Questa guida descrive i concetti di base utilizzati nella trasformazione (ovvero, (spostamento, rotazione, ridimensionamento e taglio) degli elementi di pagina, in particolare sulla trasformazione affine sottostante e sulle sue operazioni.
Per ulteriori informazioni su come utilizzare le trasformazioni affine per ottenere risultati specifici, consulta la guida Dimensioni e posizione forme.
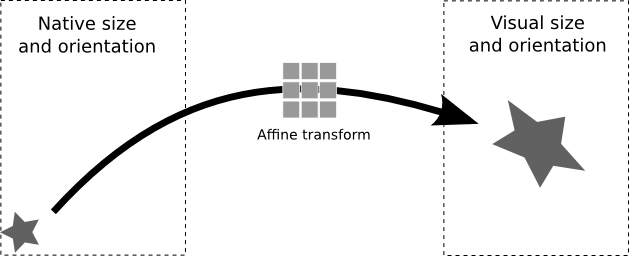
Le dimensioni visive e la posizione di un elemento della pagina sono controllate da due proprietà: size e transform. La dimensione descrive la dimensione ideale o integrata dell'elemento della pagina che viene creato. La trasformazione specifica un modello matrice di trasformazione affine che specifica in che modo un oggetto, alla sua dimensione integrata, viene trasformato per l'aspetto visivo finale.

Quando selezioni un elemento di pagina nella UI di Presentazioni e ne modifichi le dimensioni visive. usando i punti di manipolazione di regolazione, stai effettivamente aggiornando questa matrice di trasformazione. Lo spostamento o la rotazione dell'elemento nella pagina ne aggiorna anche e trasformare la matrice.
Utilizzare l'UI di Presentazioni per iniziare
L'aritmetica matriciale che utilizzi per trasformare e ridimensionare gli elementi della pagina è molto potente, ma all'inizio può spaventare; la maggior parte di questa pagina descrive calcoli. Tuttavia, puoi semplificare la specifica delle trasformazioni con il seguente approccio:
- Crea elementi di pagina utilizzando l'UI di Presentazioni.
- Posiziona questi elementi della pagina in scala come preferisci, usando sempre l'UI di Presentazioni.
- Leggere le dimensioni e la trasformazione di questi elementi utilizzando il metodo get.
Questo può essere sufficiente per iniziare: il resto di questa guida illustra le i calcoli di trasformazione che puoi usare per manipolare i dettagli degli elementi della pagina.
Matrici di trasformazione di Affine
Le matrici di trasformazione affine bidimensionale sono comunemente utilizzate dalle grafiche librerie per controllare scala, rotazione, taglio, riflessione e traslazione elementi. Nell'API Presentazioni, la trasformazione di un elemento di pagina è rappresentata come una matrice 3x3:
I parametri utilizzati nella trasformazione sono:
translate_x |
I parametri traslazione specificano la posizione (X,Y) del angolo superiore sinistro dell'elemento di pagina, rispetto all'angolo superiore sinistro di della pagina. Puoi specificare la posizione relativa utilizzando Unità di punti (pt) o di unità metriche inglesi (EMU). |
translate_y
| |
scale_x
| I parametri di scala controllano le dimensioni di un elemento di pagina quando
eseguire il rendering. Questi sono fattori di moltiplicazione senza unità; ad esempio scale_x
il valore 1,5 aumenta la larghezza dell'elemento del 50%.
|
scale_y
| |
shear_x
| Anche i parametri di taglio sono senza unità e controllano l'inclinazione di una pagina . I parametri di scalabilità e taglio possono essere utilizzati insieme per ruotare una pagina . |
shear_y |
Puoi trovare molti esempi sul web che mostrano come le matrici di trasformazione 2-D influisce sul rendering degli oggetti grafici.
La matrice di trasformazione è relativa al gruppo contenitore o alla pagina dell'elemento
. Ad esempio, se ruoti un gruppo che contiene un rettangolo,
gli elementi transform del gruppo
i valori dei campi riflettono la rotazione, ma l'elemento transform del rettangolo
al contrario.
Calcolo delle dimensioni visive in corso...
Per determinare le dimensioni visive (renderizzate) di un elemento della pagina, devi considerare sia le proprietà di dimensione che di trasformazione. Non riesci a determinare quale di queste due elementi di pagina sono visivamente più grandi semplicemente confrontando le loro proprietà di dimensioni: devi mappare i confini dell'elemento utilizzando la matrice di trasformazione per calcolare una dimensione di rendering.
Mappatura di un punto
Per mappare un punto specifico utilizzando la matrice di trasformazione, converti il punto (x, y) in un vettore [x, y, 1] ed eseguire la moltiplicazione matriciale. Considera le mappatura di un punto p:
\[p' = Ap\]
Questa operazione diventa:
Pertanto, le coordinate del nuovo punto p' sono:
Calcolo del confine
a determinare le dimensioni di cui è stato eseguito il rendering del riquadro di delimitazione di un elemento dopo una trasformazione. che taglia e ridimensiona, usa:
Per ulteriori informazioni su come utilizzare le trasformazioni affine per ottenere risultati specifici, consulta la guida Dimensioni e posizione forme.
Limitazioni
Alcuni campi relativi a dimensioni e posizionamento non sono compatibili con alcuni tipi di pagina elementi. La tabella riportata di seguito riassume la compatibilità di alcuni elementi della pagina con i campi relativi alle dimensioni e al posizionamento.
| Campo | Shape | Video | Tabella |
|---|---|---|---|
| Traduzioni | ✔ | ✔ | ✔ |
| Scala | ✔ | ✔ | No** |
| Taglio | ✔ | No | No |
** Per aggiornare le dimensioni di riga e colonna della tabella, utilizza
UpdateTableRowPropertiesRequest
e
UpdateTableColumnPropertiesRequest.
Tutti i campi relativi a dimensioni e posizionamento potrebbero restituire risultati imprevisti se l'elemento della pagina presenta un taglio. Tutte le limitazioni sono soggette a modifica. Per informazioni aggiornate, vedi API Presentazioni Google.
