Чтобы эффективно использовать Slides API, вам необходимо понимать архитектуру презентаций и их компонентов, а также взаимодействие между этими компонентами. На этой странице представлен подробный обзор этих тем:
- Концептуальная модель компонентов презентации
- Как API представляет эти компоненты
- Стилизация свойств компонентов
Прочитав этот и другие обзоры концепций, вам будет легче понять и использовать практические руководства , справочную документацию и образцы рецептов .
Презентации, страницы и элементы страниц
Самый внешний элемент-контейнер в Google Slides — это презентация . Это устройство, которое можно сохранить на Google Диске, поделиться им с другими пользователями и т. д.
Каждая презентация содержит различные типы страниц . Одним из типов страниц является слайд , который представляет собой страницы, которые пользователи видят и переключаются между ними при отображении презентации на экране.
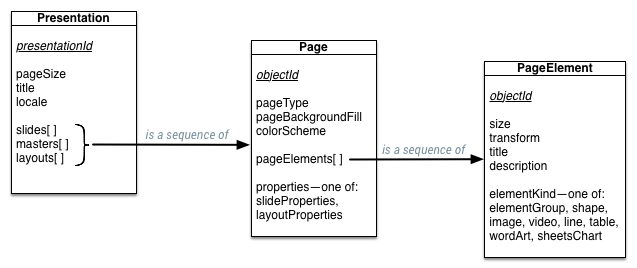
Каждая страница содержит ряд элементов страницы , которые вместе составляют содержимое страницы, как показано на следующей схеме:

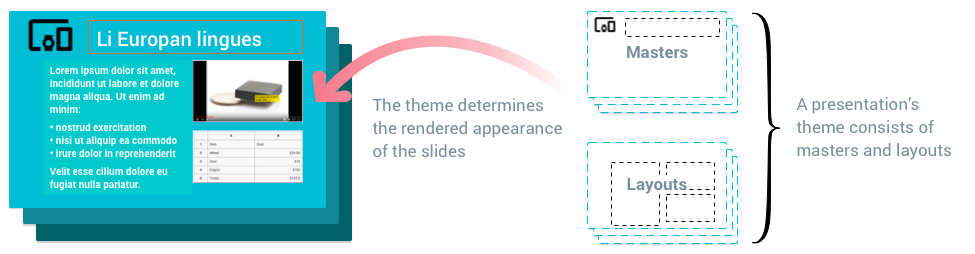
Помимо слайдов, существуют и другие типы страниц, которые позволяют применять дизайн к множеству разных слайдов, создавая единообразный внешний вид. Этими другими типами страниц являются образцы и макеты , и их свойства определяют способ отображения слайдов, как показано на следующей схеме:

Мастера . Главная страница служит двум целям. Заполнители в мастере содержат настройки по умолчанию для стилей текста, используемых в презентации. Фон и любые другие фигуры на мастер-слайде составляют фон по умолчанию для всех слайдов, основанных на этом мастер-слайде. Если у вас есть логотип компании, который вы хотите видеть на каждом слайде презентации, поместите его на мастер.
Макеты . Шаблоны макетов определяют, как размещается контент на слайдах каждого типа. Например, если вы хотите, чтобы все титульные слайды выглядели определенным образом, вы можете отредактировать шаблон макета заголовка.
Существует еще два типа страниц — страницы заметок и мастера заметок, — которые в основном подходят для работы с заметками докладчика .
Типы и структура представления API
В этом разделе описывается, как описанная выше концептуальная модель Google Slides представлена в Slides API.
На следующей диаграмме показаны взаимосвязи между презентациями, страницами и элементами страниц как типами в Slides API:

В следующих разделах показано, как эти типы представлены в JSON.
Презентации
Презентация включает в себя ряд свойств и содержит страницы, находящиеся в ней:
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
Страницы
Страница включает в себя набор свойств и содержит элементы страницы, находящиеся на ней:
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
Элементы страницы
Элементы страницы — это визуальные компоненты, размещаемые на страницах. Элемент страницы в API содержит ряд свойств, включая поле, которое зависит от типа элемента страницы:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
Существует несколько типов элементов страницы, как определено полем объединения element_kind в приведенном выше определении. Эти типы элементов страницы описаны в следующей таблице:
| Вид элемента | Описание |
|---|---|
| Группа | Набор элементов страницы, которые рассматриваются как отдельная единица. Их можно перемещать, масштабировать и вращать вместе. |
| Форма | Простой визуальный объект, например прямоугольники, эллипсы и текстовые поля. Фигуры могут содержать текст, поэтому они являются наиболее распространенными элементами страницы для создания слайдов. |
| Изображение | Графика, импортированная в слайды. |
| Видео | Видео, импортированное в слайды. |
| Линия | Визуальная линия, кривая или соединитель. |
| Стол | Сетка контента. |
| WordArt | Визуальный текстовый элемент, который больше похож на фигуру. |
| ЛистыДиаграмма | Диаграмма, импортированная в слайды из Google Таблиц. |
Свойства страницы и элемента страницы
API Slides позволяет вам читать и обновлять внешний вид страниц и элементов страниц в вашей презентации. Различные элементы страницы поддерживают разные свойства, которые управляют отображением элемента страницы.
Каждый тип элемента страницы имеет соответствующий элемент свойств и сообщение об обновлении свойств, например:
- Существует тип элемента страницы Shape.
- Его поле свойства — shapeProperties.
- Запрос на обновление этих свойств — UpdateShapePropertiesRequest.
Один и тот же набор запросов элемента/свойств/обновления существует для каждого типа элемента страницы: Image / imageProperties / UpdateImageProperties и т. д.
Вы можете прочитать атрибут свойств везде, где вы встретите его при чтении элемента; чтобы изменить значения в нем, используйте его с соответствующим типом запроса в качестве полезных данных для метода пакетного обновления , что позволит вам изменить эти значения в презентации.
Виды недвижимости
Есть некоторые свойства, общие для нескольких типов объектов в Slides API:
| Свойство | Описание |
|---|---|
| Цвет | Цвета в Slides API могут быть либо значением RGB, либо ссылкой на цвет темы. Цвета темы называются по имени (например, «DARK1») и могут быть сопоставлены со значениями RGB с использованием цветовой схемы страницы . Эта цветовая схема обычно обновляется при изменении темы презентации в редакторе слайдов. |
| Наполнять | Заливка представляет собой визуализацию пустого пространства внутри объекта. Чаще всего в слайдах поддерживается сплошная заливка, при которой внутренняя часть объекта заполняется одним сплошным цветом. Заливки также можно использовать для фона страниц. |
| Контур | Контур представляет собой набор линий, окружающих элемент страницы. Цвет линий контролируется заливкой. Вызывающие абоненты также могут настроить ширину и стиль штрихов контуров. |
| Тень | Тень представляет собой визуальный эффект, имитирующий физическую тень, отбрасываемую объектом. В настоящее время тени в Slides API доступны только для чтения. |
Обновление свойств
Чтобы обновить свойство, используйте соответствующий запрос Update ... Properties в вызове пакетного обновления — например, UpdateShapeProperties для фигур. Эти запросы принимают полное сообщение о свойствах и могут использовать маски полей, чтобы определить, какие поля в сообщении о свойствах следует обновить.
Наследование собственности
Страница или элемент страницы могут наследовать свойства своих родительских объектов. Свойства объекта, включая те, которые он определяет, и те, которые он наследует, определяют его окончательный внешний вид.
- Свойства страницы . Страница наследует любые свойства, которые она не определяет, но которые определены в макете или мастере, на котором она основана.
- Свойства фигуры . Фигуру можно пометить как заполнитель , что позволит вам явно ссылаться на другую фигуру-заполнитель (в родительском макете или мастере страницы), от которой можно наследовать свойства.
Эти идеи объяснены далее в следующих параграфах.
Наследование свойств страницы
Структура слайдов, макетов и образцов определяет иерархию наследования в презентации: слайды наследуются от макетов, а макеты наследуются от мастеров. Родительский макет и образец слайда указываются в поле слайда свойства слайда.
Страница может наследовать свойства, такие как фон и цветовая схема , от родительской страницы. Чтобы наследовать свойство, дочерняя страница просто не устанавливает значение для этого свойства в своем сообщении PageProperties . Не «переопределяя» значение, определенное родительским элементом, страница принимает унаследованное значение.
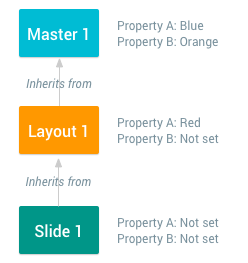
На следующей диаграмме показаны свойства слайда, наследующие свойства макета, который наследуется от мастера:

Свойства, используемые для визуализации слайда, представляют собой комбинацию тех, которые он определяет, и тех, которые он наследует. В этом примере разрешенные значения, используемые для визуализации слайда 1, следующие:
- Свойство A имеет значение «Красный».
- Свойство B имеет значение «Оранжевый».
Наследование свойств формы
Фигуры могут наследовать такие свойства, как заливка, контур или тень, от других фигур. Фигура является заполнителем , если установлено ее поле Shape.placeholder . Поле Shape.placeholder.parentObjectId дочернего заполнителя идентифицирует его родительский заполнитель. Когда вы создаете новый слайд на основе макета, все заполнители в этом макете отображаются как дочерние фигуры на новом слайде. Аналогичным образом заполнители на главных страницах могут выступать в качестве родительских элементов заполнителей макетов.
Если определена эта иерархия наследования, дочерняя страница наследует свойство, не устанавливая это значение в своем сообщении ShapeProperties . Не переопределяя значение, определенное родительским элементом, дочерняя фигура принимает унаследованное значение.
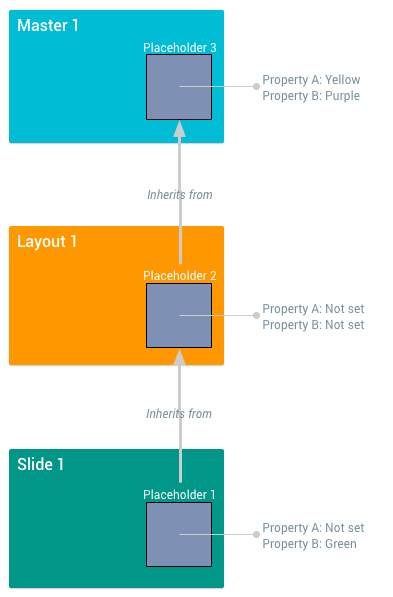
На следующей диаграмме показано наследование свойств между тремя заполнителями, содержащимися на слайде, макете и мастере:

Свойства, используемые для визуализации формы-заполнителя, представляют собой комбинацию тех, которые она определяет, и тех, которые она наследует. В этом примере разрешенные значения для этих фигур следующие:
- Заполнитель1: свойство A отображается как «Желтый», свойство B — как «Зеленый».
- Placeholder2: свойствоA отображается как «Желтый», свойствоB — как «Фиолетовый».
- Placeholder3: свойствоA отображается как «Желтый», свойствоB — как «Фиолетовый».
Фигуры — единственный тип элемента страницы, который может иметь родителей. Другие типы, такие как изображения, таблицы и диаграммы, не могут быть заполнителями и не могут иметь родительских элементов.
«Скрытие» свойств с помощью PropertyState
Перечисление PropertyState определяет, действительно ли свойство фигуры используется для отрисовки или значение используется только для наследования дочерними фигурами. Свойство с состоянием свойства NOT_RENDERED не будет использоваться при отрисовке фигуры на его странице, однако дочерние элементы, имеющие соответствующее состояние свойства RENDERED все равно могут наследовать это свойство.
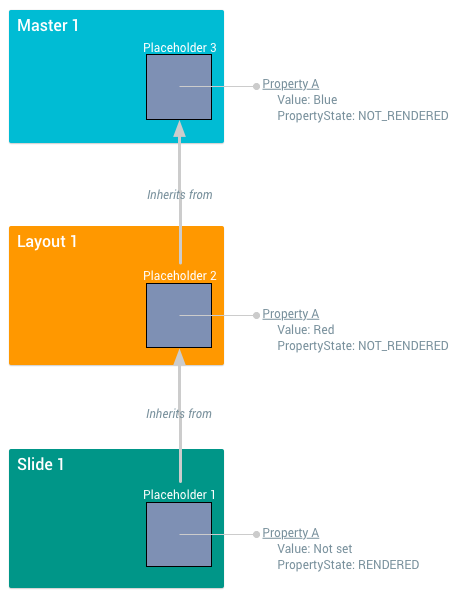
На следующей диаграмме показано наследование свойств между тремя заполнителями, которые управляют полем PropertyState:

На отображение свойств фигуры может влиять поле PropertyState. В этом примере разрешенные значения для этих фигур следующие:
- Placeholder1: свойствоA отображается как «Красный».
- Placeholder2: свойствоA не отображается. Если бы это было свойство контура, у Placeholder2 не было бы контура.
- Заполнитель3: свойствоA не отображается.
Существует еще одно возможное значение перечисления The PropertyState : состояние свойства INHERIT означает, что само состояние свойства наследуется и следует использовать значение родительского объекта. Формы без родителей не могут иметь состояние свойства INHERIT .
