L'API Google Slides vous permet de créer et de modifier une ressource PageElement, y compris des zones de texte, des images, des tableaux, des formes de base, des lignes et des vidéos intégrées. Les exemples de cette page présentent certaines opérations courantes sur les éléments de page à l'aide de la méthode presentations.batchUpdate.
Ces exemples utilisent les variables suivantes:
- PRESENTATION_ID : indique où vous devez fournir l'ID de la présentation. Vous pouvez récupérer la valeur de cet ID à partir de l'URL de la présentation.
- PAGE_ID : indique où vous devez fournir l'ID de l'objet de la page. Vous pouvez récupérer la valeur correspondante à partir de l'URL ou à l'aide d'une requête de lecture d'API.
- PAGE_ELEMENT_ID : indique où vous devez fournir l'ID de l'objet de l'élément de page. Vous pouvez spécifier cet ID pour les éléments que vous créez (avec certaines restrictions) ou autoriser l'API Slides à en créer un automatiquement. Les ID d'élément peuvent être récupérés via une requête de lecture de l'API.
Ces exemples sont présentés sous forme de requêtes HTTP pour être neutres en termes de langue. Pour savoir comment implémenter une mise à jour par lot dans différents langages à l'aide des bibliothèques clientes des API Google, consultez les guides suivants:
Ajouter une liste à puces à une zone de texte
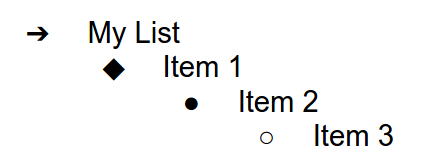
L'exemple de code presentations.batchUpdate suivant montre comment utiliser la méthode InsertTextRequest pour insérer du texte dans une zone de texte vide spécifiée par PAGE_ELEMENT_ID. L'exemple utilise ensuite la méthode CreateParagraphBulletsRequest pour convertir tout le texte de la zone de texte en liste à puces. Les éléments de la liste sont séparés par des caractères \n, tandis que l'indentation est contrôlée par des caractères \t.
Voici le protocole de requête pour créer une présentation:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
Cette requête peut créer une liste à puces qui se présente comme suit:

Ajouter une forme à une diapositive
L'exemple de code presentations.batchUpdate suivant montre comment utiliser la méthode CreateShapeRequest pour ajouter une forme de vague à une diapositive spécifiée par PAGE_ID.
Cette requête spécifie le type de forme, puis met à l'échelle et positionne la forme dans la diapositive. Il utilise ensuite la méthode InsertTextRequest pour ajouter du texte à cette forme. La requête définit l'ID de la ligne sur PAGE_ELEMENT_ID.
Voici le protocole de requête pour ajouter une forme à une diapositive:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}Ajouter une vidéo à une diapositive
L'exemple de code presentations.batchUpdate suivant montre comment utiliser la méthode CreateVideoRequest pour intégrer une vidéo dans une diapositive spécifiée par PAGE_ID.
Cette requête met à l'échelle et positionne la vidéo dans la diapositive, et définit son ID sur PAGE_ELEMENT_ID. L'identifiant unique de la vidéo source est défini sur VIDEO_ID. Par exemple, la vidéo YouTube sur https://www.youtube.com/watch?v=7U3axjORYZ0 a l'ID 7U3axjORYZ0.
Voici le protocole de requête pour ajouter une vidéo à une diapositive:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}Copier et modifier un élément
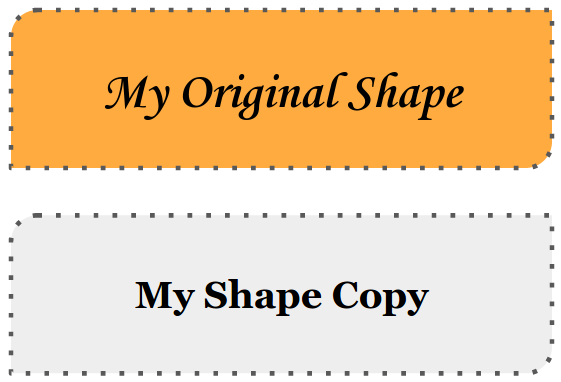
L'exemple de code presentations.batchUpdate suivant montre comment utiliser la méthode DuplicateObjectRequest pour prendre une forme existante (spécifiée par PAGE_ELEMENT_ID) et en créer une copie (spécifiée par COPY_ELEMENT_ID).
Les requêtes suivantes apportent ensuite les modifications suivantes à l'objet en double:
- Définit la couleur d'arrière-plan sur la couleur du thème
LIGHT2. - Déplace la copie vers le bas de la page (à partir de la position de la forme d'origine).
- Définit la police de texte sur Georgia 18 points.
- Modifie le texte pour qu'il indique "Ma copie de la forme".
Les requêtes ici utilisent des masques de champ pour préserver les propriétés de forme qui ne sont pas modifiées (comme le style de contour). L'utilisation de masques de champ améliore également les performances.
Pour en savoir plus sur la copie d'une diapositive, consultez l'exemple Copier une diapositive.
Voici le protocole de requête pour copier et modifier un élément:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
Voici à quoi une forme et sa copie peuvent ressembler après ces mises à jour:

Modifier le contour d'une image ou d'une vidéo
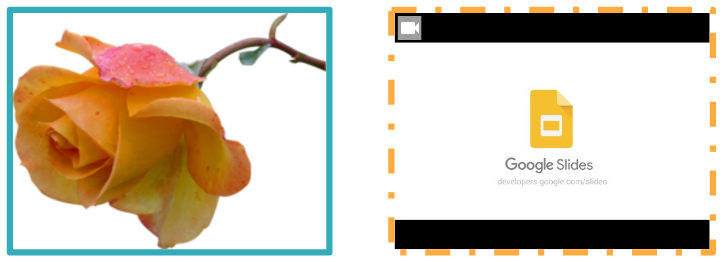
L'exemple de code presentations.batchUpdate suivant montre comment utiliser la méthode UpdateImagePropertiesRequest pour mettre à jour l'apparence du contour d'une image spécifiée par IMAGE_ELEMENT_ID. Il utilise également la méthode UpdateVideoPropertiesRequest pour mettre à jour l'apparence du contour d'une vidéo intégrée spécifiée par VIDEO_ELEMENT_ID.
Les requêtes apportent les modifications suivantes à l'objet:
- Définit la couleur du contour de l'image sur la couleur du thème
ACCENT5avec une transparence partielle. - Définit la couleur du contour de la vidéo sur la couleur du thème
ACCENT1sans transparence. - Définit les épaisseurs de contour sur 3 points pour les deux.
- Définit le style de contour de l'image sur
SOLID. - Définit le style de contour de la vidéo sur
DASH_DOT.
La méthode UpdateImagePropertiesRequest et la méthode UpdateVideoPropertiesRequest ne peuvent modifier que l'apparence des contours des images et des vidéos. Toutes les autres propriétés sont en lecture seule. Les requêtes ici utilisent des masques de champ pour spécifier que seul le contour doit être modifié afin de protéger le code contre les futures modifications de l'API. L'utilisation de masques de champ améliore également les performances.
Voici le protocole de requête pour modifier le contour d'une image ou d'une vidéo:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}Voici à quoi une image et une vidéo intégrée peuvent ressembler après ces mises à jour:

Modifier le contour d'une forme
L'exemple de code presentations.batchUpdate suivant montre comment utiliser la méthode UpdateShapePropertiesRequest pour prendre une forme existante (spécifiée par PAGE_ELEMENT_ID) et mettre à jour l'apparence de son contour.
Les requêtes apportent les modifications suivantes à l'objet:
- Définit la couleur du contour sur la couleur du thème
ACCENT5avec une transparence partielle. - Définit l'épaisseur du contour sur 3 points.
- Définit le style de contour sur
LONG_DASH.
Les requêtes ici utilisent des masques de champ pour préserver les propriétés de forme qui ne sont pas modifiées (telles que la couleur de remplissage de la forme). L'utilisation de masques de champ améliore également les performances.
Voici le protocole de requête pour modifier le contour d'une forme:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}Voici à quoi peut ressembler une forme après ces mises à jour:

Mettre en forme le texte d'une forme ou d'une zone de texte
L'exemple de code presentations.batchUpdate suivant montre comment utiliser la méthode UpdateTextStyleRequest pour prendre une forme existante (spécifiée par PAGE_ELEMENT_ID) et mettre à jour l'apparence de son texte.
Les requêtes apportent les modifications suivantes à l'objet:
- Définit la couleur du texte sur la couleur du thème
ACCENT5. - Définit la police sur Corsiva 18 pt en gras et italique.
- Sousligne le texte.
Les requêtes ici utilisent des masques de champ pour préserver les propriétés de style de texte qui ne sont pas modifiées (telles que la couleur d'arrière-plan, les liens ou les décalages de ligne de base). L'utilisation de masques de champ améliore également les performances.
Voici le protocole de requête permettant de mettre en forme du texte dans une forme ou une zone de texte:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
Voici à quoi le texte de la forme peut ressembler après ces mises à jour:

Importer un graphique depuis Google Sheets
L'exemple de code presentations.batchUpdate suivant montre comment utiliser la méthode CreateSheetsChartRequest pour importer un graphique à partir d'une feuille et le placer sur une diapositive spécifiée par PAGE_ID.
La requête nécessite l'ID de la feuille de calcul (spécifié par SPREADSHEET_ID) et l'ID du graphique de la feuille de calcul (spécifié par SPREADSHEET_CHART_ID). L'ID du graphique dans la présentation Slides est spécifié par PRESENTATION_CHART_ID.
La requête définit également le LinkingMode du graphique Slides sur LINKED afin que vous puissiez mettre à jour le graphique intégré si le graphique de la feuille de calcul source est mis à jour.
Voici le protocole de requête pour importer un graphique depuis Sheets:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}Actualiser un graphique depuis Sheets
L'exemple de code presentations.batchUpdate suivant montre comment utiliser la méthode RefreshSheetsChartRequest pour actualiser un graphique associé dans une présentation, en le remplaçant par la dernière version de ce graphique à partir de la feuille de calcul source Sheets. La requête nécessite l'ID du graphique dans la présentation Slides (spécifié par PRESENTATION_CHART_ID).
Voici le protocole de requête pour actualiser un graphique à partir de Sheets:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}