La API de Presentaciones de Google te permite crear y editar tablas en las páginas. En los ejemplos de esta página, se muestran algunas operaciones comunes de tablas con el método presentations.batchUpdate.
En estos ejemplos, se usan las siguientes variables:
- PRESENTATION_ID: Indica dónde proporcionas el ID de la presentación. Puedes descubrir el valor de este ID en la URL de la presentación.
- PAGE_ID: Indica dónde proporcionas los IDs de objetos de página. Puedes recuperar el valor de esto desde la URL o mediante una solicitud de lectura de la API.
- TABLE_ID: Indica dónde proporcionas el ID del objeto del elemento de página para una tabla con la que estás trabajando. Puedes especificar este ID para los elementos que creas (con algunas restricciones) o permitir que la API de Presentaciones lo cree automáticamente. Los IDs de elementos se pueden recuperar a través de una solicitud de lectura de la API.
Estos ejemplos se presentan como solicitudes HTTP para que sean independientes del idioma. Para obtener información sobre cómo implementar una actualización por lotes en diferentes idiomas con las bibliotecas cliente de la API de Google, consulta Cómo agregar formas y texto.
Crea una tabla
En la siguiente muestra de código presentations.batchUpdate, se muestra cómo usar el método CreateTableRequest para agregar una tabla a una diapositiva especificada por PAGE_ID.
Esta tabla tiene ocho filas y cinco columnas. Ten en cuenta que la API de Slides
omite los campos size o transform que se proporcionan como parte de la
elementProperties.
En su lugar, la API crea una tabla que se centra aproximadamente en la diapositiva y tiene un tamaño para adaptarse a la cantidad especificada de filas y columnas, si es posible.
El siguiente es el protocolo de solicitud para crear una tabla:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createTable": {
"objectId": TABLE_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
},
"rows": 8,
"columns": 5
}
}
]
}Cómo borrar filas o columnas de una tabla
En la siguiente muestra de código de presentations.batchUpdate, se muestra cómo usar el método DeleteTableRowRequest para quitar la sexta fila. Luego, usa el método DeleteTableColumnRequest para quitar la cuarta columna. La tabla se especifica con TABLE_ID. Tanto rowIndex como columnIndex dentro de cellLocation se basan en cero.
El siguiente es el protocolo de solicitud para borrar filas o columnas de una tabla:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"deleteTableRow": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"rowIndex": 5
}
}
},
{
"deleteTableColumn": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"columnIndex": 3
}
}
}
]
}Edita datos de tablas
En la siguiente muestra de código de presentations.batchUpdate, se muestra cómo usar el método DeleteTextRequest para quitar todo el texto de una celda dentro de textRange. Luego, usa el método InsertTextRequest para reemplazarlo por el texto nuevo “Kangaroo”.
El TABLE_ID especifica la tabla. La celda afectada está en la quinta fila y la tercera columna. Tanto rowIndex como columnIndex dentro de cellLocation se basan en cero.
El siguiente es el protocolo de solicitud para editar datos de tablas:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "deleteText": { "objectId": TABLE_ID, "cellLocation": { "rowIndex": 4, "columnIndex": 2 }, "textRange": { "type": "ALL", } } }, { "insertText": { "objectId": TABLE_ID, "cellLocation": { "rowIndex": 4, "columnIndex": 2 }, "text": "Kangaroo", "insertionIndex": 0 } } ] }
Aplica formato a una fila de encabezado de tabla
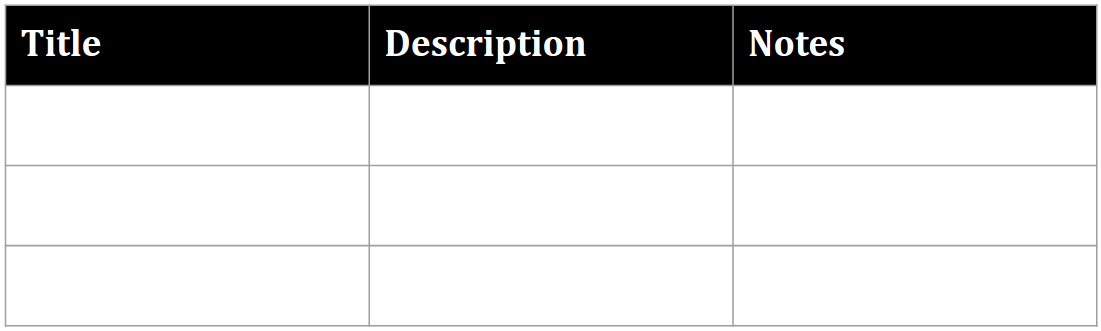
En la siguiente muestra de código de presentations.batchUpdate, se muestra cómo usar el método UpdateTableCellPropertiesRequest para dar formato a la fila del encabezado de un elemento de tabla, dentro de tableRange, que especifica TABLE_ID. Luego, usa el método TableCellProperties para establecer el color de fondo de la fila del encabezado en negro.
Cada solicitud que se muestra a continuación usa el método UpdateTextStyleRequest para establecer el formato de texto en una celda de la fila del encabezado en negrita, en la fuente Cambria de 18 puntos en blanco dentro de textRange. Luego, debes repetir esta solicitud para cada celda adicional en el encabezado.
Tanto rowIndex como columnIndex dentro de location y cellLocation se basan en cero.
El siguiente es el protocolo de solicitud para dar formato a una fila de encabezado de tabla:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTableCellProperties": { "objectId": TABLE_ID, "tableRange": { "location": { "rowIndex": 0, "columnIndex": 0 }, "rowSpan": 1, "columnSpan": 3 }, "tableCellProperties": { "tableCellBackgroundFill": { "solidFill": { "color": { "rgbColor": { "red": 0.0, "green": 0.0, "blue": 0.0 } } } } }, "fields": "tableCellBackgroundFill.solidFill.color" } }, { "updateTextStyle": { "objectId": TABLE_ID, "cellLocation": { "rowIndex": 0, "columnIndex": 0 }, "style": { "foregroundColor": { "opaqueColor": { "rgbColor": { "red": 1.0, "green": 1.0, "blue": 1.0 } } }, "bold": true, "fontFamily": "Cambria", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" }, "fields": "foregroundColor,bold,fontFamily,fontSize" } }, // Repeat the above request for each additional cell in the header row.... ] }
A continuación, se muestra cómo se ve la fila del encabezado con formato después de estas actualizaciones:

Cómo insertar filas o columnas de tabla
En la siguiente muestra de código de presentations.batchUpdate, se muestra cómo usar el método InsertTableRowsRequest para agregar tres filas debajo de la sexta fila. Luego, usa el método InsertTableColumnsRequest para agregar dos columnas a la izquierda de la cuarta columna en la misma tabla.
El TABLE_ID especifica la tabla. Tanto rowIndex como columnIndex dentro de cellLocation se basan en cero.
El siguiente es el protocolo de solicitud para insertar filas o columnas de tablas:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"insertTableRows": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"rowIndex": 5
},
"insertBelow": true,
"number": 3
}
},
{
"insertTableColumns": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"columnIndex": 3
},
"insertRight": false,
"number": 2
}
}
]
}