API Google Slides позволяет создавать и редактировать ресурс PageElement , включая текстовые поля, изображения, таблицы, основные фигуры, линии и встроенные видео. В примерах на этой странице показаны некоторые распространенные операции с элементами страницы с использованием presentations.batchUpdate .
В этих примерах используются следующие переменные:
- PRESENTATION_ID —Указывает, где вы предоставляете идентификатор презентации . Вы можете получить значение этого идентификатора из URL-адреса презентации.
- PAGE_ID —Указывает, где вы предоставляете идентификатор объекта страницы . Вы можете получить это значение по URL-адресу или с помощью запроса на чтение API.
- PAGE_ELEMENT_ID —Указывает, где вы предоставляете идентификатор объекта элемента страницы . Вы можете указать этот идентификатор для создаваемых вами элементов (с некоторыми ограничениями ) или разрешить Slides API автоматически создавать его. Идентификаторы элементов можно получить с помощью запроса на чтение API.
Эти примеры представлены в виде HTTP-запросов, которые не зависят от языка. Чтобы узнать, как реализовать пакетное обновление на разных языках с помощью клиентских библиотек Google API, см. следующие руководства:
Добавление маркированного списка в текстовое поле
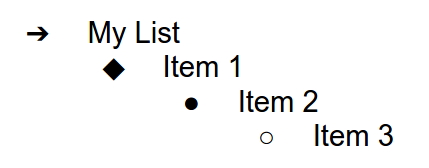
В следующем примере presentations.batchUpdate показано, как использовать метод InsertTextRequest для вставки текста в пустое текстовое поле, указанное PAGE_ELEMENT_ID . Затем в образце используется метод CreateParagraphBulletsRequest для преобразования всего текста текстового поля в маркированный список. Элементы в списке разделяются символами \n , а отступы управляются символами \t .
Ниже приведен протокол запроса на создание презентации:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
Этот запрос может создать маркированный список, который выглядит следующим образом:

Добавление фигуры на слайд
В следующем примере presentations.batchUpdate показано, как использовать метод CreateShapeRequest для добавления формы волны к слайду, указанному PAGE_ID . Этот запрос определяет тип фигуры, затем масштабирует и позиционирует фигуру на слайде. Затем он использует метод InsertTextRequest для добавления текста в эту фигуру. Запрос устанавливает идентификатор строки PAGE_ELEMENT_ID .
Ниже приведен протокол запроса на добавление фигуры на слайд:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}Добавить видео на слайд
В следующем примере presentations.batchUpdate показано, как использовать метод CreateVideoRequest для встраивания видео в слайд, указанный PAGE_ID . Этот запрос масштабирует и позиционирует видео на слайде, а также устанавливает идентификатор видео PAGE_ELEMENT_ID . Уникальный идентификатор исходного видео установлен на VIDEO_ID . Например, видео YouTube по адресу https://www.youtube.com/watch?v=7U3axjORYZ0 имеет идентификатор 7U3axjORYZ0 .
Ниже приведен протокол запроса на добавление видео на слайд:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}Копирование и редактирование элемента
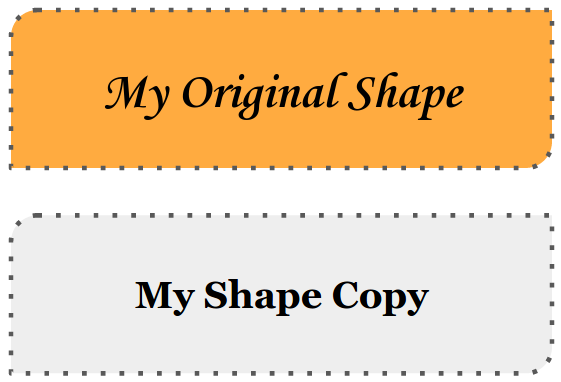
В следующем примере presentations.batchUpdate показано, как использовать метод DuplicateObjectRequest , чтобы взять существующую фигуру (указанную PAGE_ELEMENT_ID ) и сделать копию (указанную COPY_ELEMENT_ID ).
Последующие запросы затем вносят в дубликат объекта следующие изменения:
- Устанавливает цвет фона в цвет темы
LIGHT2. - Перемещает копию вниз по странице (из исходного положения фигуры).
- Устанавливает шрифт текста Georgia размером 18 пунктов.
- Изменяет текст на «Моя копия фигуры».
В запросах здесь используются маски полей , чтобы сохранить неизмененные свойства фигуры (например, стиль контура). Использование масок полей также повышает производительность.
Дополнительные сведения о копировании слайда см. в примере Копирование слайда .
Ниже приведен протокол запроса на копирование и редактирование элемента:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
Вот как может выглядеть фигура и ее копия после этих обновлений:

Редактирование изображения или структуры видео
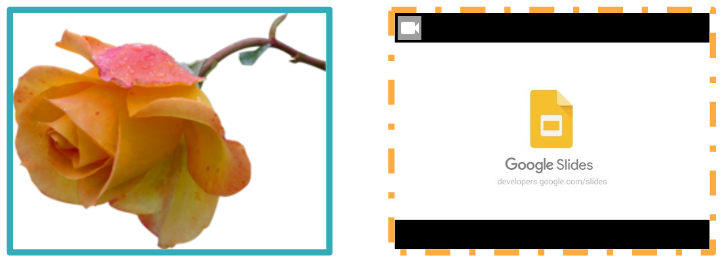
В следующем примере presentations.batchUpdate показано, как использовать метод UpdateImagePropertiesRequest для обновления внешнего вида изображения, указанного IMAGE_ELEMENT_ID . Он также использует метод UpdateVideoPropertiesRequest для обновления внешнего вида встроенного видео, указанного VIDEO_ELEMENT_ID .
Запросы вносят в объект следующие изменения:
- Устанавливает цвет контура изображения в цвет темы
ACCENT5с частичной прозрачностью. - Устанавливает цвет контура видео в цвет темы
ACCENT1без прозрачности. - Устанавливает толщину контура на 3 пт для обоих.
- Устанавливает стиль контура изображения
SOLID. - Устанавливает стиль контура видео на
DASH_DOT.
И метод UpdateImagePropertiesRequest , и метод UpdateVideoPropertiesRequest могут изменять только внешний вид контуров изображения и видео. Все остальные свойства доступны только для чтения. В запросах здесь используются маски полей , чтобы указать, что следует изменить только структуру, чтобы защитить код от будущих изменений API. Использование масок полей также повышает производительность.
Ниже приведен протокол запроса на редактирование изображения или схемы видео:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}Вот как могут выглядеть изображение и встроенное видео после этих обновлений:

Редактировать контур фигуры
В следующем примере presentations.batchUpdate показано, как использовать метод UpdateShapePropertiesRequest для получения существующей фигуры (указанной PAGE_ELEMENT_ID ) и обновления внешнего вида ее контура.
Запросы вносят в объект следующие изменения:
- Устанавливает цвет контура в цвет темы
ACCENT5с частичной прозрачностью. - Устанавливает толщину контура на 3 пт.
- Устанавливает стиль контура
LONG_DASH.
В запросах здесь используются маски полей, чтобы сохранить неизмененные свойства фигуры (например, цвет заливки фигуры). Использование масок полей также повышает производительность.
Ниже приведен протокол запроса на редактирование контура фигуры:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}Вот как может выглядеть фигура после этих обновлений:

Форматирование текста в фигуре или текстовом поле
В следующем примере presentations.batchUpdate показано, как использовать метод UpdateTextStyleRequest для получения существующей фигуры (указанной PAGE_ELEMENT_ID ) и обновления внешнего вида ее текста.
Запросы вносят в объект следующие изменения:
- Устанавливает цвет текста в цвет темы
ACCENT5. - Устанавливает шрифт жирным курсивом Corsiva размером 18 пунктов.
- Подчеркивает текст.
В запросах здесь используются маски полей для сохранения неизмененных свойств стиля текста (таких как цвет фона, ссылки или смещения базовой линии). Использование масок полей также повышает производительность.
Ниже приведен протокол запроса на форматирование текста в фигуре или текстовом поле:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
Вот как может выглядеть текст фигуры после этих обновлений:

Импортировать диаграмму из Google Таблиц
В следующем примере presentations.batchUpdate показано, как использовать метод CreateSheetsChartRequest для импорта диаграммы из листа и размещения ее на слайде, указанном PAGE_ID .
Для запроса требуется идентификатор электронной таблицы (указанный SPREADSHEET_ID ) и идентификатор диаграммы электронной таблицы (указанный SPREADSHEET_CHART_ID ). Идентификатор диаграммы в презентации Slides определяется PRESENTATION_CHART_ID .
Запрос также устанавливает для LinkingMode диаграммы «Слайды» значение LINKED , чтобы вы могли обновить встроенную диаграмму, если обновится диаграмма в исходной электронной таблице.
Ниже приведен протокол запроса на импорт диаграммы из Таблиц:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}Обновить диаграмму из Таблиц
В следующем примере presentations.batchUpdate показано, как использовать метод RefreshSheetsChartRequest для обновления связанной диаграммы в презентации, заменяя ее последней версией этой диаграммы из исходной электронной таблицы Sheets. Для запроса требуется идентификатор диаграммы в презентации Slides (указанный PRESENTATION_CHART_ID ).
Ниже приведен протокол запроса на обновление диаграммы из Таблиц:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}