利用 Google Sheets API,您可以创建和更新电子表格中的条件格式设置规则。通过条件格式设置仅可以控制特定格式类型(粗体、斜体、删除线、前景色和背景色)。本页面上的示例说明了如何使用 Sheets API 实现一些常见的条件格式设置操作。
为保证语言中立性,这些示例以 HTTP 请求的形式呈现。如需了解如何使用 Google API 客户端库以不同语言实现批量更新,请参阅更新电子表格。
在这些示例中,占位符 SPREADSHEET_ID 和 SHEET_ID 表示您应提供相应 ID 的位置。您可以在电子表格网址中找到电子表格 ID。您可以使用 spreadsheets.get 方法获取工作表 ID。范围使用 A1 表示法指定。示例范围为 Sheet1!A1:D5。
在整行添加条件颜色渐变
以下 spreadsheets.batchUpdate 方法代码示例展示了如何使用 AddConditionalFormatRuleRequest 为工作表的第 10 行和第 11 行建立新的渐变条件格式设置规则。第一个规则声明行中单元格的背景色取决于它们的值。行中最小值的颜色为暗红,而最大值的颜色将为亮绿。其他值的颜色会通过插值来确定。第二个规则的声明相同,不过是使用具体的数值确定渐变端点(和不同颜色)。该请求使用 sheets.InterpolationPointType 作为 type。
请求协议如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addConditionalFormatRule": {
"rule": {
"ranges": [
{
"sheetId": SHEET_ID,
"startRowIndex": 9,
"endRowIndex": 10,
}
],
"gradientRule": {
"minpoint": {
"color": {
"green": 0.2,
"red": 0.8
},
"type": "MIN"
},
"maxpoint": {
"color": {
"green": 0.9
},
"type": "MAX"
},
}
},
"index": 0
}
},
{
"addConditionalFormatRule": {
"rule": {
"ranges": [
{
"sheetId": SHEET_ID,
"startRowIndex": 10,
"endRowIndex": 11,
}
],
"gradientRule": {
"minpoint": {
"color": {
"green": 0.8,
"red": 0.8
},
"type": "NUMBER",
"value": "0"
},
"maxpoint": {
"color": {
"blue": 0.9,
"green": 0.5,
"red": 0.5
},
"type": "NUMBER",
"value": "256"
},
}
},
"index": 1
}
},
]
}
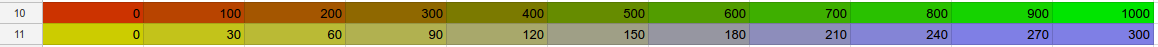
请求发出后,应用的格式规则会更新工作表。由于第 11 行的渐变最大值设为 256,因此任何超过此数值的值都将采用最大值颜色:

向一组范围添加条件格式设置规则
以下 spreadsheets.batchUpdate 方法代码示例展示了如何使用 AddConditionalFormatRuleRequest 为工作表的 A 列和 C 列建立新的条件格式设置规则。此规则声明值等于或小于 10 的单元格的背景色变为暗红。此规则在索引 0 处插入,因此优先于其他格式设置规则。该请求使用 ConditionType 作为 BooleanRule 的 type。
请求协议如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addConditionalFormatRule": {
"rule": {
"ranges": [
{
"sheetId": SHEET_ID,
"startColumnIndex": 0,
"endColumnIndex": 1,
},
{
"sheetId": SHEET_ID,
"startColumnIndex": 2,
"endColumnIndex": 3,
},
],
"booleanRule": {
"condition": {
"type": "NUMBER_LESS_THAN_EQ",
"values": [
{
"userEnteredValue": "10"
}
]
},
"format": {
"backgroundColor": {
"green": 0.2,
"red": 0.8,
}
}
}
},
"index": 0
}
}
]
}
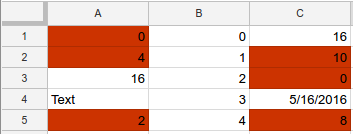
请求发出后,应用的格式规则会更新工作表:

向范围添加日期和文本条件格式设置规则
以下 spreadsheets.batchUpdate 方法代码示例展示了如何使用 AddConditionalFormatRuleRequest 根据相应单元格中的日期和文本值为工作表中的范围 A1:D5 建立新的条件格式设置规则。如果文本包含字符串“Cost”(不区分大小写),第一个规则会将单元格文本设置为粗体。如果单元格包含过去一周之前的日期,第二个规则会将单元格文本设为斜体并将其颜色改为蓝色。该请求使用 ConditionType 作为 BooleanRule 的 type。
请求协议如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addConditionalFormatRule": {
"rule": {
"ranges": [
{
"sheetId": SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 5,
"startColumnIndex": 0,
"endColumnIndex": 4,
}
],
"booleanRule": {
"condition": {
"type": "TEXT_CONTAINS",
"values": [
{
"userEnteredValue": "Cost"
}
]
},
"format": {
"textFormat": {
"bold": true
}
}
}
},
"index": 0
}
},
{
"addConditionalFormatRule": {
"rule": {
"ranges": [
{
"sheetId": SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 5,
"startColumnIndex": 0,
"endColumnIndex": 4,
}
],
"booleanRule": {
"condition": {
"type": "DATE_BEFORE",
"values": [
{
"relativeDate": "PAST_WEEK"
}
]
},
"format": {
"textFormat": {
"italic": true,
"foregroundColor": {
"blue": 1
}
}
}
}
},
"index": 1
}
}
]
}
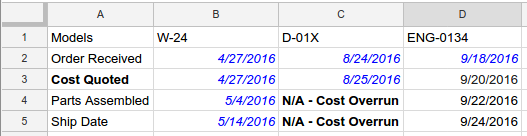
请求发出后,应用的格式规则会更新工作表。在此示例中,当前日期为 2016 年 9 月 26 日:

向范围添加自定义公式规则
以下 spreadsheets.batchUpdate 方法代码示例展示了如何使用 AddConditionalFormatRuleRequest 根据自定义公式为工作表中的范围 B5:B8 建立新的条件格式设置规则。此规则会计算 A 列和 B 列中单元格的乘积。如果乘积大于 120,单元格文本将设置为粗体和斜体。该请求使用 ConditionType 作为 BooleanRule 的 type。
请求协议如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addConditionalFormatRule": {
"rule": {
"ranges": [
{
"sheetId": SHEET_ID,
"startColumnIndex": 2,
"endColumnIndex": 3,
"startRowIndex": 4,
"endRowIndex": 8
}
],
"booleanRule": {
"condition": {
"type": "CUSTOM_FORMULA",
"values": [
{
"userEnteredValue": "=GT(A5*B5,120)"
}
]
},
"format": {
"textFormat": {
"bold": true,
"italic": true
}
}
}
},
"index": 0
}
}
]
}
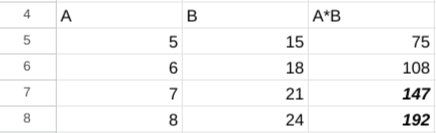
请求发出后,应用的格式规则会更新工作表:

删除条件格式规则
以下 spreadsheets.batchUpdate 方法代码示例展示了如何使用 DeleteConditionalFormatRuleRequest 删除 SHEET_ID 指定的工作表中索引为 0 的条件格式规则。
请求协议如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteConditionalFormatRule": {
"sheetId": SHEET_ID,
"index": 0
}
}
]
}
读取条件格式设置规则列表
以下 spreadsheets.get 方法代码示例展示了如何获取电子表格中每个工作表的标题、SHEET_ID 和所有条件格式设置规则列表。fields 查询参数决定了要返回的数据。
请求协议如下所示。
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(properties(title,sheetId),conditionalFormats)
响应由 Spreadsheet 资源组成,其中包含一个 Sheet 对象数组,每个对象都有一个 SheetProperties 元素,以及一个 ConditionalFormatRule 元素数组。如果给定响应字段设置为默认值,则响应会将其忽略。该请求使用 ConditionType 作为 BooleanRule 的 type。
{
"sheets": [
{
"properties": {
"sheetId": 0,
"title": "Sheet1"
},
"conditionalFormats": [
{
"ranges": [
{
"startRowIndex": 4,
"endRowIndex": 8,
"startColumnIndex": 2,
"endColumnIndex": 3
}
],
"booleanRule": {
"condition": {
"type": "CUSTOM_FORMULA",
"values": [
{
"userEnteredValue": "=GT(A5*B5,120)"
}
]
},
"format": {
"textFormat": {
"bold": true,
"italic": true
}
}
}
},
{
"ranges": [
{
"startRowIndex": 0,
"endRowIndex": 5,
"startColumnIndex": 0,
"endColumnIndex": 4
}
],
"booleanRule": {
"condition": {
"type": "DATE_BEFORE",
"values": [
{
"relativeDate": "PAST_WEEK"
}
]
},
"format": {
"textFormat": {
"foregroundColor": {
"blue": 1
},
"italic": true
}
}
}
},
...
]
}
]
}
更新条件格式设置规则或其优先级
以下 spreadsheets.batchUpdate 方法代码示例展示了如何将 UpdateConditionalFormatRuleRequest 与多个请求搭配使用。第一个请求会将现有条件格式规则移动到更高的索引(从 0 到 2,降低优先级)。第二个请求将使用新规则替换索引 0 处的条件格式规则,新规则将对 A1:D5 范围中包含指定的确切文本(“Total Cost”)的单元格设置格式。第一个请求的移动在第二个请求的移动开始前完成,因此第二个请求会替换起初在索引 1 处的规则。该请求使用 ConditionType 作为 BooleanRule 的 type。
请求协议如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateConditionalFormatRule": {
"sheetId": SHEET_ID,
"index": 0,
"newIndex": 2
},
"updateConditionalFormatRule": {
"sheetId": SHEET_ID,
"index": 0,
"rule": {
"ranges": [
{
"sheetId": SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 5,
"startColumnIndex": 0,
"endColumnIndex": 4,
}
],
"booleanRule": {
"condition": {
"type": "TEXT_EQ",
"values": [
{
"userEnteredValue": "Total Cost"
}
]
},
"format": {
"textFormat": {
"bold": true
}
}
}
}
}
}
]
}
