In der Slides API kann Text in Formen oder in Tabellenzellen enthalten sein. Bevor Sie Text bearbeiten und gestalten können, müssen Sie seine Struktur verstehen. und wie die Stile funktionieren.
Auf dieser Seite wird beschrieben, wie Text in der Slides API dargestellt wird.
Sequenzen von Textelementen
Der in einer Form oder einer Tabellenzelle enthaltene Text besteht aus einer Reihe von TextElement Strukturen. Diese Folge stellt die Struktur von Text in der Reihenfolge dar, von Anfang bis Ende.
Denken Sie z. B. an den Inhalt dieser Folie – alle in einem Textfeld:

Die Folie oben hat ein Textfeld, in dessen Feld text eine Sequenz enthalten ist.
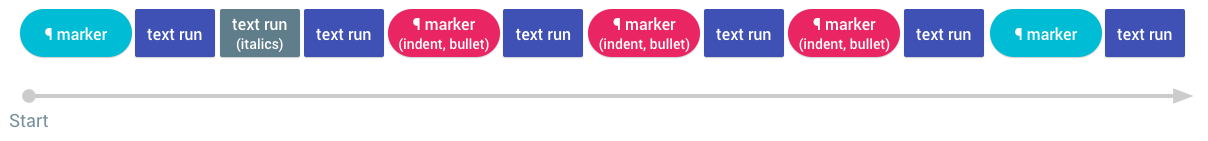
wie im folgenden Diagramm dargestellt:

Genauer gesagt wird diese Textsequenz in der Slides API als folgt:
"textElements": [ {
"endIndex": 224,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 130,
"textRun": { "content": "Li lingues differe in li grammatica e li vocabules. Omnicos directe al desirabilite de un nov ", "style": {} }
}, {
"endIndex": 143,
"startIndex": 130,
"textRun": { "content": "lingua franca", "style": { "italic": True } }
}, {
"endIndex": 224,
"startIndex": 143,
"textRun": { "content": ": solmen va esser necessi far:\n", "style": {} }
}, {
"endIndex": 243,
"startIndex": 224,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 243,
"startIndex": 224,
"textRun": { "content": "uniform grammatica\n", "style": {} }
}, {
"endIndex": 257,
"startIndex": 243,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 257,
"startIndex": 243,
"textRun": { "content": "Pronunciation\n", "style": {} }
}, {
"endIndex": 277,
"startIndex": 257,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 277,
"startIndex": 257,
"textRun": { "content": "plu sommun paroles.\n", "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"textRun": { "content": "Ka swu thefognay, tay waddeant varpa u inzo.\n", "style": {} }
}]
TextElement-Inhalte
Jedes Textelement enthält einen nullbasierten Startindex und einen Endindex. die im Volltext der Seite die Position des Elements beschreiben -Element zusammen mit einem der folgenden Typen von Textobjekten verwenden:
| Textart | Beschreibung |
|---|---|
| ParagraphMarker | Dieses Textelement stellt den Anfang eines neuen Absatzes dar. Der Start- und Endindex des Textelements stellt die gesamte Länge des Absatzes dar, einschließlich des Zeilenumbruchzeichens, das den Absatz endet. Ein Absatz überschneidet sich nie mit einem anderen Absatz. Absätze enden immer mit einem Zeilenumbruch. Am Ende des Textinhalts einer Form oder Tabellenzelle steht also immer ein Zeilenumbruch. Absätze können zu Aufzählungs- oder nummerierten Listen gehören. In diesem Fall enthält der Feldinhalt ParagraphMarker.bullet eine Listen-ID. Diese ID verweist auf ein Listenelement, das neben der TextElement-Sequenz in TextContent vorhanden ist. Absätze innerhalb derselben logischen Liste verweisen auf dieselbe Listen-ID. |
| TextRun | Dieses Textelement stellt eine zusammenhängende Textzeichenfolge dar, die alle denselben Textstil hat. Der Text verläuft nie über Absatzgrenzen hinweg: Auch wenn der Text, der auf einen Absatz endet, den gleichen Stil hat wie der Text, der den nächsten Absatz beginnt, wird der Inhalt nach dem Zeilenumbruchzeichen getrennt, um separate Textdurchläufe zu bilden. Wenn Sie den vollständigen Textstring innerhalb eines Seitenelements verarbeiten müssen, durchlaufen Sie alle Textelemente und verketten Sie die Strings in allen Textläufen. |
| AutoText | Autotext bezieht sich auf Stellen im Text, die sich je nach Kontext dynamisch ändern. In Google Präsentationen wird damit die aktuelle Foliennummer im Text dargestellt. |
Textinhalte ändern
Wenn Sie Text mithilfe der Slides API ändern möchten, müssen Sie dies nicht explizit tun.
um alle entsprechenden Textelemente zu erstellen. Stattdessen können Sie Text wie
wie im Präsentationen-Editor, indem Sie Text einfügen, Bereiche löschen
Aktualisieren von Stilen für Bereiche Diese Vorgänge erstellen implizit ParagraphMarker
und TextRun-Elemente nach Bedarf, um Ihre Änderungen widerzuspiegeln.
Text wird eingefügt
Sie können Text in einen Index einfügen, indem Sie die
InsertTextRequest
in einem Aufruf von
batchUpdate. Dieses
Das Feld insertionIndex der Methode gibt an, wo der Text eingefügt werden soll. können Sie
berechnet diesen Index mithilfe der Start- und Endindexfelder innerhalb von Textelementen.
Beim Einfügen von Text gibt es einige Nebeneffekte, die das Verhalten der Folien widerspiegeln. Herausgeber:
- Durch das Einfügen eines Zeilenumbruchzeichens
wird implizit ein neuer Absatz erstellt.
Sie erstellen ein
ParagraphMarker-Textelement, das beim Index des Zeilenumbruchs beginnt. und endet beim folgenden Zeilenumbruch. Absatzstil – einschließlich Aufzählungszeichen und Listendetails – wird vom aktuellen Absatz in den neuen Absatz. - Der Stil der eingefügten Zeichen wird automatisch bestimmt, im Allgemeinen
Der Textstil des Einfügeindex wird beibehalten. Daher
wird der Text normalerweise an dieser Stelle in die vorhandene
TextRuneingefügt. -Index. Sie können diesen Stil später mit einem UpdateTextStyle
Text wird gelöscht
Sie können einen Textbereich löschen, indem Sie die DeleteTextRequest in einem Anruf an batchUpdate. Das Löschen von Text beinhaltet einige Feinheiten:
- Eine Löschung, die eine Absatzgrenze überschreitet, führt die beiden Absätze zusammen,
Löschen des trennenden Textelements
ParagraphMarker. - Für den neuen zusammengeführten Absatz wird ein kombinierter Absatzstil verwendet, im Präsentationen-Editor.
- Bei einer Löschung, deren Bereich eine Textausführung umfasst, werden alle Inhalte aus einem und löscht auch den Text selbst.
- Bei einer Löschung, deren Bereich ein
AutoText-Element umfasst, wird Folgendes gelöscht:AutoText-Element.
Textstil wird aktualisiert
Wie der Text auf einer Folie gerendert wird, hängt vom Textstil ab. Eigenschaften:
- Absatzstile wie Einzüge, Ausrichtungen und Glyphen für Aufzählungszeichen werden definiert. nach Eigenschaften für Absatzmarkierungen.
- Zeichenstile wie Fett, Kursiv und Unterstrich werden durch folgende Elemente definiert: für einzelne Textausführungen.
Zeichenstil wird aktualisiert
Sie können Zeichenstile mit der Methode UpdateTextStyleRequest aktualisieren. in einem Anruf an batchUpdate.
Wie bei anderen Textoperationen wird der Zeichenstil auf einen Bereich angewendet
aus Text und erstellt bei Bedarf implizit neue TextRun-Objekte.
Wenn Sie einige Zeichenstile festlegen, werden implizit andere verwandte Stile entsprechend aktualisiert des Präsentationen-Editors anpassen. Zum Beispiel wird durch das automatische Hinzufügen eines Links ändert die Vordergrundfarbe des Textes und die Unterstrich-Eigenschaften. Weitere Informationen finden Sie unter TextStyle in der Referenzdokumentation.
Absatzstil wird aktualisiert
Sie können Absatzstile mit UpdateParagraphStyleRequest aktualisieren. in einem Anruf an batchUpdate.
Die Slides API unterstützt ein CreateParagraphBulletsRequest die den Voreinstellungen für Aufzählungszeichen im Präsentationen-Editor für Listen mit Aufzählungszeichen und nummerierte Listen erstellen. DeleteParagraphBulletsRequest entfernt alle vorhandenen Aufzählungszeichen in Absätzen.
Übernommene Stile
Einige Formen, die als Platzhalter bezeichnet werden, können Textstile von anderen übergeordneten Elementen übernehmen. Formen: siehe Platzhalter , um mehr über die Vererbung von Formen im Allgemeinen zu erfahren.
In diesem Abschnitt geht es darum, wie die Stilübernahme funktioniert, dargestellter Textstile auf einer Folie.
Stildarstellung in Platzhaltern
Der Abschnitt zu Platzhaltern beschreibt, wie die Vererbung zwischen übergeordneten und untergeordneten Formen funktioniert. Übernahme von Textstile werden von zusätzlichen Features innerhalb des Übernahmemodells verarbeitet:
- Eigenschaften von ParagraphMaker Textelemente definieren die Absatzformatierung.
- Attribute von TextRun Textelemente definieren die Zeichenformatierung.
- Der Inhalt der übergeordneten Platzhalter enthält acht solcher Absatzmarkierungen/TextRun-Elemente. -Paare (zur Unterstützung von acht Verschachtelungsebenen)
- Ein untergeordneter Platzhalter übernimmt die Standardtexteigenschaften aus diesem Text -Elementen im Textinhalt des übergeordneten Elements an.
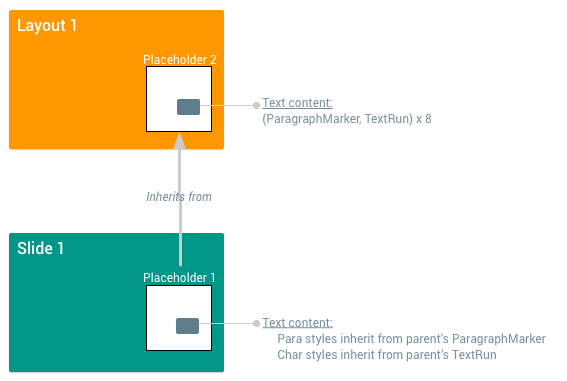
Das folgende Diagramm zeigt eine Möglichkeit, diese Beziehungen zu visualisieren:

Der erste Absatzmarkierungs-/TextRun in der übergeordneten Form bestimmt die meisten übernommener Textstil wirkt sich der Stil in den verbleibenden sieben Paaren Absätze in immer weiter verschachtelten Aufzählungspunkten:
| Paar übergeordnetes Textelement | Von ihr gesteuerte untergeordnete Formatierung |
|---|---|
Erste ParagraphMarkerErste TextRun |
Textstil der Liste auf Ebene 0 (ganz außen) und alle Absätze, die nicht zur Liste gehören. |
Zweite ParagraphMarkerZweite TextRun |
Verbleibender Textstil (verschachtelt) Listenebenen 1–7 |
Dritter ParagraphMarkerDritter TextRun |
|
Vierte ParagraphMarkerVierte TextRun |
|
Fünfte ParagraphMarkerFünfte TextRun |
|
Sechste ParagraphMarkerSechste TextRun |
|
Siebte ParagraphMarkerSiebte TextRun |
|
Achte ParagraphMarkerAcht TextRun |
Um auf diese Paare von Textelementen zuzugreifen, verwenden Sie deren expliziten Index im
textElements wie im Snippet unten gezeigt. Hier wird das Festlegen des
(übernehmbarer Standardstil) für Absätze der Ebene 0 und nicht Listenabsätze:
"text": {
"textElements": [ {
"startIndex": 0,
"endIndex": 1,
"paragraphMarker": {
"style": { "alignment": "START", ... },
"bullet": { "nestingLevel": 0, ... }
}
},{
"startIndex": 0,
"endIndex": 1,
"textRun": {
"content": "\n",
"style": { "foregroundColor": { "opaqueColor": { "themeColor": "DARK1" } }, }
}
},{
...
} ]
}
Das Feld content der TextRun einer übergeordneten Form besteht immer aus
Zeilenumbruchzeichen enthalten.
Übernommene Stile können überschrieben werden
Mit einer untergeordneten Form können Stileigenschaften für die ParagraphMarker und TextRun Elemente in seinem Inhalt. Diese lokal angegebenen Attribute überschreiben alle übernommenen Properties innerhalb ihres lokalen Geltungsbereichs. Elemente, die keine angeben Für Stil wird der entsprechende Stil verwendet, der von der übergeordneten Einheit übernommen wurde.
Entfernen einer expliziten Stileigenschaft aus einer untergeordneten Form, sodass sie nicht mehr festgelegt ist, werden sie vom übergeordneten Element übernommen.
Beispiel
Nehmen wir an, die Form der Vererbung im obigen Diagramm
ParentPlaceholder enthält folgenden Textinhalt:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {"alignment": "START", ...},
"bullet": {"nestingLevel": 0, ...}
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, }
...
}
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {"alignment": "END", ...},
"bullet": {"nestingLevel": 1, ...}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "LIGHT1"} }, ...}
}
},
...
]
}
Angenommen, die Form ChildPlaceholder hat folgenden Textinhalt:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {
"nestingLevel": 1,
"listId": "someListId",
"glyph": "●"
}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {},
...
}
}
]
}
Daraus ergeben sich die in den folgenden Abschnitten beschriebenen Ergebnisse.
Stilübernahme für einen einfachen Absatz
Der erste Absatz der untergeordneten Form, der den Text "This is my first paragraph", ist ein einfacher Absatz (nicht in einer Liste). Keine Elemente im Textinhalt geben Stileigenschaften an, Also übernimmt sie alle Zeichen- und Absatzstile von in das übergeordnete Element ein. Dies führt zu folgendem Rendering:
- Text: „Dies ist mein erster Absatz“ ist der gerenderte Text. Text selbst ist nie übernommen.
- Ausrichtung: Der Text wird mit der Ausrichtung "
START" gerendert, übernommen vom erstesParagraphMarkerdes Elternteils. - Vordergrundfarbe: Der Text wird mit
DARK1Vordergrundfarbe gerendert, von der erstenTextRundes übergeordneten Elements übernommen.
Stilübernahme für einen Listenabsatz
Der nächste Absatz, der den Text „This paragraph is in a list“ enthält, befindet sich in
eine Aufzählungsliste auf Verschachtelungsebene 1, da die entsprechende ParagraphMarker
das Feld bullet auf diese Ebene gesetzt ist. Daher übernimmt es Text und
Absatzstil aus Verschachtelungsebene 1 in der übergeordneten Ebene. Daraus ergibt sich die
folgendes Rendering:
- Text: „Dieser Absatz ist in einer Liste.“ ist der gerenderte Text. Text selbst ist nie übernommen.
- Ausrichtung: Der Text wird mit "END" gerendert. Ausrichtung, übernommen vom
zweites
ParagraphMarkerdes Elternteils. - Vordergrundfarbe: Der Text wird mit
LIGHT1Text Vordergrundfarbe gerendert vom zweitenTextRundes übergeordneten Elements übernommen.
Interaktionen zwischen der Aktualisierung und Übernahme von Text- und Absatzstilen
Für Textstile, die nicht in einer untergeordneten Form festgelegt sind, werden die Werte der Parent. Textstile, die in der untergeordneten Datei festgelegt sind, werden „überschrieben“ die übergeordneten Werte auf lokaler Ebene.
Sie können UpdateTextStyleRequest , um den Textstil einer untergeordneten Form aufzuheben, sodass sie keine lokale Überschreibung mehr hat und übernimmt somit die Stile der übergeordneten Form. Außerdem wird die Textstil des untergeordneten Elements so, dass er dem von einem übergeordneten Element übernommenen Wert entspricht hebt die Festlegung des Stils implizit auf, sodass der übernommene Wert verwendet wird.
Dies hat keinen Einfluss auf die Darstellung direkt nach einem Update angezeigt wird. Das kann jedoch wichtig sein, einen Absatz- oder Textstil in einem übergeordneten Platzhalter aktualisieren. Diese Übernahme entspricht dem Verhalten des Präsentationen-Editors. Sie können also bevor Sie mit der API arbeiten.
Beispiel
Beachten Sie die Definitionen im vorherigen Beispiel für
ChildPlaceholder und ParentPlaceholder.
Angenommen, Sie senden diese UpdateTextStyleRequest:
{ "updateTextStyle": {
"objectId": "ChildPlaceholder",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
"textRange": { "type": "ALL" },
"fields": "foregroundColor"
}
}
Diese Anfrage versucht, den VordergrundColor-Wert DARK1 auf alle folgenden Werte festzulegen:
Text von ChildPlaceholder mithilfe einer Feldmaske
, um anzugeben, dass sich nur die Vordergrundfarbe des Elements ändern soll. Dieses
hat folgende Ergebnisse:
- Erster Absatz: Das neue
foregroundColorstimmt mit dem übernommenen übereinforegroundColor: Dieser Stil bleibt also unverändert und wird weiterhin übernommen. - Zweiter Absatz: Der neue
foregroundColorstimmt nicht mit dem übernommenen übereinforegroundColor, damit die Vordergrundfarbe des zweiten Absatzes zuDARK1.
Der Textinhalt von ChildPlaceholder ist jetzt:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {"nestingLevel": 1, "listId": "someListId", "glyph": "●" }
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
...
}
}
]
}
Textstil für Aufzählungszeichen-Glyphen
Wie normaler Text haben auch Glyphen für Aufzählungszeichen einen Textstil, der festlegt, wie die Glyphe gerendert wird. Diese Textstile können nicht über die Slides API geändert werden . Wenn Sie jedoch ein UpdateTextStyleRequest um einen vollständigen Absatz mit einem Aufzählungszeichen zu aktualisieren, wird die Slides API Textstil der Glyphe des Aufzählungszeichens an.
Textstile für Aufzählungszeichen folgen einer etwas anderen Vererbungshierarchie als normalen Textstile.
- Ein Aufzählungszeichen auf einer bestimmten Verschachtelungsebene wird zuerst aus dem Satz
TextStyleübernommen. im FeldNestingLevel.bullet_styleim ObjektListdes Aufzählungszeichens. - Als Nächstes übernimmt sie von der entsprechenden
NestingLevel.bullet_stylein ihrerListdes übergeordneten Platzhalters. - Schließlich wird versucht, die Werte der verbleibenden übergeordneten Platzhalterobjekte zu übernehmen.
