作者:UX 开发者 Lindsey Simon
建议具备的知识:基本 HTML、基本 JavaScript、CSS 的应用知识
重排是在网络浏览器中执行的一个流程,用于重新计算文档中各元素的位置和几何形状,以便重新呈现该文档的部分内容或全部内容。由于重排会阻止用户在浏览器中执行操作,因此开发者需要了解如何优化重排用时,以及各种文档属性(DOM 深度、CSS 规则效率和不同类型的样式更改)对重排用时的影响。有时,对文档中的单个元素进行重排可能需要同时对其父级元素及其后面的所有元素进行重排。
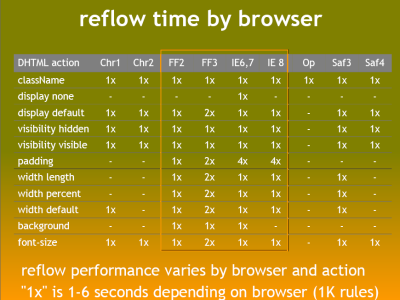
很多种用户操作和可能的 DHTML 更改都可触发重排。例如:调整浏览器窗口的大小、使用涉及计算出的样式的 JavaScript 方法、在 DOM 中添加或移除元素,以及更改某个元素的类,等等。另外值得注意的是,某些操作可能会导致重排时间超出您的想象。请参考以下图表(来自 Steve Souders 的演讲“速度更快的网站”):

从上面的表格中可以清楚地看到,并非对 JavaScript 样式做出的所有更改都会导致在所有浏览器中进行重排,而且执行重排所需的时间也不尽相同。此外,新型浏览器在重排用时方面表现得更出色,这也是比较显而易见的。
在 Google,我们通过各种方式测试网页和应用的速度,而重排是我们在向界面添加功能时会考虑的关键因素。我们致力于提供生动、互动和愉悦的用户体验。
指南
下面是一些简单的准则,可帮助您尽可能缩短在网页中进行重排的用时:
- 减少不必要的 DOM 深度。在 DOM 树中的一个级别进行更改可能会致使该树的所有级别(上至根节点,下至所修改节点的子级)都随之变化。这会导致花费更多的时间来执行重排。
- 尽可能减少 CSS 规则的数量,并移除未使用的 CSS 规则。
- 如果您想进行复杂的渲染更改(例如动画),请在流程外执行此操作。您可以使用 position-absolute 或 position-fixed 来实现此目的。
- 避免使用不必要且复杂的 CSS 选择器(尤其是后代选择器),因为此类选择器需要耗用更多的 CPU 处理能力来执行选择器匹配。
在本视频中,Lindsey 介绍了一些简单的方法来帮助您尽可能缩短在网页中进行重排的用时:
其他资源
- Opera 的重绘和重排
- Satoshi Ueyama 的调试 Firefox 重排演示:
- Nicole Sullivan 对重排和重绘的介绍
反馈
此页内容对您有帮助吗?

