L'API Fogli Google ti consente di creare e aggiornare i grafici all'interno dei fogli di lavoro in base alle tue esigenze. Gli esempi in questa pagina illustrano come eseguire alcune operazioni comuni con i grafici con l'API Fogli.
Questi esempi sono presentati sotto forma di richieste HTTP per essere indipendenti dalla lingua. Per scoprire come implementare un aggiornamento collettivo in lingue diverse utilizzando le librerie client delle API di Google, consulta Aggiornare i fogli di lavoro.
In questi esempi, i segnaposto SPREADSHEET_ID e SHEET_ID indicano dove fornire questi ID. Puoi trovare l'ID del foglio di lavoro nell'URL del foglio di lavoro. Puoi recuperare
l'ID foglio utilizzando il metodo
spreadsheets.get. Gli intervalli vengono specificati utilizzando la notazione A1. Un
intervallo di esempio è Foglio1!A1:D5.
Inoltre, il segnaposto CHART_ID indica l'ID di un determinato grafico. Puoi impostare questo ID quando crei un grafico con l'API Fogli oppure consentire all'API Fogli di generarne uno per te. Puoi recuperare gli ID dei grafici esistenti con il metodo spreadsheets.get.
Infine, il segnaposto SOURCE_SHEET_ID indica il foglio con i dati di origine. In questi esempi, si tratta della tabella elencata in Dati dell'origine grafico.
Dati dell'origine del grafico
Per questi esempi, ipotizziamo che il foglio di lavoro utilizzato contenga i seguenti dati di origine nel primo foglio ("Foglio1"). Le stringhe nella prima riga sono le etichette per le singole colonne. Per visualizzare esempi di come leggere da altri fogli nel foglio di lavoro, consulta la notazione A1.
| A | B | C | D | E | |
| 1 | Numero di modello | Vendite - Gen | Vendite - Feb | Vendite - Mar | Vendite totali |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
Aggiungere un grafico a colonne
Il seguente
spreadsheets.batchUpdate
esempio di codice mostra come utilizzare la funzione
AddChartRequest
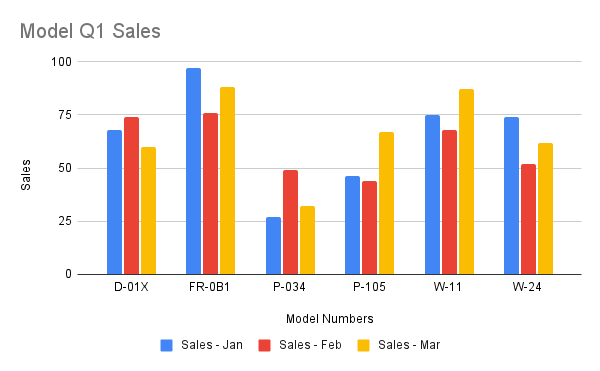
per creare un grafico a colonne dai dati di origine, inserendoli in un nuovo foglio. La richiesta esegue le seguenti operazioni per configurare il grafico:
- Imposta il tipo di grafico come grafico a colonne.
- Aggiunge una legenda nella parte inferiore del grafico.
- Imposta i titoli del grafico e degli assi.
- Configura 3 serie di dati che rappresentano le vendite per 3 mesi diversi utilizzando la formattazione e i colori predefiniti.
Il protocollo di richiesta è mostrato di seguito.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
La richiesta crea un grafico in un nuovo foglio come questo:

Aggiungere un grafico a torta
Il seguente
spreadsheets.batchUpdate
codice di esempio mostra come utilizzare
AddChartRequest
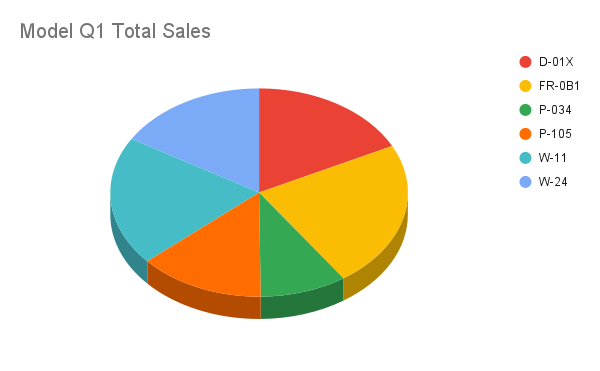
per creare un grafico a torta 3D dai dati di origine. La richiesta esegue le seguenti operazioni per configurare il grafico:
- Imposta il titolo del grafico.
- Aggiunge una legenda a destra del grafico.
- Imposta il grafico come grafico a torta 3D. Tieni presente che i grafici a torta 3D non possono avere un "buco" al centro come i grafici a torta standard.
- Imposta la serie di dati del grafico come le vendite totali per ogni numero di modello.
- Ancora il grafico alla cella C3 del foglio specificato da SHEET_ID, con un offset di 50 pixel nelle direzioni X e Y.
Il protocollo di richiesta è mostrato di seguito.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
La richiesta crea un grafico come questo:

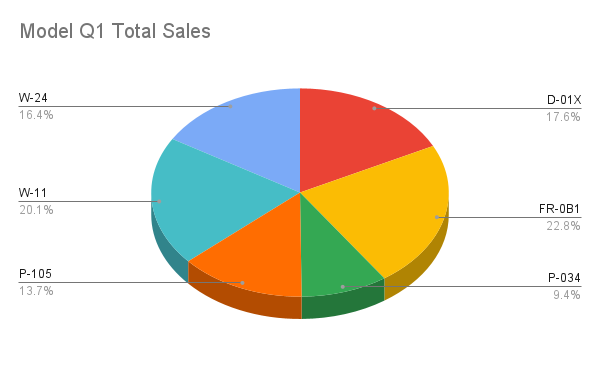
In alternativa, puoi anche aggiornare il valore legendPosition da RIGHT_LEGEND a LABELED_LEGEND all'interno della richiesta in modo che i valori della legenda siano collegati ai settori del grafico a torta.
'legendPosition': 'LABELED_LEGEND',
La richiesta aggiornata crea un grafico come questo:

Aggiungere un grafico a linee utilizzando più intervalli non adiacenti
Il seguente
spreadsheets.batchUpdate
esempio di codice mostra come utilizzare la funzione
AddChartRequest
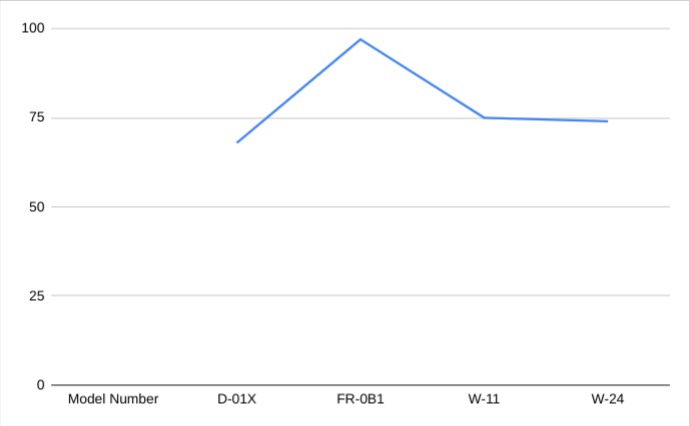
per creare un grafico a linee dai dati di origine e inserirlo nel foglio di origine.
La selezione di intervalli non adiacenti può essere utilizzata per escludere righe dal
ChartSourceRange.
La richiesta esegue le seguenti operazioni per configurare il grafico:
- Imposta il tipo di grafico come grafico a linee.
- Imposta il titolo dell'asse X orizzontale.
- Configura una serie di dati che rappresenta le vendite. Imposta A1:A3 e A6:A7 come
domain, e B1:B3 e B6:B7 comeseries, utilizzando la formattazione e i colori predefiniti. Gli intervalli vengono specificati utilizzando la notazione A1 nell'URL della richiesta. - Ancora il grafico alla cella H8 del foglio specificato da SHEET_ID.
Il protocollo di richiesta è mostrato di seguito.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}La richiesta crea un grafico in un nuovo foglio come questo:

Eliminare un grafico
Il seguente
spreadsheets.batchUpdate
esempio di codice mostra come utilizzare il
DeleteEmbeddedObjectRequest
per eliminare un grafico specificato da CHART_ID.
Il protocollo di richiesta è mostrato di seguito.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}Modificare le proprietà di un grafico
Il seguente
spreadsheets.batchUpdate
codice di esempio mostra come utilizzare il
UpdateChartSpecRequest
per modificare il grafico creato nella ricetta Aggiungere un grafico a colonne,
modificandone i dati, il tipo e l'aspetto. I sottoinsiemi di proprietà dei grafici non possono essere modificati singolarmente. Per apportare modifiche, devi fornire l'intero campo spec con un UpdateChartSpecRequest. In sostanza, per modificare una specifica del grafico è necessario sostituirla con una nuova.
La seguente richiesta aggiorna il grafico originale (specificato da CHART_ID):
- Imposta il tipo di grafico su
BAR. - Sposta la legenda a destra del grafico.
- Inverte gli assi in modo che "Vendite" sia sull'asse inferiore e "Numeri di modello" sullasse sinistro.
- Imposta il formato del titolo dell'asse in carattere 24 punti, grassetto e corsivo.
- Rimuove i dati "W-24" dal grafico (riga 7 nei dati dell'origine del grafico).
Il protocollo di richiesta è mostrato di seguito.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
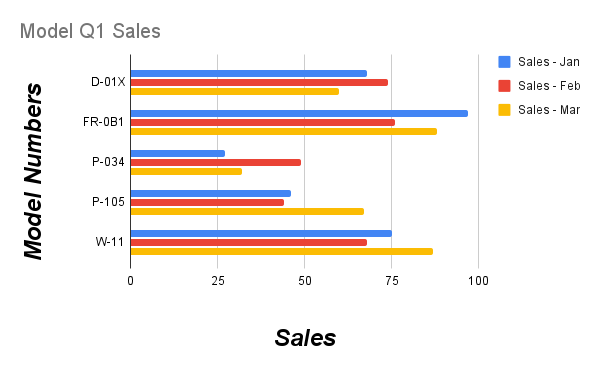
Dopo la richiesta, il grafico viene visualizzato come segue:

Spostare o ridimensionare un grafico
Il seguente
spreadsheets.batchUpdate
esempio di codice mostra come utilizzare il metodo
UpdateEmbeddedObjectPositionRequest
per spostare e ridimensionare un grafico. Dopo la richiesta, il grafico specificato da CHART_ID
è:
- Ancorato alla cella A5 del foglio originale.
- Offset nella direzione X di 100 pixel.
- Ridimensionamento a 1200 x 742 pixel (le dimensioni predefinite per un grafico sono 600 x 371 pixel).
La richiesta modifica solo le proprietà specificate con il parametro fields.
Le altre proprietà (ad es. offsetYPixels) mantengono i valori originali.
Il protocollo di richiesta è mostrato di seguito.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}Leggere i dati del grafico
Il seguente
spreadsheets.get esempio di codice
mostra come recuperare i dati del grafico da un foglio di lavoro. Il parametro di query fields
specifica che devono essere restituiti solo i dati del grafico.
La risposta a questa chiamata al metodo è un oggetto
spreadsheet
che contiene un array di oggetti
sheet. Tutti i grafici presenti in un foglio sono rappresentati nell'oggetto sheet. Se un
campo di risposta è impostato sul valore predefinito, viene omesso dalla risposta.
In questo esempio, il primo foglio (SOURCE_SHEET_ID) non contiene grafici, pertanto viene restituita una coppia di parentesi graffe vuote. Il secondo foglio contiene il grafico creato con Aggiungi un grafico a colonne e nient'altro.
Il protocollo di richiesta è mostrato di seguito.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }
