Google Slides API cho phép bạn tạo và chỉnh sửa một tài nguyên PageElement, bao gồm cả hộp văn bản, hình ảnh, bảng, hình dạng cơ bản, đường kẻ và video được nhúng. Các ví dụ trên trang này minh hoạ một số thao tác phổ biến đối với phần tử trang bằng phương thức presentations.batchUpdate.
Các ví dụ này sử dụng những biến sau:
- PRESENTATION_ID – Cho biết nơi bạn cung cấp mã nhận dạng bản trình bày. Bạn có thể truy xuất giá trị cho mã nhận dạng này từ URL trình bày.
- PAGE_ID – Cho biết nơi bạn cung cấp mã nhận dạng đối tượng trang. Bạn có thể truy xuất giá trị cho tham số này từ URL hoặc bằng cách sử dụng yêu cầu đọc API.
- PAGE_ELEMENT_ID – Cho biết vị trí bạn cung cấp mã nhận dạng đối tượng phần tử trang. Bạn có thể chỉ định mã nhận dạng này cho các phần tử mà bạn tạo (với một số hạn chế) hoặc cho phép Slides API tự động tạo mã nhận dạng. Bạn có thể truy xuất mã nhận dạng phần tử thông qua yêu cầu đọc API.
Các ví dụ này được trình bày dưới dạng yêu cầu HTTP để không phụ thuộc vào ngôn ngữ. Để tìm hiểu cách triển khai một bản cập nhật hàng loạt bằng nhiều ngôn ngữ bằng cách sử dụng thư viện ứng dụng Google API, hãy xem các hướng dẫn sau:
Thêm danh sách có dấu đầu dòng vào hộp văn bản
Mẫu mã presentations.batchUpdate sau đây cho biết cách sử dụng phương thức InsertTextRequest để chèn văn bản vào một hộp văn bản trống do PAGE_ELEMENT_ID chỉ định. Sau đó, mẫu này sẽ sử dụng phương thức CreateParagraphBulletsRequest để chuyển đổi tất cả văn bản trong hộp văn bản thành một danh sách có dấu đầu dòng. Các mục trong danh sách được phân tách bằng các ký tự \n, trong khi thụt lề được kiểm soát bằng các ký tự \t.
Sau đây là giao thức yêu cầu để tạo một bản trình bày:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
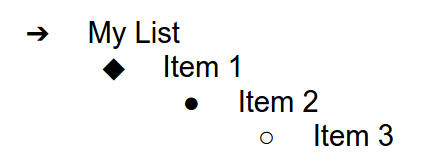
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
Yêu cầu này có thể tạo một danh sách có dấu đầu dòng như sau:

Thêm hình dạng vào trang trình bày
Mã mẫu presentations.batchUpdate sau đây cho thấy cách sử dụng phương thức CreateShapeRequest để thêm hình dạng sóng vào một trang trình bày do PAGE_ID chỉ định.
Yêu cầu này chỉ định loại hình dạng, sau đó điều chỉnh tỷ lệ và định vị hình dạng trong trang trình bày. Sau đó, phương thức này sẽ dùng phương thức InsertTextRequest để thêm văn bản vào hình dạng đó. Yêu cầu này đặt mã nhận dạng của đường kẻ thành PAGE_ELEMENT_ID.
Sau đây là giao thức yêu cầu để thêm một hình dạng vào trang trình bày:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}Thêm video vào trang trình bày
Đoạn mã mẫu presentations.batchUpdate sau đây cho thấy cách sử dụng phương thức CreateVideoRequest để nhúng video vào một trang trình bày do PAGE_ID chỉ định.
Yêu cầu này sẽ điều chỉnh tỷ lệ và đặt video vào trang trình bày, đồng thời đặt mã nhận dạng của video thành PAGE_ELEMENT_ID. Giá trị nhận dạng riêng biệt của video nguồn được đặt thành VIDEO_ID. Ví dụ: Video trên YouTube tại https://www.youtube.com/watch?v=7U3axjORYZ0 có mã là 7U3axjORYZ0.
Sau đây là giao thức yêu cầu để thêm video vào một trang trình bày:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}Sao chép và chỉnh sửa một phần tử
Mẫu mã presentations.batchUpdate sau đây cho thấy cách sử dụng phương thức DuplicateObjectRequest để lấy một hình dạng hiện có (do PAGE_ELEMENT_ID chỉ định) và tạo một bản sao (do COPY_ELEMENT_ID chỉ định).
Sau đó, các yêu cầu tiếp theo sẽ thực hiện những thay đổi sau đối với đối tượng trùng lặp:
- Đặt màu nền thành màu giao diện
LIGHT2. - Di chuyển bản sao xuống trang (từ vị trí của hình dạng ban đầu).
- Đặt phông chữ văn bản thành Georgia 18 pt.
- Chỉnh sửa văn bản thành "Bản sao hình của tôi".
Các yêu cầu ở đây sử dụng mặt nạ trường để giữ lại các thuộc tính hình dạng không thay đổi (chẳng hạn như kiểu đường viền). Việc sử dụng mặt nạ trường cũng giúp cải thiện hiệu suất.
Để biết thêm thông tin về cách sao chép một trang trình bày, hãy xem ví dụ Sao chép một trang trình bày.
Sau đây là giao thức yêu cầu để sao chép và chỉnh sửa một phần tử:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
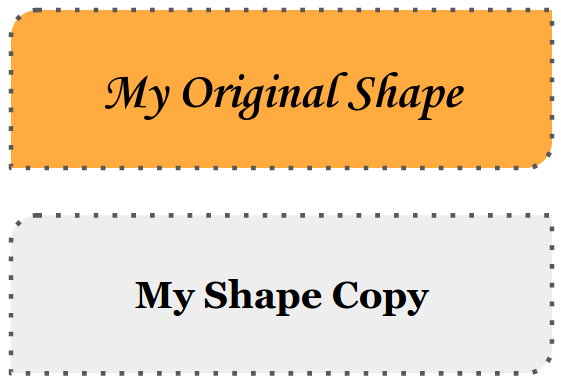
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
Sau đây là ví dụ về hình dạng và bản sao của hình dạng đó sau khi cập nhật:

Chỉnh sửa đường viền của hình ảnh hoặc video
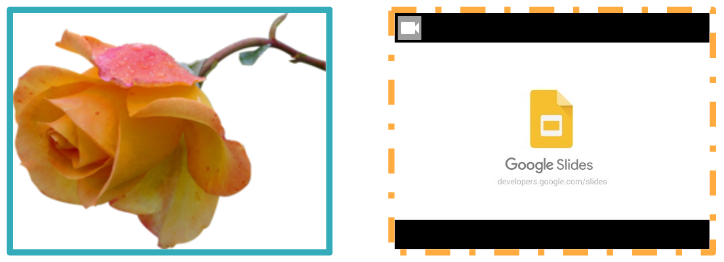
Mã mẫu presentations.batchUpdate sau đây cho biết cách sử dụng phương thức UpdateImagePropertiesRequest để cập nhật giao diện đường viền của một hình ảnh do IMAGE_ELEMENT_ID chỉ định. Thao tác này cũng sử dụng phương thức UpdateVideoPropertiesRequest để cập nhật giao diện đường viền của một video được nhúng do VIDEO_ELEMENT_ID chỉ định.
Các yêu cầu này sẽ thực hiện những thay đổi sau đối với đối tượng:
- Đặt màu viền của hình ảnh thành màu giao diện
ACCENT5với độ trong suốt một phần. - Đặt màu viền video thành màu giao diện
ACCENT1mà không có độ trong suốt. - Đặt trọng số đường viền thành 3 pt cho cả hai.
- Đặt kiểu đường viền của hình ảnh thành
SOLID. - Đặt kiểu đường viền video thành
DASH_DOT.
Cả phương thức UpdateImagePropertiesRequest và phương thức UpdateVideoPropertiesRequest đều chỉ có thể thay đổi giao diện của đường viền hình ảnh và video. Tất cả các thuộc tính khác đều ở chế độ chỉ đọc. Các yêu cầu ở đây sử dụng mặt nạ trường để chỉ định rằng chỉ nên thay đổi đường viền nhằm bảo vệ mã trước những thay đổi trong API sau này. Việc sử dụng mặt nạ trường cũng giúp cải thiện hiệu suất.
Sau đây là giao thức yêu cầu để chỉnh sửa đường viền của hình ảnh hoặc video:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}Sau đây là ví dụ về hình ảnh và video được nhúng sau khi có những điểm cập nhật này:

Chỉnh sửa đường viền của hình dạng
Mẫu mã presentations.batchUpdate sau đây cho biết cách sử dụng phương thức UpdateShapePropertiesRequest để lấy một hình dạng hiện có (do PAGE_ELEMENT_ID chỉ định) và cập nhật giao diện của đường viền.
Các yêu cầu này sẽ thực hiện những thay đổi sau đối với đối tượng:
- Đặt màu đường viền thành màu giao diện
ACCENT5với độ trong suốt một phần. - Đặt độ dày của đường viền thành 3 pt.
- Đặt kiểu đường viền thành
LONG_DASH.
Các yêu cầu ở đây sử dụng mặt nạ trường để giữ lại các thuộc tính hình dạng không thay đổi (chẳng hạn như màu tô hình dạng). Việc sử dụng mặt nạ trường cũng giúp cải thiện hiệu suất.
Sau đây là giao thức yêu cầu để chỉnh sửa đường viền của một hình dạng:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}Sau đây là ví dụ về hình dạng có thể có sau khi cập nhật:

Định dạng văn bản trong hình dạng hoặc hộp văn bản
Mẫu mã presentations.batchUpdate sau đây cho thấy cách sử dụng phương thức UpdateTextStyleRequest để lấy một hình dạng hiện có (do PAGE_ELEMENT_ID chỉ định) và cập nhật giao diện của văn bản trong hình dạng đó.
Các yêu cầu này sẽ thực hiện những thay đổi sau đối với đối tượng:
- Đặt màu văn bản thành màu giao diện
ACCENT5. - Đặt phông chữ thành Corsiva 18 pt, in nghiêng, in đậm.
- Gạch chân văn bản.
Các yêu cầu ở đây sử dụng mặt nạ trường để giữ lại các thuộc tính kiểu văn bản không thay đổi (chẳng hạn như màu nền, đường liên kết hoặc độ lệch đường cơ sở). Việc sử dụng mặt nạ trường cũng giúp cải thiện hiệu suất.
Sau đây là giao thức yêu cầu để định dạng văn bản trong một hình dạng hoặc hộp văn bản:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
Sau khi cập nhật, văn bản trong hình dạng có thể trông như sau:

Nhập biểu đồ từ Google Trang tính
Mẫu mã presentations.batchUpdate sau đây cho thấy cách sử dụng phương thức CreateSheetsChartRequest để nhập một biểu đồ từ một trang tính và đặt biểu đồ đó trên một trang trình bày do PAGE_ID chỉ định.
Yêu cầu này cần có mã nhận dạng bảng tính (do SPREADSHEET_ID chỉ định) và mã nhận dạng biểu đồ trong bảng tính (do SPREADSHEET_CHART_ID chỉ định). Mã nhận dạng biểu đồ trong bản trình bày trên Trang trình bày do PRESENTATION_CHART_ID chỉ định.
Yêu cầu này cũng đặt LinkingMode của biểu đồ trên Trang trình bày thành LINKED để bạn có thể cập nhật biểu đồ được nhúng nếu biểu đồ trên bảng tính nguồn được cập nhật.
Sau đây là giao thức yêu cầu để nhập biểu đồ từ Trang tính:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}Làm mới biểu đồ trên Trang tính
Mẫu mã presentations.batchUpdate sau đây cho thấy cách sử dụng phương thức RefreshSheetsChartRequest để làm mới một biểu đồ được liên kết trong bản trình bày, thay thế biểu đồ đó bằng phiên bản mới nhất của biểu đồ đó trong bảng tính nguồn trên Trang tính. Yêu cầu này cần có mã biểu đồ trong bản trình bày trên Trang trình bày (do PRESENTATION_CHART_ID chỉ định).
Sau đây là giao thức yêu cầu để làm mới biểu đồ trong Trang tính:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}