借助 Google 表格 API,您可以根据需要在电子表格中创建和更新图表。本页中的示例展示了如何使用 Google 表格 API 执行一些常见的图表操作。
这些示例以 HTTP 请求的形式呈现,以便不受语言限制。如需了解如何使用 Google API 客户端库以不同语言实现批量更新,请参阅更新电子表格。
在这些示例中,占位符 SPREADSHEET_ID 和 SHEET_ID 表示您应在何处提供这些 ID。您可以在电子表格网址中找到电子表格 ID。您可以使用 spreadsheets.get 方法获取工作表 ID。范围使用 A1 表示法指定。示例范围为 Sheet1!A1:D5。
此外,占位符 CHART_ID 表示给定图表的 ID。您可以在使用 Google 表格 API 创建图表时设置此 ID,也可以允许 Google 表格 API 为您生成一个 ID。您可以使用 spreadsheets.get 方法获取现有图表的 ID。
最后,占位符 SOURCE_SHEET_ID 表示包含源数据的表格。在这些示例中,这是“图表来源数据”下列出的表格。
图表来源数据
对于这些示例,假设所用的电子表格在其第一个工作表(“Sheet1”)中包含以下源数据。第一行的字符串是各个列的标签。如需查看如何从电子表格中的其他工作表读取数据的示例,请参阅 A1 表示法。
| A | B | C | D | E | |
| 1 | 型号 | 销售 - 1 月 | 销售 - 2 月 | 销售 - 3 月 | 总销售额 |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
添加柱形图
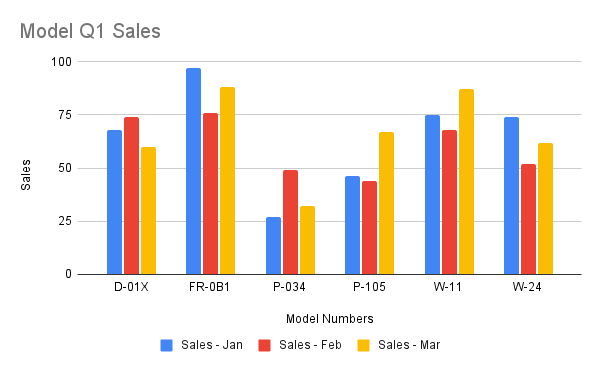
以下 spreadsheets.batchUpdate 代码示例展示了如何使用 AddChartRequest 基于源数据创建柱状图,并将其放置在新工作表中。该请求会执行以下操作来配置图表:
- 将图表类型设置为柱形图。
- 在图表底部添加图例。
- 设置图表和轴标题。
- 配置 3 个数据系列,表示 3 个不同月份的销售情况,同时使用默认的格式和颜色。
请求协议如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
该请求会在新的工作表中创建一个图表,如下所示:

添加饼图
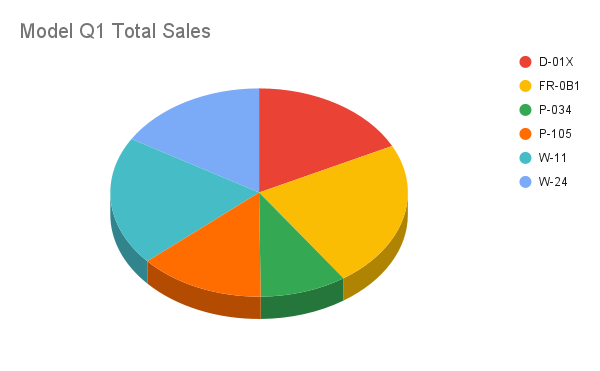
以下 spreadsheets.batchUpdate 代码示例展示了如何使用 AddChartRequest 基于源数据创建 3D 饼图。该请求会执行以下操作来配置图表:
- 设置图表标题。
- 在图表右侧添加图例。
- 将图表设置为三维饼图。请注意,3D 饼图无法像平面饼图那样在中心显示“甜甜圈洞”。
- 将图表数据系列设置为每个型号的总销量。
- 将图表锚定到由 SHEET_ID 指定的工作表的单元格 C3,并在 X 和 Y 方向上偏移 50 像素。
请求协议如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
该请求会创建如下图表:

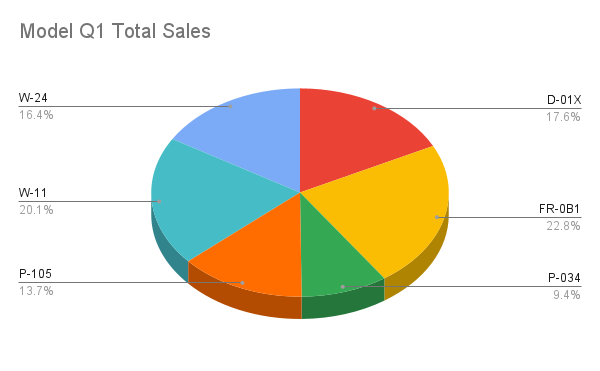
或者,您也可以在请求中将 legendPosition 值从 RIGHT_LEGEND 更新为 LABELED_LEGEND,以便将图例值连接到饼图切片。
'legendPosition': 'LABELED_LEGEND',
更新后的请求会创建如下所示的图表:

使用多个非相邻范围添加折线图
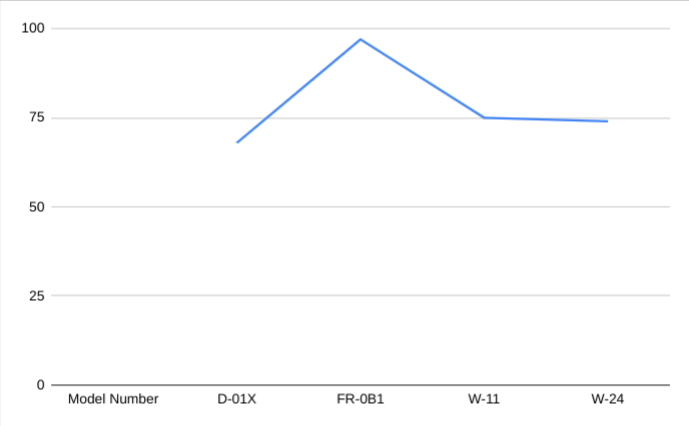
以下 spreadsheets.batchUpdate 代码示例展示了如何使用 AddChartRequest 根据来源数据创建折线图,并将其放置在来源工作表中。选择不相邻的范围可用于从 ChartSourceRange 中排除行。
该请求会执行以下操作来配置图表:
- 将图表类型设置为折线图。
- 设置横向 x 轴标题。
- 配置表示销售情况的数据系列。它会将 A1:A3 和 A6:A7 设置为
domain,将 B1:B3 和 B6:B7 设置为series,同时使用默认的格式和颜色。在请求网址中,范围使用 A1 表示法指定。 - 将图表锚定到由 SHEET_ID 指定的工作表的 H8 单元格。
请求协议如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}该请求会在新的工作表中创建一个图表,如下所示:

删除图表
以下 spreadsheets.batchUpdate 代码示例展示了如何使用 DeleteEmbeddedObjectRequest 删除由 CHART_ID 指定的图表。
请求协议如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}修改图表的属性
以下 spreadsheets.batchUpdate 代码示例展示了如何使用 UpdateChartSpecRequest 修改在添加柱状图食谱中创建的图表,修改其数据、类型和外观。您无法单独更改图表属性的子集。如需进行修改,您必须为整个 spec 字段提供 UpdateChartSpecRequest。从本质上讲,若要修改图表规范,就需要将其替换为新的规范。
以下请求会更新原始图表(由 CHART_ID 指定):
- 将图表类型设置为
BAR。 - 将图例移至图表的右侧。
- 将轴反转,使“销售额”位于底部轴,“型号”位于左侧轴。
- 将轴标题格式设置为 24 号字体、粗体和斜体。
- 从图表中移除“W-24”数据(图表来源数据中的第 7 行)。
请求协议如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
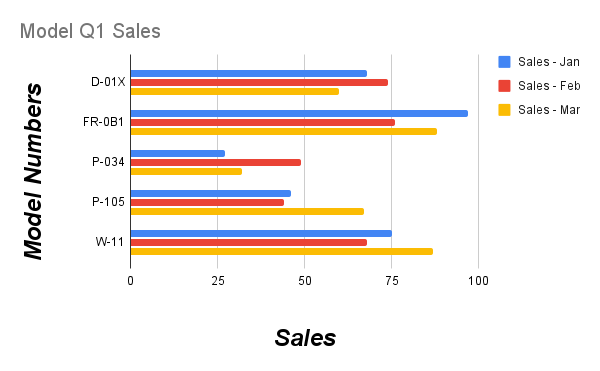
请求后,图表如下所示:

移动或调整图表大小
以下 spreadsheets.batchUpdate 代码示例展示了如何使用 UpdateEmbeddedObjectPositionRequest 移动和调整图表的大小。请求后,CHART_ID 指定的图表如下所示:
- 锚定到其原始工作表中的单元格 A5。
- 在 X 方向上偏移 100 像素。
- 调整为 1200 x 742 像素(图表的默认大小为 600 x 371 像素)。
该请求只会更改使用 fields 参数指定的属性。其他属性(例如 offsetYPixels)会保留其原始值。
请求协议如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}读取图表数据
以下 spreadsheets.get 代码示例展示了如何从电子表格中获取图表数据。fields 查询参数指定应仅返回图表数据。
对此方法调用的响应是一个 spreadsheet 对象,它包含一组 sheet 对象。工作表中的所有图表都表示在 sheet 对象中。如果响应字段设置为默认值,则会从响应中省略。
在此示例中,第一个工作表 (SOURCE_SHEET_ID) 没有任何图表,因此会返回一对空的方括号。第二个工作表中包含通过添加柱形图创建的图表,但不包含任何其他内容。
请求协议如下所示。
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }
