Na Slides API, é possível inserir texto em formas ou células da tabela. Antes de manipular e estilizar o texto, você precisa entender a estrutura dele e como funciona a estilização.
Esta página descreve como o texto é representado na API Slides.
Sequências de elementos de texto
O texto contido em uma forma ou célula de tabela é composto por uma sequência de TextElement estruturas de trabalho. Essa sequência representa a estrutura do texto, na ordem em que aparece do início ao fim.
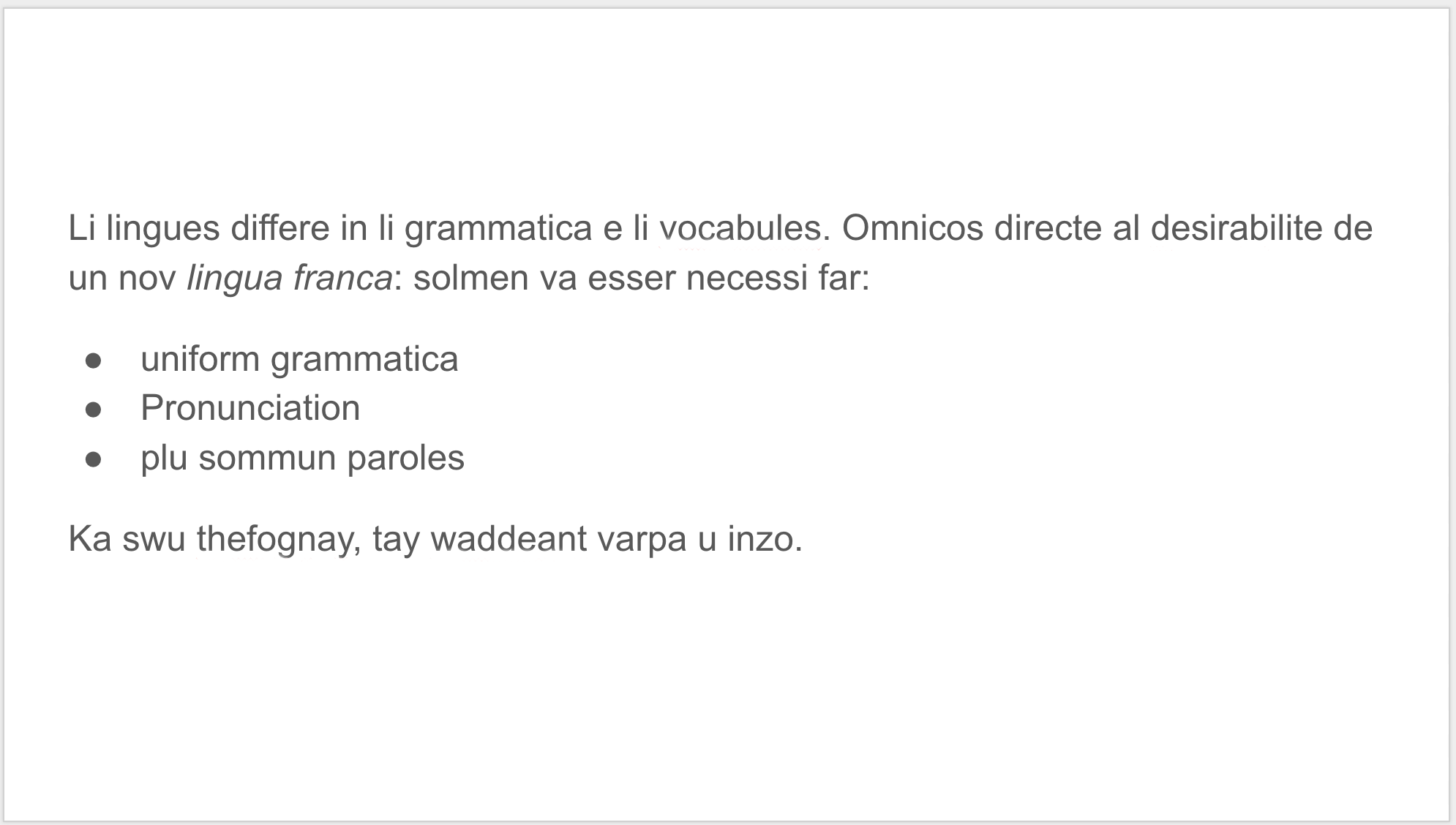
Por exemplo, considere o conteúdo deste slide, todos em um caixa de texto:

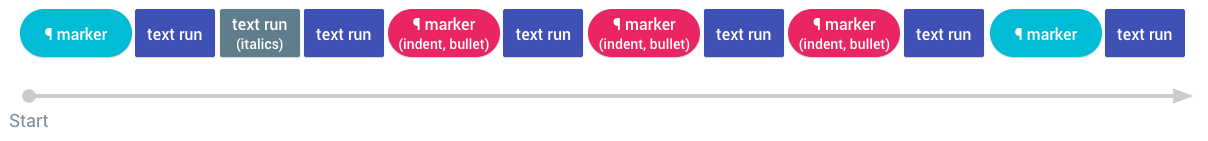
O slide acima tem uma caixa de texto, cujo campo text contém uma sequência
de elementos de texto, como mostrado no diagrama a seguir:

De forma mais concreta, essa sequência de texto é representada na Slides API como da seguinte forma:
"textElements": [ {
"endIndex": 224,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 130,
"textRun": { "content": "Li lingues differe in li grammatica e li vocabules. Omnicos directe al desirabilite de un nov ", "style": {} }
}, {
"endIndex": 143,
"startIndex": 130,
"textRun": { "content": "lingua franca", "style": { "italic": True } }
}, {
"endIndex": 224,
"startIndex": 143,
"textRun": { "content": ": solmen va esser necessi far:\n", "style": {} }
}, {
"endIndex": 243,
"startIndex": 224,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 243,
"startIndex": 224,
"textRun": { "content": "uniform grammatica\n", "style": {} }
}, {
"endIndex": 257,
"startIndex": 243,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 257,
"startIndex": 243,
"textRun": { "content": "Pronunciation\n", "style": {} }
}, {
"endIndex": 277,
"startIndex": 257,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 277,
"startIndex": 257,
"textRun": { "content": "plu sommun paroles.\n", "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"textRun": { "content": "Ka swu thefognay, tay waddeant varpa u inzo.\n", "style": {} }
}]
Conteúdo de TextElement
Cada elemento de texto contém um índice inicial e um índice de fim baseados em zero. que descrevem a localização do elemento no texto completo da página , junto com um dos seguintes tipos de objeto de texto:
| Tipo do texto | Descrição |
|---|---|
| ParagraphMarker | Esse elemento de texto representa o início de um novo parágrafo. Os índices de início e fim do elemento de texto representam todo o trecho do parágrafo, incluindo o caractere de nova linha que o encerra. Um parágrafo nunca se sobrepõe a outro. Os parágrafos sempre terminam com um caractere de nova linha. Por isso, sempre há uma nova linha no final do conteúdo de texto de uma forma ou célula de tabela. Os parágrafos podem pertencer a listas numeradas ou com marcadores. Nesse caso, o conteúdo do campo ParagraphMarker.bullet inclui um ID de lista. Esse ID faz referência a um elemento de lista que existe dentro de TextContent com a sequência TextElement. Parágrafos dentro da mesma lista lógica farão referência ao mesmo ID de lista. |
| TextRun | Esse elemento de texto representa uma string contígua de texto que tem o mesmo estilo de texto. A execução do texto nunca cruza os limites do parágrafo: mesmo que o texto que termine um parágrafo tenha o mesmo estilo que o texto que inicia o próximo parágrafo, o conteúdo é dividido após o caractere de nova linha para formar execuções de texto separadas. Se você precisar processar toda a string de texto dentro de um elemento de página, itere todos os elementos de texto, concatenando as strings encontradas em todas as execuções de texto. |
| AutoText | O texto automático refere-se a locais no texto que mudam dinamicamente dependendo do contexto. No Apresentações, isso é usado para representar o número do slide atual dentro do texto. |
Como modificar o conteúdo do texto
Quando você precisa modificar o texto usando a Slides API, não é necessário
para criar todos os elementos de texto adequados. Em vez disso, você pode operar em textos como
que você faria no editor do Apresentações: inserindo texto, excluindo intervalos e
atualizando estilos em intervalos. Essas operações criam ParagraphMarker implicitamente
e elementos TextRun conforme necessário para refletir as mudanças.
Como inserir texto
Você pode inserir texto em um índice usando a
InsertTextRequest
em uma chamada para
batchUpdate. Isso
o campo insertionIndex do método especifica onde inserir o texto. é possível
computar esse índice usando os campos de índice inicial e final nos elementos de texto.
A inserção de texto tem alguns efeitos colaterais que refletem o comportamento das Apresentações Google editor:
- Inserir um caractere de nova linha cria implicitamente um novo parágrafo,
criar um elemento de texto
ParagraphMarkerque comece no índice da nova linha. e termina na nova linha a seguir. O estilo de parágrafo, incluindo marcador. e detalhes da lista — é copiado do parágrafo atual para o novo parágrafo. - O estilo dos caracteres inseridos é determinado automaticamente, geralmente
mantendo o mesmo estilo de texto que existia no índice de inserção. Como resultado,
o texto geralmente é inserido no
TextRunexistente índice. É possível atualizar esse estilo mais tarde usando uma UpdateTextStyle solicitação.
Excluindo texto
É possível excluir um intervalo de texto usando o DeleteTextRequest Mensagem em uma chamada para batchUpdate. A exclusão de texto tem algumas sutilezas:
- Uma exclusão que atravessa o limite de um parágrafo mescla os dois parágrafos,
excluindo o elemento de texto
ParagraphMarkerseparado. - O novo parágrafo mesclado usará um estilo de parágrafo combinado, combinando no editor de Apresentações.
- Uma exclusão cujo intervalo abrange uma sequência de texto remove todo o conteúdo de uma a sequência de texto e a própria sequência de texto.
- Uma exclusão com um intervalo que inclui um elemento
AutoTextexclui oAutoText.
Como atualizar o estilo do texto
A aparência renderizada do texto em um slide é determinada pelo estilo do texto. propriedades:
- São definidos estilos de parágrafo, como recuo, alinhamento e símbolos de marcadores. por propriedades em marcadores de parágrafo.
- Estilos de caracteres, como negrito, itálico e sublinhado, são definidos por propriedades em execuções de texto individuais.
Atualizando estilo de caracteres
É possível atualizar estilos de caracteres usando a classe UpdateTextStyleRequest Mensagem em uma chamada para batchUpdate.
Como outras operações de texto, o estilo dos caracteres é aplicado a um intervalo
de texto e cria implicitamente novos objetos TextRun conforme necessário.
Definir alguns estilos de caracteres atualiza implicitamente outros estilos relacionados para corresponder o comportamento no editor do Apresentações. Por exemplo, adicionar um link automaticamente altera a cor do primeiro plano do texto e as propriedades de sublinhado. Consulte o valor de TextStyle documentação de referência para mais detalhes.
Como atualizar estilo de parágrafo
Atualize estilos de parágrafo usando UpdateParagraphStyleRequest Mensagem em uma chamada para batchUpdate.
A Slides API oferece suporte CreateParagraphBulletsRequest que espelha a funcionalidade das predefinições de marcador do editor do Apresentações para criação de listas numeradas e com marcadores. Da mesma forma, DeleteParagraphBulletsRequest remove os marcadores existentes nos parágrafos.
Estilos herdados
Algumas formas, conhecidas como marcadores, podem herdar estilos de texto de outras formas: veja os marcadores de posição para saber mais sobre a herança de formas em geral.
Esta seção se concentra em como a herança de estilo funciona para criar a versão final, estilos de texto renderizados exibidos em um slide.
Representação de estilo em marcadores de posição
A seção sobre marcadores de posição descreve como a herança funciona entre formas pai e filho. Herança de os estilos de texto são processados por recursos adicionais dentro do modelo de herança:
- Propriedades de ParagraphMaker os elementos de texto definem a formatação dos parágrafos.
- Propriedades de TextRun. os elementos de texto definem a formatação de caracteres.
- O conteúdo dos marcadores de posição pai contém oito desses tipos de ParagraphMarker/TextRun (para oferecer suporte a oito níveis de aninhamento de listas).
- Um marcador de posição filho herda suas propriedades de texto padrão desses textos elementos no conteúdo de texto do pai.
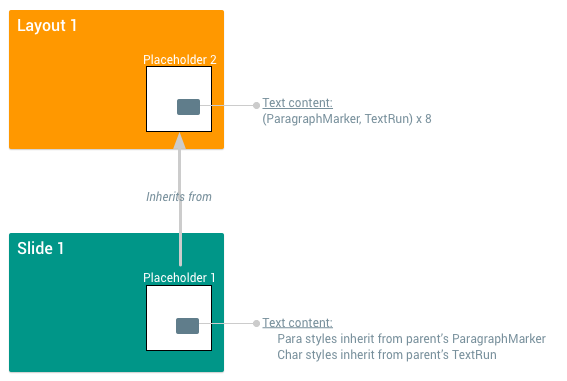
O diagrama a seguir mostra uma maneira de visualizar essas relações:

O primeiro ParagraphMarker/TextRun na forma principal determina a maior parte da estilo de texto herdado; o estilo dos sete pares restantes só afeta parágrafos em níveis de marcadores aninhados progressivamente mais profundamente:
| Par de elementos de texto pai | Formatação do filho controlada por ele |
|---|---|
Primeiros ParagraphMarkerprimeiros TextRun |
Estilo de texto da lista de nível 0 (mais externo) parágrafos e todos os que não sejam de lista. |
Segundo ParagraphMarkerSegundo TextRun |
Estilo de texto dos restantes Níveis de lista (aninhados) 1 a 7 |
Terceiro ParagraphMarkerTerceiro TextRun |
|
Quarto ParagraphMarkerQuarto TextRun |
|
Quinto ParagraphMarkerQuinto TextRun |
|
Sexto ParagraphMarkerSexto TextRun |
|
Sétima ParagraphMarkerSétima TextRun |
|
Oitava ParagraphMarkerOitava TextRun |
Para acessar esses pares de elementos de texto, use o índice explícito deles no elemento
textElements, conforme mostrado no snippet abaixo, que mostra a configuração do
estilo padrão (herdável) para parágrafos de nível 0 e que não sejam de lista:
"text": {
"textElements": [ {
"startIndex": 0,
"endIndex": 1,
"paragraphMarker": {
"style": { "alignment": "START", ... },
"bullet": { "nestingLevel": 0, ... }
}
},{
"startIndex": 0,
"endIndex": 1,
"textRun": {
"content": "\n",
"style": { "foregroundColor": { "opaqueColor": { "themeColor": "DARK1" } }, }
}
},{
...
} ]
}
Observe que o campo content do TextRun de uma forma pai sempre consiste em
um único caractere de nova linha.
Os estilos herdados podem ser substituídos
Uma forma secundária pode especificar propriedades de estilo na ParagraphMarker e TextRun elementos em seu conteúdo. Essas propriedades especificadas localmente substituirão propriedades herdadas no escopo local. Elementos que não especificam usará o estilo correspondente herdado do pai.
Remover uma propriedade de estilo explícita de uma forma secundária para que ela não seja mais definido, fará com que ele herde do pai.
Exemplo
Dada a herança mostrada no diagrama acima, suponha que a forma
ParentPlaceholder tem o seguinte conteúdo de texto:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {"alignment": "START", ...},
"bullet": {"nestingLevel": 0, ...}
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, }
...
}
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {"alignment": "END", ...},
"bullet": {"nestingLevel": 1, ...}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "LIGHT1"} }, ...}
}
},
...
]
}
E suponha que a forma ChildPlaceholder tenha o seguinte conteúdo de texto:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {
"nestingLevel": 1,
"listId": "someListId",
"glyph": "●"
}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {},
...
}
}
]
}
Isso resulta nos resultados descritos nos parágrafos a seguir.
Herança de estilo em um parágrafo simples
O primeiro parágrafo da forma secundária, que inclui o texto "Este é meu primeiro parágrafo", é um parágrafo simples (não de uma lista). Nenhum elemento em seu conteúdo de texto especifica propriedades de estilo, então ele herda todos os estilos de caracteres e parágrafos seu pai. Isso gera a seguinte renderização:
- Texto: "Este é meu primeiro parágrafo" é o texto renderizado. O texto em si nunca é herdadas.
- Alinhamento: o texto é renderizado com alinhamento
START, herdado do primeiroParagraphMarkerdo familiar responsável. - Cor de primeiro plano: o texto é renderizado com a cor de primeiro plano
DARK1. herdados do primeiroTextRundo pai.
Herança de estilo em um parágrafo de lista
O parágrafo seguinte, que inclui o texto "Este parágrafo está em uma lista", está em
uma lista com marcadores no nível 1 de aninhamento, já que o ParagraphMarker correspondente
tem o campo bullet definido nesse nível. Assim, ele herda textos e
de parágrafo do nível 1 do aninhamento no pai. Isso resulta na
seguinte renderização:
- Texto: "Este parágrafo está em uma lista" é o texto renderizado. O texto em si nunca é herdadas.
- Alinhamento: o texto é renderizado com "END" alinhamento, herdado
segundo
ParagraphMarkerdo familiar responsável. - Cor de primeiro plano: o texto é renderizado com a cor de primeiro plano
LIGHT1. herdada do segundoTextRundo pai.
Interações entre atualização e herança de estilos de texto e parágrafo
Os estilos de texto que não estiverem definidos em uma forma secundária herdarão valores da pai Os estilos de texto definidos no secundário serão "modificados" os valores pai em algum escopo local.
Você pode usar uma UpdateTextStyleRequest para remover a definição do estilo de texto de uma forma secundária, de modo que ela não tenha mais uma substituição local e, portanto, herda os estilos da forma pai. Além disso, atualizar o estilo de texto do filho para corresponder ao valor herdado de um pai desativa implicitamente o estilo para que ele use o valor herdado.
Isso não afeta o visual a aparência do texto imediatamente após uma atualização, mas pode ser importante se você atualize um estilo de parágrafo ou texto em um marcador de posição pai. Essa herança corresponde ao comportamento do editor do Apresentações. Assim, você pode testar os resultados das mudanças de estilo antes de trabalhar na API.
Exemplo
Considere as definições no exemplo anterior para
ChildPlaceholder e ParentPlaceholder.
Agora, suponha que você envie esta UpdateTextStyleRequest:
{ "updateTextStyle": {
"objectId": "ChildPlaceholder",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
"textRange": { "type": "ALL" },
"fields": "foregroundColor"
}
}
Esta solicitação tenta definir uma DARK1ForegroundColor para todas as
Texto de ChildPlaceholder, usando uma máscara de campo
para especificar que apenas a cor do primeiro plano do elemento deve mudar. Isso
solicitação tem os seguintes resultados:
- Primeiro parágrafo: a nova
foregroundColorcorresponde à herdadaforegroundColor, portanto, esse estilo não será alterado e ainda o herdado. - Segundo parágrafo: o novo
foregroundColornão corresponde ao herdadoforegroundColor, então a cor de primeiro plano do segundo parágrafo é atualizada paraDARK1.
O conteúdo de texto de ChildPlaceholder agora é:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {"nestingLevel": 1, "listId": "someListId", "glyph": "●" }
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
...
}
}
]
}
Estilo do texto do símbolo de marcador
Como o texto normal, os glifos de marcador têm um estilo de texto que controla como o glifo é renderizado. Esses estilos de texto não podem ser modificados usando a API Slides diretamente. No entanto, se você usar uma UpdateTextStyleRequest para atualizar um parágrafo completo que inclua um marcador, a API Slides é atualizada estilo de texto do símbolo de marcador para combinar.
Os estilos de texto do símbolo de marcador seguem uma hierarquia de herança ligeiramente diferente da estilos de texto normais.
- Um marcador em um determinado nível de aninhamento primeiro é herdado do conjunto
TextStyleno campoNestingLevel.bullet_styledentro do objetoListdo marcador. - Em seguida, ela herda do
NestingLevel.bullet_stylecorrespondente naListdo marcador de posição pai. - Por fim, ele procura herdar dos demais objetos de marcador pai.
