Mit der Google Slides API können Sie eine PageElement-Ressource erstellen und bearbeiten, einschließlich Textfelder, Bilder, Tabellen, einfache Formen, Linien und eingebettete Videos. In den Beispielen auf dieser Seite werden einige häufig verwendete Operationen für Seitenelemente mit der Methode presentations.batchUpdate gezeigt.
In diesen Beispielen werden die folgenden Variablen verwendet:
- PRESENTATION_ID: Gibt an, wo Sie die Präsentations-ID angeben. Sie können den Wert für diese ID aus der Präsentations-URL abrufen.
- PAGE_ID: Gibt an, wo Sie die Seitenobjekt-ID angeben. Sie können den Wert dafür aus der URL oder mit einer API-Leseanfrage abrufen.
- PAGE_ELEMENT_ID: Gibt an, wo Sie die Objekt-ID des Seitenelements angeben. Sie können diese ID für Elemente angeben, die Sie erstellen (mit einigen Einschränkungen), oder die Google Slides API automatisch eine ID erstellen lassen. Element-IDs können über eine API-Leseanfrage abgerufen werden.
Diese Beispiele werden als HTTP-Anfragen dargestellt, um sprachneutral zu sein. Informationen zum Implementieren einer Batch-Aktualisierung in verschiedenen Sprachen mit den Google API-Clientbibliotheken finden Sie in den folgenden Anleitungen:
Aufzählungsliste in ein Textfeld einfügen
Das folgende presentations.batchUpdate-Codebeispiel zeigt, wie Sie mit der Methode InsertTextRequest Text in ein leeres Textfeld einfügen, das durch PAGE_ELEMENT_ID angegeben wird. Im Beispiel wird dann die Methode CreateParagraphBulletsRequest verwendet, um den gesamten Text im Textfeld in eine Aufzählungsliste zu konvertieren. Die Elemente in der Liste werden durch \n-Zeichen getrennt, während die Einrückung mit \t-Zeichen gesteuert wird.
Im Folgenden finden Sie das Anfrageprotokoll zum Erstellen einer Präsentation:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
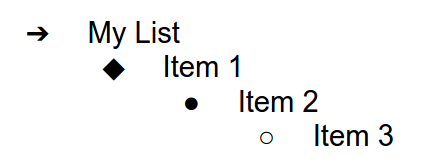
Mit dieser Anfrage kann eine Aufzählungsliste erstellt werden, die so aussieht:

Form auf einer Folie hinzufügen
Das folgende presentations.batchUpdate-Codebeispiel zeigt, wie Sie mit der Methode CreateShapeRequest einer Folie, die durch PAGE_ID angegeben wird, eine Wellenform hinzufügen.
In dieser Anfrage wird der Formtyp angegeben. Anschließend wird die Form auf der Folie skaliert und positioniert. Anschließend wird mit der Methode InsertTextRequest Text in diese Form eingefügt. In der Anfrage wird die ID der Zeile auf
PAGE_ELEMENT_ID festgelegt.
Im Folgenden finden Sie das Anfrageprotokoll zum Hinzufügen einer Form zu einer Folie:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}Video zur Folie hinzufügen
Das folgende presentations.batchUpdate-Codebeispiel zeigt, wie Sie mit der Methode CreateVideoRequest ein Video in eine Folie einbetten, die durch PAGE_ID angegeben wird.
Mit dieser Anfrage wird das Video auf der Folie skaliert und positioniert und die ID des Videos auf PAGE_ELEMENT_ID festgelegt. Die eindeutige Kennung des Quellvideos wird auf VIDEO_ID festgelegt. Das YouTube-Video unter https://www.youtube.com/watch?v=7U3axjORYZ0 hat beispielsweise die ID 7U3axjORYZ0.
Im Folgenden finden Sie das Anfrageprotokoll zum Hinzufügen eines Videos zu einer Folie:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}Element kopieren und bearbeiten
Das folgende presentations.batchUpdate-Codebeispiel zeigt, wie Sie mit der Methode DuplicateObjectRequest eine Kopie einer vorhandenen Form erstellen, die durch PAGE_ELEMENT_ID angegeben wird. Die Kopie wird durch COPY_ELEMENT_ID angegeben.
Bei den nachfolgenden Anfragen werden dann die folgenden Änderungen am Duplikatsobjekt vorgenommen:
- Legt die Hintergrundfarbe auf die
LIGHT2-Designfarbe fest. - Verschiebt die Kopie auf der Seite nach unten (ausgehend von der Position der Originalform).
- Legt die Schriftart des Texts auf 18 Punkt Georgia fest.
- Der Text wird in „Meine Kopie der Form“ geändert.
In den Anfragen hier werden Feldmasken verwendet, um die Formeigenschaften beizubehalten, die nicht geändert werden (z. B. der Umrissstil). Die Verwendung von Feldmasken verbessert auch die Leistung.
Weitere Informationen zum Kopieren einer Folie finden Sie im Beispiel Folie kopieren.
Im Folgenden finden Sie das Anfrageprotokoll zum Kopieren und Bearbeiten eines Elements:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
So könnten eine Form und ihre Kopie nach diesen Änderungen aussehen:

Bild- oder Video-Outline bearbeiten
Das folgende presentations.batchUpdate-Codebeispiel zeigt, wie Sie die Methode UpdateImagePropertiesRequest verwenden, um das Umrissbild eines Bildes zu aktualisieren, das durch IMAGE_ELEMENT_ID angegeben wird. Außerdem wird die Methode UpdateVideoPropertiesRequest verwendet, um das Erscheinungsbild des Umrisses eines eingebetteten Videos zu aktualisieren, das durch VIDEO_ELEMENT_ID angegeben wird.
Mit den Anfragen werden die folgenden Änderungen am Objekt vorgenommen:
- Legt die Farbe des Bildumrisses auf die Designfarbe
ACCENT5mit teilweiser Transparenz fest. - Legt die Farbe des Videorahmens auf die Designfarbe
ACCENT1ohne Transparenz fest. - Legt die Umrissstärke für beide auf 3 pt fest.
- Legt den Stil des Bildumrisses auf
SOLIDfest. - Legt das Design des Videorahmens auf
DASH_DOTfest.
Sowohl mit der Methode UpdateImagePropertiesRequest als auch mit der Methode UpdateVideoPropertiesRequest kann nur das Aussehen von Bild- und Video-Umrisslinien geändert werden. Alle anderen Attribute sind schreibgeschützt. In den Anfragen hier werden Feldmasken verwendet, um anzugeben, dass nur die Umrisslinie geändert werden soll. So wird der Code vor zukünftigen API-Änderungen geschützt. Die Verwendung von Feldmasken verbessert auch die Leistung.
Im Folgenden finden Sie das Anfrageprotokoll zum Bearbeiten eines Bild- oder Video-Umrisses:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}So könnten ein Bild und ein eingebettetes Video nach diesen Änderungen aussehen:

Umriss einer Form bearbeiten
Im folgenden presentations.batchUpdate-Codebeispiel wird gezeigt, wie Sie mit der Methode UpdateShapePropertiesRequest eine vorhandene Form (angegeben durch PAGE_ELEMENT_ID) verwenden und das Aussehen des Umrisses aktualisieren.
Mit den Anfragen werden die folgenden Änderungen am Objekt vorgenommen:
- Legt die Umrissfarbe auf die Designfarbe
ACCENT5mit teilweiser Transparenz fest. - Legt die Umrissstärke auf 3 Punkt fest.
- Legt den Umrissstil auf
LONG_DASHfest.
In den Anfragen hier werden Feldmasken verwendet, um die Formeigenschaften beizubehalten, die nicht geändert werden (z. B. die Füllfarbe der Form). Die Verwendung von Feldmasken verbessert auch die Leistung.
Das folgende Protokoll beschreibt, wie Sie die Kontur einer Form bearbeiten:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}So könnte eine Form nach diesen Änderungen aussehen:

Text in einer Form oder einem Textfeld formatieren
Das folgende presentations.batchUpdate-Codebeispiel zeigt, wie Sie mit der Methode UpdateTextStyleRequest eine vorhandene Form (angegeben durch PAGE_ELEMENT_ID) verwenden und die Darstellung des zugehörigen Texts aktualisieren.
Mit den Anfragen werden die folgenden Änderungen am Objekt vorgenommen:
- Legt die Textfarbe auf die Designfarbe
ACCENT5fest. - Legt die Schriftart auf fett, kursiv und 18 Punkt Corsiva fest.
- Unterstreicht den Text.
In den Anfragen hier werden Feldmasken verwendet, um die Textstileigenschaften beizubehalten, die nicht geändert werden (z. B. Hintergrundfarbe, Links oder Baseline-Verschiebungen). Die Verwendung von Feldmasken verbessert auch die Leistung.
Das folgende Protokoll beschreibt, wie Sie Text in einer Form oder einem Textfeld formatieren:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
So könnte der Formtext nach diesen Änderungen aussehen:

Diagramm aus Google Sheets importieren
Das folgende presentations.batchUpdate-Codebeispiel zeigt, wie Sie die Methode CreateSheetsChartRequest verwenden, um ein Diagramm aus einem Tabellenblatt zu importieren und auf einer Folie zu platzieren, die durch PAGE_ID angegeben wird.
Für die Anfrage sind die Tabellen-ID (angegeben durch SPREADSHEET_ID) und die Tabellendiagramm-ID (angegeben durch SPREADSHEET_CHART_ID) erforderlich. Die Diagramm-ID in der Google-Präsentation wird durch PRESENTATION_CHART_ID angegeben.
Mit der Anfrage wird auch die LinkingMode des Google-Präsentationen-Diagramms auf LINKED festgelegt. So können Sie das eingebettete Diagramm aktualisieren, wenn das Diagramm in der Quelltabelle aktualisiert wird.
Im Folgenden finden Sie das Anfrageprotokoll zum Importieren eines Diagramms aus Google Tabellen:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}Diagramm aus Google Sheets aktualisieren
Das folgende presentations.batchUpdate-Codebeispiel zeigt, wie Sie mit der Methode RefreshSheetsChartRequest ein verknüpftes Diagramm in einer Präsentation aktualisieren und durch die aktuelle Version des Diagramms aus der Google-Tabellen-Quelltabelle ersetzen. Für die Anfrage ist die Diagramm-ID in der Google-Präsentation erforderlich (angegeben durch PRESENTATION_CHART_ID).
Das folgende Protokoll beschreibt, wie ein Diagramm aus Google Tabellen aktualisiert wird:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}