PageSpeed Insights 会对网页进行分析,以了解该网页是否遵循了我们的建议,即让网页在 1 秒内通过移动网络呈现。研究显示,任何超过 1 秒的延迟都会打断用户的思路,因而会有损用户体验。我们的目标是,无论用户使用何种设备或网络类型,我们都要确保用户能够持续与网页互动,并为用户提供最佳体验。
想要达到一秒钟的时间预算并不容易。幸运的是,我们并不需要在这一预算范围内呈现整个网页,而是必须在 1 秒内提供并呈现首屏 (ATF) 内容,让用户尽快开始与网页互动。然后,在用户解读第一页内容时,系统可以在后台逐步传送页面的其余部分。
适应高延迟的移动网络
在移动设备上满足“1 秒 ATF 标准”所带来的独特挑战,是其他广告联盟所无法企及的。用户可能正通过 2G、3G 或 4G 等各种各样的网络来访问您的网站。网络延迟明显高于有线连接,并且会占用我们 1, 000 毫秒预算的很大一部分时间来呈现 ATF 内容。
4G 是全球主流网络类型,您应该知道,大部分用户都是通过 4G 网络访问您的网页。因此,我们必须假设每个网络请求平均需要 100 毫秒。
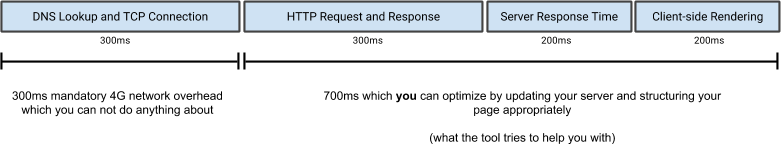
了解了这一点,我们现在往回推。如果我们仔细分析浏览器与服务器之间的典型通信过程,就会发现网络本身已经消耗掉了 300 毫秒的时间:一次 DNS 查找(用于将主机名(比如 google.com)解析为 IP 地址)、一次网络往返(用于执行 TCP 握手)以及一次可选的 TLS 连接。这样就只剩下 700 毫秒了。

在不到 1 秒的剩余预算内将内容呈现出来
在扣除网络延迟之后,我们的预算只剩下 700 毫秒了,而且还有很多工作要做:服务器必须呈现响应,客户端应用代码必须执行,而浏览器必须对内容进行布局和呈现。有鉴于此,以下标准应该能帮助我们在预算范围内搞定一切:
- (1) 服务器必须在 200 毫秒内呈现响应内容
- 服务器响应时间是指服务器返回初始 HTML 所需的时间(不考虑网络传输时间)。因为我们剩下的时间实在太少了,所以这个时间应该控制在最低限度:理想情况下应该保持在 200 毫秒以内,而且越少越好!
- (2) 应尽可能减少重定向次数
- 额外的 HTTP 重定向可能会增加一次或两次额外的网络往返(如果需要额外的 DNS 查询,则为两次),在 4G 网络上会导致数百毫秒的额外延迟。因此,我们强烈建议网站站长尽可能减少重定向次数,而且最好完全消除重定向。这对 HTML 文档来说尤其重要(尽可能避免重定向到“m.”网址)。
- (3) 应尽可能减少首次呈现内容所需的网络往返次数
-
鉴于 TCP 估算连接容量的方式(即 TCP 慢启动),新的 TCP 连接无法立即使用客户端和服务器之间的全部可用带宽。因此,服务器在首次往返中,可以通过新连接发送最多 10 个 TCP 数据包(约 14KB),然后必须等待客户端确认这些数据后,才能延长拥塞窗口并继续传送更多数据。
此外,请务必注意,10 个数据包 (IW10) 限制是最近对 TCP 标准的更新:您应确保将服务器升级到最新版本,以便利用这一变化。否则,这一限值可能会降低到 3-4 个数据包!
鉴于 TCP 的这种行为,请务必优化您的内容,以尽可能减少传输必要数据以执行网页的首次呈现所需的往返次数。理想情况下,ATF 内容应小于 98KB,这样浏览器在仅仅三次往返之后即可绘制网页,从而为服务器响应延迟和客户端呈现留出充足的时间预算。
- (4) 避免在首屏内容中包含会阻止内容呈现的外部 JavaScript 和 CSS
-
浏览器必须先解析网页,然后才能将其呈现给用户。如果浏览器在解析过程中遇到非异步或阻止呈现的外部脚本,则必须停止解析并且下载相应资源。每当发生这种情况时,都会增加一次网络往返过程,这势必会导致网页的首次呈现时间被延迟。
因此,呈现首屏区域所需的 JavaScript 和 CSS 应被内嵌,而为网页添加其他功能所需的 JavaScript 或 CSS 应在 ATF 内容提交之后再加载。
- (5) 为浏览器布局和呈现预留时间(200 毫秒)
- 解析 HTML、CSS 和执行 JavaScript 的过程既耗时又耗用客户端资源!这个过程可能需要耗用几百毫秒的时间,具体取决于移动设备的运行速度和网页的复杂程度。我们建议您为浏览器的开销预留 200 毫秒的时间。
- (6) 优化 JavaScript 的执行及呈现用时
- 执行复杂的脚本和低效的代码可能需要几十至数百毫秒的时间,因此请使用浏览器内置的开发者工具分析和优化代码。若想了解详细信息,请参阅我们的 Chrome 开发者工具互动课程。
FAQ
- 我使用的是 JavaScript 库(例如 jQuery),有什么建议吗?
- 许多 JavaScript 库(例如 JQuery)都可用来增强网页,以添加额外的互动性、动画和其他效果。不过,这些行为大多可在 ATF 内容呈现后再添加,这样可确保无虞。我们建议您考虑将此类 JavaScript 的执行和加载延迟到网页加载完毕后。
- 我要使用 JavaScript 框架来构造网页,有什么建议吗?
- 如果网页内容是由客户端 JavaScript 构建的,那么您应该考虑内嵌相关的 JavaScript 模块,以避免额外的网络往返过程。同样,利用服务器端呈现可显著提升网页的首次加载速度,具体方法如下:在服务器上呈现 JS 模板,并将结果内嵌到 HTML 中,然后在应用加载完毕后使用客户端模板。
- 如何识别网页中的关键 CSS?
- 在 Chrome 开发者工具中,打开“审核”面板并运行“网页性能”报告,然后在生成的报告中寻找“移除未使用的 CSS 规则”。您也可以使用其他任何第三方工具或脚本,以此来识别各个网页分别应用了哪些 CSS 选择器。
- 可以自动应用这些最佳做法吗?
- 当然可以。很多开放源代码的商业性网页性能优化 (WPO) 产品都可以帮助您满足上述部分或全部标准。要了解开源解决方案,请参阅 PageSpeed 优化工具。
- 如何调整服务器以满足这些标准?
-
首先,请确保您的服务器运行的是最新版操作系统。为充分利用增加的初始 TCP 拥塞窗口大小 (IW10),您需要使用 Linux 内核 2.6.39 及更高版本。对于其他操作系统,请参阅相关文档。
要优化服务器响应时间,请对代码进行插桩,或使用应用监控解决方案来确定瓶颈问题,例如脚本运行时、数据库调用、RPC 请求、呈现等。目标是在 200 毫秒内呈现 HTML 响应。 - 应该如何处理“内容安全政策”(CSP)?
- 如果您使用的是 CSP,则可能需要更新您的默认政策。
首先,在 HTML 元素(例如< p style=...>),因为它们通常会导致不必要的代码重复,并且默认情况下会被 CSP 阻止(通过“style-src”上的“unsafe inline”停用)。如果启用了 CSP,则默认情况下,CSP 会拦截所有内嵌脚本标记。如果您有内嵌 JavaScript,则需要将 CSP 政策更新为使用脚本哈希值或随机数或使用“unsafe-inline”,以便所有内嵌脚本都能执行。如果您有内嵌样式,则需要将 CSP 政策更新为使用样式哈希值或随机数,或使用“unsafe-inline”,以便所有内嵌样式块能够得到处理。
还有其他问题?欢迎随时在我们的 pagespeed-insights-discuss 论坛中提出问题和提供反馈。
反馈
此页内容对您有帮助吗?

