本節說明 WebP 程式庫中編碼器和解碼器的 API。這個 API 說明適用於 1.6.0 版。
標題和程式庫
安裝 libwebp 時,系統會在您平台的典型位置安裝名為 webp/ 的目錄。舉例來說,在 Unix 平台上,下列標頭檔會複製到 /usr/local/include/webp/。
decode.h
encode.h
types.h
這些程式庫位於一般程式庫目錄中。在 Unix 平台上,靜態和動態程式庫位於 /usr/local/lib/ 中。
Simple Decoding API
如要開始使用解碼 API,請務必按照上述說明安裝程式庫和標頭檔。
在 C/C++ 程式碼中加入解碼 API 標頭,如下所示:
#include "webp/decode.h"
int WebPGetInfo(const uint8_t* data, size_t data_size, int* width, int* height);
這個函式會驗證 WebP 圖片標頭,並擷取圖片寬度和高度。如果指標 *width 和 *height 不相關,可以傳遞 NULL。
輸入屬性
- 資料
- 指向 WebP 圖片資料的指標
- data_size
- 這是
data所指向的記憶體區塊大小,其中包含圖片資料。
傳回
- false
- 發生 (a) 格式錯誤時傳回的錯誤代碼。
- true
- 成功時。
*width和*height僅適用於退貨成功的情況。 - 寬度
- 整數值。範圍限制為 1 到 16383。
- 高度
- 整數值。範圍限制為 1 到 16383。
struct WebPBitstreamFeatures {
int width; // Width in pixels.
int height; // Height in pixels.
int has_alpha; // True if the bitstream contains an alpha channel.
int has_animation; // True if the bitstream is an animation.
int format; // 0 = undefined (/mixed), 1 = lossy, 2 = lossless
}
VP8StatusCode WebPGetFeatures(const uint8_t* data,
size_t data_size,
WebPBitstreamFeatures* features);
這個函式會從位元串流擷取特徵。*features 結構會填入從位元串收集的資訊:
輸入屬性
- 資料
- 指向 WebP 圖片資料的指標
- data_size
- 這是
data所指向的記憶體區塊大小,其中包含圖片資料。
傳回
VP8_STATUS_OK- 成功擷取特徵時。
VP8_STATUS_NOT_ENOUGH_DATA- 需要更多資料才能從標頭擷取特徵。
在其他情況下,則為額外的 VP8StatusCode 錯誤值。
- 功能
- WebPBitstreamFeatures 結構的指標。
uint8_t* WebPDecodeRGBA(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeARGB(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeBGRA(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeRGB(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeBGR(const uint8_t* data, size_t data_size, int* width, int* height);
這些函式會解碼 data 指向的 WebP 圖片。
WebPDecodeRGBA會以[r0, g0, b0, a0, r1, g1, b1, a1, ...]順序傳回 RGBA 圖片樣本。WebPDecodeARGB會依[a0, r0, g0, b0, a1, r1, g1, b1, ...]順序傳回 ARGB 圖片樣本。WebPDecodeBGRA會以[b0, g0, r0, a0, b1, g1, r1, a1, ...]順序傳回 BGRA 圖片樣本。WebPDecodeRGB會傳回[r0, g0, b0, r1, g1, b1, ...]順序的 RGB 圖片樣本。WebPDecodeBGR會以[b0, g0, r0, b1, g1, r1, ...]順序傳回 BGR 圖片樣本。
呼叫任一函式的程式碼都必須使用 WebPFree() 刪除這些函式傳回的資料緩衝區 (uint8_t*)。
輸入屬性
- 資料
- 指向 WebP 圖片資料的指標
- data_size
- 這是
data所指向的記憶體區塊大小,其中包含圖片資料 - 寬度
- 整數值。目前範圍僅限 1 到 16383。
- 高度
- 整數值。目前範圍限制為 1 到 16383。
傳回
- uint8_t*
- 分別指向線性 RGBA/ARGB/BGRA/RGB/BGR 順序的已解碼 WebP 圖片樣本的指標。
uint8_t* WebPDecodeRGBAInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeARGBInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeBGRAInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeRGBInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeBGRInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
這些函式是上述函式的變體,可直接將圖片解碼至預先分配的緩衝區 output_buffer。這個緩衝區可用的最大儲存空間會以 output_buffer_size 表示。如果儲存空間不足 (或發生錯誤),系統會傳回 NULL。否則,為方便起見,會傳回 output_buffer。
參數 output_stride 會指定掃描線之間的距離 (以位元組為單位)。因此,output_buffer_size 預計至少為 output_stride * picture - height。
輸入屬性
- 資料
- 指向 WebP 圖片資料的指標
- data_size
- 這是
data所指向的記憶體區塊大小,其中包含圖片資料 - output_buffer_size
- 整數值。已分配緩衝區的大小
- output_stride
- 整數值。指定掃描線之間的距離。
傳回
- output_buffer
- 指向已解碼 WebP 圖片的指標。
- uint8_t* 如果函式作業成功,則為
output_buffer;否則為NULL。
Advanced Decoding API
WebP 解碼支援進階 API,可提供即時裁剪和重新調整大小的功能,這在記憶體受限的環境 (例如手機) 中非常實用。基本上,記憶體用量會隨著輸出內容的大小而調整,而不是輸入內容的大小。如果只需要快速預覽或放大檢視圖片的某個部分,這點就非常實用。附帶一提,這樣也能節省一些 CPU 資源。
WebP 解碼有兩種變體,分別是完整圖片解碼,以及透過小型輸入緩衝區進行增量解碼。使用者可以選擇提供外部記憶體緩衝區,用於解碼圖片。下列程式碼範例將逐步說明如何使用進階解碼 API。
首先,我們需要初始化設定物件:
#include "webp/decode.h"
WebPDecoderConfig config;
CHECK(WebPInitDecoderConfig(&config));
// One can adjust some additional decoding options:
config.options.no_fancy_upsampling = 1;
config.options.use_scaling = 1;
config.options.scaled_width = scaledWidth();
config.options.scaled_height = scaledHeight();
// etc.
解碼選項會收集在 WebPDecoderConfig
結構中:
struct WebPDecoderOptions {
int bypass_filtering; // if true, skip the in-loop filtering
int no_fancy_upsampling; // if true, use faster pointwise upsampler
int use_cropping; // if true, cropping is applied first
int crop_left, crop_top; // top-left position for cropping.
// Will be snapped to even values.
int crop_width, crop_height; // dimension of the cropping area
int use_scaling; // if true, scaling is applied afterward
int scaled_width, scaled_height; // final resolution
int use_threads; // if true, use multi-threaded decoding
int dithering_strength; // dithering strength (0=Off, 100=full)
int flip; // if true, flip output vertically
int alpha_dithering_strength; // alpha dithering strength in [0..100]
};
如有需要預先瞭解位元串流功能,可以選擇將這些功能讀取至 config.input。舉例來說,瞭解圖片是否完全透明就很有幫助。請注意,這也會剖析位元串流的標頭,因此是判斷位元串流是否為有效 WebP 的好方法。
CHECK(WebPGetFeatures(data, data_size, &config.input) == VP8_STATUS_OK);
接著,如果我們想直接提供解碼記憶體緩衝區,而非依賴解碼器分配,就必須設定該緩衝區。我們只需要提供記憶體指標、緩衝區總大小和行步幅 (掃描線之間的距離,以位元組為單位)。
// Specify the desired output colorspace:
config.output.colorspace = MODE_BGRA;
// Have config.output point to an external buffer:
config.output.u.RGBA.rgba = (uint8_t*)memory_buffer;
config.output.u.RGBA.stride = scanline_stride;
config.output.u.RGBA.size = total_size_of_the_memory_buffer;
config.output.is_external_memory = 1;
圖片已可解碼。解碼圖片時,有兩種可能的變體。我們可以一次解碼圖片,方法如下:
CHECK(WebPDecode(data, data_size, &config) == VP8_STATUS_OK);
或者,我們也可以使用遞增方法,在取得新位元組時逐步解碼圖片:
WebPIDecoder* idec = WebPINewDecoder(&config.output);
CHECK(idec != NULL);
while (additional_data_is_available) {
// ... (get additional data in some new_data[] buffer)
VP8StatusCode status = WebPIAppend(idec, new_data, new_data_size);
if (status != VP8_STATUS_OK && status != VP8_STATUS_SUSPENDED) {
break;
}
// The above call decodes the current available buffer.
// Part of the image can now be refreshed by calling
// WebPIDecGetRGB()/WebPIDecGetYUVA() etc.
}
WebPIDelete(idec); // the object doesn't own the image memory, so it can
// now be deleted. config.output memory is preserved.
解碼後的圖片現在位於 config.output 中 (或者,更確切地說,位於 config.output.u.RGBA 中,因為要求的輸出色域是 MODE_BGRA)。圖片可以儲存、顯示或以其他方式處理。之後,我們只需要回收在設定物件中分配的記憶體。 即使記憶體是外部記憶體,且不是由 WebPDecode() 分配,呼叫這個函式也很安全:
WebPFreeDecBuffer(&config.output);
使用這個 API 時,圖片也可以分別透過 MODE_YUV 和 MODE_YUVA 解碼為 YUV 和 YUVA 格式。這種格式也稱為 Y'CbCr。
Simple Encoding API
系統提供一些非常簡單的函式,可將 RGBA 樣本陣列編碼為最常見的版面配置。這些會在 webp/encode.h 標頭中宣告,如下所示:
size_t WebPEncodeRGB(const uint8_t* rgb, int width, int height, int stride, float quality_factor, uint8_t** output);
size_t WebPEncodeBGR(const uint8_t* bgr, int width, int height, int stride, float quality_factor, uint8_t** output);
size_t WebPEncodeRGBA(const uint8_t* rgba, int width, int height, int stride, float quality_factor, uint8_t** output);
size_t WebPEncodeBGRA(const uint8_t* bgra, int width, int height, int stride, float quality_factor, uint8_t** output);
品質因數 quality_factor 的範圍為 0 到 100,可控制壓縮期間的損失和品質。值為 0 代表低品質和小型輸出內容,值為 100 則代表最高品質和最大輸出內容。
成功時,壓縮的位元組會放在 *output 指標中,並傳回位元組大小 (否則會傳回 0,表示失敗)。呼叫端必須在 *output 指標上呼叫 WebPFree(),才能回收記憶體。
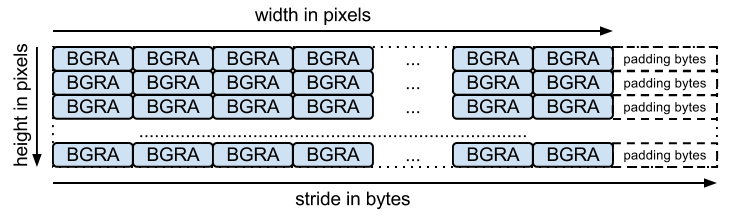
輸入陣列應為位元組的封裝陣列 (每個聲道一個位元組,如函式名稱所示)。stride 對應於從一個資料列跳到下一個資料列所需的位元組數。舉例來說,BGRA 版面配置為:

無損編碼也有對等函式,簽章如下:
size_t WebPEncodeLosslessRGB(const uint8_t* rgb, int width, int height, int stride, uint8_t** output);
size_t WebPEncodeLosslessBGR(const uint8_t* bgr, int width, int height, int stride, uint8_t** output);
size_t WebPEncodeLosslessRGBA(const uint8_t* rgba, int width, int height, int stride, uint8_t** output);
size_t WebPEncodeLosslessBGRA(const uint8_t* bgra, int width, int height, int stride, uint8_t** output);
請注意,這些函式與有損壓縮版本一樣,都會使用程式庫的預設設定。如果是無損壓縮,則表示「精確」已停用。全透明區域 (即 Alpha 值等於 0 的區域) 的 RGB 值會經過修改,以利壓縮。如要避免這種情況,請使用 WebPEncode(),並將 WebPConfig::exact 設為 1。
Advanced Encoding API
在幕後,編碼器提供許多進階編碼參數。有助於在壓縮效率和處理時間之間取得平衡。這些參數會收集在 WebPConfig 結構中。這個結構最常使用的欄位如下:
struct WebPConfig {
int lossless; // Lossless encoding (0=lossy(default), 1=lossless).
float quality; // between 0 and 100. For lossy, 0 gives the smallest
// size and 100 the largest. For lossless, this
// parameter is the amount of effort put into the
// compression: 0 is the fastest but gives larger
// files compared to the slowest, but best, 100.
int method; // quality/speed trade-off (0=fast, 6=slower-better)
WebPImageHint image_hint; // Hint for image type (lossless only for now).
// Parameters related to lossy compression only:
int target_size; // if non-zero, set the desired target size in bytes.
// Takes precedence over the 'compression' parameter.
float target_PSNR; // if non-zero, specifies the minimal distortion to
// try to achieve. Takes precedence over target_size.
int segments; // maximum number of segments to use, in [1..4]
int sns_strength; // Spatial Noise Shaping. 0=off, 100=maximum.
int filter_strength; // range: [0 = off .. 100 = strongest]
int filter_sharpness; // range: [0 = off .. 7 = least sharp]
int filter_type; // filtering type: 0 = simple, 1 = strong (only used
// if filter_strength > 0 or autofilter > 0)
int autofilter; // Auto adjust filter's strength [0 = off, 1 = on]
int alpha_compression; // Algorithm for encoding the alpha plane (0 = none,
// 1 = compressed with WebP lossless). Default is 1.
int alpha_filtering; // Predictive filtering method for alpha plane.
// 0: none, 1: fast, 2: best. Default if 1.
int alpha_quality; // Between 0 (smallest size) and 100 (lossless).
// Default is 100.
int pass; // number of entropy-analysis passes (in [1..10]).
int show_compressed; // if true, export the compressed picture back.
// In-loop filtering is not applied.
int preprocessing; // preprocessing filter (0=none, 1=segment-smooth)
int partitions; // log2(number of token partitions) in [0..3]
// Default is set to 0 for easier progressive decoding.
int partition_limit; // quality degradation allowed to fit the 512k limit on
// prediction modes coding (0: no degradation,
// 100: maximum possible degradation).
int use_sharp_yuv; // if needed, use sharp (and slow) RGB->YUV conversion
};
請注意,您可以使用 cwebp 指令列工具,實驗這些參數中的大多數。
輸入樣本應包裝在 WebPPicture 結構中。
這個結構可以儲存 RGBA 或 YUVA 格式的輸入樣本,具體格式取決於 use_argb 旗標的值。
結構如下:
struct WebPPicture {
int use_argb; // To select between ARGB and YUVA input.
// YUV input, recommended for lossy compression.
// Used if use_argb = 0.
WebPEncCSP colorspace; // colorspace: should be YUVA420 or YUV420 for now (=Y'CbCr).
int width, height; // dimensions (less or equal to WEBP_MAX_DIMENSION)
uint8_t *y, *u, *v; // pointers to luma/chroma planes.
int y_stride, uv_stride; // luma/chroma strides.
uint8_t* a; // pointer to the alpha plane
int a_stride; // stride of the alpha plane
// Alternate ARGB input, recommended for lossless compression.
// Used if use_argb = 1.
uint32_t* argb; // Pointer to argb (32 bit) plane.
int argb_stride; // This is stride in pixels units, not bytes.
// Byte-emission hook, to store compressed bytes as they are ready.
WebPWriterFunction writer; // can be NULL
void* custom_ptr; // can be used by the writer.
// Error code for the latest error encountered during encoding
WebPEncodingError error_code;
};
這個結構體也有函式,可發出壓縮位元組 (如有)。請參閱下方的範例,瞭解如何使用記憶體內寫入器。
其他寫入器可以直接將資料儲存至檔案 (請參閱examples/cwebp.c中的範例)。
使用進階 API 進行編碼的一般流程如下:
首先,我們需要設定包含壓縮參數的編碼設定。請注意,之後可以對多張不同的圖片使用相同的設定進行壓縮。
#include "webp/encode.h"
WebPConfig config;
if (!WebPConfigPreset(&config, WEBP_PRESET_PHOTO, quality_factor)) return 0; // version error
// Add additional tuning:
config.sns_strength = 90;
config.filter_sharpness = 6;
config.alpha_quality = 90;
config_error = WebPValidateConfig(&config); // will verify parameter ranges (always a good habit)
接著,輸入樣本必須參照至 WebPPicture,方法是參照或複製。以下範例會配置緩衝區,用於保存樣本。但可以輕鬆為已分配的樣本陣列設定「檢視區塊」。請參閱 WebPPictureView() 函式。
// Setup the input data, allocating a picture of width x height dimension
WebPPicture pic;
if (!WebPPictureInit(&pic)) return 0; // version error
pic.width = width;
pic.height = height;
if (!WebPPictureAlloc(&pic)) return 0; // memory error
// At this point, 'pic' has been initialized as a container, and can receive the YUVA or RGBA samples.
// Alternatively, one could use ready-made import functions like WebPPictureImportRGBA(), which will take
// care of memory allocation. In any case, past this point, one will have to call WebPPictureFree(&pic)
// to reclaim allocated memory.
如要發出壓縮位元組,每當有新的位元組可用時,系統就會呼叫 Hook。以下是簡單範例,其中在 webp/encode.h 中宣告了記憶體寫入器。壓縮每張圖片時,可能都需要進行這項初始化作業:
// Set up a byte-writing method (write-to-memory, in this case):
WebPMemoryWriter writer;
WebPMemoryWriterInit(&writer);
pic.writer = WebPMemoryWrite;
pic.custom_ptr = &writer;
現在可以壓縮輸入樣本 (並在之後釋放記憶體):
int ok = WebPEncode(&config, &pic);
WebPPictureFree(&pic); // Always free the memory associated with the input.
if (!ok) {
printf("Encoding error: %d\n", pic.error_code);
} else {
printf("Output size: %d\n", writer.size);
}
如要進一步瞭解 API 和結構的使用方式,建議您參閱 webp/encode.h 標題中的說明文件。閱讀範例程式碼 examples/cwebp.c 有助於找出較少使用的參數。

