באמצעות Google Sheets API אפשר ליצור ולעדכן תרשימים בתוך גיליונות אלקטרוניים לפי הצורך. בדוגמאות שבדף הזה מוסבר איך לבצע פעולות נפוצות בתרשים באמצעות Sheets API.
הדוגמאות האלה מוצגות כבקשות HTTP כדי שיהיו ניטרליות מבחינת שפה. במאמר עדכון גיליונות אלקטרוניים מוסבר איך מטמיעים עדכון באצווה בשפות שונות באמצעות ספריות הלקוח של Google API.
בדוגמאות האלה, התוויות SPREADSHEET_ID ו-SHEET_ID מצביעות על המקומות שבהם צריך לספק את המזהים האלה. המזהה של הגיליון האלקטרוני מופיע בכתובת ה-URL של הגיליון האלקטרוני. אפשר לקבל את מזהה הגיליון באמצעות ה-method spreadsheets.get. טווחי הנתונים מצוינים באמצעות סימון A1. דוגמה לטווח היא Sheet1!A1:D5.
בנוסף, ה-placeholder CHART_ID מציין את המזהה של תרשים נתון. אפשר להגדיר את המזהה הזה כשיוצרים תרשים באמצעות Sheets API, או לאפשר ל-Sheets API ליצור מזהה בשבילכם. אפשר לקבל את המזהים של תרשימים קיימים באמצעות ה-method spreadsheets.get.
לבסוף, התו המציין את המיקום של הטקסט SOURCE_SHEET_ID מציין את הגיליון עם נתוני המקור. בדוגמאות האלה, זו הטבלה שמופיעה בקטע נתוני מקור התרשים.
נתוני המקור של התרשים
בדוגמאות הבאות, נניח שבגיליון האלקטרוני שבו נעשה שימוש יש את נתוני המקור הבאים בגיליון הראשון שלו ('Sheet1'). המחרוזות בשורה הראשונה הן תוויות של העמודות השונות. דוגמאות לקריאה מגיליונות אחרים בגיליון האלקטרוני מפורטות במאמר סימון A1.
| A | B | C | D | E | |
| 1 | מספר הדגם | מכירות – ינואר | מכירות – פברואר | מכירות – מרץ | סה"כ מכירות |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
הוספת תרשים עמודות
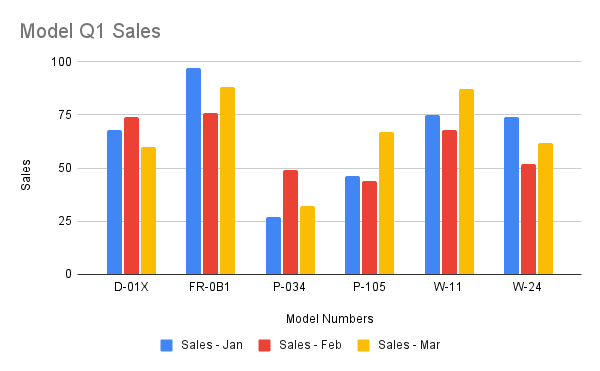
בדוגמת הקוד הבאה של spreadsheets.batchUpdate מוסבר איך משתמשים ב-AddChartRequest כדי ליצור תרשים עמודות מנתוני המקור, ומציבים אותו בגיליון חדש. כדי להגדיר את התרשים, הבקשה מבצעת את הפעולות הבאות:
- הגדרת סוג התרשים כתרשים עמודות.
- הוספת מקרא לתחתית התרשים.
- הגדרת הכותרות של התרשים והצירים.
- הגדרה של 3 סדרות נתונים שמייצגות מכירות ב-3 חודשים שונים, תוך שימוש בפורמט ובצבעים שמוגדרים כברירת מחדל.
פרוטוקול הבקשה מוצג בהמשך.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
הבקשה יוצרת תרשים בגיליון חדש באופן הבא:

הוספת תרשים עוגה
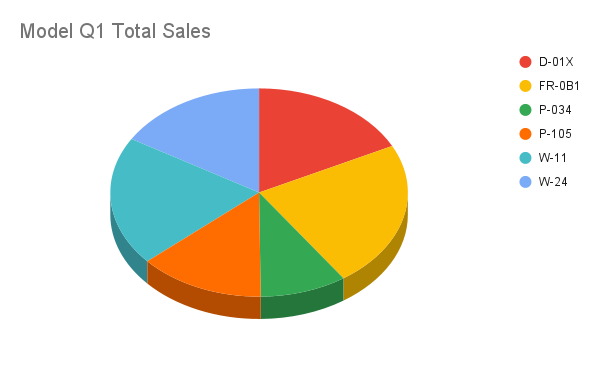
בדוגמת הקוד הבאה של spreadsheets.batchUpdate מוסבר איך להשתמש ב-AddChartRequest כדי ליצור תרשים עוגה תלת-ממדי מנתוני המקור. הבקשה מבצעת את הפעולות הבאות כדי להגדיר את התרשים:
- הגדרת כותרת התרשים.
- הוספת הסבר מימין לתרשים.
- הגדרת התרשים כתרשים עוגה תלת-ממדי. לתשומת ליבכם: אי אפשר ליצור 'חור בטבעת' במרכז של תרשימים תלת-ממדיים של עוגות, כמו שאפשר לעשות בתרשימים רגילים של עוגות.
- הגדרת סדרת הנתונים בתרשים כמכירות הכוללות של כל מספר דגם.
- הצמדת התרשים לתא C3 בגיליון שצוין ב-SHEET_ID, עם הזזה של 50 פיקסלים בכיווני X ו-Y.
פרוטוקול הבקשה מוצג בהמשך.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
הבקשה יוצרת תרשים כזה:

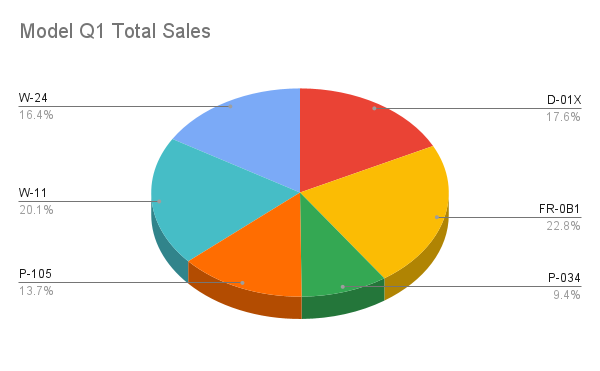
לחלופין, אפשר גם לעדכן את הערך של legendPosition מ-RIGHT_LEGEND ל-LABELED_LEGEND בבקשה, כדי שערכי המיתוס יהיו מחוברים לפלחים של תרשים העוגה.
'legendPosition': 'LABELED_LEGEND',
הבקשה המעודכנת יוצרת תרשים כזה:

הוספת תרשים קו באמצעות כמה טווחים לא סמוכים
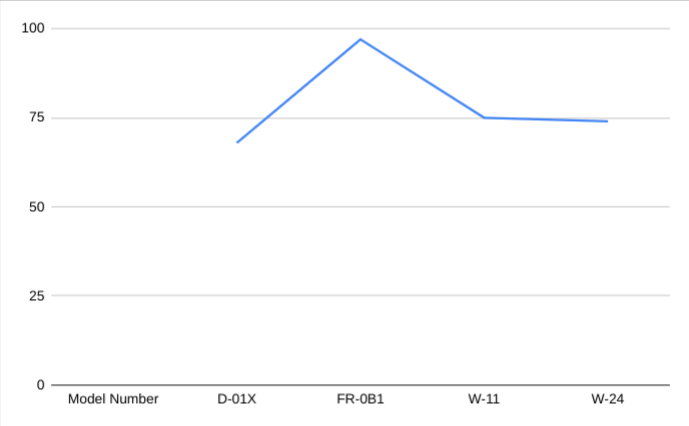
בדוגמת הקוד הבאה spreadsheets.batchUpdate מוסבר איך משתמשים ב-AddChartRequest כדי ליצור תרשים קו מהנתונים במקור, ומציבים אותו בגיליון המקור.
אפשר לבחור טווחים שאינם סמוכים כדי להחריג שורות מ-ChartSourceRange.
הבקשה מבצעת את הפעולות הבאות כדי להגדיר את התרשים:
- הגדרת סוג התרשים כתרשים קו.
- הגדרת הכותרת של ציר X האופקי.
- הגדרה של סדרת נתונים שמייצגת מכירות. הנוסחה מגדירה את A1:A3 ואת A6:A7 בתור
domain, ואת B1:B3 ואת B6:B7 בתורseries, תוך שימוש בפורמט ובצבעים שמוגדרים כברירת מחדל. טווחים מצוינים באמצעות סימון A1 בכתובת ה-URL של הבקשה. - הצמדת התרשים לתא H8 בגיליון שצוין ב-SHEET_ID.
פרוטוקול הבקשה מוצג בהמשך.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}הבקשה יוצרת תרשים בגיליון חדש באופן הבא:

מחיקת תרשים
בדוגמת הקוד הבאה של spreadsheets.batchUpdate מוסבר איך להשתמש בפונקציה DeleteEmbeddedObjectRequest כדי למחוק תרשים שצוין באמצעות CHART_ID.
פרוטוקול הבקשה מוצג בהמשך.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}עריכת המאפיינים של תרשים
דוגמת הקוד הבאה spreadsheets.batchUpdate מראה איך להשתמש ב-UpdateChartSpecRequest כדי לערוך את התרשים שנוצר לפי המתכון הוספת תרשים עמודות, ולשנות את הנתונים, הסוג והמראה שלו. אי אפשר לשנות בנפרד קבוצות משנה של מאפייני התרשים. כדי לבצע עריכות, צריך לספק את השדה spec כולו עם UpdateChartSpecRequest. בעיקרון, כדי לערוך את מפרט התרשים צריך להחליף אותו במפרט חדש.
הבקשה הבאה מעדכנת את התרשים המקורי (שצוין ב-CHART_ID):
- הגדרת סוג התרשים כ-
BAR. - העברת המיתוג משמאל לתרשים.
- הופכים את הצירים כך ש'מכירות' יופיע בציר התחתון ו'מספרי מודלים' יופיע בציר הימני.
- הגדרת הפורמט של כותרת הציר כגופן מודגש נטוי בגודל 24.
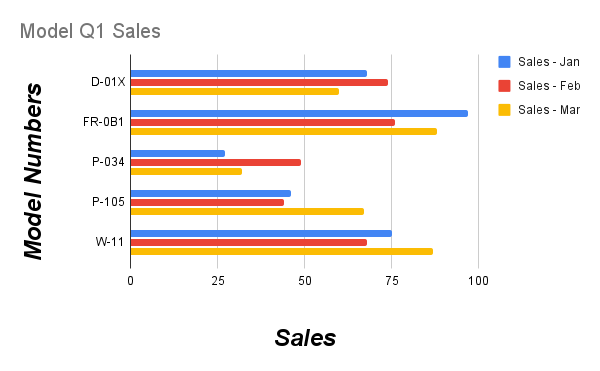
- הנתונים של 'W-24' יוסרו מהתרשים (שורה 7 בנתוני מקור התרשים).
פרוטוקול הבקשה מוצג בהמשך.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
אחרי הבקשה, התרשים ייראה כך:

העברה או שינוי גודל של תרשים
בדוגמת הקוד הבאה של spreadsheets.batchUpdate מוסבר איך להשתמש בפונקציה UpdateEmbeddedObjectPositionRequest כדי להזיז ולשנות את הגודל של תרשים. אחרי הבקשה, התרשים שצוין על ידי CHART_ID הוא:
- מוצמדת לתא A5 בגיליון המקורי.
- היסט בכיוון X של 100 פיקסלים.
- הגודל שלהם ישתנה ל-1,200 על 742 פיקסלים (גודל ברירת המחדל של תרשימים הוא 600 על 371 פיקסלים).
הבקשה משנה רק את המאפיינים שצוינו באמצעות הפרמטר fields.
מאפיינים אחרים (כמו offsetYPixels) שומרים על הערכים המקוריים שלהם.
פרוטוקול הבקשה מוצג בהמשך.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}קריאת נתוני התרשים
בדוגמת הקוד הבאה של spreadsheets.get מוסבר איך לקבל נתוני תרשימים מגיליון אלקטרוני. פרמטר השאילתה fields מציין שצריך להחזיר רק את נתוני התרשים.
התגובה לקריאה לשיטה הזו היא אובייקט spreadsheet שמכיל מערך של אובייקטים מסוג sheet. כל התרשימים שמוצגים בגיליון מיוצגים באובייקט sheet. אם שדה תגובה מוגדר לערך ברירת המחדל, הוא לא ייכלל בתגובה.
בדוגמה הזו, בגיליון הראשון (SOURCE_SHEET_ID) אין תרשימים, ולכן מוחזר זוג סוגריים מסולסלים ריק. בגיליון השני מופיע התרשים שנוצר באמצעות הוספת תרשים עמודות, ולא מופיע בו שום דבר אחר.
פרוטוקול הבקשה מוצג בהמשך.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }
