Как сервис Vimeo улучшил поисковую оптимизацию видео для своих издателей
Опубликовано 25 января 2023 г.
О Vimeo
Vimeo – универсальный видеосервис с более чем 260 миллионами пользователей, в который ежедневно добавляются 350 тысяч новых роликов. Цель сервиса – сделать профессиональное качество видео доступным для всех.
Задача
Издателям Vimeo приходилось самостоятельно внедрять и использовать технологию поисковой оптимизации видео, в том числе добавлять структурированные данные на свои сайты, предоставлять файлы Sitemap, работать с Indexing API и т. п., что требует специальных знаний и плохо поддается масштабированию. Кроме того, эпизоды Vimeo (сегменты видео с временными метками) не отображались в Google Поиске.
В 2022 г. специалисты Vimeo занялись решением этих проблем с учетом рекомендаций Google, которые подразумевают использование структурированных данных VideoObject и новейших функций в видеопроигрывателе. В итоге издатели Vimeo смогли без дополнительных усилий применять такие функции, как ключевые моменты.
Массовое индексирование видео
Чтобы оптимизировать индексирование и показывать встроенные видео в результатах поиска, специалисты Vimeo следовали новым рекомендациям Google в отношении видеопроигрывателей со встроенными элементами iframe. Новое правило indexifembedded и директива noindex позволяют использовать разметку во встроенных видео. Благодаря им и свойству VideoObject ролики Vimeo, встроенные на сайтах издателей сервиса, индексируются без дополнительной разметки на стороне издателя. Это изменение коснулось всей актуальной библиотеки Vimeo, содержащей более 750 миллионов видео, и будет распространяться на все добавляемые и встраиваемые ролики.
Если вы разрабатываете встроенный видеопроигрыватель наподобие Vimeo, вы также сможете предложить своим издателям преимущества поиска видео и оптимизации вида в Google Поиске. От вас требуется только следующее:
- Добавьте структурированные данные
VideoObjectна каждую исходную страницу с проигрывателем (страницу с видеопроигрывателем, который пользователи смогут встроить в окноiframeна других сайтах). - Добавьте правило
indexifembeddedв дополнение к директивеnoindexметатега robots на странице, на которую ссылается свойствоembedUrl, чтобы в Поиске индексировались только видео, встроенные в сайты ваших издателей.<meta name="robots" content="noindex, indexifembedded" />
- Дождитесь, пока робот Googlebot повторно просканирует измененные страницы.
Использование структурированных данных для показа ключевых моментов
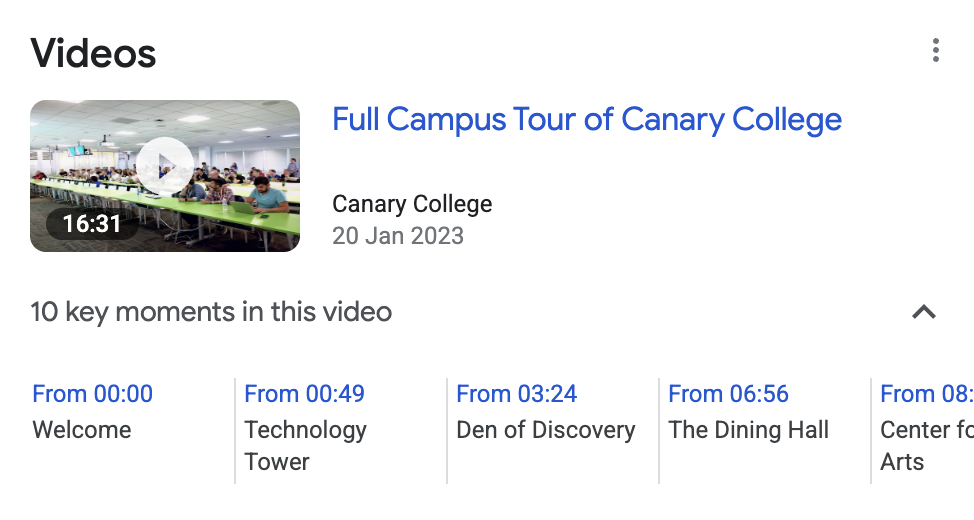
Когда ключевые моменты показываются в Google Поиске, в расширенных результатах поиска видео есть временная шкала с подписанными сегментами и функциями развертывания и прокрутки.
"Одна из задач Vimeo – сделать видео максимально эффективным инструментом, а для этого необходимо помочь каждому издателю добиться широкого охвата без технического образования или знаний поисковой оптимизации. Информация в самих видео позволяет приблизиться к этой цели, а благодаря ключевым моментам достичь ее можно прямо на странице результатов поиска, что повышает ценность видео издателей", – говорит Алекс Черни (Alex Cherny), старший директор по продукту в компании Vimeo.
Чтобы все эпизоды Vimeo показывались в Поиске Google как ключевые моменты, специалисты Vimeo добавили на все страницы с видео свойство Clip. Кроме того, они использовали разметку Seek, которая позволяет алгоритмам Google находить ключевые моменты даже в видео, не разделенных на эпизоды.

При нажатии на сегмент видео пользователь перенаправляется на страницу автора со встроенным проигрывателем Vimeo, и воспроизведение продолжается с момента, отмеченного маркером. Если вы разрабатываете встроенный видеопроигрыватель наподобие Vimeo, вы также можете добавить ключевые моменты.
Чтобы добавить ключевые моменты в видео для окна iframe, понадобится разработать метод, с помощью которого окно iframe будет передавать метку начала воспроизведения в проигрыватель на сайте с видео. Например, для этого можно использовать контейнер JavaScript postMessage. Такой контейнер не потребуется для встроенных элементов на базе JavaScript, так как элементы управления проигрывателем можно задействовать на той же странице.
