In diesem Abschnitt wird die API für den Encoder und Decoder beschrieben, die in der WebP-Bibliothek enthalten sind. Diese API-Beschreibung bezieht sich auf Version 1.6.0.
Header und Bibliotheken
Wenn Sie libwebp installieren, wird ein Verzeichnis mit dem Namen webp/ am typischen Speicherort für Ihre Plattform installiert. Auf Unix-Plattformen würden beispielsweise die folgenden Headerdateien nach /usr/local/include/webp/ kopiert.
decode.h
encode.h
types.h
Die Bibliotheken befinden sich in den üblichen Bibliotheksverzeichnissen. Die statischen und dynamischen Bibliotheken befinden sich auf Unix-Plattformen in /usr/local/lib/.
Simple Decoding API
Damit Sie die Decoding API verwenden können, müssen Sie die Bibliotheks- und Header-Dateien wie oben beschrieben installieren.
Fügen Sie den Decoding API-Header in Ihren C/C++-Code ein:
#include "webp/decode.h"
int WebPGetInfo(const uint8_t* data, size_t data_size, int* width, int* height);
Mit dieser Funktion wird der WebP-Bildheader validiert und die Bildbreite und ‑höhe werden abgerufen. Die Zeiger *width und *height können NULL übergeben werden, wenn sie als irrelevant eingestuft werden.
Eingabeattribute
- Daten
- Zeiger auf WebP-Bilddaten
- data_size
- ist die Größe des Speicherblocks, auf den
dataverweist und der die Bilddaten enthält.
Ausgabe
- falsch
- Fehlercode, der im Fall von Formatierungsfehlern zurückgegeben wird.
- wahr
- Bei Erfolg.
*widthund*heightsind nur bei erfolgreicher Rückgabe gültig. - Breite
- Ganzzahlwert. Der Bereich ist auf 1 bis 16.383 beschränkt.
- Höhe
- Ganzzahlwert. Der Bereich ist auf 1 bis 16.383 begrenzt.
struct WebPBitstreamFeatures {
int width; // Width in pixels.
int height; // Height in pixels.
int has_alpha; // True if the bitstream contains an alpha channel.
int has_animation; // True if the bitstream is an animation.
int format; // 0 = undefined (/mixed), 1 = lossy, 2 = lossless
}
VP8StatusCode WebPGetFeatures(const uint8_t* data,
size_t data_size,
WebPBitstreamFeatures* features);
Mit dieser Funktion werden Features aus dem Bitstream abgerufen. Die *features-Struktur wird mit Informationen aus dem Bitstream gefüllt:
Eingabeattribute
- Daten
- Zeiger auf WebP-Bilddaten
- data_size
- ist die Größe des Speicherblocks, auf den
dataverweist und der die Bilddaten enthält.
Ausgabe
VP8_STATUS_OK- Wenn die Funktionen erfolgreich abgerufen wurden.
VP8_STATUS_NOT_ENOUGH_DATA- Wenn mehr Daten erforderlich sind, um die Funktionen aus Headern abzurufen.
Zusätzliche VP8StatusCode-Fehlerwerte in anderen Fällen.
- Funktionen
- Zeiger auf die Struktur „WebPBitstreamFeatures“.
uint8_t* WebPDecodeRGBA(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeARGB(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeBGRA(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeRGB(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeBGR(const uint8_t* data, size_t data_size, int* width, int* height);
Mit diesen Funktionen wird ein WebP-Bild decodiert, auf das mit data verwiesen wird.
WebPDecodeRGBAgibt RGBA-Bildbeispiele in der Reihenfolge[r0, g0, b0, a0, r1, g1, b1, a1, ...]zurück.WebPDecodeARGBgibt ARGB-Bildbeispiele in der Reihenfolge[a0, r0, g0, b0, a1, r1, g1, b1, ...]zurück.WebPDecodeBGRAgibt BGRA-Bild-Samples in der Reihenfolge[b0, g0, r0, a0, b1, g1, r1, a1, ...]zurück.WebPDecodeRGBgibt RGB-Bildbeispiele in der Reihenfolge[r0, g0, b0, r1, g1, b1, ...]zurück.WebPDecodeBGRgibt BGR-Bildbeispiele in der Reihenfolge[b0, g0, r0, b1, g1, r1, ...]zurück.
Der Code, der eine dieser Funktionen aufruft, muss den von diesen Funktionen zurückgegebenen Datenpuffer (uint8_t*) mit WebPFree() löschen.
Eingabeattribute
- Daten
- Zeiger auf WebP-Bilddaten
- data_size
- Dies ist die Größe des Speicherblocks, auf den
dataverweist und der die Bilddaten enthält. - Breite
- Ganzzahlwert. Der Bereich ist derzeit auf 1 bis 16.383 beschränkt.
- Höhe
- Ganzzahlwert. Der Bereich ist derzeit auf 1 bis 16.383 beschränkt.
Ausgabe
- uint8_t*
- Zeiger auf decodierte WebP-Bildbeispiele in linearer RGBA-/ARGB-/BGRA-/RGB-/BGR-Reihenfolge.
uint8_t* WebPDecodeRGBAInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeARGBInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeBGRAInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeRGBInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeBGRInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
Diese Funktionen sind Varianten der oben genannten und decodieren das Bild direkt in einen vorab zugewiesenen Puffer output_buffer. Der maximal verfügbare Speicherplatz in diesem Puffer wird durch output_buffer_size angegeben. Wenn dieser Speicherplatz nicht ausreicht oder ein Fehler aufgetreten ist, wird NULL zurückgegeben. Andernfalls wird output_buffer zurückgegeben.
Der Parameter output_stride gibt den Abstand (in Byte) zwischen den Scanlines an. Daher muss output_buffer_size mindestens output_stride * picture - height sein.
Eingabeattribute
- Daten
- Zeiger auf WebP-Bilddaten
- data_size
- Dies ist die Größe des Speicherblocks, auf den
dataverweist und der die Bilddaten enthält. - output_buffer_size
- Ganzzahlwert. Größe des zugewiesenen Puffers
- output_stride
- Ganzzahlwert. Gibt den Abstand zwischen den Scanlines an.
Ausgabe
- output_buffer
- Zeiger auf das decodierte WebP-Bild.
- uint8_t*
output_buffer, wenn die Funktion erfolgreich ausgeführt wird, andernfallsNULL.
Advanced Decoding API
Die WebP-Decodierung unterstützt eine erweiterte API, mit der Bilder spontan zugeschnitten und neu skaliert werden können. Das ist besonders nützlich in Umgebungen mit begrenztem Arbeitsspeicher wie Smartphones. Der Arbeitsspeicherbedarf richtet sich nach der Größe der Ausgabe, nicht nach der Größe der Eingabe, wenn nur eine schnelle Vorschau oder ein vergrößerter Ausschnitt eines ansonsten zu großen Bildes benötigt wird. Nebenbei kann auch etwas CPU-Leistung gespart werden.
Die WebP-Decodierung gibt es in zwei Varianten: Decodierung des gesamten Bildes und inkrementelle Decodierung über kleine Eingabepuffer. Nutzer können optional einen externen Speicherpuffer zum Decodieren des Bildes bereitstellen. Das folgende Codebeispiel zeigt die Schritte zur Verwendung der Advanced Decoding API.
Zuerst müssen wir ein Konfigurationsobjekt initialisieren:
#include "webp/decode.h"
WebPDecoderConfig config;
CHECK(WebPInitDecoderConfig(&config));
// One can adjust some additional decoding options:
config.options.no_fancy_upsampling = 1;
config.options.use_scaling = 1;
config.options.scaled_width = scaledWidth();
config.options.scaled_height = scaledHeight();
// etc.
Die Decodierungsoptionen werden in der Struktur WebPDecoderConfig zusammengefasst:
struct WebPDecoderOptions {
int bypass_filtering; // if true, skip the in-loop filtering
int no_fancy_upsampling; // if true, use faster pointwise upsampler
int use_cropping; // if true, cropping is applied first
int crop_left, crop_top; // top-left position for cropping.
// Will be snapped to even values.
int crop_width, crop_height; // dimension of the cropping area
int use_scaling; // if true, scaling is applied afterward
int scaled_width, scaled_height; // final resolution
int use_threads; // if true, use multi-threaded decoding
int dithering_strength; // dithering strength (0=Off, 100=full)
int flip; // if true, flip output vertically
int alpha_dithering_strength; // alpha dithering strength in [0..100]
};
Optional können die Bitstream-Funktionen in config.input gelesen werden, falls wir sie im Voraus benötigen. Es kann beispielsweise hilfreich sein zu wissen, ob das Bild überhaupt Transparenz aufweist. Dabei wird auch der Header des Bitstreams geparst. So lässt sich gut feststellen, ob der Bitstream wie ein gültiger WebP-Bitstream aussieht.
CHECK(WebPGetFeatures(data, data_size, &config.input) == VP8_STATUS_OK);
Dann müssen wir den Decodierungsspeicherpuffer einrichten, falls wir ihn direkt bereitstellen möchten, anstatt uns auf den Decoder für die Zuweisung zu verlassen. Wir müssen nur den Zeiger auf den Arbeitsspeicher sowie die Gesamtgröße des Puffers und den Zeilen-Stride (Abstand in Byte zwischen Scanlines) angeben.
// Specify the desired output colorspace:
config.output.colorspace = MODE_BGRA;
// Have config.output point to an external buffer:
config.output.u.RGBA.rgba = (uint8_t*)memory_buffer;
config.output.u.RGBA.stride = scanline_stride;
config.output.u.RGBA.size = total_size_of_the_memory_buffer;
config.output.is_external_memory = 1;
Das Bild kann dekodiert werden. Es gibt zwei mögliche Varianten für die Dekodierung des Bildes. Wir können das Bild mit folgendem Befehl in einem Schritt decodieren:
CHECK(WebPDecode(data, data_size, &config) == VP8_STATUS_OK);
Alternativ können wir die inkrementelle Methode verwenden, um das Bild nach und nach zu decodieren, sobald neue Byte verfügbar werden:
WebPIDecoder* idec = WebPINewDecoder(&config.output);
CHECK(idec != NULL);
while (additional_data_is_available) {
// ... (get additional data in some new_data[] buffer)
VP8StatusCode status = WebPIAppend(idec, new_data, new_data_size);
if (status != VP8_STATUS_OK && status != VP8_STATUS_SUSPENDED) {
break;
}
// The above call decodes the current available buffer.
// Part of the image can now be refreshed by calling
// WebPIDecGetRGB()/WebPIDecGetYUVA() etc.
}
WebPIDelete(idec); // the object doesn't own the image memory, so it can
// now be deleted. config.output memory is preserved.
Das decodierte Bild befindet sich jetzt in „config.output“ (oder genauer gesagt in „config.output.u.RGBA“, da der angeforderte Ausgabefarbraum MODE_BGRA war). Das Bild kann gespeichert, angezeigt oder anderweitig verarbeitet werden. Danach müssen wir nur noch den im Objekt der Konfiguration zugewiesenen Speicherplatz freigeben. Diese Funktion kann auch dann sicher aufgerufen werden, wenn der Speicher extern ist und nicht von WebPDecode() zugewiesen wurde:
WebPFreeDecBuffer(&config.output);
Mit dieser API kann das Bild auch in die Formate YUV und YUVA decodiert werden, indem MODE_YUV bzw. MODE_YUVA verwendet wird. Dieses Format wird auch als Y'CbCr bezeichnet.
Simple Encoding API
Für die Codierung von Arrays mit RGBA-Samples in den gängigsten Layouts sind einige sehr einfache Funktionen verfügbar. Sie werden im webp/encode.h-Header so deklariert:
size_t WebPEncodeRGB(const uint8_t* rgb, int width, int height, int stride, float quality_factor, uint8_t** output);
size_t WebPEncodeBGR(const uint8_t* bgr, int width, int height, int stride, float quality_factor, uint8_t** output);
size_t WebPEncodeRGBA(const uint8_t* rgba, int width, int height, int stride, float quality_factor, uint8_t** output);
size_t WebPEncodeBGRA(const uint8_t* bgra, int width, int height, int stride, float quality_factor, uint8_t** output);
Der Qualitätsfaktor quality_factor liegt zwischen 0 und 100 und steuert den Verlust und die Qualität während der Komprimierung. Der Wert 0 entspricht einer niedrigen Qualität und kleinen Ausgabegrößen, während 100 die höchste Qualität und größte Ausgabegröße darstellt.
Bei Erfolg werden die komprimierten Byte in den *output-Zeiger eingefügt und die Größe in Byte wird zurückgegeben (andernfalls wird bei einem Fehler 0 zurückgegeben). Der Aufrufer muss WebPFree() für den *output-Zeiger aufrufen, um Speicherplatz freizugeben.
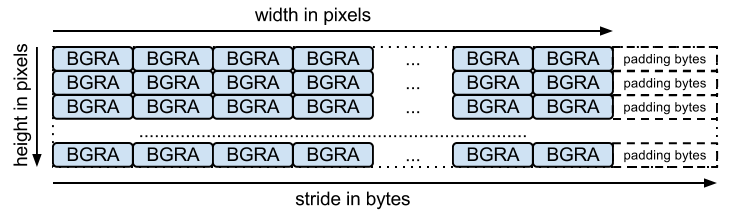
Das Eingabearray sollte ein gepacktes Byte-Array sein (ein Byte für jeden Channel, wie vom Namen der Funktion erwartet). stride entspricht der Anzahl der Byte, die erforderlich sind, um von einer Zeile zur nächsten zu springen. Das BGRA-Layout sieht beispielsweise so aus:

Es gibt entsprechende Funktionen für die verlustfreie Codierung mit den folgenden Signaturen:
size_t WebPEncodeLosslessRGB(const uint8_t* rgb, int width, int height, int stride, uint8_t** output);
size_t WebPEncodeLosslessBGR(const uint8_t* bgr, int width, int height, int stride, uint8_t** output);
size_t WebPEncodeLosslessRGBA(const uint8_t* rgba, int width, int height, int stride, uint8_t** output);
size_t WebPEncodeLosslessBGRA(const uint8_t* bgra, int width, int height, int stride, uint8_t** output);
Diese Funktionen verwenden wie die verlustbehafteten Versionen die Standardeinstellungen der Bibliothek. Bei verlustfreier Komprimierung ist „Exakt“ deaktiviert. RGB-Werte in vollständig transparenten Bereichen (d. h. Bereichen mit Alphawerten gleich 0) werden zur Verbesserung der Komprimierung geändert. Um dies zu vermeiden, verwenden Sie WebPEncode() und setzen Sie WebPConfig::exact auf 1.
Advanced Encoding API
Der Encoder bietet zahlreiche erweiterte Codierungsparameter.
Sie können hilfreich sein, um den Kompromiss zwischen Komprimierungseffizienz und Verarbeitungszeit besser auszugleichen.
Diese Parameter werden in der WebPConfig-Struktur erfasst.
Die am häufigsten verwendeten Felder dieser Struktur sind:
struct WebPConfig {
int lossless; // Lossless encoding (0=lossy(default), 1=lossless).
float quality; // between 0 and 100. For lossy, 0 gives the smallest
// size and 100 the largest. For lossless, this
// parameter is the amount of effort put into the
// compression: 0 is the fastest but gives larger
// files compared to the slowest, but best, 100.
int method; // quality/speed trade-off (0=fast, 6=slower-better)
WebPImageHint image_hint; // Hint for image type (lossless only for now).
// Parameters related to lossy compression only:
int target_size; // if non-zero, set the desired target size in bytes.
// Takes precedence over the 'compression' parameter.
float target_PSNR; // if non-zero, specifies the minimal distortion to
// try to achieve. Takes precedence over target_size.
int segments; // maximum number of segments to use, in [1..4]
int sns_strength; // Spatial Noise Shaping. 0=off, 100=maximum.
int filter_strength; // range: [0 = off .. 100 = strongest]
int filter_sharpness; // range: [0 = off .. 7 = least sharp]
int filter_type; // filtering type: 0 = simple, 1 = strong (only used
// if filter_strength > 0 or autofilter > 0)
int autofilter; // Auto adjust filter's strength [0 = off, 1 = on]
int alpha_compression; // Algorithm for encoding the alpha plane (0 = none,
// 1 = compressed with WebP lossless). Default is 1.
int alpha_filtering; // Predictive filtering method for alpha plane.
// 0: none, 1: fast, 2: best. Default if 1.
int alpha_quality; // Between 0 (smallest size) and 100 (lossless).
// Default is 100.
int pass; // number of entropy-analysis passes (in [1..10]).
int show_compressed; // if true, export the compressed picture back.
// In-loop filtering is not applied.
int preprocessing; // preprocessing filter (0=none, 1=segment-smooth)
int partitions; // log2(number of token partitions) in [0..3]
// Default is set to 0 for easier progressive decoding.
int partition_limit; // quality degradation allowed to fit the 512k limit on
// prediction modes coding (0: no degradation,
// 100: maximum possible degradation).
int use_sharp_yuv; // if needed, use sharp (and slow) RGB->YUV conversion
};
Die meisten dieser Parameter sind über das cwebp-Befehlszeilentool für Tests verfügbar.
Die Eingabebeispiele sollten in eine WebPPicture-Struktur eingebettet werden.
In dieser Struktur können Eingabe-Samples je nach Wert des Flags use_argb im RGBA- oder YUVA-Format gespeichert werden.
Die Struktur ist so aufgebaut:
struct WebPPicture {
int use_argb; // To select between ARGB and YUVA input.
// YUV input, recommended for lossy compression.
// Used if use_argb = 0.
WebPEncCSP colorspace; // colorspace: should be YUVA420 or YUV420 for now (=Y'CbCr).
int width, height; // dimensions (less or equal to WEBP_MAX_DIMENSION)
uint8_t *y, *u, *v; // pointers to luma/chroma planes.
int y_stride, uv_stride; // luma/chroma strides.
uint8_t* a; // pointer to the alpha plane
int a_stride; // stride of the alpha plane
// Alternate ARGB input, recommended for lossless compression.
// Used if use_argb = 1.
uint32_t* argb; // Pointer to argb (32 bit) plane.
int argb_stride; // This is stride in pixels units, not bytes.
// Byte-emission hook, to store compressed bytes as they are ready.
WebPWriterFunction writer; // can be NULL
void* custom_ptr; // can be used by the writer.
// Error code for the latest error encountered during encoding
WebPEncodingError error_code;
};
Diese Struktur hat auch eine Funktion zum Ausgeben der komprimierten Bytes, sobald sie verfügbar sind. Unten sehen Sie ein Beispiel mit einem In-Memory-Writer.
Andere Writer können Daten direkt in einer Datei speichern (siehe examples/cwebp.c für ein Beispiel).
Der allgemeine Ablauf für die Codierung mit der erweiterten API sieht so aus:
Zuerst müssen wir eine Codierungskonfiguration mit den Komprimierungsparametern einrichten. Dieselbe Konfiguration kann zum Komprimieren mehrerer verschiedener Bilder verwendet werden.
#include "webp/encode.h"
WebPConfig config;
if (!WebPConfigPreset(&config, WEBP_PRESET_PHOTO, quality_factor)) return 0; // version error
// Add additional tuning:
config.sns_strength = 90;
config.filter_sharpness = 6;
config.alpha_quality = 90;
config_error = WebPValidateConfig(&config); // will verify parameter ranges (always a good habit)
Anschließend müssen die Eingabebeispiele in einem WebPPicture referenziert werden, entweder per Referenz oder durch Kopieren. Hier ist ein Beispiel für die Zuweisung des Puffers zum Speichern der Stichproben. Es ist jedoch ganz einfach, eine „Ansicht“ für ein bereits zugewiesenes Stichproben-Array einzurichten. Weitere Informationen finden Sie unter der Funktion WebPPictureView().
// Setup the input data, allocating a picture of width x height dimension
WebPPicture pic;
if (!WebPPictureInit(&pic)) return 0; // version error
pic.width = width;
pic.height = height;
if (!WebPPictureAlloc(&pic)) return 0; // memory error
// At this point, 'pic' has been initialized as a container, and can receive the YUVA or RGBA samples.
// Alternatively, one could use ready-made import functions like WebPPictureImportRGBA(), which will take
// care of memory allocation. In any case, past this point, one will have to call WebPPictureFree(&pic)
// to reclaim allocated memory.
Zum Ausgeben der komprimierten Bytes wird jedes Mal, wenn neue Bytes verfügbar sind, ein Hook aufgerufen. Hier ist ein einfaches Beispiel, in dem der Memory-Writer in webp/encode.h deklariert wird. Diese Initialisierung ist wahrscheinlich für jedes zu komprimierende Bild erforderlich:
// Set up a byte-writing method (write-to-memory, in this case):
WebPMemoryWriter writer;
WebPMemoryWriterInit(&writer);
pic.writer = WebPMemoryWrite;
pic.custom_ptr = &writer;
Jetzt können wir die Eingabe-Samples komprimieren (und den Speicher danach freigeben):
int ok = WebPEncode(&config, &pic);
WebPPictureFree(&pic); // Always free the memory associated with the input.
if (!ok) {
printf("Encoding error: %d\n", pic.error_code);
} else {
printf("Output size: %d\n", writer.size);
}
Für eine erweiterte Nutzung der API und Struktur empfiehlt es sich, die Dokumentation im webp/encode.h-Header zu lesen.
Wenn Sie sich den Beispielcode examples/cwebp.c ansehen, können Sie weniger häufig verwendete Parameter finden.

