A API Google Slides permite criar e editar tabelas nas páginas. Os exemplos desta página mostram algumas operações comuns de tabela usando o método presentations.batchUpdate.
Estes exemplos usam as seguintes variáveis:
- PRESENTATION_ID: indica onde você fornece o ID da apresentação. Você pode descobrir o valor desse ID no URL da apresentação.
- PAGE_ID: indica onde você fornece os IDs de objeto de página. É possível recuperar o valor para isso no URL ou usando uma solicitação de leitura de API.
- TABLE_ID: indica onde você fornece o ID do objeto do elemento da página para uma tabela com que você está trabalhando. É possível especificar esse ID para elementos criados (com algumas restrições) ou permitir que a API Slides crie um automaticamente. Os IDs de elementos podem ser recuperados por uma solicitação de leitura de API.
Esses exemplos são apresentados como solicitações HTTP para serem neutros em relação ao idioma. Para saber como implementar uma atualização em lote em diferentes idiomas usando as bibliotecas de cliente da API Google, consulte Adicionar formas e texto.
Criar uma tabela
O exemplo de código
presentations.batchUpdate
abaixo mostra como usar o método
CreateTableRequest
para adicionar uma tabela a um slide especificado pelo PAGE_ID.
Esta tabela tem oito linhas e cinco colunas. A API Slides
ignora todos os campos size ou transform fornecidos como parte do
elementProperties.
Em vez disso, a API cria uma tabela que fica aproximadamente centralizada no slide e é
dimensionada para acomodar o número especificado de linhas e colunas, se possível.
Confira abaixo o protocolo de solicitação para criar uma tabela:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createTable": {
"objectId": TABLE_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
},
"rows": 8,
"columns": 5
}
}
]
}Excluir linhas ou colunas da tabela
O exemplo de código
presentations.batchUpdate
abaixo mostra como usar o método
DeleteTableRowRequest
para remover a sexta linha. Em seguida, ele usa o método
DeleteTableColumnRequest
para remover a quarta coluna. A tabela é especificada por
TABLE_ID. Tanto o rowIndex quanto o columnIndex no
cellLocation são baseados em zero.
Confira a seguir o protocolo de solicitação para excluir linhas ou colunas de tabelas:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"deleteTableRow": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"rowIndex": 5
}
}
},
{
"deleteTableColumn": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"columnIndex": 3
}
}
}
]
}Editar dados da tabela
O exemplo de código
presentations.batchUpdate
abaixo mostra como usar o método
DeleteTextRequest
para remover todo o texto em uma célula no
textRange. Em seguida,
ele usa o método
InsertTextRequest
para substituí-lo pelo novo texto "Canguru".
A tabela é especificada por TABLE_ID. A célula afetada está na
quinta linha e na terceira coluna. Tanto rowIndex quanto columnIndex no
cellLocation são baseados em zero.
Confira a seguir o protocolo de solicitação para editar dados de tabelas:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "deleteText": { "objectId": TABLE_ID, "cellLocation": { "rowIndex": 4, "columnIndex": 2 }, "textRange": { "type": "ALL", } } }, { "insertText": { "objectId": TABLE_ID, "cellLocation": { "rowIndex": 4, "columnIndex": 2 }, "text": "Kangaroo", "insertionIndex": 0 } } ] }
Formatar uma linha de cabeçalho da tabela
O exemplo de código
presentations.batchUpdate
abaixo mostra como usar o método
UpdateTableCellPropertiesRequest
para formatar a linha de cabeçalho de um elemento de tabela, dentro do
tableRange,
especificado pelo TABLE_ID. Em seguida, ele usa o método
TableCellProperties
para definir a cor de fundo da linha do cabeçalho como preto.
Cada solicitação a seguir usa o método
UpdateTextStyleRequest
para definir o formato de texto em uma célula da linha de cabeçalho como fonte Cambria
em negrito, branco e 18 pontos no
textRange. Em seguida, repita essa solicitação para cada célula adicional no cabeçalho.
Tanto o rowIndex quanto o columnIndex no location e
cellLocation são baseados em zero.
Confira abaixo o protocolo de solicitação para formatar uma linha de cabeçalho de tabela:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTableCellProperties": { "objectId": TABLE_ID, "tableRange": { "location": { "rowIndex": 0, "columnIndex": 0 }, "rowSpan": 1, "columnSpan": 3 }, "tableCellProperties": { "tableCellBackgroundFill": { "solidFill": { "color": { "rgbColor": { "red": 0.0, "green": 0.0, "blue": 0.0 } } } } }, "fields": "tableCellBackgroundFill.solidFill.color" } }, { "updateTextStyle": { "objectId": TABLE_ID, "cellLocation": { "rowIndex": 0, "columnIndex": 0 }, "style": { "foregroundColor": { "opaqueColor": { "rgbColor": { "red": 1.0, "green": 1.0, "blue": 1.0 } } }, "bold": true, "fontFamily": "Cambria", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" }, "fields": "foregroundColor,bold,fontFamily,fontSize" } }, // Repeat the above request for each additional cell in the header row.... ] }
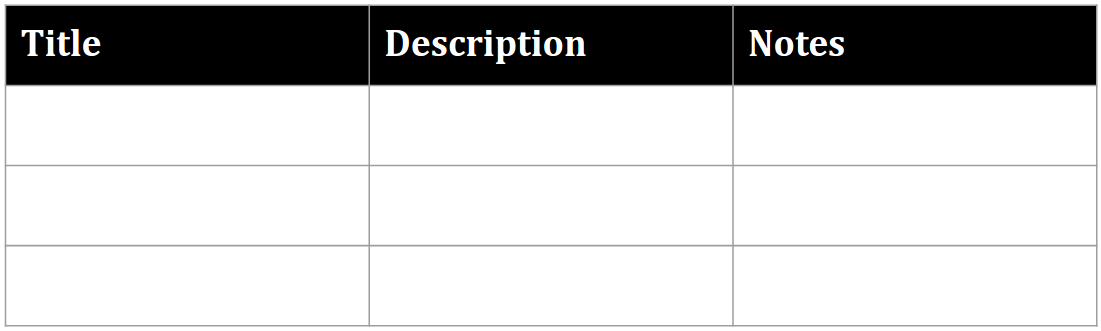
Confira como fica a linha de cabeçalho formatada após essas atualizações:

Inserir linhas ou colunas de tabela
O exemplo de código
presentations.batchUpdate
abaixo mostra como usar o método
InsertTableRowsRequest
para adicionar três linhas abaixo da sexta. Em seguida, ele usa o método
InsertTableColumnsRequest
para adicionar duas colunas à esquerda da quarta coluna na mesma tabela.
A tabela é especificada por TABLE_ID. Tanto o rowIndex quanto o columnIndex no cellLocation são baseados em zero.
Confira a seguir o protocolo de solicitação para inserir linhas ou colunas de tabelas:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"insertTableRows": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"rowIndex": 5
},
"insertBelow": true,
"number": 3
}
},
{
"insertTableColumns": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"columnIndex": 3
},
"insertRight": false,
"number": 2
}
}
]
}