A API Google Slides permite criar e editar um recurso
PageElement,
incluindo caixas de texto, imagens, tabelas, formas básicas, linhas e
vídeos incorporados. Os exemplos nesta página mostram algumas operações comuns de elementos
de página usando o método
presentations.batchUpdate.
Estes exemplos usam as seguintes variáveis:
- PRESENTATION_ID: indica onde você fornece o ID da apresentação. Você pode extrair o valor desse ID do URL da apresentação.
- PAGE_ID: indica onde você fornece o ID do objeto de página. É possível recuperar o valor para isso no URL ou usando uma solicitação de leitura de API.
- PAGE_ELEMENT_ID: indica onde você fornece o ID do objeto do elemento da página. É possível especificar esse ID para elementos criados (com algumas restrições) ou permitir que a API Slides crie um automaticamente. Os IDs de elementos podem ser recuperados por uma solicitação de leitura de API.
Esses exemplos são apresentados como solicitações HTTP para serem neutros em relação ao idioma. Para saber como implementar uma atualização em lote em diferentes idiomas usando as bibliotecas de cliente da API do Google, consulte estes guias:
Adicionar uma lista com marcadores a uma caixa de texto
O exemplo de código
presentations.batchUpdate
abaixo mostra como usar o método
InsertTextRequest
para inserir texto em uma caixa de texto vazia especificada pelo
PAGE_ELEMENT_ID. O exemplo usa o método
CreateParagraphBulletsRequest
para converter todo o texto da caixa de texto em uma lista com marcadores. Os itens na lista
são separados por caracteres \n, enquanto a indentação é controlada com caracteres
\t.
Confira a seguir o protocolo de solicitação para criar uma apresentação:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
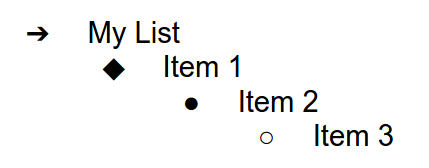
Essa solicitação pode criar uma lista com marcadores como esta:

Adicionar uma forma a um slide
O exemplo de código
presentations.batchUpdate
abaixo mostra como usar o método
CreateShapeRequest
para adicionar uma forma de onda a um slide especificado pelo PAGE_ID.
Essa solicitação especifica o tipo de forma, depois redimensiona e posiciona a forma no
slide. Em seguida, ele usa o método
InsertTextRequest
para adicionar texto a essa forma. A solicitação define o ID da linha como
PAGE_ELEMENT_ID.
Confira a seguir o protocolo de solicitação para adicionar uma forma a um slide:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}Adicionar um vídeo a um slide
O exemplo de código
presentations.batchUpdate
abaixo mostra como usar o método
CreateVideoRequest
para incorporar um vídeo em um slide especificado pelo PAGE_ID.
Essa solicitação dimensiona e posiciona o vídeo no slide e define o ID
do vídeo como PAGE_ELEMENT_ID. O identificador exclusivo do vídeo de origem é
definido como VIDEO_ID. Por exemplo, o vídeo do YouTube em
https://www.youtube.com/watch?v=7U3axjORYZ0
tem o ID 7U3axjORYZ0.
Confira a seguir o protocolo de solicitação para adicionar um vídeo a um slide:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}Copiar e editar um elemento
O exemplo de código
presentations.batchUpdate
a seguir mostra como usar o método
DuplicateObjectRequest
para pegar uma forma existente (especificada pelo
PAGE_ELEMENT_ID) e fazer uma cópia (especificada pelo
COPY_ELEMENT_ID).
As solicitações seguintes fazem as seguintes mudanças no objeto duplicado:
- Define a cor do plano de fundo como a cor do tema
LIGHT2. - Move a cópia para baixo na página (da posição da forma original).
- Define a fonte do texto como Georgia de 18 pontos.
- Edita o texto para "My Shape Copy".
As solicitações aqui usam máscaras de campo para preservar as propriedades da forma que não foram alteradas, como o estilo do contorno. O uso de máscaras de campo também melhora o desempenho.
Para mais informações sobre como copiar um slide, consulte o exemplo Copiar um slide.
Confira abaixo o protocolo de solicitação para copiar e editar um elemento:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
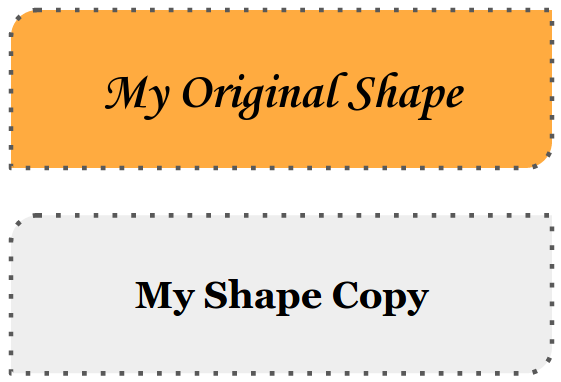
Confira como uma forma e a cópia dela podem ficar após essas atualizações:

Editar um esboço de imagem ou vídeo
O exemplo de código
presentations.batchUpdate
a seguir mostra como usar o método
UpdateImagePropertiesRequest
para atualizar a aparência do contorno de uma imagem especificada pelo
IMAGE_ELEMENT_ID. Ele também usa o método
UpdateVideoPropertiesRequest
para atualizar a aparência do contorno de um vídeo incorporado especificado pelo
VIDEO_ELEMENT_ID.
As solicitações fazem as seguintes alterações no objeto:
- Define a cor do contorno da imagem como a cor do tema
ACCENT5com transparência parcial. - Define a cor do contorno do vídeo como a cor do tema
ACCENT1sem transparência. - Define os pesos do contorno como 3 pontos para ambos.
- Define o estilo do contorno da imagem como
SOLID. - Define o estilo de contorno do vídeo como
DASH_DOT.
O método UpdateImagePropertiesRequest e o
UpdateVideoPropertiesRequest só podem mudar a aparência dos contornos
de imagens e vídeos. Todas as outras propriedades são somente leitura. As solicitações aqui usam
máscaras de campo para especificar que apenas o esboço
precisa ser alterado para proteger o código contra mudanças futuras na API. O uso de máscaras de campo também melhora a performance.
Confira a seguir o protocolo de solicitação para editar um esboço de imagem ou vídeo:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
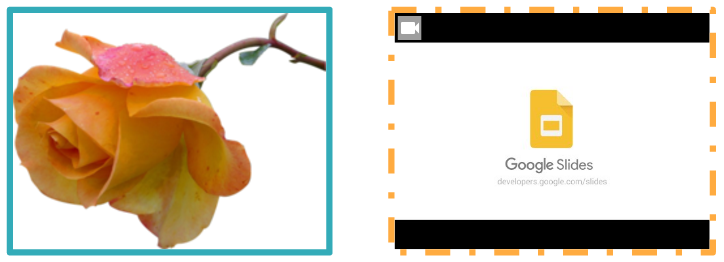
}Confira como uma imagem e um vídeo incorporado podem ficar após essas atualizações:

Editar o contorno de uma forma
O exemplo de código
presentations.batchUpdate
a seguir mostra como usar o método
UpdateShapePropertiesRequest
para pegar uma forma existente (especificada pelo
PAGE_ELEMENT_ID) e atualizar a aparência do contorno.
As solicitações fazem as seguintes alterações no objeto:
- Define a cor do contorno como a cor do tema
ACCENT5com transparência parcial. - Define o peso do contorno como 3 pontos.
- Define o estilo de contorno como
LONG_DASH.
As solicitações aqui usam máscaras de campo para preservar as propriedades da forma que não são alteradas, como a cor de preenchimento da forma. O uso de máscaras de campo também melhora o desempenho.
Confira a seguir o protocolo de solicitação para editar o contorno de uma forma:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}Confira como uma forma pode ficar após essas atualizações:

Formatar texto em uma forma ou caixa de texto
O exemplo de código
presentations.batchUpdate
a seguir mostra como usar o método
UpdateTextStyleRequest
para usar uma forma existente (especificada pelo
PAGE_ELEMENT_ID) e atualizar a aparência do texto.
As solicitações fazem as seguintes mudanças no objeto:
- Define a cor do texto como a cor do tema
ACCENT5. - Define a fonte como Corsiva negrito, itálico e 18 pontos.
- Sublinha o texto.
As solicitações aqui usam máscaras de campo para preservar as propriedades do estilo de texto que não são alteradas, como a cor de fundo, links ou deslocamentos de linha de base. O uso de máscaras de campo também melhora o desempenho.
Confira a seguir o protocolo de solicitação para formatar texto em uma forma ou caixa de texto:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
Confira como o texto da forma fica após essas atualizações:

Importar um gráfico das Planilhas Google
O exemplo de código
presentations.batchUpdate
abaixo mostra como usar o método
CreateSheetsChartRequest
para importar um gráfico de uma planilha e colocá-lo em um slide especificado pelo
PAGE_ID.
A solicitação exige o ID da planilha (especificado por SPREADSHEET_ID) e o ID do gráfico da planilha (especificado por SPREADSHEET_CHART_ID). O ID do gráfico na apresentação do Apresentações é especificado por PRESENTATION_CHART_ID.
A solicitação também define o
LinkingMode
do gráfico do Apresentações como LINKED para que você possa atualizar o
gráfico incorporado se o gráfico na planilha de origem for atualizado.
Confira abaixo o protocolo de solicitação para importar um gráfico do Sheets:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}Atualizar um gráfico das Planilhas
O exemplo de código
presentations.batchUpdate
abaixo mostra como usar o método
RefreshSheetsChartRequest
para atualizar um gráfico vinculado em uma apresentação, substituindo-o pela versão
mais recente da planilha de origem do app Planilhas. A
solicitação exige o ID do gráfico na apresentação do Slides
(especificado por PRESENTATION_CHART_ID).
Confira a seguir o protocolo de solicitação para atualizar um gráfico no Planilhas:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}