L'API Google Sheets vous permet de créer et de mettre à jour des graphiques dans des feuilles de calcul si nécessaire. Les exemples de cette page montrent comment effectuer certaines opérations courantes sur les graphiques avec l'API Sheets.
Ces exemples sont présentés sous la forme de requêtes HTTP pour être neutres en termes de langue. Pour découvrir comment implémenter une mise à jour par lot dans différentes langues à l'aide des bibliothèques clientes de l'API Google, consultez Modifier des feuilles de calcul.
Dans ces exemples, les espaces réservés SPREADSHEET_ID et SHEET_ID indiquent où vous devez fournir ces ID. Vous trouverez l'identifiant de la feuille de calcul dans l'URL de la feuille de calcul. Vous pouvez obtenir l'ID de la feuille à l'aide de la méthode spreadsheets.get. Les plages sont spécifiées à l'aide de la notation A1. Par exemple, Feuille1!A1:D5.
En outre, l'espace réservé CHART_ID indique l'ID d'un graphique donné. Vous pouvez définir cet ID lorsque vous créez un graphique avec l'API Sheets ou autoriser l'API Sheets à en générer un pour vous. Vous pouvez obtenir les ID des graphiques existants à l'aide de la méthode spreadsheets.get.
Enfin, l'espace réservé SOURCE_SHEET_ID indique votre feuille avec les données sources. Dans ces exemples, il s'agit de la table listée sous Données de la source du graphique.
Données sources du graphique
Pour ces exemples, supposons que la feuille de calcul utilisée contient les données sources suivantes dans sa première feuille ("Sheet1"). Les chaînes de la première ligne sont des libellés pour les colonnes individuelles. Pour voir des exemples de lecture à partir d'autres feuilles de votre feuille de calcul, consultez la section Notation A1.
| A | B | C | D | E | |
| 1 | Numéro de modèle | Ventes – Jan | Ventes – Févr. | Ventes – Mars | Total des ventes |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
Ajouter un graphique à colonnes
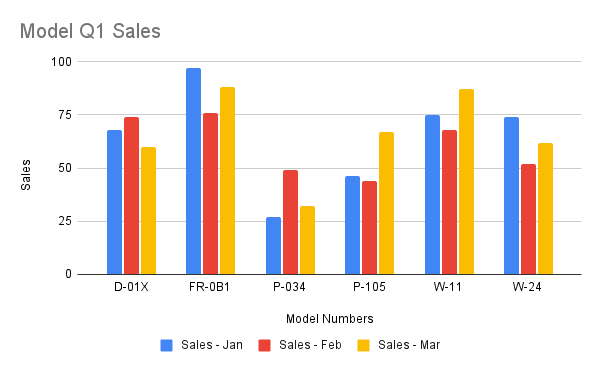
L'exemple de code spreadsheets.batchUpdate suivant montre comment utiliser AddChartRequest pour créer un graphique en colonnes à partir des données sources, en le plaçant dans une nouvelle feuille. La requête effectue les opérations suivantes pour configurer le graphique:
- Définit le type de graphique sur un histogramme.
- Ajoute une légende en bas du graphique.
- Définit les titres du graphique et des axes.
- Configure trois séries de données représentant les ventes de trois mois différents, tout en utilisant la mise en forme et les couleurs par défaut.
Le protocole de requête est présenté ci-dessous.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
La requête crée un graphique dans une nouvelle feuille, comme suit:

Ajouter un graphique à secteurs
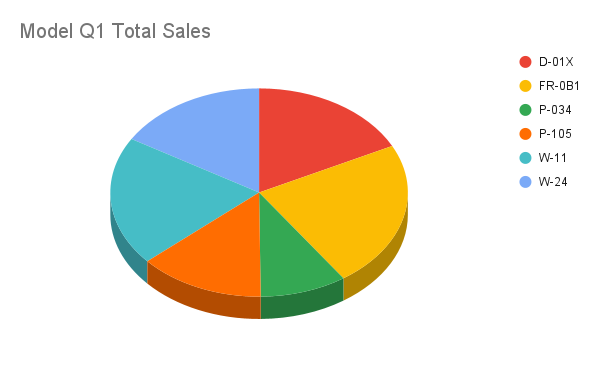
L'exemple de code spreadsheets.batchUpdate suivant montre comment utiliser AddChartRequest pour créer un graphique à secteurs 3D à partir des données sources. La requête effectue les opérations suivantes pour configurer le graphique:
- Définit le titre du graphique.
- Ajoute une légende à droite du graphique.
- Définit le graphique sous forme de graphique à secteurs 3D. Notez que les graphiques à secteurs 3D ne peuvent pas comporter de "trou" au centre, comme les graphiques à secteurs plats.
- Définit la série de données du graphique sur le nombre total de ventes pour chaque numéro de modèle.
- Ancre le graphique sur la cellule C3 de la feuille spécifiée par SHEET_ID, avec un décalage de 50 pixels dans les directions X et Y.
Le protocole de requête est présenté ci-dessous.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
La requête crée un graphique semblable à celui-ci:

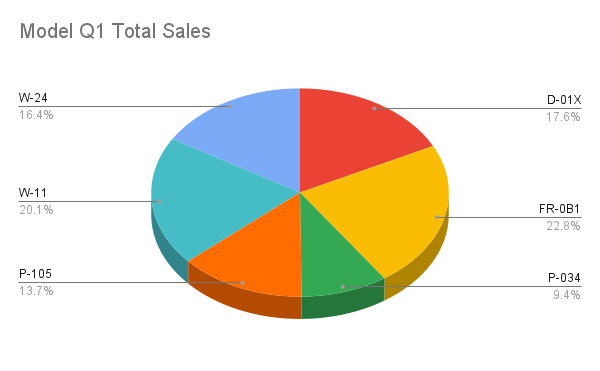
Vous pouvez également modifier la valeur legendPosition de RIGHT_LEGEND à LABELED_LEGEND dans la requête afin que les valeurs de la légende soient associées aux segments du graphique à secteurs.
'legendPosition': 'LABELED_LEGEND',
La requête mise à jour crée un graphique semblable à celui-ci:

Ajouter un graphique linéaire à l'aide de plusieurs plages non adjacentes
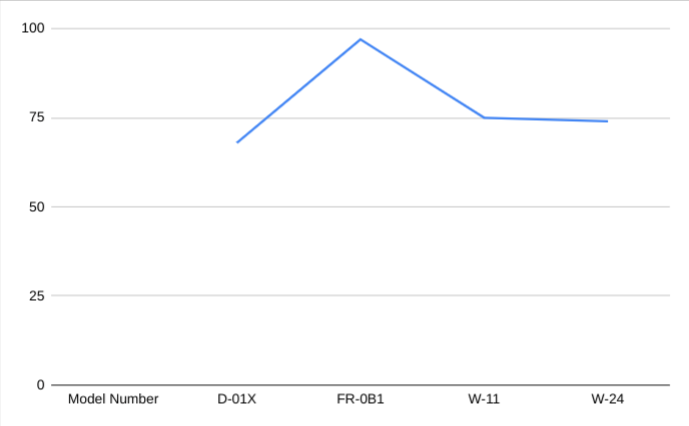
L'exemple de code spreadsheets.batchUpdate suivant montre comment utiliser AddChartRequest pour créer un graphique en courbes à partir des données sources, en le plaçant dans la feuille source.
Vous pouvez sélectionner des plages non adjacentes pour exclure des lignes de la ChartSourceRange.
La requête effectue les opérations suivantes pour configurer le graphique:
- Définit le type de graphique sur "Graphique en courbes".
- Définit le titre de l'axe X horizontal.
- Configure une série de données représentant les ventes. Il définit A1:A3 et A6:A7 comme
domain, et B1:B3 et B6:B7 commeseries, tout en utilisant le formatage et les couleurs par défaut. Les plages sont spécifiées à l'aide de la notation A1 dans l'URL de la requête. - Ancre le graphique sur la cellule H8 de la feuille spécifiée par SHEET_ID.
Le protocole de requête est présenté ci-dessous.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}La requête crée un graphique dans une nouvelle feuille, comme suit:

Supprimer un graphique
L'exemple de code spreadsheets.batchUpdate suivant montre comment utiliser DeleteEmbeddedObjectRequest pour supprimer un graphique spécifié par CHART_ID.
Le protocole de requête est présenté ci-dessous.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}Modifier les propriétés d'un graphique
L'exemple de code spreadsheets.batchUpdate suivant montre comment utiliser UpdateChartSpecRequest pour modifier le graphique créé dans la recette Ajouter un graphique en colonnes, en modifiant ses données, son type et son apparence. Vous ne pouvez pas modifier individuellement les sous-ensembles de propriétés du graphique. Pour apporter des modifications, vous devez fournir l'intégralité du champ spec avec un UpdateChartSpecRequest. En substance, pour modifier une spécification de graphique, vous devez la remplacer par une nouvelle.
La requête suivante met à jour le graphique d'origine (spécifié par CHART_ID):
- Définit le type de graphique sur
BAR. - Déplace la légende à droite du graphique.
- Inverse les axes de sorte que "Ventes" se trouve sur l'axe du bas et "Numéros de modèle" sur l'axe de gauche.
- Définit le format du titre de l'axe sur une police de 24 points, en gras et en italique.
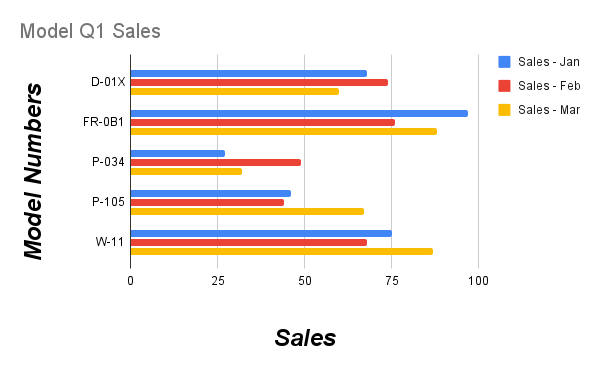
- Supprime les données "W-24" du graphique (ligne 7 dans les données de la source du graphique).
Le protocole de requête est présenté ci-dessous.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
Après la requête, le graphique se présente comme suit:

Déplacer ou redimensionner un graphique
L'exemple de code spreadsheets.batchUpdate suivant montre comment utiliser UpdateEmbeddedObjectPositionRequest pour déplacer et redimensionner un graphique. Après la requête, le graphique spécifié par CHART_ID est le suivant:
- Ancré à la cellule A5 de la feuille d'origine.
- Décalage de 100 pixels dans l'axe X.
- Redimensionné en 1 200 x 742 pixels (la taille par défaut d'un graphique est de 600 x 371 pixels).
La requête ne modifie que les propriétés spécifiées avec le paramètre fields.
Les autres propriétés (telles que offsetYPixels) conservent leurs valeurs d'origine.
Le protocole de requête est présenté ci-dessous.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}Lire les données du graphique
L'exemple de code spreadsheets.get suivant montre comment obtenir des données de graphique à partir d'une feuille de calcul. Le paramètre de requête fields spécifie que seules les données du graphique doivent être renvoyées.
La réponse à cet appel de méthode est un objet spreadsheet, qui contient un tableau d'objets sheet. Tous les graphiques présents sur une feuille sont représentés dans l'objet sheet. Si un champ de réponse est défini sur la valeur par défaut, il est omis de la réponse.
Dans cet exemple, la première feuille (SOURCE_SHEET_ID) ne contient aucun graphique. Par conséquent, une paire de crochets vide est renvoyée. La deuxième feuille contient le graphique créé avec Ajouter un graphique à colonnes, et rien d'autre.
Le protocole de requête est présenté ci-dessous.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }
