在幻灯片 API 中,文本可以包含在形状或表格单元格中。 您需要先了解文本的结构,然后才能对文本进行操控和样式设置。 以及样式设置的运作方式
本页面介绍幻灯片 API 中文本的表示方式。
文本元素序列
形状或表格单元格中包含的文本由 TextElement 结构。此序列按照文本的 从头到尾完整显示。
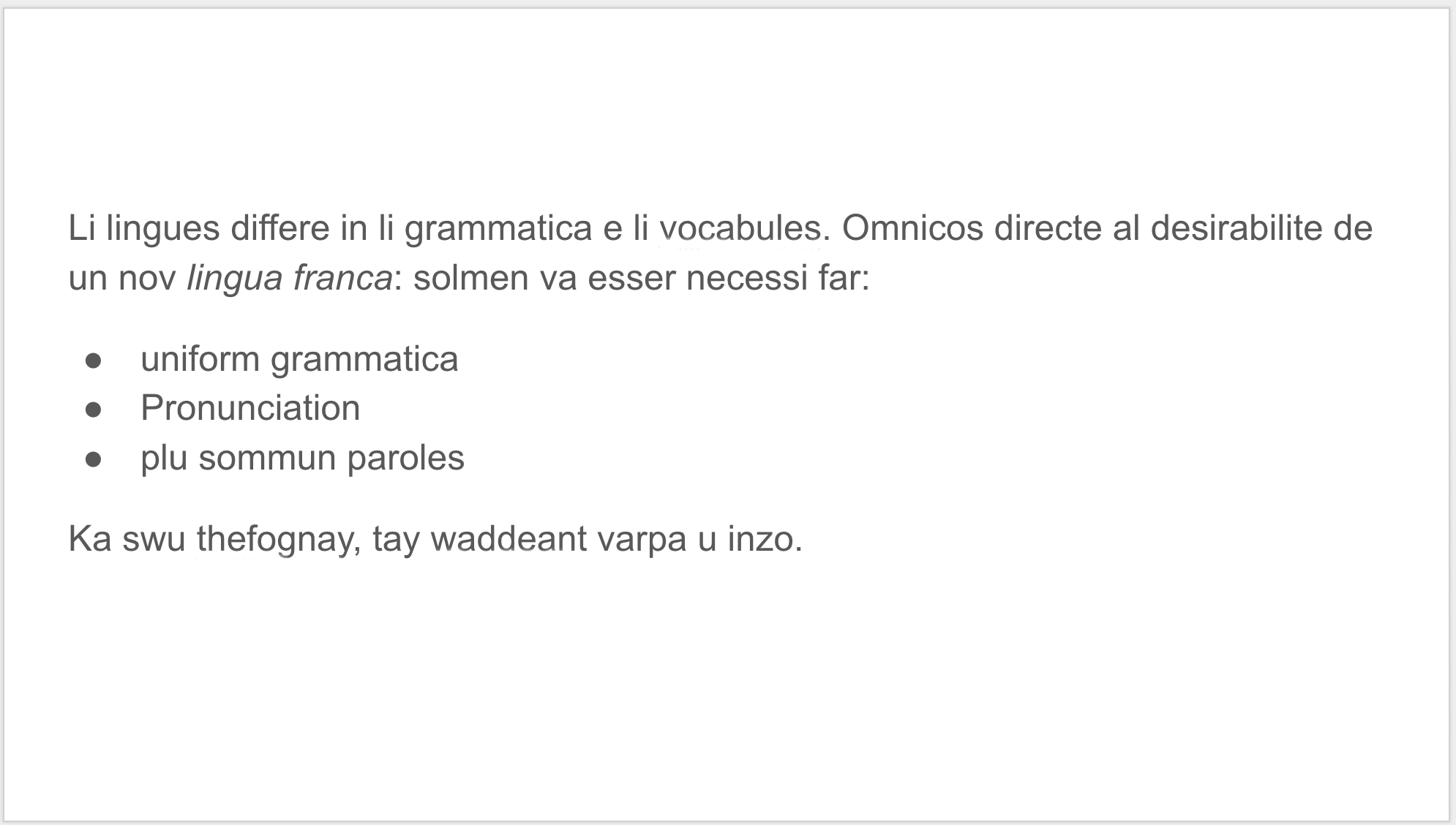
以这张幻灯片的内容为例,所有内容均包含在一个 文本框:

上面这张幻灯片包含一个文本框,其 text 字段包含一个序列
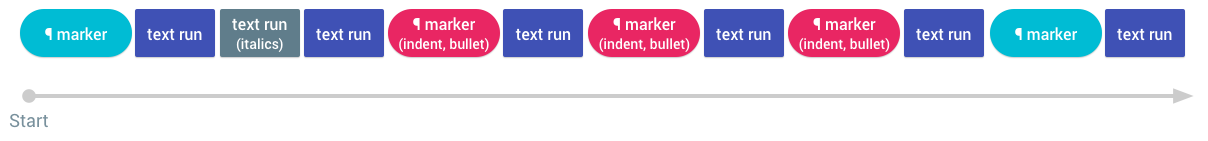
如下图所示:

更具体地说,这一系列文本在幻灯片 API 中表示为 如下:
"textElements": [ {
"endIndex": 224,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 130,
"textRun": { "content": "Li lingues differe in li grammatica e li vocabules. Omnicos directe al desirabilite de un nov ", "style": {} }
}, {
"endIndex": 143,
"startIndex": 130,
"textRun": { "content": "lingua franca", "style": { "italic": True } }
}, {
"endIndex": 224,
"startIndex": 143,
"textRun": { "content": ": solmen va esser necessi far:\n", "style": {} }
}, {
"endIndex": 243,
"startIndex": 224,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 243,
"startIndex": 224,
"textRun": { "content": "uniform grammatica\n", "style": {} }
}, {
"endIndex": 257,
"startIndex": 243,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 257,
"startIndex": 243,
"textRun": { "content": "Pronunciation\n", "style": {} }
}, {
"endIndex": 277,
"startIndex": 257,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 277,
"startIndex": 257,
"textRun": { "content": "plu sommun paroles.\n", "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"textRun": { "content": "Ka swu thefognay, tay waddeant varpa u inzo.\n", "style": {} }
}]
TextElement 内容
每个文本元素都包含一个从零开始的起始索引和结束索引, ,用于说明元素在网页全文中的位置 元素)以及以下某种类型的文本对象:
| 文本种类 | 说明 |
|---|---|
| ParagraphMarker | 此文本元素表示新段落的开头。文本元素的起始和结束索引表示段落的整个跨度,包括结束段落的换行符。段落之间绝不会重叠。段落始终以换行符结尾,因此形状或表格单元格的文本内容末尾总会有换行符。 段落可以属于项目符号列表或编号列表。如果包含,则 ParagraphMarker.bullet 字段内容中会包含列表 ID。此 ID 会引用 TextContent 以及 TextElement 序列中存在的列表元素。同一逻辑列表内的段落将引用同一列表 ID。 |
| TextRun | 此文本元素表示所有具有相同文本样式的连续文本字符串。文本段从不跨越段落边界:即使一个段落结尾的文本与下一段落开始的文本具有相同的样式,内容也会在换行符之后进行拆分,形成单独的文本段。 如果您需要处理页面元素内的完整文本字符串,请遍历所有文本元素,将在所有文本段中找到的字符串串联起来。 |
| AutoText | 自动文本是指文本中根据上下文动态变化的位置。在 Google 幻灯片中,它用于表示文本内的当前幻灯片编号。 |
修改文本内容
当您需要使用 Slides API 修改文本时
创建所有合适的文本元素。相反,您可以对
在幻灯片编辑器中执行的操作相同:插入文本、删除范围,
更新范围上的样式。这些操作会隐式创建 ParagraphMarker
和 TextRun 元素,以反映您所做的更改。
正在插入文本
您可以使用
InsertTextRequest
调用
batchUpdate.这个
方法的 insertionIndex 字段指定插入文本的位置;你可以
使用文本元素内的起始索引字段和结束索引字段计算此索引。
文本插入功能有一些负面影响,会镜像幻灯片的行为 编辑器:
- 插入换行符会隐式创建一个新段落,
创建从换行符的索引开始的
ParagraphMarker文本元素 并在下一个换行符结束。段落样式 - 包括项目符号 和列表详情 - 从当前段落复制到新段落 段落。 - 插入字符的样式由系统自动确定,通常
保留插入索引处的相同文本样式。因此
文本通常会插入到现有
TextRun中的 索引中。您可以稍后使用 UpdateTextStyle 请求。
正在删除文本
您可以使用 DeleteTextRequest 发消息给 batchUpdate. 删除文本涉及一些细微差别:
- 如果删除跨越段落边界,则会合并两个段落,
删除分隔的
ParagraphMarker文本元素。 - 合并后的新段落将使用合并段落样式, 行为
- 如果删除的范围包含文本的运行,则会删除 文本运行,也会删除文本运行本身。
- 如果删除的范围包含
AutoText元素,则删除AutoText元素。
正在更新文本样式
幻灯片中文本的渲染外观由文本样式决定 属性:
- 已定义段落样式,例如缩进、对齐方式和项目符号 按段落标记的属性指定它们。
- 粗体、斜体和下划线等字符样式由 属性。
正在更新角色样式
您可以使用 UpdateTextStyleRequest 更新字符样式 发消息给 batchUpdate.
与其他文本操作一样,字符样式会应用于范围
并根据需要隐式创建新的 TextRun 对象。
设置一些字符样式会隐式更新其他相关样式以进行匹配 幻灯片编辑器中的行为。例如,自动添加链接 用于更改文本前景色和下划线属性。请参阅 TextStyle 参考文档。
正在更新段落样式
您可以使用 UpdateParagraphStyleRequest 更新段落样式 发消息给 batchUpdate.
Google 幻灯片 API 支持 CreateParagraphBulletsRequest 该功能体现了幻灯片编辑器中项目符号预设的功能, 项目符号列表和编号列表的创建。同样,DeleteParagraphBulletsRequest 移除段落中的所有现有项目符号。
继承的样式
某些形状(称为占位符)可以沿用其他父项的文本样式 形状:请参阅占位符 来详细了解形状继承的一般知识。
本部分重点介绍样式继承在创建最终版本时的运作方式, 以幻灯片形式显示呈现的文本样式。
占位符中的样式表示
占位符部分 描述了父形状与子形状之间继承的工作方式。继承 文本样式由继承模型中的其他功能处理:
- ParagraphMaker 的属性 text 元素用于定义段落格式设置。
- TextRun 的属性 文本元素定义字符格式。
- 父占位符的内容包含八个这样的 ParagraphMarker/TextRun 对(以支持八层列表嵌套)。
- 子占位符会从这些文本继承默认文本属性 元素。
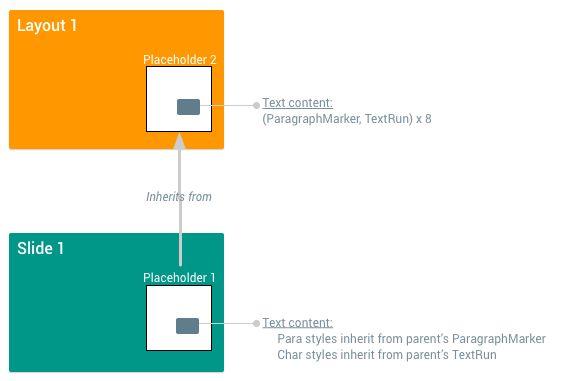
下图展示了一种直观呈现这些关系的方法:

父形状中的第一个 ParagraphMarker/TextRun 决定了 继承的文本样式;其余七对中的样式设置只会影响 逐段嵌套更深入的项目符号:
| 父级文本元素对 | 它所控制的子项格式设置 |
|---|---|
前ParagraphMarker前 TextRun |
0 级(最外层)列表的文本样式 段落和所有非列表段落。 |
第二个 ParagraphMarker第二个 TextRun |
剩余文字样式 (嵌套)列表级别 1-7 |
第三个ParagraphMarker第三个 TextRun |
|
第四个ParagraphMarker第四个 TextRun |
|
第五个ParagraphMarker第五个 TextRun |
|
第 6 个ParagraphMarker第 6 个 TextRun |
|
第 7 场 ParagraphMarker第 7 场 TextRun |
|
第八个ParagraphMarker第八个 TextRun |
要访问这些文本元素对,请使用它们在
textElements 字段(如以下代码段所示),其中展示了如何设置
级别 0 和非列表段落的默认(可继承)样式:
"text": {
"textElements": [ {
"startIndex": 0,
"endIndex": 1,
"paragraphMarker": {
"style": { "alignment": "START", ... },
"bullet": { "nestingLevel": 0, ... }
}
},{
"startIndex": 0,
"endIndex": 1,
"textRun": {
"content": "\n",
"style": { "foregroundColor": { "opaqueColor": { "themeColor": "DARK1" } }, }
}
},{
...
} ]
}
请注意,父形状的 TextRun 的 content 字段始终由
单个换行符。
可替换继承的样式
子形状可以指定 ParagraphMarker 和 TextRun 添加一些额外的元素这些本地指定的属性会覆盖 本地作用域内的继承属性。未指定任何值的元素 style 将使用从父组件继承的相应样式。
从子形状中移除明确的样式属性,使其不再具有 那么它就会从父级继承。
示例
鉴于上图所示的继承情况,假设形状为
ParentPlaceholder 具有以下文本内容:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {"alignment": "START", ...},
"bullet": {"nestingLevel": 0, ...}
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, }
...
}
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {"alignment": "END", ...},
"bullet": {"nestingLevel": 1, ...}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "LIGHT1"} }, ...}
}
},
...
]
}
并且假设形状 ChildPlaceholder 具有以下文本内容:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {
"nestingLevel": 1,
"listId": "someListId",
"glyph": "●"
}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {},
...
}
}
]
}
这会导致以下段落中所述的结果。
普通段落的样式沿用
子形状的第一个段落,其中包括 文本“This is my first paragraph”是一个纯段落(不在列表中)。 其文本内容中没有任何元素指定任何样式属性, 因此它会从 其父级。这会导致呈现以下结果:
- 文本:“This is my first paragraph”(这是我的第一个段落)是渲染的文本。文本本身从来不 已继承。
- 对齐方式:文本使用
START对齐方式渲染,该对齐方式继承自 父级的第一个ParagraphMarker。 - 前景色:文本使用前景色
DARK1渲染, 继承自父级的第一个TextRun。
列表段落的样式沿用
下一个段落包含文本“此段落在列表中”,
嵌套级别为 1 的项目符号列表,因为它对应的 ParagraphMarker
的 bullet 字段设置为该级别。因此,它继承了文本和
段落样式来自父级中嵌套级别 1。这会生成
呈现以下内容:
- 文本:“此段落在列表中”是渲染的文本。文本本身从来不 已继承。
- 对齐:使用“END”渲染文本对齐方式,继承自
父级的第二个
ParagraphMarker。 - 前景色:文本使用
LIGHT1文本前景色渲染, 继承自父级的第二个TextRun。
更新和继承文本与段落样式之间的相互作用
子形状中未设置的文字样式会沿用 。在子级中设置的文本样式将“替换”父值 某些局部范围内。
您可以使用 UpdateTextStyleRequest 取消设置子形状的文本样式,使其不再具有本地替换值 因此会沿用父级形状的样式。此外,更新 子项的文本样式,以匹配从父项继承的值 隐式取消设置样式,以便使用继承的值。
这不会影响 更新之后立即显示文本,但以后如果您稍后 更新父占位符中的段落或文本样式。此继承 其行为与幻灯片编辑器的行为一致,因此您可以 在针对 API 进行操作之前,样式更改的结果。
示例
请考虑上一个示例中的定义
ChildPlaceholder和ParentPlaceholder。
现在假设您提交了以下 UpdateTextStyleRequest:
{ "updateTextStyle": {
"objectId": "ChildPlaceholder",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
"textRange": { "type": "ALL" },
"fields": "foregroundColor"
}
}
此请求尝试将 DARK1 foregroundColor 设置为
ChildPlaceholder 的文本,使用字段掩码
用于指定只应更改元素的前景色。这个
会产生以下结果:
- 第一个段落:新的
foregroundColor与继承的foregroundColor,因此此样式保持不变,仍会沿用。 - 第二段:新的
foregroundColor与继承的foregroundColor,因此第二个段落的前景色更新为DARK1。
ChildPlaceholder 的文本内容现在是:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {"nestingLevel": 1, "listId": "someListId", "glyph": "●" }
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
...
}
}
]
}
项目符号文本样式
与普通文本一样,项目符号也有一个文本样式可以控制字形 渲染时间这些文本样式无法使用幻灯片 API 进行修改 。但是,如果您使用 UpdateTextStyleRequest 更新包含项目符号的完整段落时,Slides API 会更新 与项目符号的文本样式相匹配。
项目符号文本样式遵循的继承层次结构与 标准文本样式。
- 特定嵌套级别的项目符号会首先从
TextStyle集继承NestingLevel.bullet_style字段内的List对象中。 - 接下来,将从其相应的
NestingLevel.bullet_style继承 父占位符的List。 - 最后,它会尝试从其余父级占位符对象继承。
