L'API Google Slides ti consente di creare e modificare una risorsa
PageElement, inclusi caselle di testo, immagini, tabelle, forme di base, linee e
video incorporati. Gli esempi in questa pagina mostrano alcune operazioni comuni sugli elementi della pagina utilizzando il metodo presentations.batchUpdate.
Questi esempi utilizzano le seguenti variabili:
- PRESENTATION_ID: indica dove fornire l'ID presentazione. Puoi recuperare il valore di questo ID dall'URL della presentazione.
- PAGE_ID: indica dove fornisci l'ID oggetto pagina. Puoi recuperare il valore dall'URL o utilizzando una richiesta di lettura dell'API.
- PAGE_ELEMENT_ID: indica dove fornisci l'ID oggetto elemento pagina. Puoi specificare questo ID per gli elementi che crei (con alcune limitazioni) o consentire all'API Slides di crearne uno automaticamente. Gli ID elemento possono essere recuperati tramite una richiesta di lettura dell'API.
Questi esempi vengono presentati come richieste HTTP per essere indipendenti dalla lingua. Per scoprire come implementare un aggiornamento batch in diverse lingue utilizzando le librerie client delle API di Google, consulta le seguenti guide:
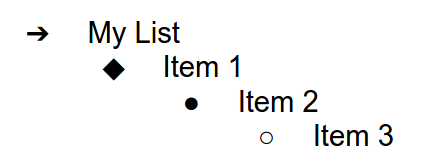
Aggiungere un elenco puntato a una casella di testo
L'esempio di codice
presentations.batchUpdate
seguente mostra come utilizzare il metodo
InsertTextRequest
per inserire testo in una casella di testo vuota specificata da
PAGE_ELEMENT_ID. L'esempio utilizza quindi il metodo
CreateParagraphBulletsRequest
per convertire tutto il testo della casella di testo in un elenco puntato. Gli elementi dell'elenco
sono separati da caratteri \n, mentre il rientro è controllato con caratteri \t.
Di seguito è riportato il protocollo di richiesta per creare una presentazione:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
Questa richiesta può creare un elenco puntato simile al seguente:

Aggiungere una forma a una slide
Il seguente esempio di codice
presentations.batchUpdate
mostra come utilizzare il metodo
CreateShapeRequest
per aggiungere una forma d'onda a una slide specificata da PAGE_ID.
Questa richiesta specifica il tipo di forma, quindi la ridimensiona e la posiziona nella
slide. Poi utilizza il metodo
InsertTextRequest
per aggiungere testo alla forma. La richiesta imposta l'ID della linea su
PAGE_ELEMENT_ID.
Di seguito è riportato il protocollo di richiesta per aggiungere una forma a una slide:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}aggiungi un video a una slide
Il seguente esempio di codice
presentations.batchUpdate
mostra come utilizzare il metodo
CreateVideoRequest
per incorporare un video in una slide specificata da PAGE_ID.
Questa richiesta ridimensiona e posiziona il video nella slide e imposta l'ID del video su PAGE_ELEMENT_ID. L'identificatore univoco del video di origine è
impostato su VIDEO_ID. Ad esempio, il video di YouTube all'indirizzo
https://www.youtube.com/watch?v=7U3axjORYZ0
ha l'ID 7U3axjORYZ0.
Di seguito è riportato il protocollo di richiesta per aggiungere un video a una slide:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
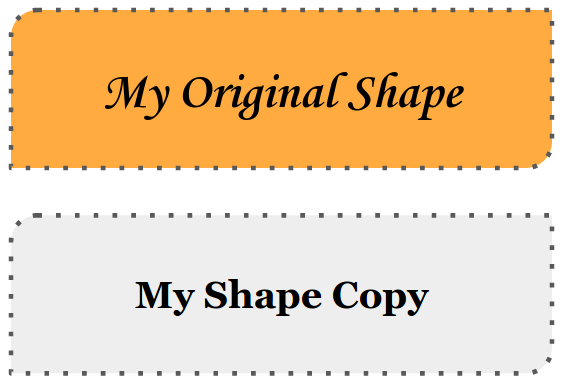
}Copiare e modificare un elemento
Il seguente esempio di codice
presentations.batchUpdate
mostra come utilizzare il metodo
DuplicateObjectRequest
per prendere una forma esistente (specificata da
PAGE_ELEMENT_ID) e farne una copia (specificata da
COPY_ELEMENT_ID).
Le richieste successive apportano le seguenti modifiche all'oggetto duplicato:
- Imposta il colore di sfondo sul colore tema
LIGHT2. - Sposta la copia verso il basso della pagina (dalla posizione della forma originale).
- Imposta il carattere del testo su Georgia a 18 punti.
- Modifica il testo in "Copia della forma".
Le richieste qui utilizzano le maschere di campo per conservare le proprietà della forma che non vengono modificate (ad esempio lo stile del contorno). L'utilizzo delle maschere di campo migliora anche il rendimento.
Per ulteriori informazioni sulla copia di una slide, consulta l'esempio Copia una slide.
Di seguito è riportato il protocollo di richiesta per copiare e modificare un elemento:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
Ecco come potrebbero apparire una forma e la relativa copia dopo questi aggiornamenti:

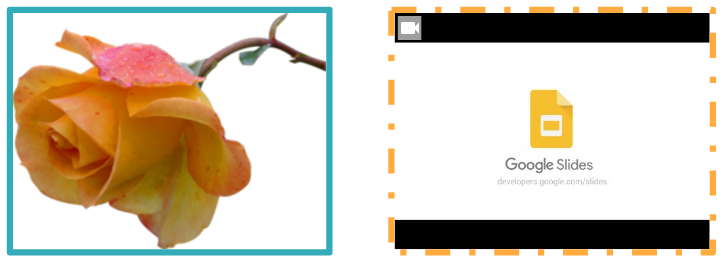
Modificare la struttura di un'immagine o di un video
Il seguente esempio di codice
presentations.batchUpdate
mostra come utilizzare il metodo
UpdateImagePropertiesRequest
per aggiornare l'aspetto del contorno di un'immagine specificata da
IMAGE_ELEMENT_ID. Utilizza anche il metodo
UpdateVideoPropertiesRequest
per aggiornare l'aspetto del contorno di un video incorporato specificato da
VIDEO_ELEMENT_ID.
Le richieste apportano le seguenti modifiche all'oggetto:
- Imposta il colore del contorno dell'immagine sul colore del tema
ACCENT5con trasparenza parziale. - Imposta il colore del contorno del video sul colore tema
ACCENT1senza trasparenza. - Imposta lo spessore del contorno a 3 punti per entrambi.
- Imposta lo stile del contorno dell'immagine su
SOLID. - Imposta lo stile del contorno del video su
DASH_DOT.
Sia il metodo UpdateImagePropertiesRequest che quello UpdateVideoPropertiesRequest possono modificare solo l'aspetto dei contorni di immagini e video. Tutte le altre proprietà sono di sola lettura. Le richieste qui utilizzano
maschere di campo per specificare che deve essere modificato solo il contorno
per proteggere il codice da future modifiche dell'API. L'utilizzo delle maschere
dei campi migliora anche il rendimento.
Di seguito è riportato il protocollo di richiesta per modificare il contorno di un'immagine o di un video:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}Ecco come potrebbero apparire un'immagine e un video incorporato dopo questi aggiornamenti:

Modificare il contorno di una forma
Il seguente esempio di codice
presentations.batchUpdate
mostra come utilizzare il metodo
UpdateShapePropertiesRequest
per prendere una forma esistente (specificata da
PAGE_ELEMENT_ID) e aggiornare l'aspetto del relativo contorno.
Le richieste apportano le seguenti modifiche all'oggetto:
- Imposta il colore del contorno sul colore del tema
ACCENT5con trasparenza parziale. - Imposta lo spessore del contorno su 3 pt.
- Imposta lo stile del contorno su
LONG_DASH.
Le richieste qui utilizzano maschere di campo per preservare le proprietà della forma che non vengono modificate (ad esempio il colore di riempimento della forma). L'utilizzo delle maschere di campo migliora anche il rendimento.
Di seguito è riportato il protocollo di richiesta per modificare il contorno di una forma:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}Ecco come potrebbe apparire una forma dopo questi aggiornamenti:

Formattare il testo in una forma o in una casella di testo
Il seguente esempio di codice
presentations.batchUpdate
mostra come utilizzare il metodo
UpdateTextStyleRequest
per prendere una forma esistente (specificata da
PAGE_ELEMENT_ID) e aggiornare l'aspetto del testo.
Le richieste apportano le seguenti modifiche all'oggetto:
- Imposta il colore del testo sul colore del tema
ACCENT5. - Imposta il carattere in grassetto, corsivo 18 pt Corsiva.
- Sottolinea il testo.
Le richieste qui utilizzano maschere di campo per conservare le proprietà di stile del testo che non vengono modificate (come il colore di sfondo, i link o gli offset della linea di base). L'utilizzo delle maschere di campo migliora anche il rendimento.
Di seguito è riportato il protocollo di richiesta per formattare il testo in una forma o casella di testo:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
Ecco come potrebbe apparire il testo della forma dopo questi aggiornamenti:

Importare un grafico da Fogli Google
Il seguente esempio di codice
presentations.batchUpdate
mostra come utilizzare il metodo
CreateSheetsChartRequest
per importare un grafico da un foglio e posizionarlo in una slide specificata da
PAGE_ID.
La richiesta richiede l'ID foglio di lavoro (specificato da SPREADSHEET_ID) e l'ID grafico del foglio di lavoro (specificato da SPREADSHEET_CHART_ID). L'ID grafico all'interno della presentazione di Presentazioni è specificato da PRESENTATION_CHART_ID.
La richiesta imposta anche il
LinkingMode
del grafico di Presentazioni su LINKED, in modo da poter aggiornare
il grafico incorporato se il grafico nel foglio di lavoro di origine viene aggiornato.
Di seguito è riportato il protocollo di richiesta per importare un grafico da Fogli:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}Aggiornare un grafico di Fogli
Il seguente esempio di codice
presentations.batchUpdate
mostra come utilizzare il metodo
RefreshSheetsChartRequest
per aggiornare un grafico collegato in una presentazione, sostituendolo con l'ultima
versione del grafico del foglio di lavoro di origine Fogli. La
richiesta richiede l'ID grafico all'interno del file Presentazioni
(specificato da PRESENTATION_CHART_ID).
Di seguito è riportato il protocollo di richiesta per aggiornare un grafico da Fogli:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}