পরীক্ষার জন্য Chrome পতাকাগুলি কীভাবে ব্যবহার করবেন তা সহ API এর সাথে কীভাবে কাজ করবেন তা শিখুন৷
বাস্তবায়নের অবস্থা
- টপিকস এপিআই সর্বজনীন আলোচনা পর্বটি সম্পন্ন করেছে এবং বর্তমানে 99 শতাংশ ব্যবহারকারীর কাছে উপলব্ধ, 100 শতাংশ পর্যন্ত স্কেলিং।
- টপিক এপিআই-এ আপনার প্রতিক্রিয়া জানাতে, বিষয় ব্যাখ্যাকারীর উপর একটি ইস্যু তৈরি করুন বা ইম্প্রুভিং ওয়েব অ্যাডভার্টাইজিং বিজনেস গ্রুপে আলোচনায় অংশগ্রহণ করুন। ব্যাখ্যাকারীর অনেকগুলি খোলা প্রশ্ন রয়েছে যার এখনও আরও সংজ্ঞা প্রয়োজন।
- গোপনীয়তা স্যান্ডবক্স টাইমলাইন বিষয় API এবং অন্যান্য গোপনীয়তা স্যান্ডবক্স প্রস্তাবগুলির জন্য বাস্তবায়নের সময়রেখা প্রদান করে।
- টপিক এপিআই: সাম্প্রতিক আপডেটের বিশদ বিবরণ টপিক এপিআই এবং বাস্তবায়নে পরিবর্তন এবং বর্ধন।
ডেমো চেষ্টা করুন
দুটি বিষয় API ডেমো রয়েছে যা আপনাকে একক ব্যবহারকারী হিসাবে বিষয়গুলি পরীক্ষা করতে সক্ষম করে।
- JavaScript API ডেমো: topics-demo.glitch.me ।
- হেডার ডেমো: topics-fetch-demo.glitch.me
টপিক ক্লাসিফায়ার মডেল ব্যবহার করে দেখতে আপনি টপিক কোল্যাব চালাতে পারেন।
বিষয়গুলি অ্যাক্সেস করতে JavaScript API ব্যবহার করুন এবং সেগুলি পর্যবেক্ষণ করা হিসাবে রেকর্ড করুন৷
টপিকস জাভাস্ক্রিপ্ট API এর একটি পদ্ধতি রয়েছে: document.browsingTopics() । এর দুটি উদ্দেশ্য রয়েছে:
- ব্রাউজারকে বলুন বর্তমান পৃষ্ঠা পরিদর্শনটি কলারের জন্য পর্যবেক্ষণ করা হয়েছে বলে রেকর্ড করতে, যাতে এটি পরে ব্যবহারকারীর জন্য (কলারের জন্য) বিষয় গণনা করতে ব্যবহার করা যেতে পারে।
- কলার দ্বারা পর্যবেক্ষণ করা ব্যবহারকারীর জন্য বিষয়গুলি অ্যাক্সেস করুন৷
পদ্ধতিটি একটি প্রতিশ্রুতি প্রদান করে যা এলোমেলো ক্রমে তিনটি সর্বাধিক সাম্প্রতিক যুগের প্রতিটির জন্য একটি করে তিনটি বিষয়ের একটি অ্যারের সমাধান করে৷ একটি যুগ হল একটি সময়কাল যা Chrome এর বাস্তবায়নে এক সপ্তাহে সেট করা হয়েছে৷
document.browsingTopics() দ্বারা প্রত্যাবর্তিত অ্যারের প্রতিটি বিষয় বস্তুর এই বৈশিষ্ট্যগুলি রয়েছে:
-
configVersion: বর্তমান বিষয় API কনফিগারেশন সনাক্তকারী একটি স্ট্রিং, উদাহরণস্বরূপchrome.2 -
modelVersion: একটি স্ট্রিং যা মেশিন-লার্নিং ক্লাসিফায়ারকে চিহ্নিত করে যা সাইটের বিষয়গুলি অনুমান করতে ব্যবহৃত হয়, উদাহরণস্বরূপ4 -
taxonomyVersion: ব্রাউজার দ্বারা ব্যবহৃত বিষয়গুলির সেট সনাক্তকারী একটি স্ট্রিং, উদাহরণস্বরূপ2 -
topic: শ্রেণীবিন্যাসে বিষয় চিহ্নিতকারী একটি সংখ্যা, উদাহরণস্বরূপ309 -
version: একটি স্ট্রিং সংযুক্ত কনফিগারconfigVersion,taxonomyVersionএবংmodelVersion, উদাহরণস্বরূপchrome.2:2:4
এই নির্দেশিকায় বর্ণিত পরামিতি এবং API-এর বিশদ বিবরণ (যেমন শ্রেণীবিন্যাস আকার, প্রতি সপ্তাহে গণনা করা বিষয়ের সংখ্যা এবং প্রতি কলে ফেরত আসা বিষয়ের সংখ্যা) পরিবর্তন সাপেক্ষে যেহেতু আমরা বাস্তুতন্ত্রের প্রতিক্রিয়া অন্তর্ভুক্ত করি এবং API এ পুনরাবৃত্তি করি।
document.browsingTopics-এর জন্য সমর্থন সনাক্ত করুন
API ব্যবহার করার আগে, এটি ব্রাউজার দ্বারা সমর্থিত এবং নথিতে উপলব্ধ কিনা তা পরীক্ষা করুন:
'browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics') ?
console.log('document.browsingTopics() is supported on this page') :
console.log('document.browsingTopics() is not supported on this page');
JavaScript API দিয়ে বিষয়গুলি অ্যাক্সেস করুন৷
বর্তমান ব্যবহারকারীর জন্য বিষয়গুলি অ্যাক্সেস করতে সম্ভাব্য API ব্যবহারের একটি প্রাথমিক উদাহরণ এখানে।
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
অবস্থা পরিবর্তন না করেই বিষয়গুলি অ্যাক্সেস করুন৷
document.browsingTopics() বর্তমান ব্যবহারকারীর জন্য কলার দ্বারা পর্যবেক্ষণ করা বিষয় ফেরত দেয়। ডিফল্টরূপে, পদ্ধতিটি ব্রাউজারকে বর্তমান পৃষ্ঠার ভিজিট রেকর্ড করার কারণ হিসেবে কলারের দ্বারা পর্যবেক্ষণ করা হয়, তাই এটি পরবর্তীতে বিষয় গণনায় ব্যবহার করা যেতে পারে। Chrome 108 থেকে, পদ্ধতিটি একটি ঐচ্ছিক যুক্তি পাস করা যেতে পারে যাতে পৃষ্ঠা পরিদর্শনটি রেকর্ড করা থেকে এড়িয়ে যায়: {skipObservation:true} ।
অন্য কথায়, {skipObservation:true} মানে মেথড কলের কারণে বর্তমান পৃষ্ঠাকে বিষয়ের গণনায় অন্তর্ভুক্ত করা হবে না।
বিষয়গুলি অ্যাক্সেস করতে হেডার ব্যবহার করুন এবং সেগুলিকে পর্যবেক্ষণ করা হিসাবে চিহ্নিত করুন৷
আপনি বিষয়গুলি অ্যাক্সেস করতে পারেন, এবং অনুরোধ এবং প্রতিক্রিয়া শিরোনামের সাহায্যে পৃষ্ঠা পরিদর্শনগুলি পর্যবেক্ষণ হিসাবে চিহ্নিত করতে পারেন৷
জাভাস্ক্রিপ্ট API ব্যবহার করার চেয়ে হেডার পদ্ধতি ব্যবহার করা অনেক বেশি কার্যকরী হতে পারে, যেহেতু API এর জন্য একটি ক্রস-অরিজিন আইফ্রেম তৈরি করা এবং এটি থেকে একটি document.browsingTopics() কল করা প্রয়োজন। (কলের জন্য একটি ক্রস-অরিজিন আইফ্রেম ব্যবহার করতে হবে, কারণ যে প্রেক্ষাপট থেকে এপিআই আহ্বান করা হয়েছে তা নিশ্চিত করার জন্য ব্রাউজারটি কলারের উপযুক্ত বিষয়গুলি ফিরিয়ে দেয়।) বিষয় ব্যাখ্যাকারীর আরও আলোচনা রয়েছে: একটি উপায় থাকা উচিত একটি অনুরোধ শিরোনাম হিসাবে ফেচ ব্যবহার করে বিষয় পাঠান? .
একটি fetch() বা XHR অনুরোধের Sec-Browsing-Topics শিরোনাম থেকে বিষয়গুলি অ্যাক্সেস করা যেতে পারে।
একটি Observe-Browsing-Topics: ?1 শিরোনাম ব্রাউজারকে কলকারীর দ্বারা পর্যবেক্ষণ করা বর্তমান পৃষ্ঠার পরিদর্শন রেকর্ড করতে দেয়, তাই এটি পরবর্তীতে বিষয় গণনায় ব্যবহার করা যেতে পারে।
HTTP শিরোনাম দুটি উপায়ে বিষয়গুলি অ্যাক্সেস এবং পর্যবেক্ষণ করা যেতে পারে:
-
fetch(): একটিfetch()অনুরোধের বিকল্প প্যারামিটারে{browsingTopics: true}যোগ করুন। টপিক হেডার ডেমো এর একটি সরলীকৃত উদাহরণ দেখায়। - iframe অ্যাট্রিবিউট : একটি
<iframe>উপাদানেbrowsingtopicsঅ্যাট্রিবিউট যোগ করুন, অথবা সমতুল্য জাভাস্ক্রিপ্ট বৈশিষ্ট্যiframe.browsingTopics = trueসেট করুন। iframe উত্সের নিবন্ধীকরণযোগ্য ডোমেন হল কলার ডোমেন: উদাহরণস্বরূপ,<iframe src="https://example.com" browsingtopics></iframe>এর জন্য : কলার হলexample.com।
হেডার সম্পর্কে কিছু অতিরিক্ত নোট:
- পুনঃনির্দেশ অনুসরণ করা হবে, এবং পুনঃনির্দেশের অনুরোধে পাঠানো বিষয়গুলি পুনঃনির্দেশ URL-এর জন্য নির্দিষ্ট হবে।
- অনুরূপ প্রতিক্রিয়া শিরোনাম না থাকলে অনুরোধের শিরোনামটি কলারের জন্য অবস্থা পরিবর্তন করবে না। অর্থাৎ, প্রতিক্রিয়া শিরোনাম ছাড়া, পৃষ্ঠা পরিদর্শনটি পর্যবেক্ষণ হিসাবে রেকর্ড করা হবে না, তাই এটি পরবর্তী যুগের জন্য ব্যবহারকারীর বিষয় গণনাকে প্রভাবিত করবে না।
- প্রতিক্রিয়া শিরোনাম শুধুমাত্র সম্মানিত হয় যদি সংশ্লিষ্ট অনুরোধ বিষয় শিরোনাম অন্তর্ভুক্ত.
- অনুরোধের URL নিবন্ধনযোগ্য ডোমেন সরবরাহ করে যা কলকারী ডোমেন হিসাবে রেকর্ড করা হয়।
আপনার API বাস্তবায়ন ডিবাগ করুন
chrome://topics-internals পৃষ্ঠাটি ডেস্কটপে Chrome-এ উপলভ্য হয় একবার আপনি টপিক API সক্ষম করলে । এটি বর্তমান ব্যবহারকারীর জন্য বিষয়, হোস্টনামের জন্য অনুমান করা বিষয় এবং API বাস্তবায়ন সম্পর্কে প্রযুক্তিগত তথ্য প্রদর্শন করে। আমরা বিকাশকারীর প্রতিক্রিয়ার উপর ভিত্তি করে পৃষ্ঠার নকশাটি পুনরাবৃত্তি করছি এবং উন্নত করছি: bugs.chromium.org এ আপনার প্রতিক্রিয়া যোগ করুন৷
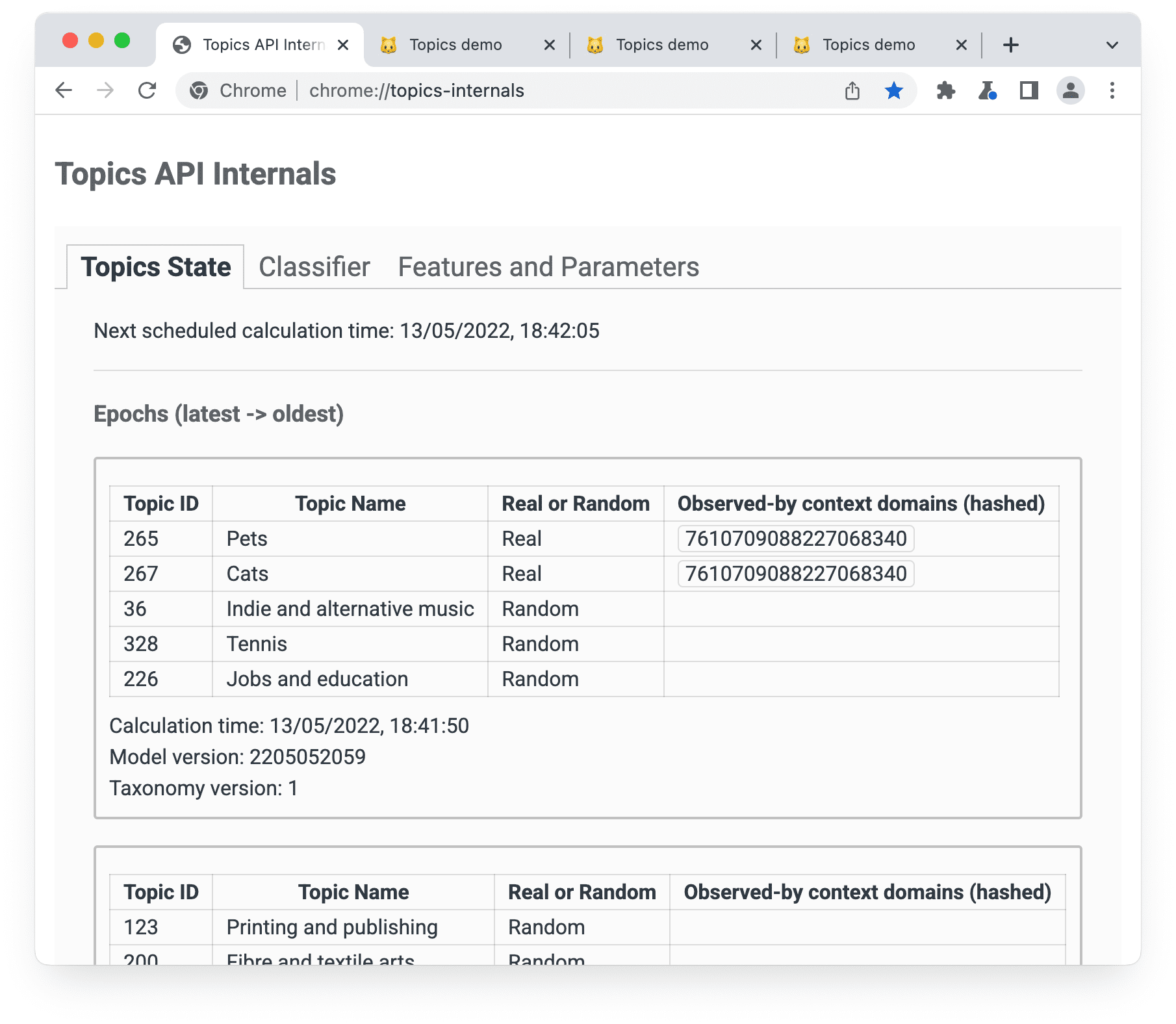
আপনার ব্রাউজারের জন্য গণনা করা বিষয় দেখুন
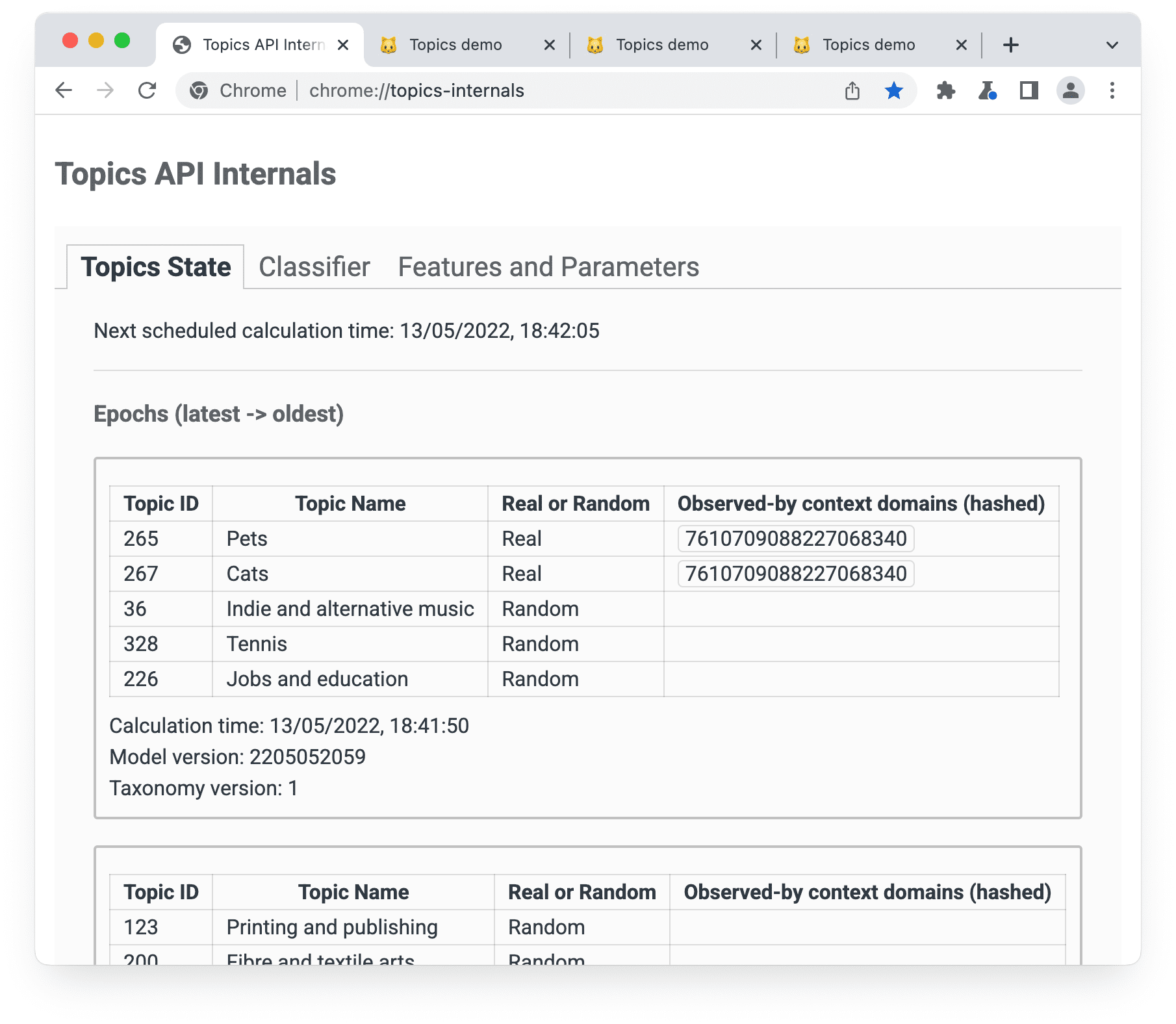
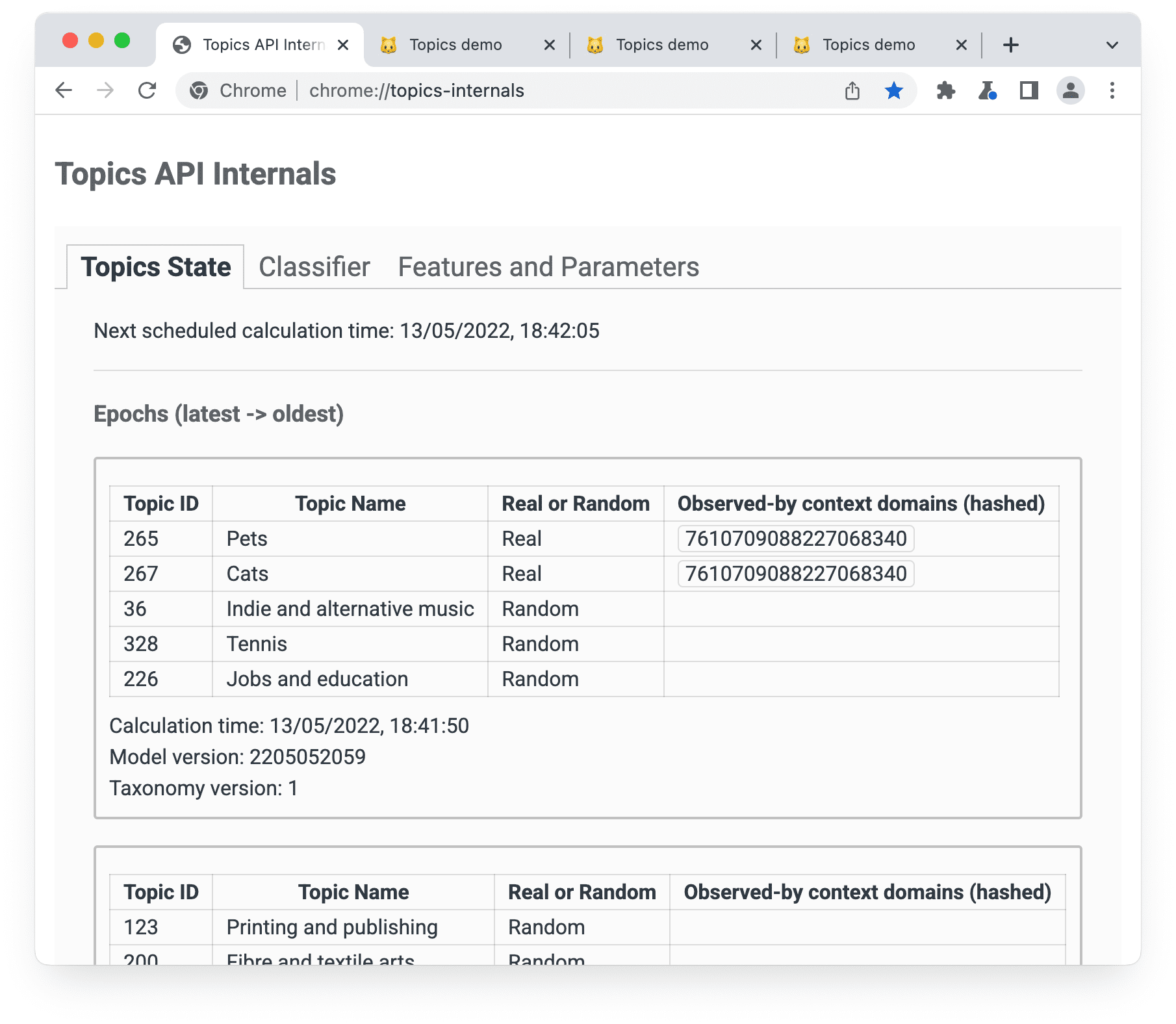
ব্যবহারকারীরা chrome://topics-internals দেখে বর্তমান এবং পূর্ববর্তী যুগে তাদের ব্রাউজারের জন্য পর্যবেক্ষণ করা বিষয় সম্পর্কে তথ্য দেখতে পারেন।

এই স্ক্রিনশটটি দেখায় যে সম্প্রতি পরিদর্শন করা সাইটগুলিতে topics-demo-cats.glitch.me এবং cats-cats-cats-cats.glitch.me অন্তর্ভুক্ত রয়েছে। এটি বর্তমান যুগের জন্য দুটি শীর্ষ বিষয় হিসাবে Pets এবং Cats নির্বাচন করতে টপিক এপিআইকে কারণ করে। বাকি তিনটি বিষয় এলোমেলোভাবে বেছে নেওয়া হয়েছে, যেহেতু পাঁচটি বিষয় প্রদান করার জন্য পর্যাপ্ত ব্রাউজিং ইতিহাস (বিষয়গুলি পর্যবেক্ষণ করে এমন সাইটগুলিতে) নেই৷
অবজারভড-বাই কনটেক্সট ডোমেন (হ্যাশড) কলাম একটি হোস্টনামের হ্যাশড মান প্রদান করে যার জন্য একটি বিষয় পর্যবেক্ষণ করা হয়েছে।
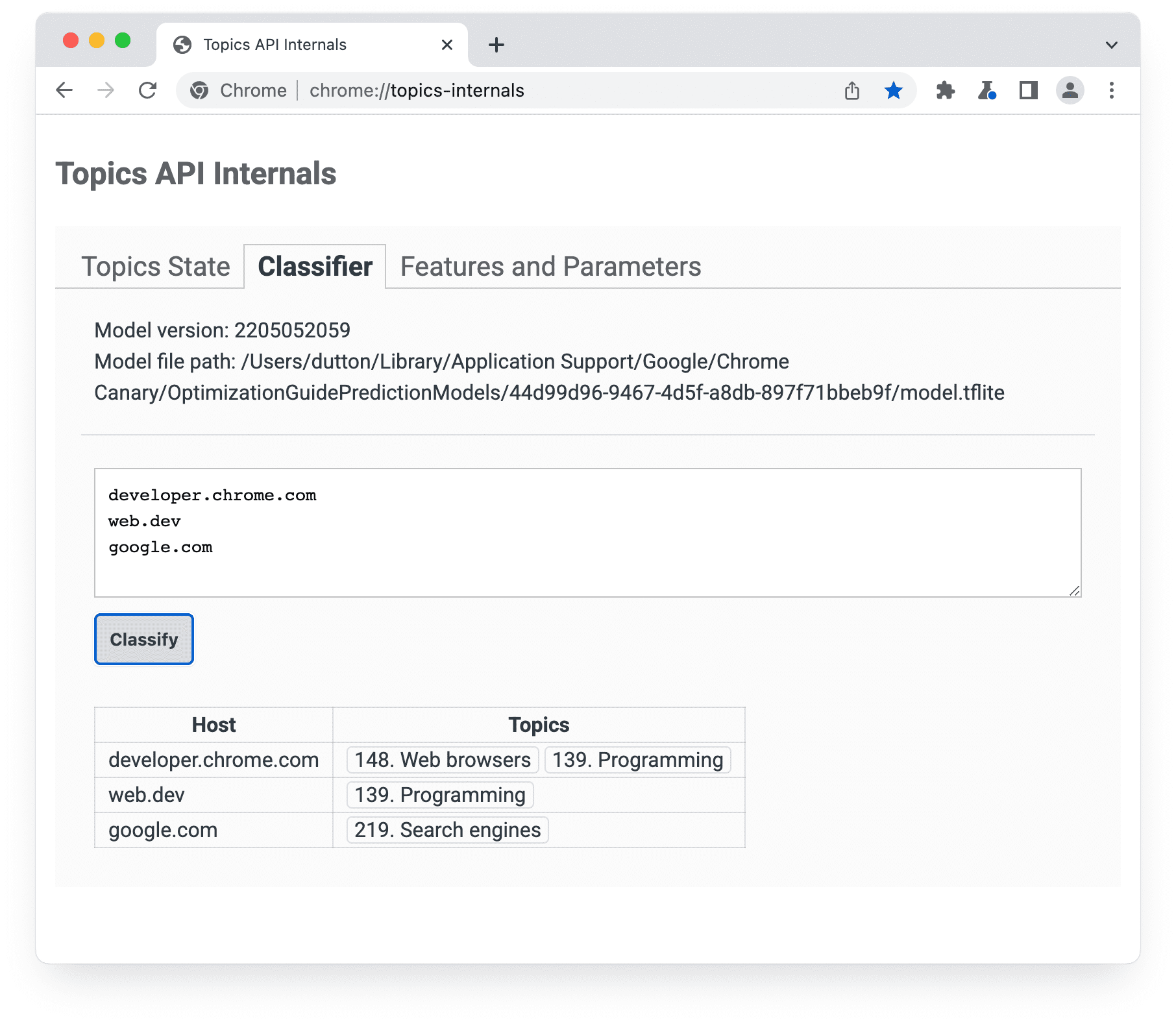
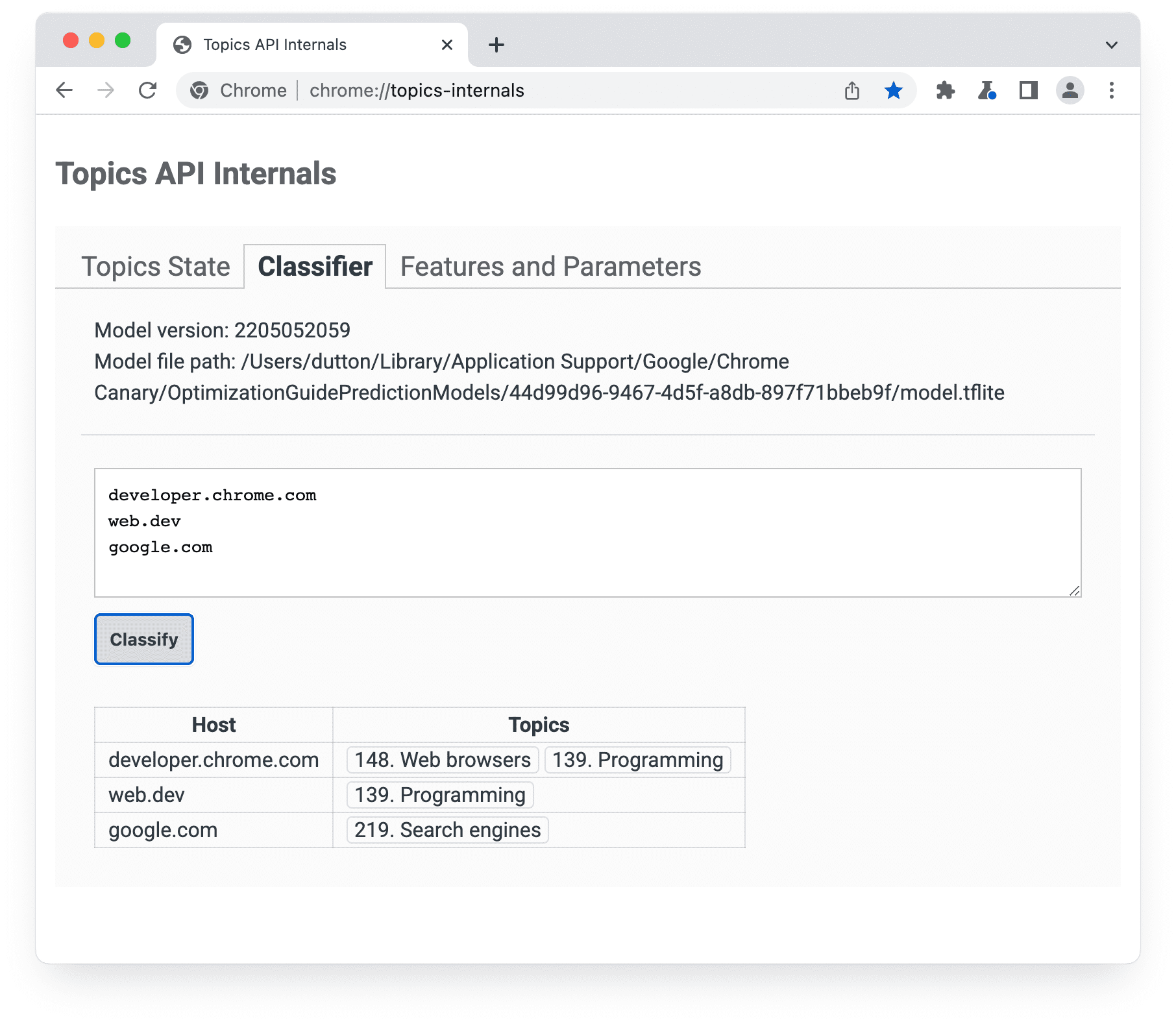
হোস্টনামের জন্য অনুমান করা বিষয়গুলি দেখুন
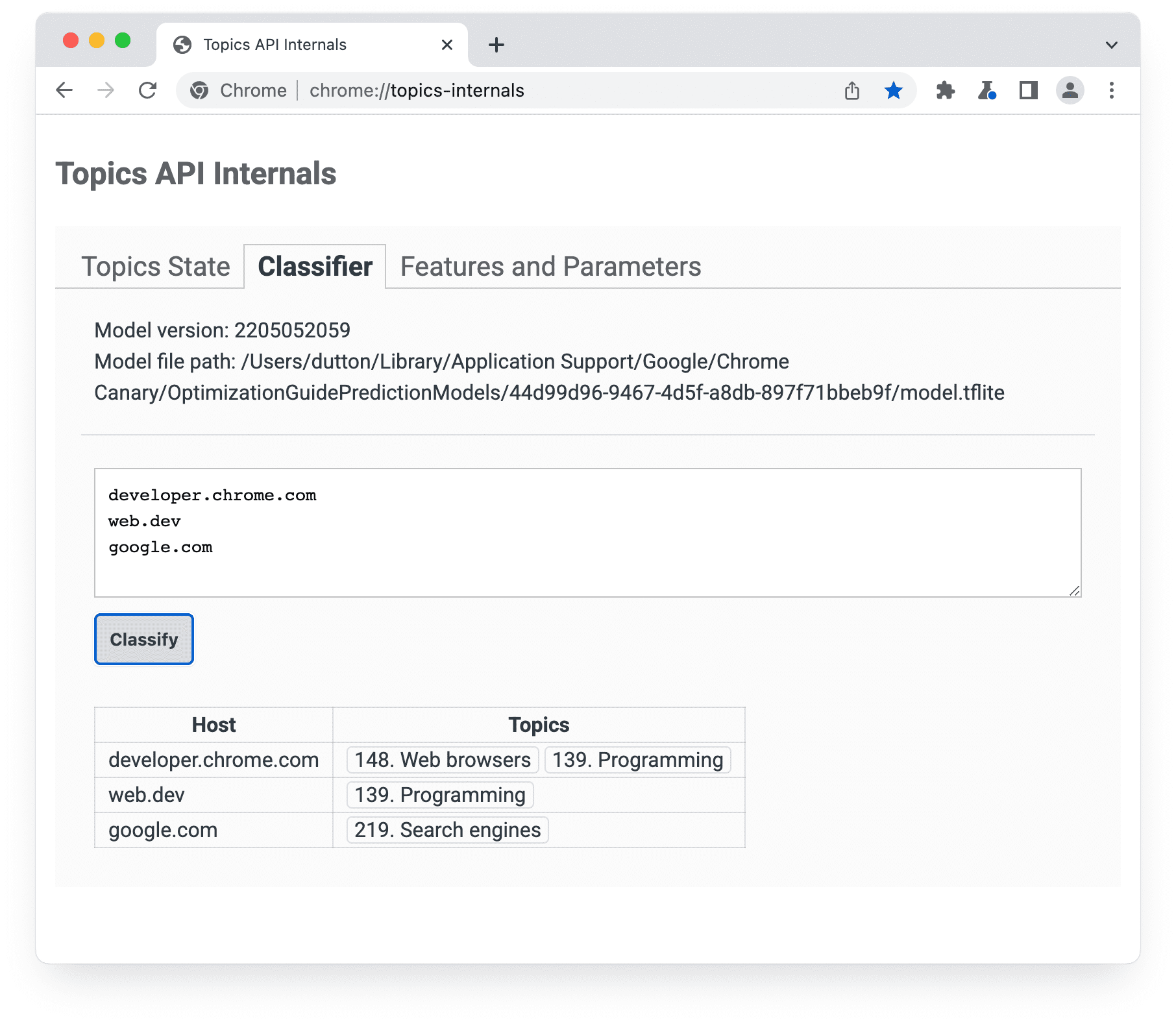
আপনি chrome://topics-internals এ এক বা একাধিক হোস্টনামের জন্য টপিক ক্লাসিফায়ার মডেল দ্বারা অনুমান করা বিষয়গুলিও দেখতে পারেন।

টপিক এপিআই-এর বর্তমান বাস্তবায়ন শুধুমাত্র হোস্টনাম থেকে বিষয়গুলিকে অনুমান করে; URL এর অন্য কোনো অংশ থেকে নয়।
chrome://topics-internals Classifier থেকে অনুমান করা বিষয়গুলি দেখতে শুধুমাত্র হোস্টনাম ব্যবহার করুন (প্রটোকল বা পথ ছাড়া)। আপনি হোস্ট ক্ষেত্রে একটি "/" অন্তর্ভুক্ত করার চেষ্টা করলে chrome://topics-internals একটি ত্রুটি প্রদর্শন করবে৷
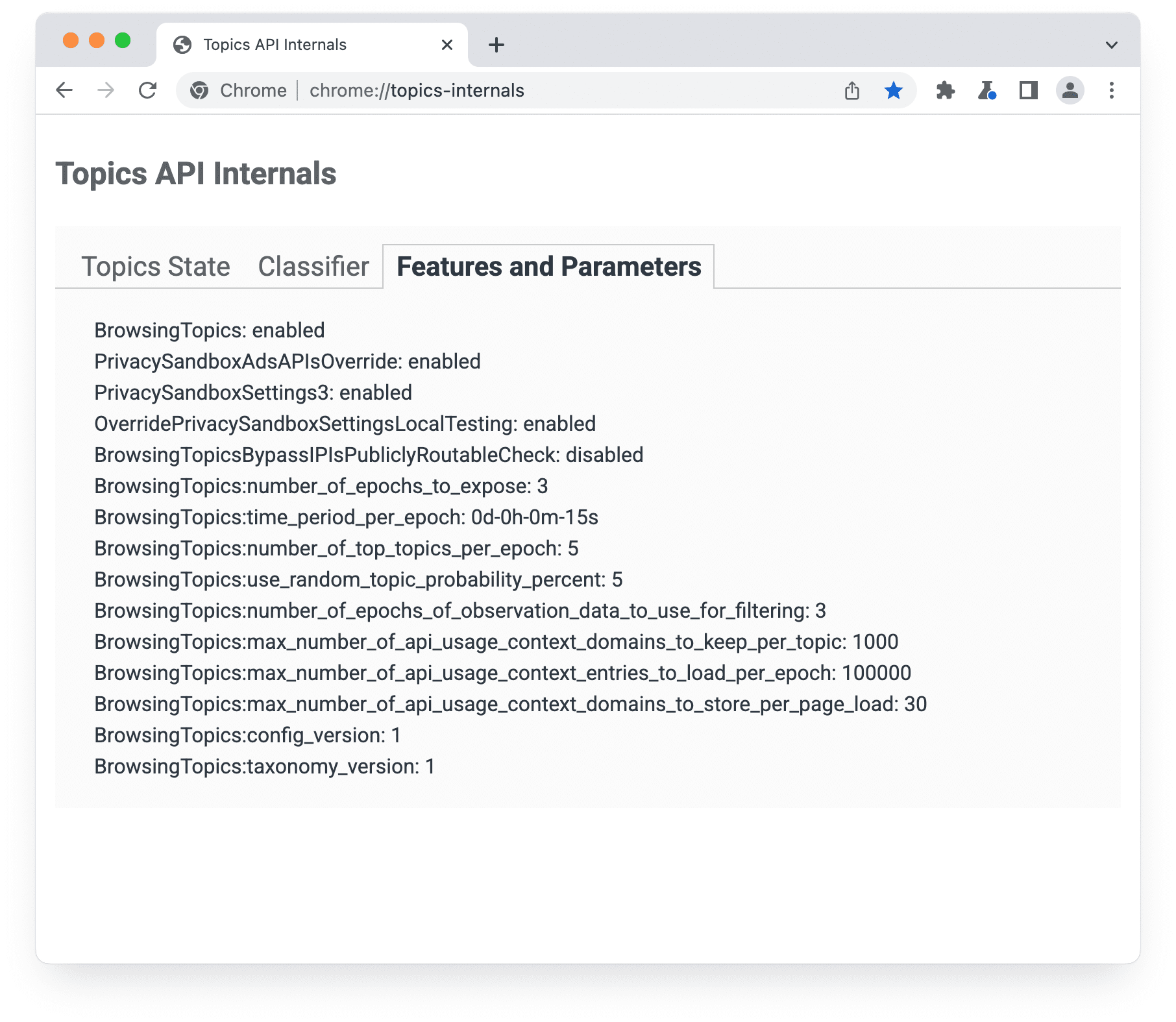
বিষয় API তথ্য দেখুন
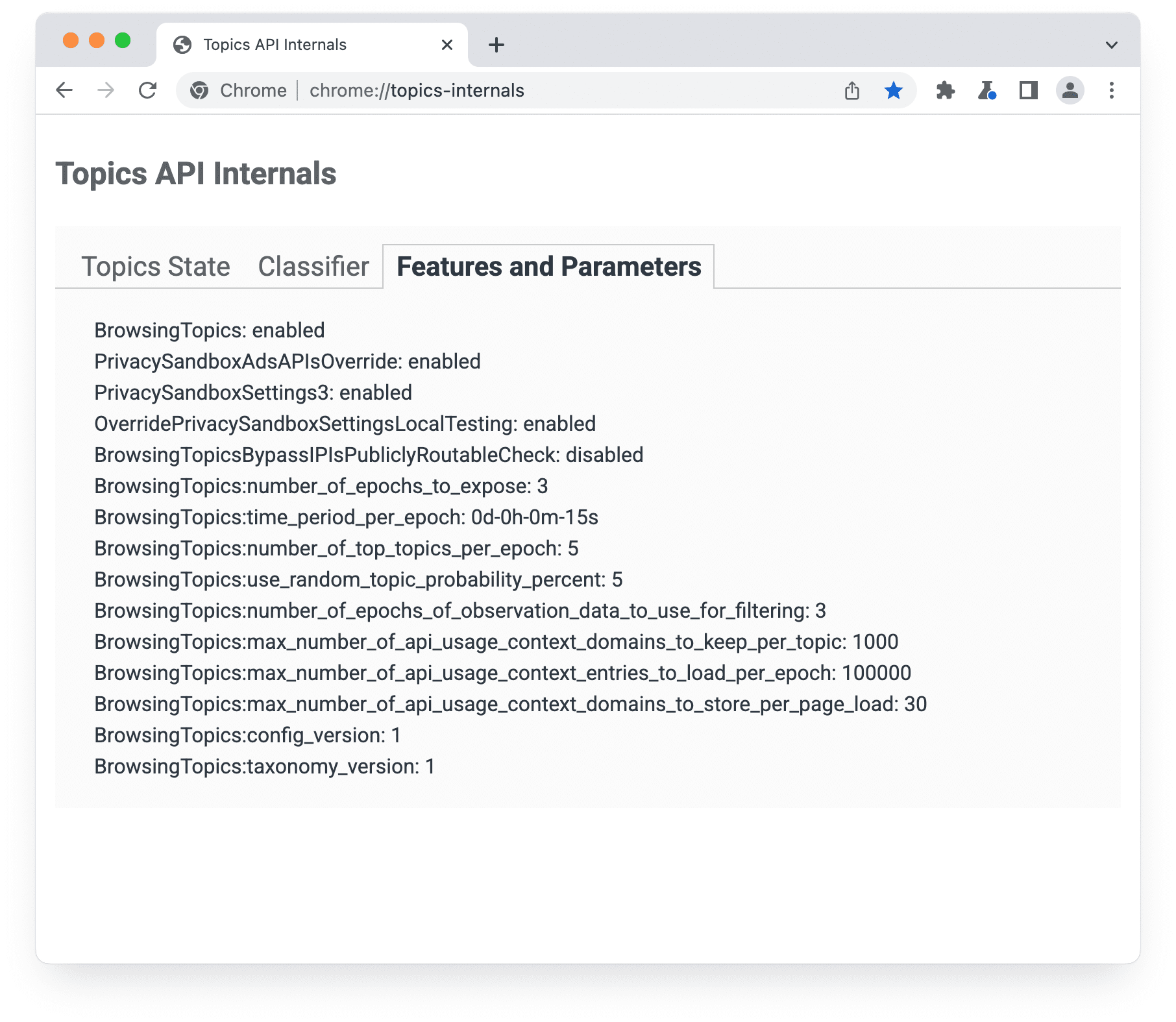
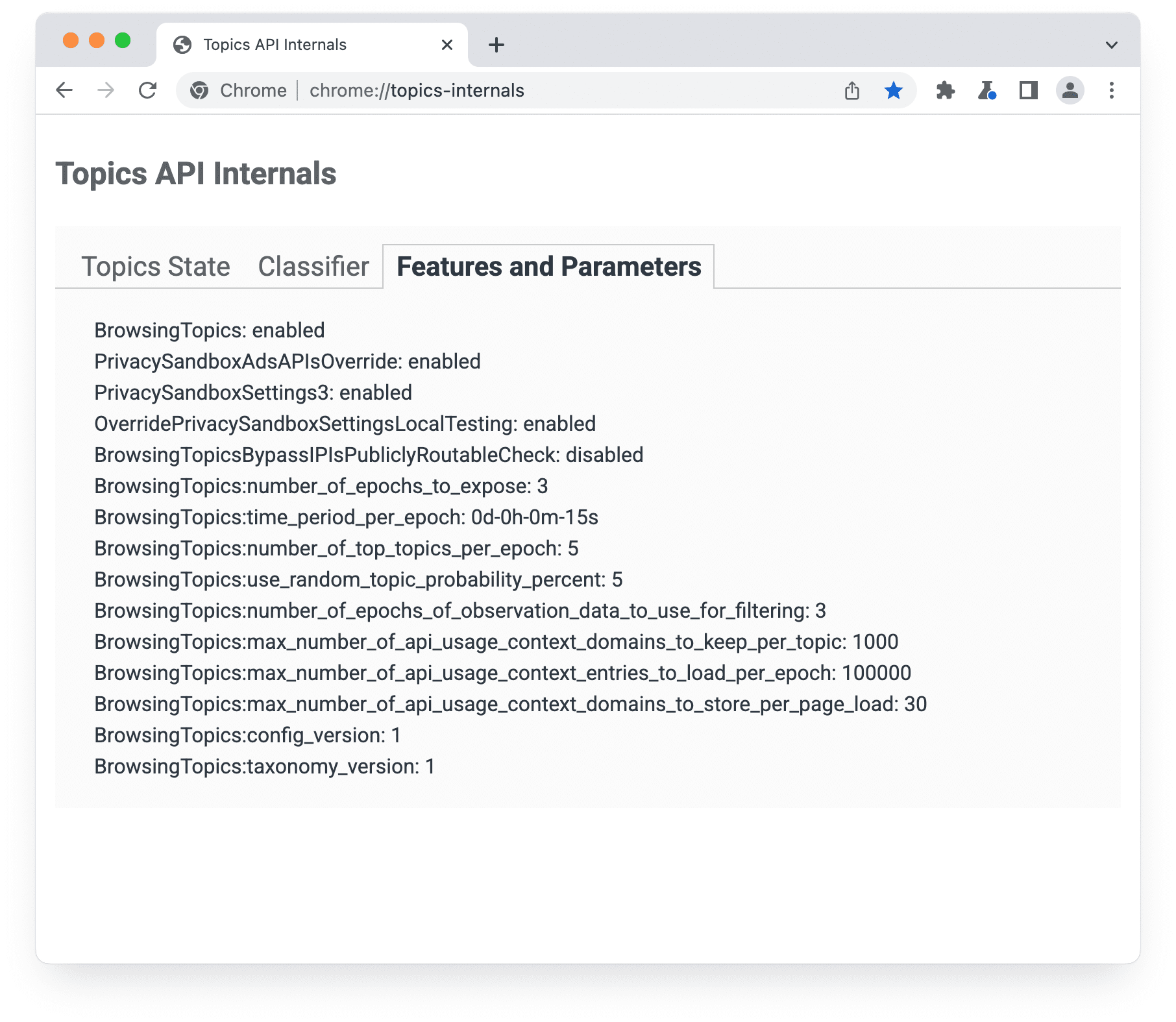
আপনি chrome://topics-internals এ টেক্সোনমি সংস্করণ এবং যুগের সময়কালের মতো বিষয় API বাস্তবায়ন এবং সেটিংস সম্পর্কে তথ্য পেতে পারেন। এই মানগুলি এপিআই বা কমান্ড লাইন থেকে সফলভাবে সেট করা পরামিতিগুলির জন্য ডিফল্ট সেটিংস প্রতিফলিত করে। কমান্ড লাইন পতাকাগুলি প্রত্যাশিত হিসাবে কাজ করেছে তা নিশ্চিত করতে এটি সহায়ক হতে পারে।
উদাহরণে, time_period_per_epoch 15 সেকেন্ডে সেট করা হয়েছে (ডিফল্ট হল সাত দিন)।

স্ক্রিনশটে দেখানো প্যারামিটারগুলি ফ্ল্যাগের সাথে মিলে যায় যা কমান্ড লাইন থেকে Chrome চালানোর সময় সেট করা যেতে পারে। উদাহরণস্বরূপ, topic-fetch-demo.glitch.me- এর ডেমো নিম্নলিখিত ফ্ল্যাগগুলি ব্যবহার করার পরামর্শ দেয়:
--enable-features=BrowsingTopics,BrowsingTopicsParameters:time_period_per_epoch/15s/max_epoch_introduction_delay/3s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
নিম্নলিখিত তালিকা প্রতিটি পরামিতি, এর ডিফল্ট মান এবং এর উদ্দেশ্য ব্যাখ্যা করে।
ক্রোম পতাকা
-
BrowsingTopics - ডিফল্ট মান: সক্রিয়
- বিষয় API সক্ষম করা আছে কিনা।
-
PrivacySandboxAdsAPIsOverride - ডিফল্ট মান: সক্রিয়
- বিজ্ঞাপন API সক্ষম করে: অ্যাট্রিবিউশন রিপোর্টিং, সুরক্ষিত দর্শক, বিষয়, বেড়াযুক্ত ফ্রেম।
-
PrivacySandboxSettings4 - ডিফল্ট মান: নিষ্ক্রিয়
- গোপনীয়তা স্যান্ডবক্স UI সেটিংসের চতুর্থ রিলিজ সক্ষম করে৷
-
OverridePrivacySandboxSettingsLocalTesting - ডিফল্ট মান: সক্রিয়
- সক্ষম হলে, গোপনীয়তা স্যান্ডবক্স বৈশিষ্ট্যগুলি সক্ষম করার জন্য ব্রাউজারটির আর অন্তর্নিহিত সেটিংস সক্ষম করার প্রয়োজন নেই৷
-
BrowsingTopicsBypassIPIsPubliclyRoutableCheck - ডিফল্ট মান: নিষ্ক্রিয়
- যদি সক্রিয় করা থাকে, তাহলে আইপি ঠিকানাটি সর্বজনীনভাবে রাউটেবল কিনা তা পরীক্ষা করে বাইপাস করা হবে যখন বিষয় গণনায় অন্তর্ভুক্ত করার জন্য একটি পৃষ্ঠার যোগ্যতা নির্ধারণ করা হবে৷
-
BrowsingTopics:number_of_epochs_to_expose - ডিফল্ট মান: 3
- একটি অনুরোধের প্রেক্ষাপটে যে বিষয়গুলি গণনা করতে হবে সেখান থেকে যুগের সংখ্যা৷ ব্রাউজারটি অভ্যন্তরীণভাবে N+1 যুগ পর্যন্ত বজায় রাখবে।
-
BrowsingTopics:time_period_per_epoch - ডিফল্ট মান: 7d-0h-0m-0s
- প্রতিটি যুগের সময়কাল। ডিবাগিংয়ের জন্য, ডিফল্ট সাত দিনের পরিবর্তে এটিকে (বলুন) 15 সেকেন্ডে সেট করা কার্যকর হতে পারে।
-
BrowsingTopics:number_of_top_topics_per_epoch - ডিফল্ট মান: 5
- প্রতি যুগে গণনা করা বিষয়ের সংখ্যা।
-
BrowsingTopics:use_random_topic_probability_percent - ডিফল্ট মান: 5
- সম্ভাব্যতা যে একটি যুগের মধ্যে একটি পৃথক বিষয় একটি বিষয়ের সম্পূর্ণ শ্রেণীবিন্যাস থেকে এলোমেলোভাবে ফিরে আসে। এলোমেলোতা একটি যুগ এবং সাইটে আঠালো.
-
BrowsingTopics:number_of_epochs_of_observation_data_to_use_for_filtering - ডিফল্ট মান: 3
- একটি কলিং প্রসঙ্গের জন্য বিষয়গুলি ফিল্টার করার জন্য API ব্যবহারের ডেটার কতগুলি যুগ (অর্থাৎ বিষয় পর্যবেক্ষণ) ব্যবহার করা হবে৷
-
BrowsingTopics:max_number_of_api_usage_context_domains_to_keep_per_topic - ডিফল্ট মান: 1000
- প্রতিটি শীর্ষ বিষয়ের জন্য রাখা প্রসঙ্গ ডোমেনের দ্বারা পর্যবেক্ষণ করা সর্বাধিক সংখ্যা৷ উদ্দেশ্য ব্যবহার করা মেমরি ক্যাপ করা হয়.
-
BrowsingTopics:max_number_of_api_usage_context_entries_to_load_per_epoch - ডিফল্ট মান: 100000
- API ব্যবহারের প্রসঙ্গগুলির জন্য প্রতিটি প্রশ্নের জন্য ডাটাবেস থেকে পুনরুদ্ধারের জন্য অনুমোদিত সর্বোচ্চ সংখ্যক এন্ট্রি। বিষয় গণনার সময় প্রতি যুগে একবার প্রশ্নটি ঘটবে। উদ্দেশ্য পিক মেমরি ব্যবহার ক্যাপ করা হয়.
-
BrowsingTopics:max_number_of_api_usage_context_domains_to_store_per_page_load - ডিফল্ট মান: 30
- প্রতি পৃষ্ঠা লোডের জন্য সর্বাধিক সংখ্যক API ব্যবহারের প্রসঙ্গ ডোমেন সংরক্ষণ করার অনুমতি রয়েছে৷
-
BrowsingTopics:config_version - ডিফল্ট মান: 1
- বিষয় API কনফিগারেশন পরামিতি এনকোড করে। প্রতিটি সংস্করণ নম্বর শুধুমাত্র একটি কনফিগারেশন সেটে ম্যাপ করা উচিত।
config_versionআপডেট না করে কনফিগারেশন প্যারামিটারগুলি আপডেট করা সাধারণত স্থানীয় পরীক্ষার জন্য ঠিক হওয়া উচিত, তবে কিছু পরিস্থিতিতে ব্রাউজারটিকে একটি অসামঞ্জস্যপূর্ণ অবস্থায় ছেড়ে যেতে পারে এবং এর ফলে একটি ব্রাউজার ক্র্যাশ হতে পারে, উদাহরণস্বরূপnumber_of_top_topics_per_epochআপডেট করা। -
BrowsingTopics:taxonomy_version - ডিফল্ট মান: 1
- API দ্বারা ব্যবহৃত শ্রেণীবিন্যাস সংস্করণ।
আপনার সাইট অপ্ট আউট করুন
আপনি Permissions-Policy: browsing-topics=() অনুমতি-নীতি শিরোনাম একটি পৃষ্ঠায় শুধুমাত্র সেই পৃষ্ঠার সমস্ত ব্যবহারকারীদের জন্য বিষয় গণনা প্রতিরোধ করতে৷ আপনার সাইটের অন্যান্য পৃষ্ঠাগুলিতে পরবর্তী পরিদর্শন প্রভাবিত হবে না: আপনি যদি একটি পৃষ্ঠায় বিষয় API ব্লক করার জন্য একটি নীতি সেট করেন, তাহলে এটি অন্য পৃষ্ঠাগুলিকে প্রভাবিত করবে না।
এছাড়াও আপনি বিষয় API-এ তৃতীয় পক্ষের অ্যাক্সেস নিয়ন্ত্রণ করতে Permissions-Policy শিরোনাম ব্যবহার করে আপনার পৃষ্ঠায় কোন তৃতীয় পক্ষের বিষয়গুলিতে অ্যাক্সেস আছে তা নিয়ন্ত্রণ করতে পারেন। হেডারের পরামিতি হিসাবে, self এবং যেকোনো ডোমেন ব্যবহার করুন যা আপনি API-তে অ্যাক্সেসের অনুমতি দিতে চান। উদাহরণস্বরূপ, আপনার নিজস্ব উত্স এবং https://example.com ব্যতীত সমস্ত ব্রাউজিং প্রসঙ্গে টপিক API-এর ব্যবহার সম্পূর্ণরূপে অক্ষম করতে, নিম্নলিখিত HTTP প্রতিক্রিয়া শিরোনামটি সেট করুন:
Permissions-Policy: browsing-topics=(self "https://example.com")
পরবর্তী পদক্ষেপ
- বিষয়গুলি কী এবং সেগুলি কীভাবে কাজ করে সে সম্পর্কে আরও জানুন৷
- ডেমো চেষ্টা করে দেখুন.
এছাড়াও দেখুন
ওয়েবে টপিক এপিআই আরও ভালভাবে বুঝতে আমাদের সংস্থানগুলি দেখুন।
- টপিক ডেমো, সহযোগিতা এবং ওয়াকথ্রু ভিডিও দেখুন।
- ক্রোম পতাকাগুলির তালিকা দেখুন যা বিকাশকারীদের পরীক্ষার জন্য বিষয় API কাস্টমাইজ করার অনুমতি দেয়৷
- ব্যবহারকারী এবং বিকাশকারীরা কীভাবে API নিয়ন্ত্রণ করতে পারে তা দেখুন।
- প্রযুক্তিগত ব্যাখ্যাকারী এবং সহায়তার জন্য সংস্থানগুলি দেখুন। প্রশ্ন জিজ্ঞাসা করুন, জড়িত এবং প্রতিক্রিয়া শেয়ার করুন.
পরীক্ষার জন্য Chrome পতাকাগুলি কীভাবে ব্যবহার করবেন তা সহ API এর সাথে কীভাবে কাজ করবেন তা শিখুন৷
বাস্তবায়নের অবস্থা
- টপিকস এপিআই সর্বজনীন আলোচনা পর্বটি সম্পন্ন করেছে এবং বর্তমানে 99 শতাংশ ব্যবহারকারীর কাছে উপলব্ধ, 100 শতাংশ পর্যন্ত স্কেলিং।
- টপিক এপিআই-এ আপনার প্রতিক্রিয়া জানাতে, বিষয় ব্যাখ্যাকারীর উপর একটি ইস্যু তৈরি করুন বা ইম্প্রুভিং ওয়েব অ্যাডভার্টাইজিং বিজনেস গ্রুপে আলোচনায় অংশগ্রহণ করুন। ব্যাখ্যাকারীর অনেকগুলি খোলা প্রশ্ন রয়েছে যার এখনও আরও সংজ্ঞা প্রয়োজন।
- গোপনীয়তা স্যান্ডবক্স টাইমলাইন বিষয় API এবং অন্যান্য গোপনীয়তা স্যান্ডবক্স প্রস্তাবগুলির জন্য বাস্তবায়নের সময়রেখা প্রদান করে।
- টপিক এপিআই: সাম্প্রতিক আপডেটের বিশদ বিবরণ টপিক এপিআই এবং বাস্তবায়নে পরিবর্তন এবং বর্ধন।
ডেমো চেষ্টা করুন
দুটি বিষয় API ডেমো রয়েছে যা আপনাকে একক ব্যবহারকারী হিসাবে বিষয়গুলি পরীক্ষা করতে সক্ষম করে।
- JavaScript API ডেমো: topics-demo.glitch.me ।
- হেডার ডেমো: topics-fetch-demo.glitch.me
টপিক ক্লাসিফায়ার মডেল ব্যবহার করে দেখতে আপনি টপিক কোল্যাব চালাতে পারেন।
বিষয়গুলি অ্যাক্সেস করতে JavaScript API ব্যবহার করুন এবং সেগুলি পর্যবেক্ষণ করা হিসাবে রেকর্ড করুন৷
টপিকস জাভাস্ক্রিপ্ট API এর একটি পদ্ধতি রয়েছে: document.browsingTopics() । এর দুটি উদ্দেশ্য রয়েছে:
- ব্রাউজারকে বলুন বর্তমান পৃষ্ঠা পরিদর্শনটি কলারের জন্য পর্যবেক্ষণ করা হয়েছে বলে রেকর্ড করতে, যাতে এটি পরে ব্যবহারকারীর জন্য (কলারের জন্য) বিষয় গণনা করতে ব্যবহার করা যেতে পারে।
- কলার দ্বারা পর্যবেক্ষণ করা ব্যবহারকারীর জন্য বিষয়গুলি অ্যাক্সেস করুন৷
পদ্ধতিটি একটি প্রতিশ্রুতি প্রদান করে যা এলোমেলো ক্রমে তিনটি সর্বাধিক সাম্প্রতিক যুগের প্রতিটির জন্য একটি করে তিনটি বিষয়ের একটি অ্যারের সমাধান করে৷ একটি যুগ হল একটি সময়কাল যা Chrome এর বাস্তবায়নে এক সপ্তাহে সেট করা হয়েছে৷
document.browsingTopics() দ্বারা প্রত্যাবর্তিত অ্যারের প্রতিটি বিষয় বস্তুর এই বৈশিষ্ট্যগুলি রয়েছে:
-
configVersion: বর্তমান বিষয় API কনফিগারেশন সনাক্তকারী একটি স্ট্রিং, উদাহরণস্বরূপchrome.2 -
modelVersion: একটি স্ট্রিং যা মেশিন-লার্নিং ক্লাসিফায়ারকে চিহ্নিত করে যা সাইটের বিষয়গুলি অনুমান করতে ব্যবহৃত হয়, উদাহরণস্বরূপ4 -
taxonomyVersion: ব্রাউজার দ্বারা ব্যবহৃত বিষয়গুলির সেট সনাক্তকারী একটি স্ট্রিং, উদাহরণস্বরূপ2 -
topic: শ্রেণীবিন্যাসে বিষয় চিহ্নিতকারী একটি সংখ্যা, উদাহরণস্বরূপ309 -
version: একটি স্ট্রিং সংযুক্ত কনফিগারconfigVersion,taxonomyVersionএবংmodelVersion, উদাহরণস্বরূপchrome.2:2:4
এই নির্দেশিকায় বর্ণিত পরামিতি এবং API-এর বিশদ বিবরণ (যেমন শ্রেণীবিন্যাস আকার, প্রতি সপ্তাহে গণনা করা বিষয়ের সংখ্যা এবং প্রতি কলে ফেরত আসা বিষয়ের সংখ্যা) পরিবর্তন সাপেক্ষে যেহেতু আমরা বাস্তুতন্ত্রের প্রতিক্রিয়া অন্তর্ভুক্ত করি এবং API এ পুনরাবৃত্তি করি।
document.browsingTopics-এর জন্য সমর্থন সনাক্ত করুন
API ব্যবহার করার আগে, এটি ব্রাউজার দ্বারা সমর্থিত এবং নথিতে উপলব্ধ কিনা তা পরীক্ষা করুন:
'browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics') ?
console.log('document.browsingTopics() is supported on this page') :
console.log('document.browsingTopics() is not supported on this page');
JavaScript API দিয়ে বিষয়গুলি অ্যাক্সেস করুন৷
বর্তমান ব্যবহারকারীর জন্য বিষয়গুলি অ্যাক্সেস করতে সম্ভাব্য API ব্যবহারের একটি প্রাথমিক উদাহরণ এখানে।
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
অবস্থা পরিবর্তন না করেই বিষয়গুলি অ্যাক্সেস করুন৷
document.browsingTopics() বর্তমান ব্যবহারকারীর জন্য কলার দ্বারা পর্যবেক্ষণ করা বিষয় ফেরত দেয়। ডিফল্টরূপে, পদ্ধতিটি ব্রাউজারকে বর্তমান পৃষ্ঠার ভিজিট রেকর্ড করার কারণ হিসেবে কলারের দ্বারা পর্যবেক্ষণ করা হয়, তাই এটি পরবর্তীতে বিষয় গণনায় ব্যবহার করা যেতে পারে। Chrome 108 থেকে, পদ্ধতিটি একটি ঐচ্ছিক যুক্তি পাস করা যেতে পারে যাতে পৃষ্ঠা পরিদর্শনটি রেকর্ড করা থেকে এড়িয়ে যায়: {skipObservation:true} ।
অন্য কথায়, {skipObservation:true} মানে মেথড কলের কারণে বর্তমান পৃষ্ঠাকে বিষয়ের গণনায় অন্তর্ভুক্ত করা হবে না।
বিষয়গুলি অ্যাক্সেস করতে হেডার ব্যবহার করুন এবং সেগুলিকে পর্যবেক্ষণ করা হিসাবে চিহ্নিত করুন৷
আপনি বিষয়গুলি অ্যাক্সেস করতে পারেন, এবং অনুরোধ এবং প্রতিক্রিয়া শিরোনামের সাহায্যে পৃষ্ঠা পরিদর্শনগুলি পর্যবেক্ষণ হিসাবে চিহ্নিত করতে পারেন৷
জাভাস্ক্রিপ্ট API ব্যবহার করার চেয়ে হেডার পদ্ধতি ব্যবহার করা অনেক বেশি কার্যকরী হতে পারে, যেহেতু API এর জন্য একটি ক্রস-অরিজিন আইফ্রেম তৈরি করা এবং এটি থেকে একটি document.browsingTopics() কল করা প্রয়োজন। (কলের জন্য একটি ক্রস-অরিজিন আইফ্রেম ব্যবহার করতে হবে, কারণ যে প্রেক্ষাপট থেকে এপিআই আহ্বান করা হয়েছে তা নিশ্চিত করার জন্য ব্রাউজারটি কলারের উপযুক্ত বিষয়গুলি ফিরিয়ে দেয়।) বিষয় ব্যাখ্যাকারীর আরও আলোচনা রয়েছে: একটি উপায় থাকা উচিত একটি অনুরোধ শিরোনাম হিসাবে ফেচ ব্যবহার করে বিষয় পাঠান? .
একটি fetch() বা XHR অনুরোধের Sec-Browsing-Topics শিরোনাম থেকে বিষয়গুলি অ্যাক্সেস করা যেতে পারে।
একটি Observe-Browsing-Topics: ?1 শিরোনাম ব্রাউজারকে কলকারীর দ্বারা পর্যবেক্ষণ করা বর্তমান পৃষ্ঠার পরিদর্শন রেকর্ড করতে দেয়, তাই এটি পরবর্তীতে বিষয় গণনায় ব্যবহার করা যেতে পারে।
HTTP শিরোনাম দুটি উপায়ে বিষয়গুলি অ্যাক্সেস এবং পর্যবেক্ষণ করা যেতে পারে:
-
fetch(): একটিfetch()অনুরোধের বিকল্প প্যারামিটারে{browsingTopics: true}যোগ করুন। টপিক হেডার ডেমো এর একটি সরলীকৃত উদাহরণ দেখায়। - iframe অ্যাট্রিবিউট : একটি
<iframe>উপাদানেbrowsingtopicsঅ্যাট্রিবিউট যোগ করুন, অথবা সমতুল্য জাভাস্ক্রিপ্ট বৈশিষ্ট্যiframe.browsingTopics = trueসেট করুন। iframe উত্সের নিবন্ধীকরণযোগ্য ডোমেন হল কলার ডোমেন: উদাহরণস্বরূপ,<iframe src="https://example.com" browsingtopics></iframe>এর জন্য : কলার হলexample.com।
হেডার সম্পর্কে কিছু অতিরিক্ত নোট:
- পুনঃনির্দেশ অনুসরণ করা হবে, এবং পুনঃনির্দেশের অনুরোধে পাঠানো বিষয়গুলি পুনঃনির্দেশ URL-এর জন্য নির্দিষ্ট হবে।
- অনুরূপ প্রতিক্রিয়া শিরোনাম না থাকলে অনুরোধের শিরোনামটি কলারের জন্য অবস্থা পরিবর্তন করবে না। অর্থাৎ, প্রতিক্রিয়া শিরোনাম ছাড়া, পৃষ্ঠা পরিদর্শনটি পর্যবেক্ষণ হিসাবে রেকর্ড করা হবে না, তাই এটি পরবর্তী যুগের জন্য ব্যবহারকারীর বিষয় গণনাকে প্রভাবিত করবে না।
- প্রতিক্রিয়া শিরোনাম শুধুমাত্র সম্মানিত হয় যদি সংশ্লিষ্ট অনুরোধ বিষয় শিরোনাম অন্তর্ভুক্ত.
- অনুরোধের URL নিবন্ধনযোগ্য ডোমেন সরবরাহ করে যা কলকারী ডোমেন হিসাবে রেকর্ড করা হয়।
আপনার API বাস্তবায়ন ডিবাগ করুন
chrome://topics-internals পৃষ্ঠাটি ডেস্কটপে Chrome-এ উপলভ্য হয় একবার আপনি টপিক API সক্ষম করলে । এটি বর্তমান ব্যবহারকারীর জন্য বিষয়, হোস্টনামের জন্য অনুমান করা বিষয় এবং API বাস্তবায়ন সম্পর্কে প্রযুক্তিগত তথ্য প্রদর্শন করে। আমরা বিকাশকারীর প্রতিক্রিয়ার উপর ভিত্তি করে পৃষ্ঠার নকশাটি পুনরাবৃত্তি করছি এবং উন্নত করছি: bugs.chromium.org এ আপনার প্রতিক্রিয়া যোগ করুন৷
আপনার ব্রাউজারের জন্য গণনা করা বিষয় দেখুন
ব্যবহারকারীরা chrome://topics-internals দেখে বর্তমান এবং পূর্ববর্তী যুগে তাদের ব্রাউজারের জন্য পর্যবেক্ষণ করা বিষয় সম্পর্কে তথ্য দেখতে পারেন।

এই স্ক্রিনশটটি দেখায় যে সম্প্রতি পরিদর্শন করা সাইটগুলিতে topics-demo-cats.glitch.me এবং cats-cats-cats-cats.glitch.me অন্তর্ভুক্ত রয়েছে। এটি বর্তমান যুগের জন্য দুটি শীর্ষ বিষয় হিসাবে Pets এবং Cats নির্বাচন করতে টপিক এপিআইকে কারণ করে। বাকি তিনটি বিষয় এলোমেলোভাবে বেছে নেওয়া হয়েছে, যেহেতু পাঁচটি বিষয় প্রদান করার জন্য পর্যাপ্ত ব্রাউজিং ইতিহাস (বিষয়গুলি পর্যবেক্ষণ করে এমন সাইটগুলিতে) নেই৷
অবজারভড-বাই কনটেক্সট ডোমেন (হ্যাশড) কলাম একটি হোস্টনামের হ্যাশড মান প্রদান করে যার জন্য একটি বিষয় পর্যবেক্ষণ করা হয়েছে।
হোস্টনামের জন্য অনুমান করা বিষয়গুলি দেখুন
আপনি chrome://topics-internals এ এক বা একাধিক হোস্টনামের জন্য টপিক ক্লাসিফায়ার মডেল দ্বারা অনুমান করা বিষয়গুলিও দেখতে পারেন।

টপিক এপিআই-এর বর্তমান বাস্তবায়ন শুধুমাত্র হোস্টনাম থেকে বিষয়গুলিকে অনুমান করে; URL এর অন্য কোনো অংশ থেকে নয়।
chrome://topics-internals Classifier থেকে অনুমান করা বিষয়গুলি দেখতে শুধুমাত্র হোস্টনাম ব্যবহার করুন (প্রটোকল বা পথ ছাড়া)। আপনি হোস্ট ক্ষেত্রে একটি "/" অন্তর্ভুক্ত করার চেষ্টা করলে chrome://topics-internals একটি ত্রুটি প্রদর্শন করবে৷
বিষয় API তথ্য দেখুন
আপনি chrome://topics-internals এ টেক্সোনমি সংস্করণ এবং যুগের সময়কালের মতো বিষয় API বাস্তবায়ন এবং সেটিংস সম্পর্কে তথ্য পেতে পারেন। এই মানগুলি এপিআই বা কমান্ড লাইন থেকে সফলভাবে সেট করা পরামিতিগুলির জন্য ডিফল্ট সেটিংস প্রতিফলিত করে। কমান্ড লাইন পতাকাগুলি প্রত্যাশিত হিসাবে কাজ করেছে তা নিশ্চিত করতে এটি সহায়ক হতে পারে।
উদাহরণে, time_period_per_epoch 15 সেকেন্ডে সেট করা হয়েছে (ডিফল্ট হল সাত দিন)।

স্ক্রিনশটে দেখানো প্যারামিটারগুলি ফ্ল্যাগের সাথে মিলে যায় যা কমান্ড লাইন থেকে Chrome চালানোর সময় সেট করা যেতে পারে। উদাহরণস্বরূপ, topic-fetch-demo.glitch.me- এর ডেমো নিম্নলিখিত ফ্ল্যাগগুলি ব্যবহার করার পরামর্শ দেয়:
--enable-features=BrowsingTopics,BrowsingTopicsParameters:time_period_per_epoch/15s/max_epoch_introduction_delay/3s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
নিম্নলিখিত তালিকা প্রতিটি পরামিতি, এর ডিফল্ট মান এবং এর উদ্দেশ্য ব্যাখ্যা করে।
ক্রোম পতাকা
-
BrowsingTopics - ডিফল্ট মান: সক্রিয়
- বিষয় API সক্ষম করা আছে কিনা।
-
PrivacySandboxAdsAPIsOverride - ডিফল্ট মান: সক্রিয়
- বিজ্ঞাপন API সক্ষম করে: অ্যাট্রিবিউশন রিপোর্টিং, সুরক্ষিত দর্শক, বিষয়, বেড়াযুক্ত ফ্রেম।
-
PrivacySandboxSettings4 - ডিফল্ট মান: নিষ্ক্রিয়
- গোপনীয়তা স্যান্ডবক্স UI সেটিংসের চতুর্থ রিলিজ সক্ষম করে৷
-
OverridePrivacySandboxSettingsLocalTesting - ডিফল্ট মান: সক্রিয়
- সক্ষম হলে, গোপনীয়তা স্যান্ডবক্স বৈশিষ্ট্যগুলি সক্ষম করার জন্য ব্রাউজারটির আর অন্তর্নিহিত সেটিংস সক্ষম করার প্রয়োজন নেই৷
-
BrowsingTopicsBypassIPIsPubliclyRoutableCheck - ডিফল্ট মান: নিষ্ক্রিয়
- যদি সক্রিয় করা থাকে, তাহলে আইপি ঠিকানাটি সর্বজনীনভাবে রাউটেবল কিনা তা পরীক্ষা করে বাইপাস করা হবে যখন বিষয় গণনায় অন্তর্ভুক্ত করার জন্য একটি পৃষ্ঠার যোগ্যতা নির্ধারণ করা হবে৷
-
BrowsingTopics:number_of_epochs_to_expose - ডিফল্ট মান: 3
- একটি অনুরোধের প্রেক্ষাপটে যে বিষয়গুলি গণনা করতে হবে সেখান থেকে যুগের সংখ্যা৷ ব্রাউজারটি অভ্যন্তরীণভাবে N+1 যুগ পর্যন্ত বজায় রাখবে।
-
BrowsingTopics:time_period_per_epoch - ডিফল্ট মান: 7d-0h-0m-0s
- প্রতিটি যুগের সময়কাল। ডিবাগিংয়ের জন্য, ডিফল্ট সাত দিনের পরিবর্তে এটিকে (বলুন) 15 সেকেন্ডে সেট করা কার্যকর হতে পারে।
-
BrowsingTopics:number_of_top_topics_per_epoch - ডিফল্ট মান: 5
- প্রতি যুগে গণনা করা বিষয়ের সংখ্যা।
-
BrowsingTopics:use_random_topic_probability_percent - ডিফল্ট মান: 5
- সম্ভাব্যতা যে একটি যুগের মধ্যে একটি পৃথক বিষয় বিষয়গুলির সম্পূর্ণ শ্রেণীবিন্যাস থেকে এলোমেলোভাবে ফিরে আসে। এলোমেলোতা একটি যুগ এবং সাইটে আঠালো.
-
BrowsingTopics:number_of_epochs_of_observation_data_to_use_for_filtering - ডিফল্ট মান: 3
- একটি কলিং প্রসঙ্গের জন্য বিষয়গুলি ফিল্টার করার জন্য API ব্যবহারের ডেটার কতগুলি যুগ (অর্থাৎ বিষয় পর্যবেক্ষণ) ব্যবহার করা হবে৷
-
BrowsingTopics:max_number_of_api_usage_context_domains_to_keep_per_topic - ডিফল্ট মান: 1000
- প্রতিটি শীর্ষ বিষয়ের জন্য রাখা প্রসঙ্গ ডোমেনের দ্বারা পর্যবেক্ষণ করা সর্বাধিক সংখ্যা৷ উদ্দেশ্য ব্যবহার করা মেমরি ক্যাপ করা হয়.
-
BrowsingTopics:max_number_of_api_usage_context_entries_to_load_per_epoch - ডিফল্ট মান: 100000
- API ব্যবহারের প্রসঙ্গগুলির জন্য প্রতিটি প্রশ্নের জন্য ডাটাবেস থেকে পুনরুদ্ধারের জন্য অনুমোদিত সর্বোচ্চ সংখ্যক এন্ট্রি। বিষয় গণনার সময় প্রতি যুগে একবার প্রশ্নটি ঘটবে। উদ্দেশ্য পিক মেমরি ব্যবহার ক্যাপ করা হয়.
-
BrowsingTopics:max_number_of_api_usage_context_domains_to_store_per_page_load - ডিফল্ট মান: 30
- প্রতি পৃষ্ঠা লোডের জন্য সর্বাধিক সংখ্যক API ব্যবহারের প্রসঙ্গ ডোমেন সংরক্ষণ করার অনুমতি রয়েছে৷
-
BrowsingTopics:config_version - ডিফল্ট মান: 1
- বিষয় API কনফিগারেশন পরামিতি এনকোড করে। প্রতিটি সংস্করণ নম্বর শুধুমাত্র একটি কনফিগারেশন সেটে ম্যাপ করা উচিত।
config_versionআপডেট না করে কনফিগারেশন প্যারামিটারগুলি আপডেট করা সাধারণত স্থানীয় পরীক্ষার জন্য ঠিক হওয়া উচিত, তবে কিছু পরিস্থিতিতে ব্রাউজারটিকে একটি অসামঞ্জস্যপূর্ণ অবস্থায় ছেড়ে যেতে পারে এবং এর ফলে একটি ব্রাউজার ক্র্যাশ হতে পারে, উদাহরণস্বরূপnumber_of_top_topics_per_epochআপডেট করা। -
BrowsingTopics:taxonomy_version - ডিফল্ট মান: 1
- API দ্বারা ব্যবহৃত শ্রেণীবিন্যাস সংস্করণ।
আপনার সাইট অপ্ট আউট করুন
আপনি Permissions-Policy: browsing-topics=() অনুমতি-নীতি শিরোনাম একটি পৃষ্ঠায় শুধুমাত্র সেই পৃষ্ঠার সমস্ত ব্যবহারকারীদের জন্য বিষয় গণনা প্রতিরোধ করতে৷ আপনার সাইটের অন্যান্য পৃষ্ঠাগুলিতে পরবর্তী পরিদর্শন প্রভাবিত হবে না: আপনি যদি একটি পৃষ্ঠায় বিষয় API ব্লক করার জন্য একটি নীতি সেট করেন, তাহলে এটি অন্য পৃষ্ঠাগুলিকে প্রভাবিত করবে না।
এছাড়াও আপনি বিষয় API-এ তৃতীয় পক্ষের অ্যাক্সেস নিয়ন্ত্রণ করতে Permissions-Policy শিরোনাম ব্যবহার করে আপনার পৃষ্ঠায় কোন তৃতীয় পক্ষের বিষয়গুলিতে অ্যাক্সেস আছে তা নিয়ন্ত্রণ করতে পারেন। হেডারের পরামিতি হিসাবে, self এবং যেকোনো ডোমেন ব্যবহার করুন যা আপনি API-তে অ্যাক্সেসের অনুমতি দিতে চান। উদাহরণস্বরূপ, আপনার নিজস্ব উত্স এবং https://example.com ব্যতীত সমস্ত ব্রাউজিং প্রসঙ্গে টপিক API-এর ব্যবহার সম্পূর্ণরূপে অক্ষম করতে, নিম্নলিখিত HTTP প্রতিক্রিয়া শিরোনামটি সেট করুন:
Permissions-Policy: browsing-topics=(self "https://example.com")
পরবর্তী পদক্ষেপ
- বিষয়গুলি কী এবং সেগুলি কীভাবে কাজ করে সে সম্পর্কে আরও জানুন৷
- ডেমো চেষ্টা করে দেখুন.
এছাড়াও দেখুন
ওয়েবে টপিক এপিআই আরও ভালভাবে বুঝতে আমাদের সংস্থানগুলি দেখুন।
- টপিক ডেমো, সহযোগিতা এবং ওয়াকথ্রু ভিডিও দেখুন।
- ক্রোম পতাকাগুলির তালিকা দেখুন যা বিকাশকারীদের পরীক্ষার জন্য বিষয় API কাস্টমাইজ করার অনুমতি দেয়৷
- ব্যবহারকারী এবং বিকাশকারীরা কীভাবে API নিয়ন্ত্রণ করতে পারে তা দেখুন।
- প্রযুক্তিগত ব্যাখ্যাকারী এবং সহায়তার জন্য সংস্থানগুলি দেখুন। প্রশ্ন জিজ্ঞাসা করুন, জড়িত এবং প্রতিক্রিয়া শেয়ার করুন.
পরীক্ষার জন্য Chrome পতাকাগুলি কীভাবে ব্যবহার করবেন তা সহ API এর সাথে কীভাবে কাজ করবেন তা শিখুন৷
বাস্তবায়নের অবস্থা
- টপিকস এপিআই সর্বজনীন আলোচনা পর্বটি সম্পন্ন করেছে এবং বর্তমানে 99 শতাংশ ব্যবহারকারীর কাছে উপলব্ধ, 100 শতাংশ পর্যন্ত স্কেলিং।
- টপিক এপিআই-এ আপনার প্রতিক্রিয়া জানাতে, বিষয় ব্যাখ্যাকারীর উপর একটি ইস্যু তৈরি করুন বা ইম্প্রুভিং ওয়েব অ্যাডভার্টাইজিং বিজনেস গ্রুপে আলোচনায় অংশগ্রহণ করুন। ব্যাখ্যাকারীর অনেকগুলি খোলা প্রশ্ন রয়েছে যার এখনও আরও সংজ্ঞা প্রয়োজন।
- গোপনীয়তা স্যান্ডবক্স টাইমলাইন বিষয় API এবং অন্যান্য গোপনীয়তা স্যান্ডবক্স প্রস্তাবগুলির জন্য বাস্তবায়নের সময়রেখা প্রদান করে।
- টপিক এপিআই: সাম্প্রতিক আপডেটের বিশদ বিবরণ টপিক এপিআই এবং বাস্তবায়নে পরিবর্তন এবং বর্ধন।
ডেমো চেষ্টা করুন
দুটি বিষয় API ডেমো রয়েছে যা আপনাকে একক ব্যবহারকারী হিসাবে বিষয়গুলি পরীক্ষা করতে সক্ষম করে।
- JavaScript API ডেমো: topics-demo.glitch.me ।
- হেডার ডেমো: topics-fetch-demo.glitch.me
টপিক ক্লাসিফায়ার মডেল ব্যবহার করে দেখতে আপনি টপিক কোল্যাব চালাতে পারেন।
বিষয়গুলি অ্যাক্সেস করতে JavaScript API ব্যবহার করুন এবং সেগুলি পর্যবেক্ষণ করা হিসাবে রেকর্ড করুন৷
টপিকস জাভাস্ক্রিপ্ট API এর একটি পদ্ধতি রয়েছে: document.browsingTopics() । এর দুটি উদ্দেশ্য রয়েছে:
- ব্রাউজারকে বলুন বর্তমান পৃষ্ঠা পরিদর্শনটি কলারের জন্য পর্যবেক্ষণ করা হয়েছে বলে রেকর্ড করতে, যাতে এটি পরে ব্যবহারকারীর জন্য (কলারের জন্য) বিষয় গণনা করতে ব্যবহার করা যেতে পারে।
- কলার দ্বারা পর্যবেক্ষণ করা ব্যবহারকারীর জন্য বিষয়গুলি অ্যাক্সেস করুন৷
পদ্ধতিটি একটি প্রতিশ্রুতি প্রদান করে যা এলোমেলো ক্রমে তিনটি সর্বাধিক সাম্প্রতিক যুগের প্রতিটির জন্য একটি করে তিনটি বিষয়ের একটি অ্যারের সমাধান করে৷ একটি যুগ হল একটি সময়কাল যা Chrome এর বাস্তবায়নে এক সপ্তাহে সেট করা হয়েছে৷
document.browsingTopics() দ্বারা প্রত্যাবর্তিত অ্যারের প্রতিটি বিষয় বস্তুর এই বৈশিষ্ট্যগুলি রয়েছে:
-
configVersion: বর্তমান বিষয় API কনফিগারেশন সনাক্তকারী একটি স্ট্রিং, উদাহরণস্বরূপchrome.2 -
modelVersion: একটি স্ট্রিং যা মেশিন-লার্নিং ক্লাসিফায়ারকে চিহ্নিত করে যা সাইটের বিষয়গুলি অনুমান করতে ব্যবহৃত হয়, উদাহরণস্বরূপ4 -
taxonomyVersion: ব্রাউজার দ্বারা ব্যবহৃত বিষয়গুলির সেট সনাক্তকারী একটি স্ট্রিং, উদাহরণস্বরূপ2 -
topic: শ্রেণীবিন্যাসে বিষয় চিহ্নিতকারী একটি সংখ্যা, উদাহরণস্বরূপ309 -
version: একটি স্ট্রিং সংযুক্ত কনফিগারconfigVersion,taxonomyVersionএবংmodelVersion, উদাহরণস্বরূপchrome.2:2:4
এই নির্দেশিকায় বর্ণিত পরামিতি এবং API-এর বিশদ বিবরণ (যেমন শ্রেণীবিন্যাস আকার, প্রতি সপ্তাহে গণনা করা বিষয়ের সংখ্যা এবং প্রতি কলে ফেরত আসা বিষয়ের সংখ্যা) পরিবর্তন সাপেক্ষে যেহেতু আমরা বাস্তুতন্ত্রের প্রতিক্রিয়া অন্তর্ভুক্ত করি এবং API এ পুনরাবৃত্তি করি।
document.browsingTopics-এর জন্য সমর্থন সনাক্ত করুন
API ব্যবহার করার আগে, এটি ব্রাউজার দ্বারা সমর্থিত এবং নথিতে উপলব্ধ কিনা তা পরীক্ষা করুন:
'browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics') ?
console.log('document.browsingTopics() is supported on this page') :
console.log('document.browsingTopics() is not supported on this page');
JavaScript API দিয়ে বিষয়গুলি অ্যাক্সেস করুন৷
বর্তমান ব্যবহারকারীর জন্য বিষয়গুলি অ্যাক্সেস করতে সম্ভাব্য API ব্যবহারের একটি প্রাথমিক উদাহরণ এখানে।
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
অবস্থা পরিবর্তন না করেই বিষয়গুলি অ্যাক্সেস করুন৷
document.browsingTopics() বর্তমান ব্যবহারকারীর জন্য কলার দ্বারা পর্যবেক্ষণ করা বিষয় ফেরত দেয়। ডিফল্টরূপে, পদ্ধতিটি ব্রাউজারকে বর্তমান পৃষ্ঠার ভিজিট রেকর্ড করার কারণ হিসেবে কলারের দ্বারা পর্যবেক্ষণ করা হয়, তাই এটি পরবর্তীতে বিষয় গণনায় ব্যবহার করা যেতে পারে। Chrome 108 থেকে, পদ্ধতিটি একটি ঐচ্ছিক যুক্তি পাস করা যেতে পারে যাতে পৃষ্ঠা পরিদর্শনটি রেকর্ড করা থেকে এড়িয়ে যায়: {skipObservation:true} ।
অন্য কথায়, {skipObservation:true} মানে মেথড কলের কারণে বর্তমান পৃষ্ঠাকে বিষয়ের গণনায় অন্তর্ভুক্ত করা হবে না।
বিষয়গুলি অ্যাক্সেস করতে হেডার ব্যবহার করুন এবং সেগুলিকে পর্যবেক্ষণ করা হিসাবে চিহ্নিত করুন৷
আপনি বিষয়গুলি অ্যাক্সেস করতে পারেন, এবং অনুরোধ এবং প্রতিক্রিয়া শিরোনামের সাহায্যে পৃষ্ঠা পরিদর্শনগুলি পর্যবেক্ষণ হিসাবে চিহ্নিত করতে পারেন৷
জাভাস্ক্রিপ্ট API ব্যবহার করার চেয়ে হেডার পদ্ধতি ব্যবহার করা অনেক বেশি কার্যকরী হতে পারে, যেহেতু API এর জন্য একটি ক্রস-অরিজিন আইফ্রেম তৈরি করা এবং এটি থেকে একটি document.browsingTopics() কল করা প্রয়োজন। (কলের জন্য একটি ক্রস-অরিজিন আইফ্রেম ব্যবহার করতে হবে, কারণ যে প্রেক্ষাপট থেকে এপিআই আহ্বান করা হয়েছে তা নিশ্চিত করার জন্য ব্রাউজারটি কলারের উপযুক্ত বিষয়গুলি ফিরিয়ে দেয়।) বিষয় ব্যাখ্যাকারীর আরও আলোচনা রয়েছে: একটি উপায় থাকা উচিত একটি অনুরোধ শিরোনাম হিসাবে ফেচ ব্যবহার করে বিষয় পাঠান? .
একটি fetch() বা XHR অনুরোধের Sec-Browsing-Topics শিরোনাম থেকে বিষয়গুলি অ্যাক্সেস করা যেতে পারে।
একটি Observe-Browsing-Topics: ?1 শিরোনাম ব্রাউজারকে কলকারীর দ্বারা পর্যবেক্ষণ করা বর্তমান পৃষ্ঠার পরিদর্শন রেকর্ড করতে দেয়, তাই এটি পরবর্তীতে বিষয় গণনায় ব্যবহার করা যেতে পারে।
HTTP শিরোনাম দুটি উপায়ে বিষয়গুলি অ্যাক্সেস এবং পর্যবেক্ষণ করা যেতে পারে:
-
fetch(): একটিfetch()অনুরোধের বিকল্প প্যারামিটারে{browsingTopics: true}যোগ করুন। টপিক হেডার ডেমো এর একটি সরলীকৃত উদাহরণ দেখায়। - iframe অ্যাট্রিবিউট : একটি
<iframe>উপাদানেbrowsingtopicsঅ্যাট্রিবিউট যোগ করুন, অথবা সমতুল্য জাভাস্ক্রিপ্ট বৈশিষ্ট্যiframe.browsingTopics = trueসেট করুন। iframe উত্সের নিবন্ধীকরণযোগ্য ডোমেন হল কলার ডোমেন: উদাহরণস্বরূপ,<iframe src="https://example.com" browsingtopics></iframe>এর জন্য : কলার হলexample.com।
হেডার সম্পর্কে কিছু অতিরিক্ত নোট:
- পুনঃনির্দেশ অনুসরণ করা হবে, এবং পুনঃনির্দেশের অনুরোধে পাঠানো বিষয়গুলি পুনঃনির্দেশ URL-এর জন্য নির্দিষ্ট হবে।
- অনুরূপ প্রতিক্রিয়া শিরোনাম না থাকলে অনুরোধের শিরোনামটি কলারের জন্য অবস্থা পরিবর্তন করবে না। অর্থাৎ, প্রতিক্রিয়া শিরোনাম ছাড়া, পৃষ্ঠা পরিদর্শনটি পর্যবেক্ষণ হিসাবে রেকর্ড করা হবে না, তাই এটি পরবর্তী যুগের জন্য ব্যবহারকারীর বিষয় গণনাকে প্রভাবিত করবে না।
- প্রতিক্রিয়া শিরোনাম শুধুমাত্র সম্মানিত হয় যদি সংশ্লিষ্ট অনুরোধ বিষয় শিরোনাম অন্তর্ভুক্ত.
- অনুরোধের URL নিবন্ধনযোগ্য ডোমেন সরবরাহ করে যা কলকারী ডোমেন হিসাবে রেকর্ড করা হয়।
আপনার API বাস্তবায়ন ডিবাগ করুন
chrome://topics-internals পৃষ্ঠাটি ডেস্কটপে Chrome-এ উপলভ্য হয় একবার আপনি টপিক API সক্ষম করলে । এটি বর্তমান ব্যবহারকারীর জন্য বিষয়, হোস্টনামের জন্য অনুমান করা বিষয় এবং API বাস্তবায়ন সম্পর্কে প্রযুক্তিগত তথ্য প্রদর্শন করে। আমরা বিকাশকারীর প্রতিক্রিয়ার উপর ভিত্তি করে পৃষ্ঠার নকশাটি পুনরাবৃত্তি করছি এবং উন্নত করছি: bugs.chromium.org এ আপনার প্রতিক্রিয়া যোগ করুন৷
আপনার ব্রাউজারের জন্য গণনা করা বিষয় দেখুন
ব্যবহারকারীরা chrome://topics-internals দেখে বর্তমান এবং পূর্ববর্তী যুগে তাদের ব্রাউজারের জন্য পর্যবেক্ষণ করা বিষয় সম্পর্কে তথ্য দেখতে পারেন।

এই স্ক্রিনশটটি দেখায় যে সম্প্রতি পরিদর্শন করা সাইটগুলিতে topics-demo-cats.glitch.me এবং cats-cats-cats-cats.glitch.me অন্তর্ভুক্ত রয়েছে। এটি বর্তমান যুগের জন্য দুটি শীর্ষ বিষয় হিসাবে Pets এবং Cats নির্বাচন করতে টপিক এপিআইকে কারণ করে। বাকি তিনটি বিষয় এলোমেলোভাবে বেছে নেওয়া হয়েছে, যেহেতু পাঁচটি বিষয় প্রদান করার জন্য পর্যাপ্ত ব্রাউজিং ইতিহাস (বিষয়গুলি পর্যবেক্ষণ করে এমন সাইটগুলিতে) নেই৷
অবজারভড-বাই কনটেক্সট ডোমেন (হ্যাশড) কলাম একটি হোস্টনামের হ্যাশড মান প্রদান করে যার জন্য একটি বিষয় পর্যবেক্ষণ করা হয়েছে।
হোস্টনামের জন্য অনুমান করা বিষয়গুলি দেখুন
আপনি chrome://topics-internals এ এক বা একাধিক হোস্টনামের জন্য টপিক ক্লাসিফায়ার মডেল দ্বারা অনুমান করা বিষয়গুলিও দেখতে পারেন।

টপিক এপিআই-এর বর্তমান বাস্তবায়ন শুধুমাত্র হোস্টনাম থেকে বিষয়গুলিকে অনুমান করে; URL এর অন্য কোনো অংশ থেকে নয়।
chrome://topics-internals Classifier থেকে অনুমান করা বিষয়গুলি দেখতে শুধুমাত্র হোস্টনাম ব্যবহার করুন (প্রটোকল বা পথ ছাড়া)। আপনি হোস্ট ক্ষেত্রে একটি "/" অন্তর্ভুক্ত করার চেষ্টা করলে chrome://topics-internals একটি ত্রুটি প্রদর্শন করবে৷
বিষয় API তথ্য দেখুন
আপনি chrome://topics-internals এ টেক্সোনমি সংস্করণ এবং যুগের সময়কালের মতো বিষয় API বাস্তবায়ন এবং সেটিংস সম্পর্কে তথ্য পেতে পারেন। এই মানগুলি এপিআই বা কমান্ড লাইন থেকে সফলভাবে সেট করা পরামিতিগুলির জন্য ডিফল্ট সেটিংস প্রতিফলিত করে। কমান্ড লাইন পতাকাগুলি প্রত্যাশিত হিসাবে কাজ করেছে তা নিশ্চিত করতে এটি সহায়ক হতে পারে।
উদাহরণে, time_period_per_epoch 15 সেকেন্ডে সেট করা হয়েছে (ডিফল্ট হল সাত দিন)।

স্ক্রিনশটে দেখানো প্যারামিটারগুলি ফ্ল্যাগের সাথে মিলে যায় যা কমান্ড লাইন থেকে Chrome চালানোর সময় সেট করা যেতে পারে। উদাহরণস্বরূপ, topic-fetch-demo.glitch.me- এর ডেমো নিম্নলিখিত ফ্ল্যাগগুলি ব্যবহার করার পরামর্শ দেয়:
--enable-features=BrowsingTopics,BrowsingTopicsParameters:time_period_per_epoch/15s/max_epoch_introduction_delay/3s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
নিম্নলিখিত তালিকা প্রতিটি পরামিতি, এর ডিফল্ট মান এবং এর উদ্দেশ্য ব্যাখ্যা করে।
ক্রোম পতাকা
-
BrowsingTopics - ডিফল্ট মান: সক্রিয়
- বিষয় API সক্ষম করা আছে কিনা।
-
PrivacySandboxAdsAPIsOverride - ডিফল্ট মান: সক্রিয়
- বিজ্ঞাপন API সক্ষম করে: অ্যাট্রিবিউশন রিপোর্টিং, সুরক্ষিত দর্শক, বিষয়, বেড়াযুক্ত ফ্রেম।
-
PrivacySandboxSettings4 - ডিফল্ট মান: নিষ্ক্রিয়
- গোপনীয়তা স্যান্ডবক্স UI সেটিংসের চতুর্থ রিলিজ সক্ষম করে৷
-
OverridePrivacySandboxSettingsLocalTesting - ডিফল্ট মান: সক্রিয়
- সক্ষম হলে, গোপনীয়তা স্যান্ডবক্স বৈশিষ্ট্যগুলি সক্ষম করার জন্য ব্রাউজারটির আর অন্তর্নিহিত সেটিংস সক্ষম করার প্রয়োজন নেই৷
-
BrowsingTopicsBypassIPIsPubliclyRoutableCheck - ডিফল্ট মান: নিষ্ক্রিয়
- যদি সক্ষম করা থাকে তবে আইপি ঠিকানাটি সর্বজনীনভাবে রুটযোগ্য কিনা তা পরীক্ষা করার সময় কোনও পৃষ্ঠার জন্য যোগ্যতা নির্ধারণের সময় বিষয়গুলি গণনায় অন্তর্ভুক্ত করার জন্য বাইপাস করা হবে।
-
BrowsingTopics:number_of_epochs_to_expose - ডিফল্ট মান: 3
- একটি অনুরোধ প্রসঙ্গে দেওয়ার জন্য বিষয়গুলি গণনা করতে কোথায় থেকে যুগের সংখ্যা। ব্রাউজারটি অভ্যন্তরীণভাবে এন+1 যুগ পর্যন্ত রাখবে।
-
BrowsingTopics:time_period_per_epoch - ডিফল্ট মান: 7D-0H-0 m-0s
- প্রতিটি যুগের সময়কাল। ডিবাগিংয়ের জন্য, এটি ডিফল্ট সাত দিনের পরিবর্তে 15 সেকেন্ডে এটি সেট করা কার্যকর হতে পারে।
-
BrowsingTopics:number_of_top_topics_per_epoch - ডিফল্ট মান: 5
- যুগের প্রতি গণনা করা বিষয়ের সংখ্যা।
-
BrowsingTopics:use_random_topic_probability_percent - ডিফল্ট মান: 5
- সম্ভাবনা যে কোনও যুগের মধ্যে একটি পৃথক বিষয় বিষয়গুলির পুরো টেকনোমি থেকে এলোমেলোভাবে ফিরে আসে। এলোমেলোতা একটি যুগ এবং সাইটের জন্য আঠালো।
-
BrowsingTopics:number_of_epochs_of_observation_data_to_use_for_filtering - ডিফল্ট মান: 3
- কলিং প্রসঙ্গে বিষয়গুলি ফিল্টার করার জন্য কতগুলি এপিআই ব্যবহারের ডেটা (অর্থাত্ বিষয়গুলি পর্যবেক্ষণ) ব্যবহার করা হবে।
-
BrowsingTopics:max_number_of_api_usage_context_domains_to_keep_per_topic - ডিফল্ট মান: 1000
- প্রতিটি শীর্ষ বিষয়ের জন্য রাখার জন্য সর্বাধিক সংখ্যক পর্যবেক্ষণ-বাই প্রসঙ্গ ডোমেন। অভিপ্রায়টি হ'ল ইন-ব্যবহারের মেমরি ক্যাপ করা।
-
BrowsingTopics:max_number_of_api_usage_context_entries_to_load_per_epoch - ডিফল্ট মান: 100000
- এপিআই ব্যবহারের প্রসঙ্গে প্রতিটি ক্যোয়ারির জন্য ডাটাবেস থেকে সর্বাধিক সংখ্যক এন্ট্রি পুনরুদ্ধার করার অনুমতি দেওয়া হয়। বিষয়গুলি গণনার সময়কালে ক্যোয়ারীটি একবারে ঘটবে। অভিপ্রায়টি হ'ল পিক মেমরির ব্যবহার ক্যাপ করা।
-
BrowsingTopics:max_number_of_api_usage_context_domains_to_store_per_page_load - ডিফল্ট মান: 30
- প্রতি পৃষ্ঠায় লোড সঞ্চিত করার অনুমতি দেওয়া এপিআই ব্যবহারের প্রসঙ্গে ডোমেনগুলির সর্বাধিক সংখ্যা।
-
BrowsingTopics:config_version - ডিফল্ট মান: 1
- বিষয়গুলি এপিআই কনফিগারেশন পরামিতিগুলি এনকোড করে। প্রতিটি সংস্করণ নম্বর কেবল একটি কনফিগারেশন সেটে ম্যাপ করা উচিত। কনফিগারেশন প্যারামিটারগুলি আপডেট না করে
config_versionআপডেট না করে সাধারণত স্থানীয় পরীক্ষার জন্য ভাল হওয়া উচিত, তবে কিছু পরিস্থিতিতে ব্রাউজারটিকে একটি বেমানান অবস্থায় ছেড়ে যেতে পারে এবং ব্রাউজার ক্র্যাশ হতে পারে, উদাহরণস্বরূপnumber_of_top_topics_per_epochআপডেট করা। -
BrowsingTopics:taxonomy_version - ডিফল্ট মান: 1
- এপিআই দ্বারা ব্যবহৃত টেকনোমি সংস্করণ।
আপনার সাইটটি বেছে নিন
আপনি Permissions-Policy: browsing-topics=() অনুমতিগুলি একটি পৃষ্ঠায় কেবল সেই পৃষ্ঠায় সমস্ত ব্যবহারকারীর জন্য বিষয় গণনা রোধ করতে। আপনার সাইটের অন্যান্য পৃষ্ঠাগুলিতে পরবর্তী সময়ে পরিদর্শনগুলি প্রভাবিত হবে না: আপনি যদি একটি পৃষ্ঠায় বিষয়গুলি এপিআই ব্লক করার জন্য কোনও নীতি নির্ধারণ করেন তবে এটি অন্যান্য পৃষ্ঠাগুলিকে প্রভাবিত করবে না।
বিষয়গুলি এপিআই-তে তৃতীয় পক্ষের অ্যাক্সেস নিয়ন্ত্রণ করতে Permissions-Policy শিরোনাম ব্যবহার করে আপনার পৃষ্ঠায় কোন তৃতীয় পক্ষের বিষয়গুলিতে অ্যাক্সেস রয়েছে তাও আপনি নিয়ন্ত্রণ করতে পারেন। শিরোনামে পরামিতি হিসাবে, self এবং যে কোনও ডোমেন ব্যবহার করুন আপনি এপিআইতে অ্যাক্সেসের অনুমতি দিতে চান। উদাহরণস্বরূপ, আপনার নিজের উত্স এবং https://example.com ব্যতীত সমস্ত ব্রাউজিং প্রসঙ্গে বিষয়গুলি এপিআইয়ের ব্যবহার সম্পূর্ণরূপে অক্ষম করতে নিম্নলিখিত এইচটিটিপি প্রতিক্রিয়া শিরোনাম সেট করুন:
Permissions-Policy: browsing-topics=(self "https://example.com")
পরবর্তী পদক্ষেপ
- কোন বিষয়গুলি এবং তারা কীভাবে কাজ করে সে সম্পর্কে আরও জানুন।
- ডেমো চেষ্টা করে দেখুন।
এছাড়াও দেখুন
ওয়েবে টপিক এপিআই আরও ভালভাবে বুঝতে আমাদের সংস্থানগুলি দেখুন।
- টপিক ডেমো, সহযোগিতা এবং ওয়াকথ্রু ভিডিও দেখুন।
- ক্রোম পতাকাগুলির তালিকা দেখুন যা বিকাশকারীদের পরীক্ষার জন্য বিষয় API কাস্টমাইজ করার অনুমতি দেয়৷
- ব্যবহারকারী এবং বিকাশকারীরা কীভাবে API নিয়ন্ত্রণ করতে পারে তা দেখুন।
- প্রযুক্তিগত ব্যাখ্যাকারী এবং সহায়তার জন্য সংস্থানগুলি দেখুন। প্রশ্ন জিজ্ঞাসা করুন, জড়িত এবং প্রতিক্রিয়া শেয়ার করুন.

