Google 簡報 API 可讓您建立及編輯 PageElement 資源,包括文字方塊、圖片、表格、基本形狀、線條和嵌入的影片。本頁的範例會顯示使用 presentations.batchUpdate 方法的常見網頁元素作業。
這些範例使用下列變數:
- PRESENTATION_ID:指出您提供簡報 ID的位置。您可以從簡報網址擷取這個 ID 的值。
- PAGE_ID:指出您提供頁面物件 ID的位置。您可以從網址或透過 API 讀取要求擷取此值。
- PAGE_ELEMENT_ID:指出您提供頁面元素物件 ID的位置。您可以為所建立的元素指定此 ID (並設下某些限制),或是讓 Slides API 自動建立 ID。您可以透過 API 讀取要求擷取元素 ID。
這些範例會以 HTTP 要求的形式呈現,以便在不同語言中使用。如要瞭解如何使用 Google API 用戶端程式庫,以不同語言實作批次更新,請參閱下列指南:
在文字方塊中新增項目符號清單
以下 presentations.batchUpdate 程式碼範例說明如何使用 InsertTextRequest 方法,將文字插入由 PAGE_ELEMENT_ID 指定的空白文字方塊中。接著,範例會使用 CreateParagraphBulletsRequest 方法,將所有文字方塊文字轉換為項目符號清單。清單中的項目以 \n 字元分隔,而縮排則由 \t 字元控制。
以下是建立簡報的請求通訊協定:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
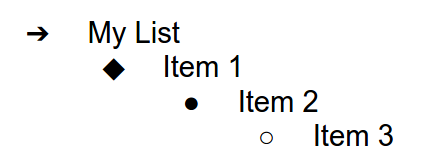
這項要求可以建立如下所示的項目符號清單:

在投影片中新增形狀
以下 presentations.batchUpdate 程式碼範例說明如何使用 CreateShapeRequest 方法,在 PAGE_ID 指定的幻燈片中加入波浪形狀。這項要求會指定形狀類型,然後在投影片中縮放及定位形狀。然後使用 InsertTextRequest 方法,在該形狀中新增文字。這項要求會將線路 ID 設為 PAGE_ELEMENT_ID。
以下是新增形狀至投影片的請求通訊協定:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}在投影片中加入影片
以下 presentations.batchUpdate 程式碼範例說明如何使用 CreateVideoRequest 方法,將影片嵌入 PAGE_ID 指定的幻燈片中。這項要求會調整投影片中的影片大小和位置,並將影片 ID 設為 PAGE_ELEMENT_ID。來源影片的專屬 ID 已設為 VIDEO_ID。舉例來說,https://www.youtube.com/watch?v=7U3axjORYZ0 中的 YouTube 影片有 ID 7U3axjORYZ0。
以下是將影片新增至投影片的要求通訊協定:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}複製及編輯元素
以下 presentations.batchUpdate 程式碼範例說明如何使用 DuplicateObjectRequest 方法取得現有形狀 (由 PAGE_ELEMENT_ID 指定),並製作副本 (由 COPY_ELEMENT_ID 指定)。
後續要求會對重複的物件進行下列變更:
- 將背景顏色設為
LIGHT2主題顏色。 - 將副本向下移動 (從原始形狀的位置)。
- 將文字字型設為 18 點的 Georgia。
- 編輯文字,使其顯示「My Shape Copy」。
這裡的請求會使用欄位遮罩,保留未變更的形狀屬性 (例如輪廓樣式)。使用欄位遮罩也可改善效能。
如要進一步瞭解如何複製投影片,請參閱「複製投影片」範例。
以下是複製及編輯元素的要求通訊協定:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
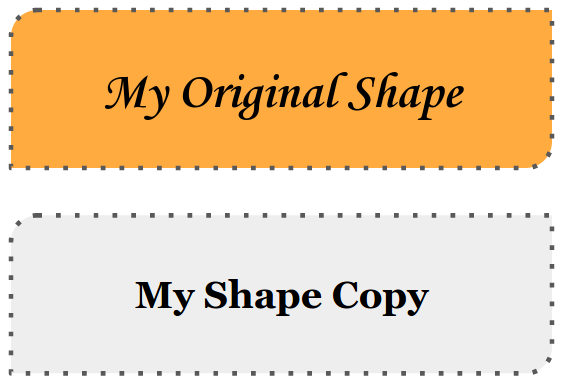
以下是更新後的形狀和副本可能的樣貌:

編輯圖片或影片輪廓
以下 presentations.batchUpdate 程式碼範例說明如何使用 UpdateImagePropertiesRequest 方法,更新 IMAGE_ELEMENT_ID 指定圖片的輪廓外觀。它也會使用 UpdateVideoPropertiesRequest 方法,更新 VIDEO_ELEMENT_ID 指定的內嵌影片輪廓外觀。
這些要求會對物件進行下列變更:
- 將圖片輪廓顏色設為
ACCENT5主題顏色,並加上部分透明度。 - 將影片輪廓顏色設為
ACCENT1主題顏色,且不含透明度。 - 將兩者的外框粗細都設為 3 點。
- 將圖片輪廓樣式設為
SOLID。 - 將影片輪廓樣式設為
DASH_DOT。
UpdateImagePropertiesRequest 方法和 UpdateVideoPropertiesRequest 方法只能變更圖片和影片輪廓的外觀。所有其他屬性皆為唯讀。這裡的請求使用欄位遮罩,指定只應變更大綱,以保護程式碼免受日後 API 變更的影響。使用欄位遮罩也可改善效能。
以下是編輯圖片或影片輪廓的要求通訊協定:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
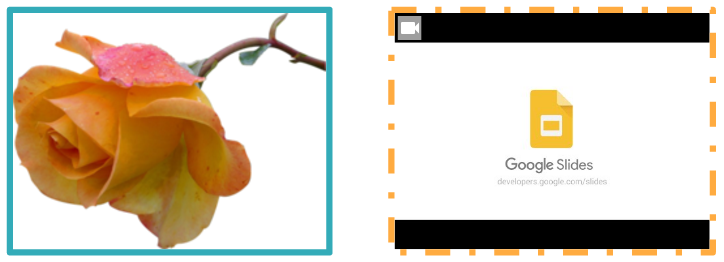
}更新後,圖片和嵌入的影片可能會如下所示:

編輯圖形的輪廓
以下 presentations.batchUpdate 程式碼範例說明如何使用 UpdateShapePropertiesRequest 方法取得現有形狀 (由 PAGE_ELEMENT_ID 指定),並更新其輪廓外觀。
這些要求會對物件進行下列變更:
- 將輪廓顏色設為
ACCENT5主題顏色,並加上部分透明度。 - 將外框粗細設為 3 點。
- 將外框樣式設為
LONG_DASH。
這裡的請求會使用欄位遮罩,保留未變更的形狀屬性 (例如形狀填滿顏色)。使用欄位遮罩也可改善效能。
以下是編輯圖形輪廓的要求通訊協定:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}更新後的形狀可能會如下所示:

設定圖形或文字方塊中的文字格式
以下 presentations.batchUpdate 程式碼範例說明如何使用 UpdateTextStyleRequest 方法取得現有形狀 (由 PAGE_ELEMENT_ID 指定),並更新文字的外觀。
這些要求會對物件進行下列變更:
- 將文字顏色設為
ACCENT5主題顏色。 - 將字型設為粗體、斜體的 18 點 Corsiva。
- 為文字加上底線。
這裡的請求會使用欄位遮罩,保留未變更的文字樣式屬性 (例如背景顏色、連結或基準線偏移)。使用欄位遮罩也能提升效能。
以下是用於設定形狀或文字方塊中文字格式的請求通訊協定:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
更新後,形狀文字可能會如下所示:

從 Google 試算表匯入圖表
以下 presentations.batchUpdate 程式碼範例說明如何使用 CreateSheetsChartRequest 方法,從工作表匯入圖表,並將圖表放在 PAGE_ID 指定的幻燈片上。
這項要求需要試算表 ID (由 SPREADSHEET_ID 指定) 和試算表圖表 ID (由 SPREADSHEET_CHART_ID 指定)。幻燈片簡報中的圖表 ID 由 PRESENTATION_CHART_ID 指定。
這項要求也會將 Google 簡報圖表的 LinkingMode 設為 LINKED,這樣一來,如果來源試算表中的圖表更新,您就能更新嵌入的圖表。
以下是從 Google 試算表匯入圖表的要求通訊協定:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}重新整理試算表中的圖表
以下 presentations.batchUpdate 程式碼範例說明如何使用 RefreshSheetsChartRequest 方法,在簡報中重新整理已連結的圖表,並以 Google 試算表來源試算表中的最新圖表取代。這項要求需要 Google 簡報簡報中的圖表 ID (由 PRESENTATION_CHART_ID 指定)。
以下是透過 Google 試算表重新整理圖表的要求通訊協定:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}