本指南介绍了转换(即 移动、旋转、缩放和剪切)页面元素,尤其要注意 基本仿射转换及其运算。
如需详细了解如何使用仿射转换实现特定结果, 请参见设置形状的大小和位置指南。
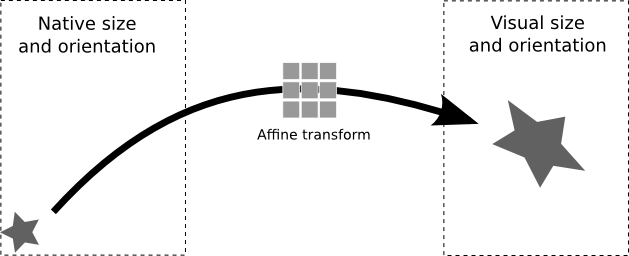
页面元素的视觉尺寸和位置由 属性:size 和 transform。尺寸描述的是理想尺寸或内置尺寸 正在创建的页面元素的位置。转换指定二维 仿射转换矩阵 用于指定如何转换内置大小的对象以产生 最终的视觉呈现效果

在幻灯片界面中选择页面元素并更改其视觉大小时 您实际上是在更新此转换矩阵。 在页面上移动元素或旋转元素也会更新元素的 转换矩阵。
使用幻灯片界面开始操作
用于转换页面元素和调整页面元素大小的矩阵算法为 功能非常强大,但一开始可能会令人望而生畏;本页的大部分内容介绍了 计算。不过,您可以简化转换的指定, 调整尺寸
- 使用幻灯片界面创建页面元素。
- 根据需要调整这些页面元素的位置,同时使用幻灯片界面。
- 使用 get 方法读取这些元素的大小和转换。
这就足以帮助您入门:本指南的其余部分将介绍 转换计算,您可以用来详细操作页面元素。
仿射转换矩阵
图形常用二维仿射转换矩阵 来控制地图内容的缩放、旋转、剪切、反射和平移 元素。在幻灯片 API 中,页面元素的转换表示 表示为 3x3 矩阵:
转换中使用的参数包括:
translate_x |
转换参数指定 相对于网页元素的左上角 页面。您可以使用 单位 或英制单位 (EMU) 的标记。 |
translate_y
| |
scale_x
| scale 参数用于控制网页元素在
。它们是没有单位的放大系数;例如 scale_x
值为 1.5,可将元素的宽度放大 50%。
|
scale_y
| |
shear_x
| Shear 参数也是无单位的,用于控制页面的倾斜度 元素。可同时使用 scale 和 Shear 参数来旋转页面 元素。 |
shear_y |
您可以在网上找到很多示例 二维转换矩阵是如何实现的 影响图形对象的渲染。
转换矩阵相对于
元素。例如,如果旋转包含矩形的组,
群组的transform
字段值反映的是旋转角度,但矩形的 transform
字段中的值不可以。
正在计算视觉尺寸
要确定网页元素的外观(呈现)尺寸,您必须考虑 将 size 和 transform 属性放在一起。您无法确定 比较两个页面元素的尺寸属性,其尺寸就看上去更大了: 您必须使用转换矩阵映射元素的边界, 计算渲染大小。
映射某个点
要使用转换矩阵映射特定的点,请将该点 (x, y) 转换为向量 [x, y, 1],然后执行矩阵乘法。考虑使用 点 p 的映射:
\[p' = Ap\]
具体如下:
因此,新点 p' 的坐标为:
计算边界
确定转换后元素边界框的渲染大小 请使用:
如需详细了解如何使用仿射转换实现特定结果, 请参见设置形状的大小和位置指南。
限制
某些大小和定位字段与某些类型的网页不兼容 元素。下表总结了某些页面元素与大小和位置字段的兼容性。
| 字段 | 形状 | 视频 | 表 |
|---|---|---|---|
| 翻译 | ✔ | ✔ | ✔ |
| 发展壮大 | ✔ | ✔ | 否** |
| 剪切 | ✔ | 否 | 否 |
** 如需更新表格的行和列维度,请使用
UpdateTableRowPropertiesRequest
和
UpdateTableColumnPropertiesRequest。
如果页面元素有剪切,则所有大小和定位字段都可能会出现意外结果。所有限制都可能会更改。如需了解最新信息,请参阅 Google Sheets API。
