कंपास समाधान
जनरेटिव एआई की मदद से, एजेंट के साथ काम करने वाला ट्रैवल प्लानिंग ऐप्लिकेशन बनाएं

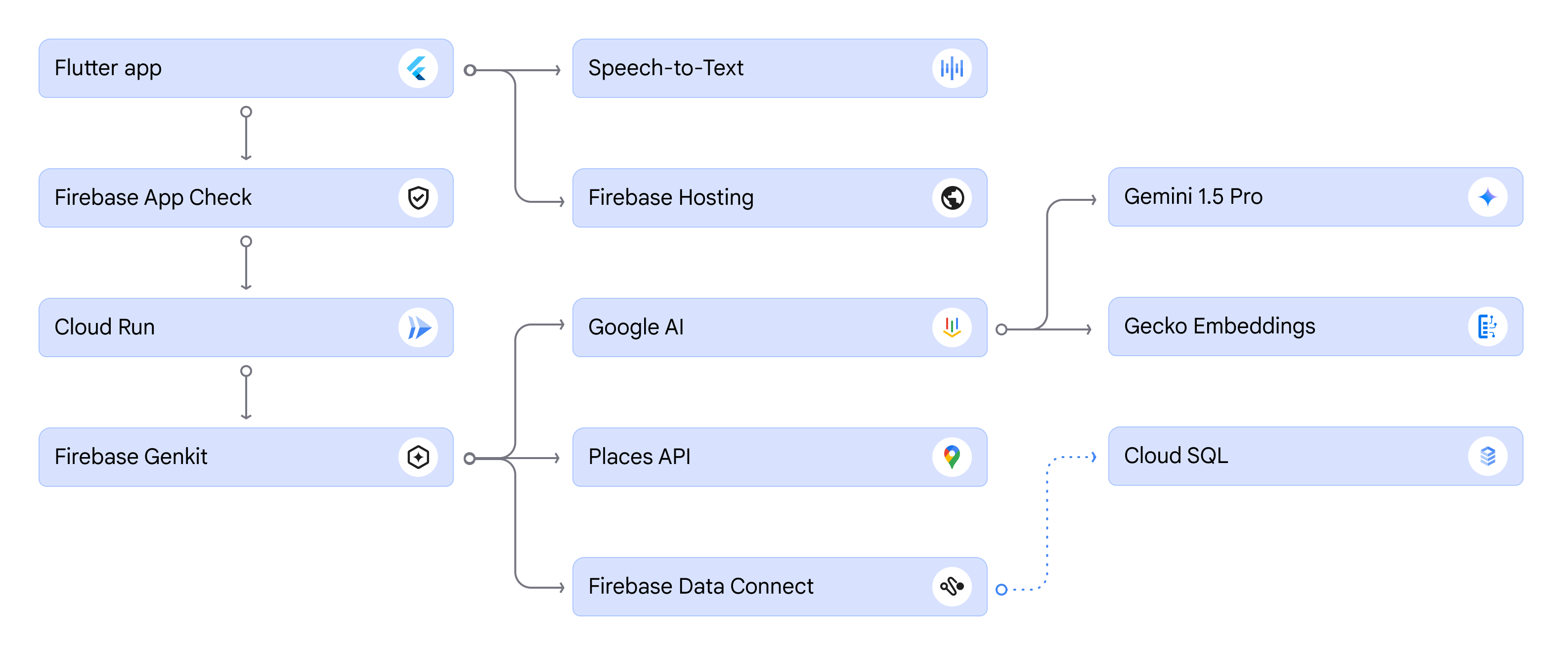
ऐप्लिकेशन का आर्किटेक्चर
यहां दिए गए डायग्राम में खास जानकारी दी गई है. इसमें यह बताया गया है कि एआई की मदद से काम करने वाले ऐप्लिकेशन बनाने के लिए, Google की सबसे अच्छी डेवलपर सेवाओं का एक साथ इस्तेमाल कैसे किया जा सकता है.
मोबाइल और वेब के लिए, एआई की मदद से काम करने वाले शानदार ऐप्लिकेशन बनाएं
Flutter और Firebase Genkit का इस्तेमाल करके मल्टी-प्लैटफ़ॉर्म ऐप्लिकेशन बनाए जा सकते हैं. ये ऐप्लिकेशन, एआई के साथ आसानी से इंटिग्रेट हो सकते हैं.
अपने Flutter ऐप्लिकेशन से Firebase Genkit को आसानी से कॉल करें
Genkit का इस्तेमाल करके, अपने ऐप्लिकेशन में एलएलएम के डेटा का बेहतर तरीके से इस्तेमाल किया जा सकता है. इसके लिए, आपको एक स्कीमा तय करना होगा जो एलएलएम के आउटपुट की पुष्टि कर सके. Flutter में स्टैंडर्ड एचटीटीपी अनुरोधों का इस्तेमाल करके, अनुरोध को क्रम में लगाने और Genkit स्कीमा से मैच करने के लिए रिस्पॉन्स को डीसीरियलाइज़ करने के लिए, Dart का इस्तेमाल किया जा सकता है.
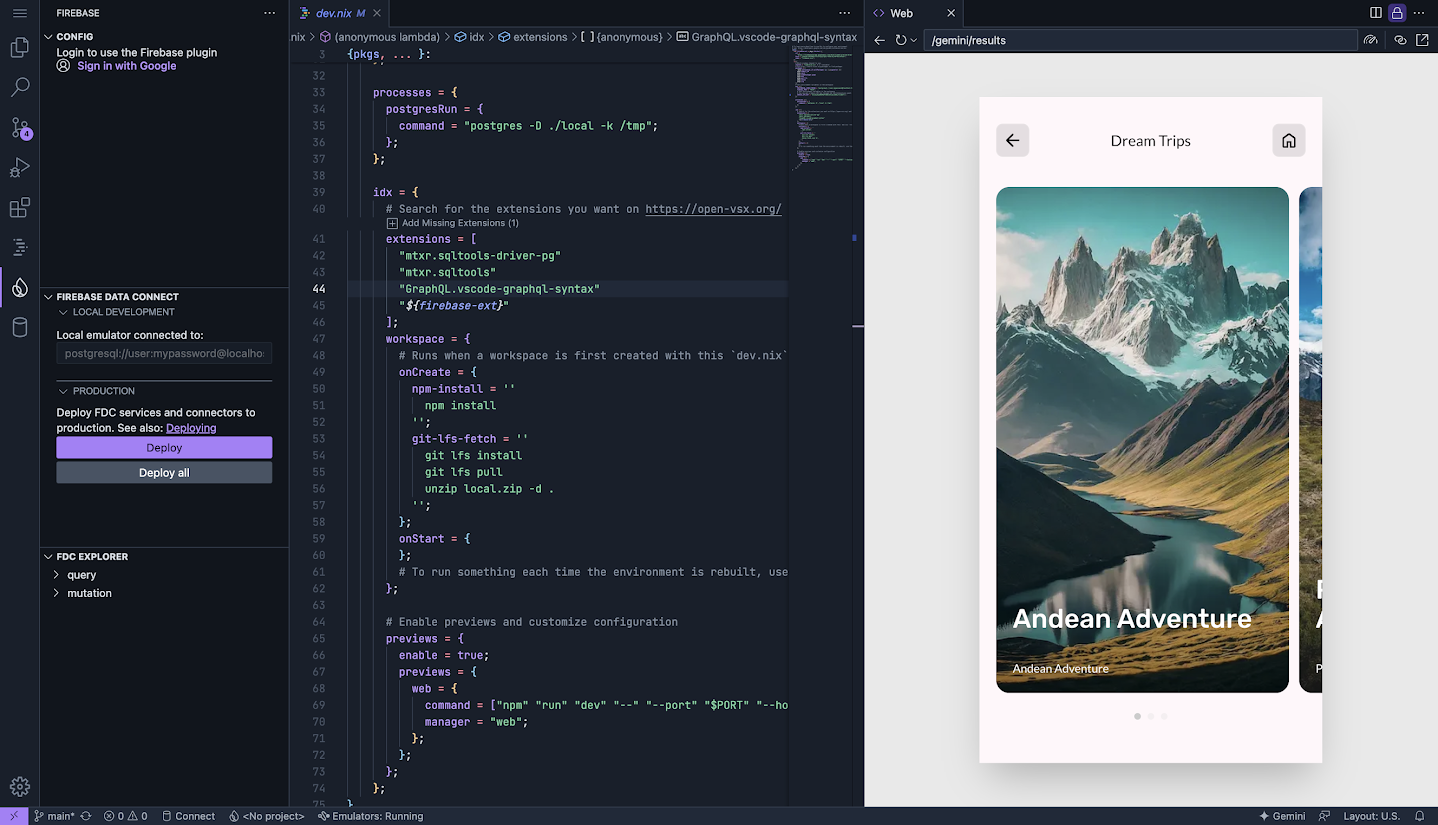
IDX में Flutter का इस्तेमाल शुरू करना
IDX की मदद से, कोई भी सॉफ़्टवेयर इंस्टॉल किए बिना Flutter ऐप्लिकेशन बनाया जा सकता है. इससे, ब्राउज़र में आपके Android ऐप्लिकेशन और वेब ऐप्लिकेशन को डेवलप करने और उनकी जांच करने में मदद मिलती है.
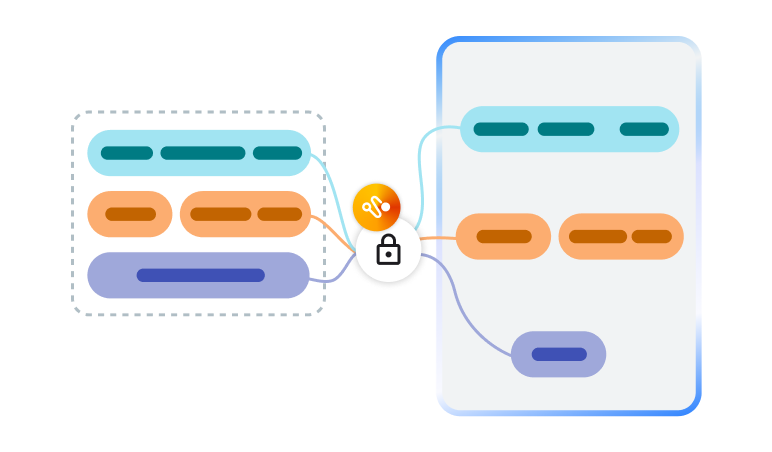
Firebase Data Connect की मदद से, अपने डेटाबेस को कनेक्ट करना
Firebase Data Connect, मोबाइल और वेब ऐप्लिकेशन के लिए एक रिलेशनल डेटाबेस सेवा है. इसकी मदद से, Cloud SQL के साथ काम करने वाले, पूरी तरह से मैनेज किए गए PostgreSQL डेटाबेस का इस्तेमाल करके, डेटा को स्केल किया जा सकता है और उसे बनाया जा सकता है. यह ग्राफ़QL का इस्तेमाल करके एक सुरक्षित स्कीमा, क्वेरी और म्यूटेशन मैनेजमेंट की सुविधा देता है, जो Firebase से पुष्टि करने के साथ अच्छी तरह से काम करता है. Data Connect में, Kotlin Android और वेब के लिए SDK टूल की सुविधा शामिल है.
Firebase Genkit की मदद से एक एजेंट बनाएं
एजेंट, लोगों से इनपुट पाने और जवाब देने के लिए एआई ऑर्कस्ट्रैशन फ़्रेमवर्क का इस्तेमाल करता है.
--- model: googleai/gemini-1.5-flash-latest config: temperature: 1.0 safetySettings: - category: HARM_CATEGORY_HATE_SPEECH threshold: BLOCK_LOW_AND_ABOVE - category: HARM_CATEGORY_DANGEROUS_CONTENT threshold: BLOCK_ONLY_HIGH - category: HARM_CATEGORY_HARASSMENT threshold: BLOCK_LOW_AND_ABOVE - category: HARM_CATEGORY_SEXUALLY_EXPLICIT threshold: BLOCK_LOW_AND_ABOVE input: schema: request: string, The users request for where they want to travel to. place: string, The place that closely represents the users request. placeDescription: string, A description of that place. activities(array, a stringify list of activities that can be found at the specified place): string restaurants?(array, a stringify list of all the restaurants found at that location): string output: schema: place: string, The place the user is traveling to. itineraryName: string, a catchy itinerary name that encapsulates the spirit of the trip and includes the place name startDate: string, the start date of the trip endDate: string, the end date of the trip tags(array, relevant tags for the trip): string itinerary(array): day: number date: string planForDay(array): activityRef: string, the reference value for the activity - this comes from the available activities JSON. If no value is present use a ref value of restaurant. activityTitle: string, a catchy title for the activity activityDesc: string, a six word description of the activity photoUri?: string, set the photo uri value for restaurants only. googleMapsUri?: string, if this is a restaurant include the googleMapsUri --- Generate an itinerary for a tourist planning on traveling to the location specified based in their request. If there is something that does not exist within the list of activities, do not include it in your answer. Feel free to relate the activitiy to the request in a meaningful way. In the plan for day array, put activities as a travel brouchure might do. Come up with a catchy name for the itinerary. Pick three activities per day, minimum of three day trip unless otherwise specified in the request. Output schema should not include the properties type or object. Pick a date after 2024-05-14 but before 2024-12-31. The output date must be in the format year-month-day. Give each activity a unique title and description. Limit activity descriptions to 6 words. If no restaurants are supplied, do not recommend any restaurants to eat at. {{#if restaurants}} Find a restaurant to eat at each day. Include a restaurant to visit in the itinerary for each day from the available restaurants. The restaurant should be the only activity with a photoUri. The photoUri for the restaurant should be from the photoUri property from the restaurant array. If there are no restaurants to pick from, do not include it in the list. The photoUri from the restaurantFinder should be in the format of places/${placeId}/photos/${photoId} Each restaurant should be unique to the overall itinerary. Each restaurant must contain a photoUri in their output JSON schema. Each restaurant must also include an activitiyRef, activityTitle, and activityDesc in their output {{/if}} Output must be in JSON format. REQUEST : {{request}} PLACE : {{place}} PLACE DESCRIPTION : {{placeDescription}} AVAILABLE ACTIVITIES : {{activities}} RESTAURANTS : {{restaurants}}
Firebase Genkit में अपना पहला फ़्लो बनाएं
जनरेटिव एआई के साथ काम करते समय, असरदार प्रॉम्प्ट बनाना ज़रूरी है, ताकि मॉडल अच्छी क्वालिटी के जवाब दे. Firebase Genkit, आपको Dotprompt प्लगिन और टेक्स्ट फ़ॉर्मैट उपलब्ध कराता है. इससे आपको जनरेटिव एआई प्रॉम्प्ट लिखने और उन्हें व्यवस्थित करने में मदद मिलती है. इस फ़ॉर्मैट में प्रॉम्प्ट, इनपुट और आउटपुट स्कीमा, मॉडल, और कॉन्फ़िगरेशन, सभी को एक ही फ़ाइल में इनकैप्सुलेट करता है.
उदाहरण के तौर पर दिया गया यह कोड, यात्रा के ऐप्लिकेशन में इस्तेमाल की जाने वाली Dotprompt फ़ाइल है. स्कीमा, उपयोगकर्ता की उस जानकारी के आधार पर होता है जो उसे अपने सपनों की यात्रा के बारे में बताती है.
उदाहरण के तौर पर दिया गया यह कोड, यात्रा के ऐप्लिकेशन में इस्तेमाल की जाने वाली Dotprompt फ़ाइल है. स्कीमा, उपयोगकर्ता की उस जानकारी के आधार पर होता है जो उसे अपने सपनों की यात्रा के बारे में बताती है.
डॉटप्रॉम्प्ट
Dotprompt को उसी इमारत के आस-पास डिज़ाइन किया गया है जिसके तहत, कोड दिखाए जाते हैं. अपने प्रॉम्प्ट को अलग-अलग फ़ॉर्मैट वाली फ़ाइलों में लिखा और मैनेज किया जा सकता है. इन फ़ाइलों को dotprompt फ़ाइल कहा जाता है. आपको अपने प्रॉम्प्ट में हुए बदलावों को ट्रैक करने के लिए, उसी वर्शन कंट्रोल सिस्टम का इस्तेमाल करना होता है जिसका इस्तेमाल आपने कोड के लिए किया था. साथ ही, प्रॉम्प्ट को उस कोड के साथ डिप्लॉय किया जा सकता है जो आपके जनरेटिव एआई मॉडल को कॉल करता है.
फ़्लो
फ़्लो ऐसे फ़ंक्शन होते हैं जो टाइप किए गए और स्ट्रीम किए जा सकते हैं. साथ ही, उन्हें लोकल और रिमोट तौर पर कॉल किया जा सकता है. साथ ही, उनका पूरी तरह से पता लगाया जा सकता है. Firebase Genkit, फ़्लो को चलाने या डीबग करने जैसे फ़्लो के साथ काम करने के लिए, कमांड-लाइन इंटरफ़ेस और डेवलपर यूज़र इंटरफ़ेस (यूआई) उपलब्ध कराता है.
import {defineTool} from '@genkit-ai/ai/tool'; ... { name: 'restaurantFinder', description: `Used when needing to find a restaurant based on a users location. The location should be used to find nearby restaurants to a place. You can also selectively find restaurants based on the users preferences, but you should default to 'Local' if there are no indications of restaurant types in the users request. `, inputSchema: z.object({ place: z.string(), typeOfRestaurant: z.string().optional() }), outputSchema: z.unknown(), }, ... async (input) => { if (input.typeOfRestaurant == undefined) { input.typeOfRestaurant = "Local"; } const geocodeEndpoint = "https://places.googleapis.com/v1/places:searchText"; const textQuery = {textQuery: `${input.typeOfRestaurant} restaurants in ${input.place}`}; const response = await axios.post( geocodeEndpoint, JSON.stringify(textQuery), { headers: { "Content-Type": "application/json", "X-Goog-Api-Key": MAPS_API_KEY, "X-Goog-FieldMask": "places.displayName,places.formattedAddress,places.priceLevel,places.photos.name,places.editorialSummary,places.googleMapsUri" } } ); console.log(response.data); let data = (response.data as PlaceResponse); for(let i = 0; i < data.places.length; i++) { if (data.places[i].photos) { data.places[i].photos = [data.places[i].photos[0]]; } } return data as PlaceResponse; }
बाहरी सेवाओं के साथ इंटरफ़ेस करने वाले टूल जोड़कर, एजेंट के काम करने के तरीके को बेहतर बनाएं
एजेंट के काम करने के तरीके को बढ़ाने के लिए, Genkit में फ़ंक्शन कॉल करने की सुविधा का इस्तेमाल किया जा सकता है. इससे एजेंट के जवाबों को बेहतर बनाया जा सकेगा और उससे जुड़े अन्य टास्क पूरे किए जा सकेंगे. यात्रा से जुड़े ऐप्लिकेशन एक ऐसे टूल के बारे में जानकारी देते हैं जो जगह की जानकारी एपीआई से उपयोगकर्ता की यात्रा के आधार पर रेस्टोरेंट की जानकारी दे सकता है. इनपुट और आउटपुट स्कीमा को तय करने के लिए कोड, Zod का इस्तेमाल करता है, ताकि क्वेरी के नतीजों की पुष्टि की जा सके.
... export const textRefinement = defineFlow( { name: 'textRefinement', inputSchema: z.string(), outputSchema: z.unknown(), }, async (userRequest) => { const refinementPrompt = await prompt('textRefinement') const result = await refinementPrompt.generate({ input: { request: userRequest }, }); return result.output(); });
खोज क्वेरी को बेहतर बनाएं
यात्रा से जुड़े ऐप्लिकेशन के प्रॉम्प्ट के आधार पर Gemini, लोगों को उनकी पसंद के हिसाब से खोज करने का अनुभव देता है. इसके बाद, Gemini यह तय करता है कि ज़्यादा जानकारी की ज़रूरत है या नहीं. इसके लिए, Gemini से मिले प्रॉम्प्ट के आधार पर यह तय किया जाता है कि उसे ज़्यादा जानकारी की ज़रूरत है या नहीं. इसके बाद, ऐप्लिकेशन उपयोगकर्ता को वह जानकारी मांगता है और उसे बैकएंड पर किए गए अनुरोध में जोड़ देता है.
import 'package:http:http.dart' as http; ... Future<List<Trip>> generateTrips(String description, List<Image> images) async { final uri = Uri.parse('.../generateTrips'); final request = http.MultipartRequest('POST', uri); request.fields['description'] = description; request.files.add(http.MultipartFile.fromData( images.name, images.bytes, contentType: MediaType('image', 'png'), )); var response = await request.send(); if (response.statusCode == 200) { final body = await response.body.text(); final items = jsonDecode(body) as List<dynamic>; return items.map(Trip.fromJson).toList(); } ... import { imagen2, geminiProVision } from '@genkit-ai/vertexai'; import { generate } from '@genkit-ai/ai'; const imageResult = await generate({ model: imagen2, prompt: 'Generate an image of a very specific historical time and place.', }); const generatedImage = imageResult.media(); const descriptionResult = await generate({ model: geminiProVision, prompt: [ { text: 'What is the historical time and place represented in this picture?', }, { media: generatedImage }, ], }); console.log(descriptionResult.text()); }
सुझाई गई यात्रा की खास जानकारी की सूची जनरेट करें
यात्रा से जुड़े ऐप्लिकेशन में उपयोगकर्ता को टेक्स्ट इनपुट का इस्तेमाल करके या माइक्रोफ़ोन बटन पर टैप करके, बोली को लिखाई में बदलने की सुविधा चालू करने के लिए कहा जाता है. उपयोगकर्ता विकल्प के तौर पर, इमेज भी अपलोड कर सकता है.
यह ऐप्लिकेशन, हर प्लैटफ़ॉर्म के लिए, बोली को लिखाई में बदलने की नेटिव सुविधा के साथ pub.dev के Dart पैकेज का इस्तेमाल करता है. साथ ही, यह इमेज या वीडियो जैसे मल्टी-मॉडल इनपुट को हैंडल करने के लिए, Firebase Genkit में Gemini API का इस्तेमाल करता है. Gemini API, Firebase Data Connect का इस्तेमाल करके सुझाई गई यात्राओं और एम्बेड किए गए कॉन्टेंट की मदद से, आस-पास के आस-पास के नतीजे खोजने के लिए, रिट्रीवल-एगमेंटेड जनरेशन (आरएजी) का इस्तेमाल करता है.
यह ऐप्लिकेशन, हर प्लैटफ़ॉर्म के लिए, बोली को लिखाई में बदलने की नेटिव सुविधा के साथ pub.dev के Dart पैकेज का इस्तेमाल करता है. साथ ही, यह इमेज या वीडियो जैसे मल्टी-मॉडल इनपुट को हैंडल करने के लिए, Firebase Genkit में Gemini API का इस्तेमाल करता है. Gemini API, Firebase Data Connect का इस्तेमाल करके सुझाई गई यात्राओं और एम्बेड किए गए कॉन्टेंट की मदद से, आस-पास के आस-पास के नतीजे खोजने के लिए, रिट्रीवल-एगमेंटेड जनरेशन (आरएजी) का इस्तेमाल करता है.
प्रोडक्शन के लिए अपने ऐप्लिकेशन की पहुंच बढ़ाना
अपनी सभी क्लाउड सेवाओं के लिए प्रोडक्शन से जुड़े दिशा-निर्देशों का पालन करें
Firebase होस्टिंग, Flutter जैसे लोकप्रिय मॉडर्न वेब फ़्रेमवर्क के साथ इंटिग्रेट हो जाता है. इन फ़्रेमवर्क के साथ Firebase के लिए Firebase होस्टिंग और Cloud Functions का इस्तेमाल करके, आप अपने पसंदीदा फ़्रेमवर्क एनवायरमेंट में ऐप्लिकेशन और माइक्रोसेवाएं डेवलप कर सकते हैं. इसके बाद, उन्हें मैनेज किए जा रहे सुरक्षित सर्वर एनवायरमेंट में डिप्लॉय कर सकते हैं. प्रोडक्शन शुरू करने से पहले, अपने ऐप्लिकेशन में मौजूद सभी सेवाओं की सुरक्षा और परफ़ॉर्मेंस को समझें. ज़्यादा जानकारी के लिए Firebase के लॉन्च से जुड़ी चेकलिस्ट देखें.
Vertex AI
Travel ऐप्लिकेशन, टेस्ट डेटा को तेज़ी से दोहराने के लिए Google के एआई का इस्तेमाल करता है. यह उन ऐप्लिकेशन के लिए एक अच्छा विकल्प है जिनमें एआई का इस्तेमाल बहुत कम किया जाता है और जिन्हें बढ़ाने की ज़रूरत नहीं होती. Vertex AI की मदद से, बड़े पैमाने पर प्रोडक्शन ऐप्लिकेशन और उपयोगकर्ता के डेटा को सुरक्षित रखने के लिए, निजता नीतियों को ज़्यादा बेहतर बनाया जा सकता है. Genkit में पहले से ही, मॉडल स्विच करने की सुविधा मौजूद है. इसलिए, आपको अपने प्रॉम्प्ट या एपीआई कॉल को दोबारा लिखने की ज़रूरत नहीं होती.