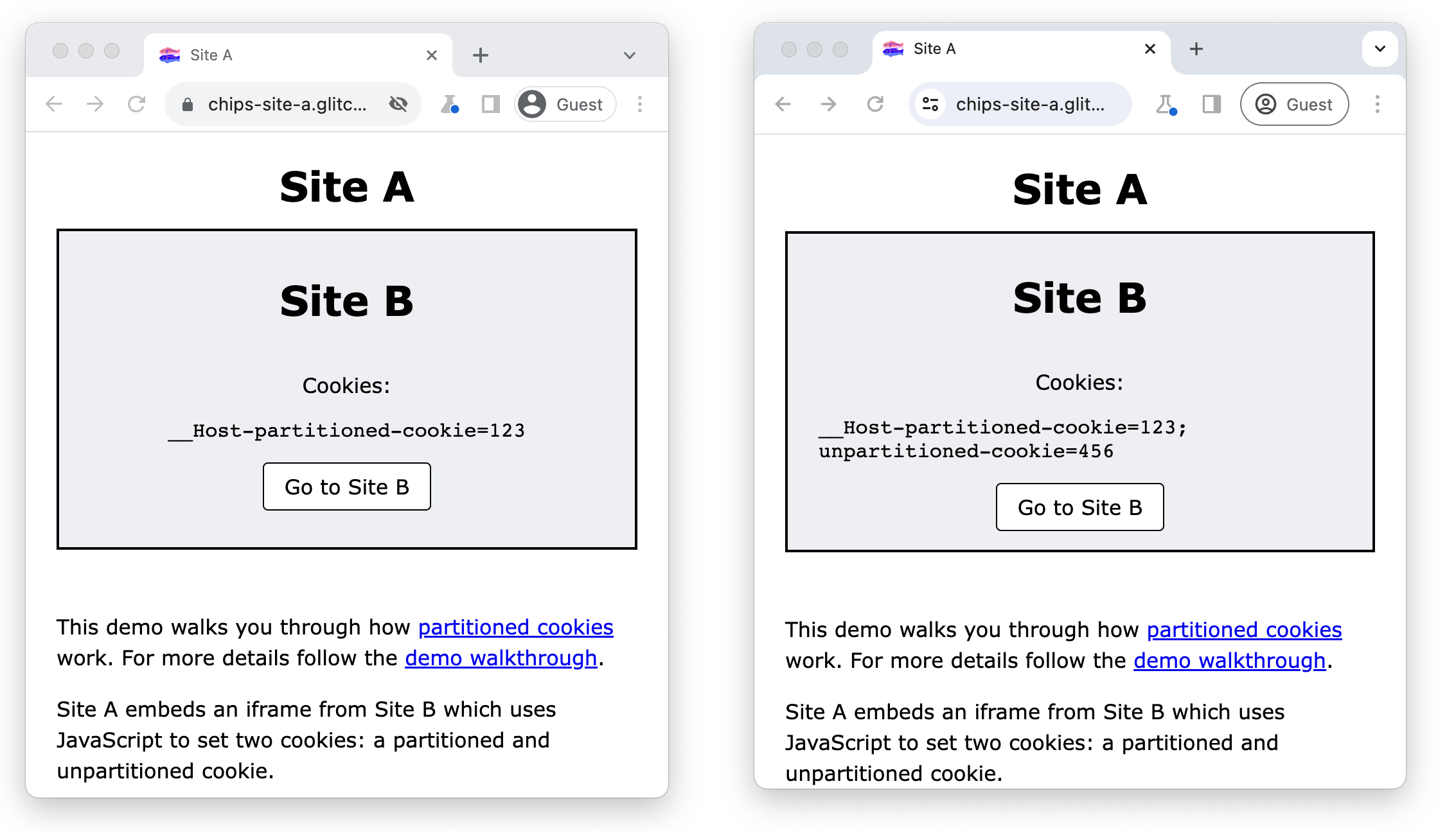
אתר א' מטמיע מסגרת iframe מאתר ב' שמשתמשת ב-JavaScript כדי להגדיר שני קובצי cookie: קובץ cookie מפולח וקובץ cookie לא מפולח. באתר ב' מוצגים כל קובצי ה-cookie שזמינים מהמיקום הזה באמצעות document.cookie.
כשקובצי cookie של צד שלישי חסומים, האתר השני יוכל להגדיר את קובץ ה-cookie עם המאפיין Partitioned ולגשת אליו רק בהקשר של אתרים שונים.
כשקובצי cookie של צד שלישי מותרים, אתר ב' יכול גם להגדיר את קובץ ה-cookie ללא חלוקה ולגשת אליו.

דרישות מוקדמות
- Chrome מגרסה 118 ואילך.
- נכנסים אל
chrome://flags/#test-third-party-cookie-phaseoutומפעילים את ההגדרה הזו
שימוש בכלי הפיתוח כדי לבדוק קובצי cookie עם חלוקה למחיצות
- נכנסים לכתובת https://chips-site-a.glitch.me.
- מקישים על
Control+Shift+J(או עלCommand+Option+Jב-Mac) כדי לפתוח את כלי הפיתוח. - לוחצים על הכרטיסייה Application.
- עוברים אל Application > Storage > Cookies.
- לוחצים על
https://chips-site-b.glitch.me.
כל קובצי ה-Cookie מהמקור שנבחר יוצגו בכלי הפיתוח.

אתר ב' יכול להגדיר את קובץ ה-cookie המפוצל רק בהקשר של כמה אתרים, קובץ ה-cookie ללא חלוקה למחיצות ייחסם:
- אמור להופיע
__Host-partitioned-cookieעם מפתח המחיצה של האתר ברמה העליונהhttps://chips-site-a.glitch.me.

- לוחצים על Go to Site B (מעבר לאתר ב').
- בכלי הפיתוח, עוברים אל Application (אפליקציה) > Storage (אחסון) > Cookies (קובצי cookie).
- לוחצים על
https://chips-site-b.glitch.me.

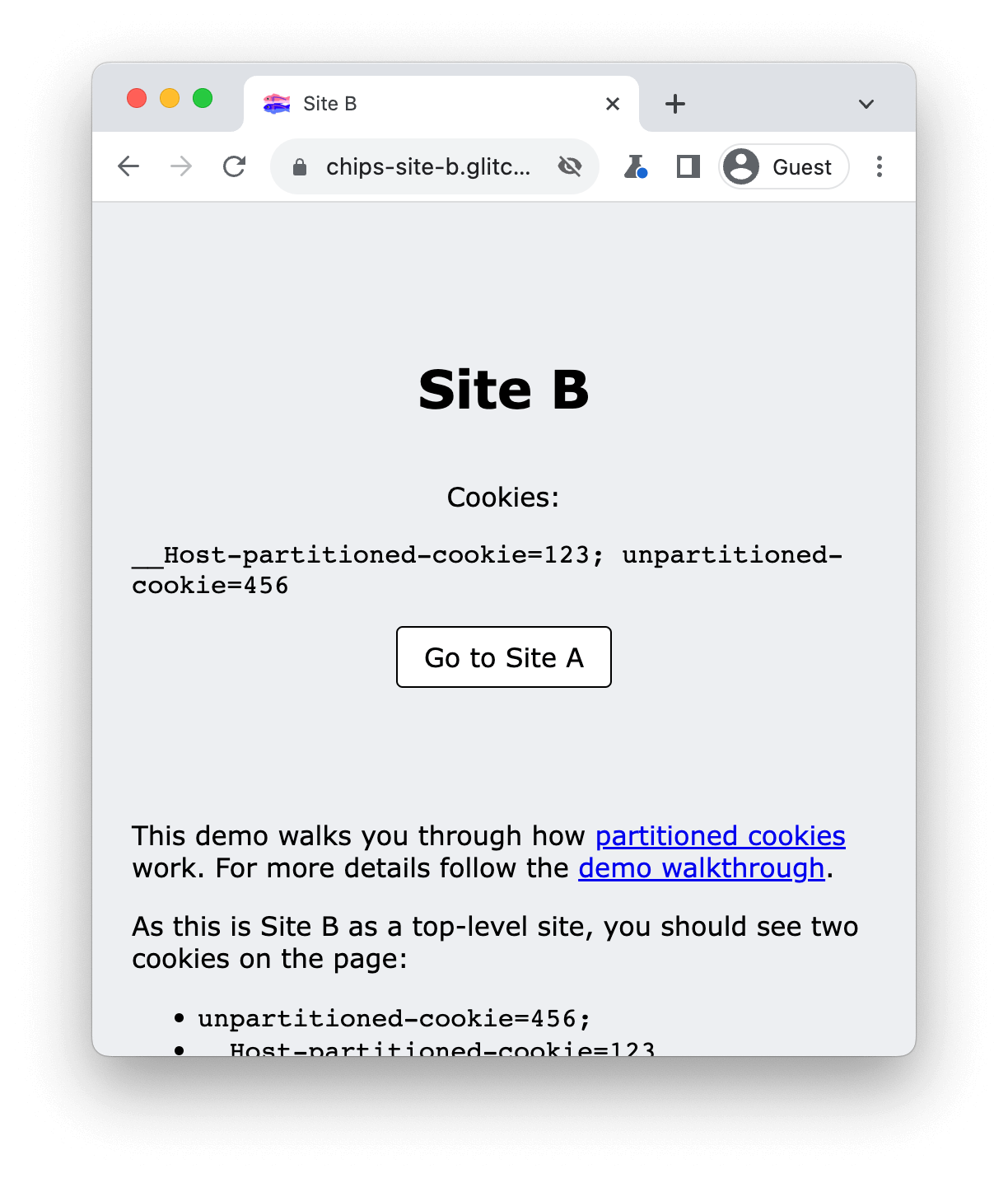
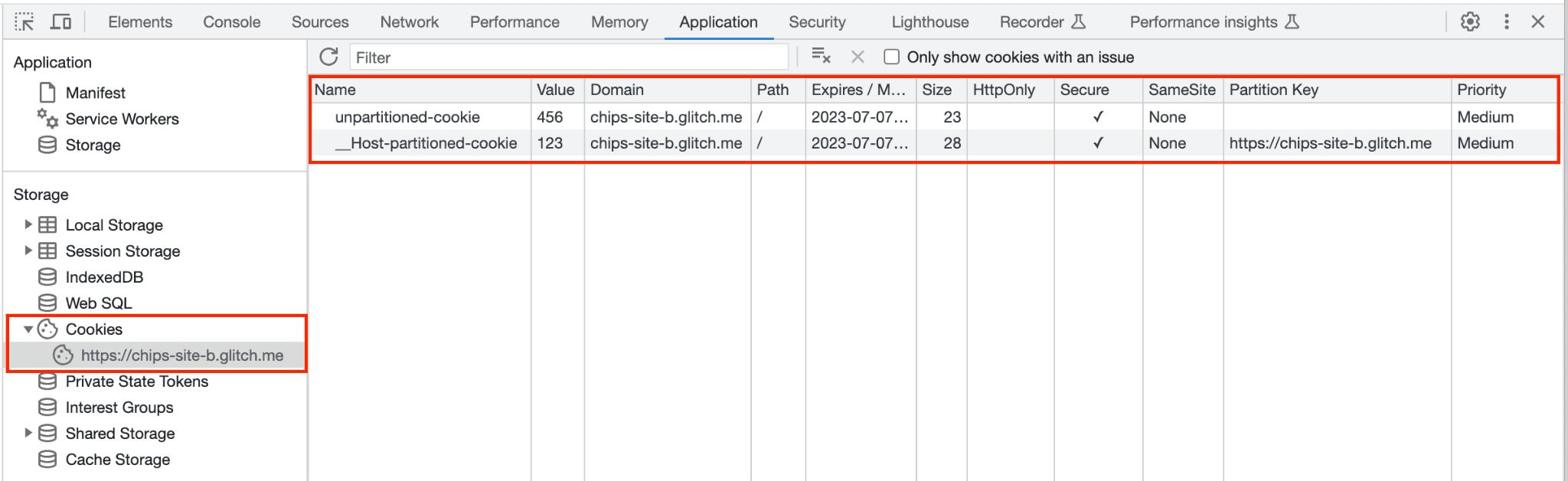
בתרחיש הזה, מאחר שאתם נמצאים באתר ב' בהקשר ברמה העליונה, הוא יכול להגדיר את שני קובצי ה-Cookie ולגשת אליהם:
- למשתמש
unpartitioned-cookieיש מפתח מחיצה ריק. - קובץ ה-cookie
__Host-partitioned-cookieמכיל את מפתח המחיצהhttps://chips-site-b.glitch.me.

אם עוברים בחזרה לאתר א', הערך unpartitioned-cookie נשמר בדפדפן, אבל לא ניתן לגשת אליו מאתר א'.
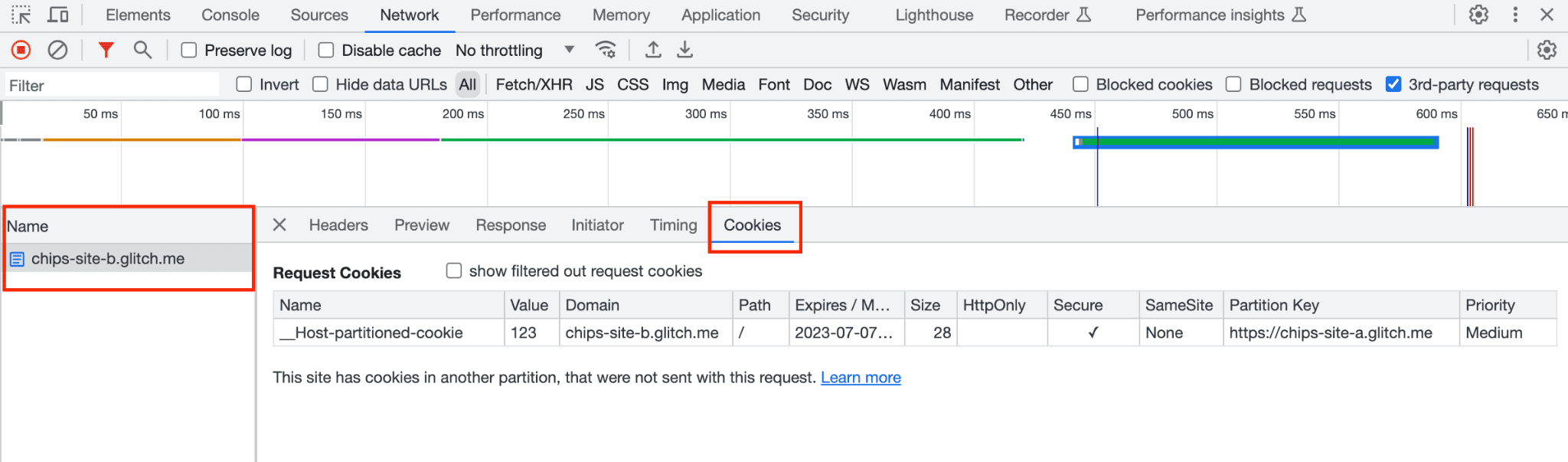
- לוחצים על מעבר לאתר א'.
- לוחצים על הכרטיסייה רשתות.
- לוחצים על
https://chips-site-b.glitch.me. - לוחצים על הכרטיסייה Cookies (קובצי Cookie).
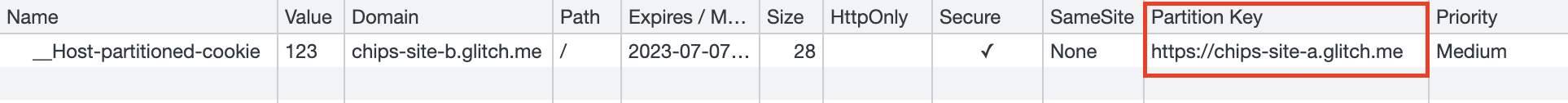
באתר א', צריך להופיע __Host-partitioned-cookie עם מפתח המחיצה של האתר ברמה העליונה https://chips-site-a.glitch.me.

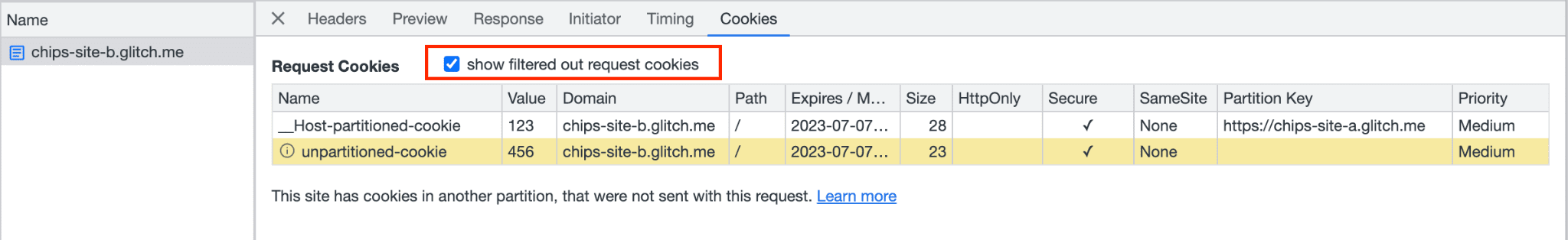
אם מסמנים את האפשרות show filtered out cookies requests (הצגת בקשות של קובצי cookie שסוננו), ב-DevTools יוצג שהקובץ שלא פוצל נחסם, מודגש בצהוב עם תיאור קצר: "This cookie was blocked due to user preferences" (קובץ ה-cookie נחסם בהתאם להעדפות המשתמש).

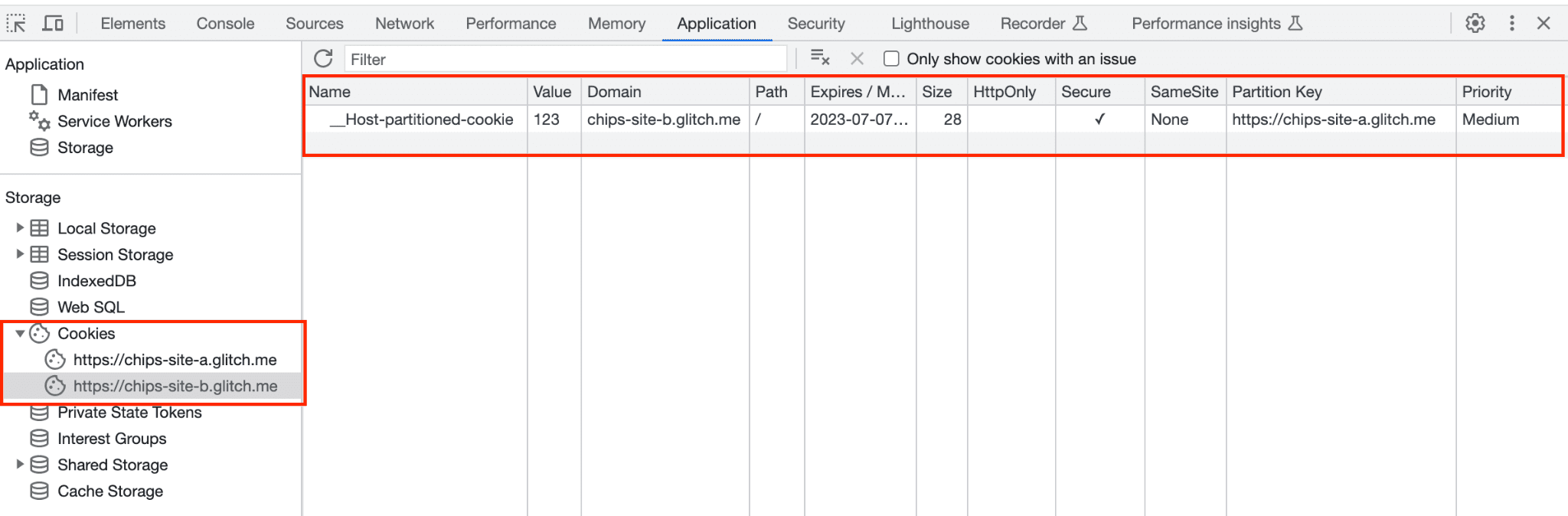
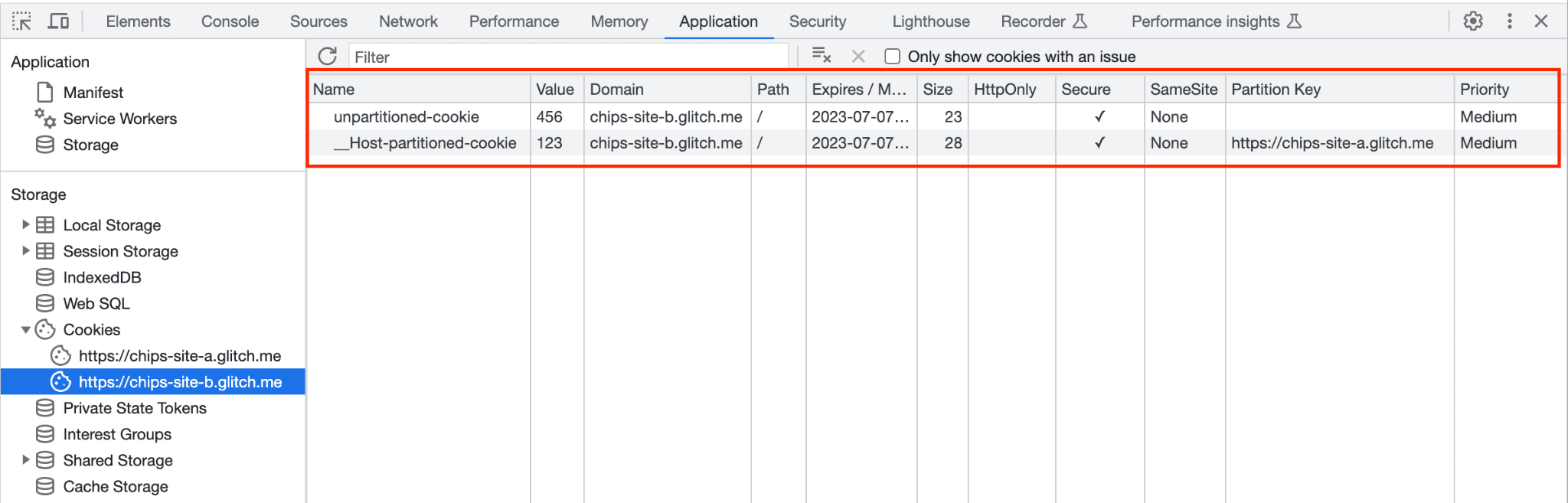
בקטע Application > Storage > Cookies, לחיצה על https://chips-site-b.glitch.me תוביל להצגת הפרטים הבאים:
unpartitioned-cookieעם מפתח המחיצה הריק.- קובץ ה-cookie
__Host-partitioned-cookieעם מפתח המחיצהhttps://chips-site-a.glitch.me.

__Host-partitioned-cookie מכיל את מפתח המחיצה https://chips-site-a.glitch.me. unpartitioned-cookie מוצג, אבל הוא לא נגיש למסגרת ה-iframe של אתר ב' כשהיא מוטמעת באתר א'.מחיקת קובצי Cookie
כדי לאפס את הדמו, מנקים את כל קובצי ה-cookie של האתר:
- מקישים על
Control+Shift+J(או עלCommand+Option+Jב-Mac) כדי לפתוח את כלי הפיתוח. - לוחצים על הכרטיסייה Application.
- עוברים אל Application > Storage > Cookies.
- לוחצים לחיצה ימנית על
https://chips-site-b.glitch.me. - לוחצים על ניקוי.
משאבים
- GitHub: קוראים את ההסבר, שואלים שאלות ומעקב אחרי הדיון.
- תמיכה למפתחים: אפשר לשאול שאלות ולהצטרף לדיוני המאגר של תמיכת המפתחים של ארגז החול לפרטיות.

