W tej sekcji opisujemy interfejs API enkodera i dekodera, które są dostępne w bibliotece WebP. Ten opis interfejsu API dotyczy wersji 1.6.0.
Nagłówki i biblioteki
Gdy zainstalujesz libwebp, w typowym miejscu dla Twojej platformy zostanie zainstalowany katalog o nazwie webp/. Na przykład na platformach Unix do folderu /usr/local/include/webp/ zostaną skopiowane te pliki nagłówkowe:
decode.h
encode.h
types.h
Biblioteki znajdują się w zwykłych katalogach bibliotek. Biblioteki statyczne i dynamiczne znajdują się w /usr/local/lib/ na platformach Unix.
Simple Decoding API
Aby rozpocząć korzystanie z interfejsu API dekodowania, musisz zainstalować bibliotekę i pliki nagłówkowe zgodnie z opisem powyżej.
W kodzie C/C++ umieść nagłówek interfejsu API dekodowania w ten sposób:
#include "webp/decode.h"
int WebPGetInfo(const uint8_t* data, size_t data_size, int* width, int* height);
Ta funkcja sprawdzi nagłówek obrazu WebP i pobierze szerokość i wysokość obrazu. Wskaźniki *width i *height można przekazać jako NULL, jeśli uznasz je za nieistotne.
Atrybuty wejściowe
- dane
- Wskaźnik danych obrazu WebP
- data_size
- Jest to rozmiar bloku pamięci wskazywanego przez
datazawierającego dane obrazu.
Zwroty
- fałsz
- Kod błędu zwracany w przypadku błędów formatowania.
- prawda
- W przypadku powodzenia.
*widthi*heightsą ważne tylko w przypadku pomyślnego zwrotu. - szerokość
- Wartość w formie liczby całkowitej. Zakres jest ograniczony do wartości od 1 do 16383.
- wysokość
- Wartość w formie liczby całkowitej. Zakres jest ograniczony do wartości od 1 do 16383.
struct WebPBitstreamFeatures {
int width; // Width in pixels.
int height; // Height in pixels.
int has_alpha; // True if the bitstream contains an alpha channel.
int has_animation; // True if the bitstream is an animation.
int format; // 0 = undefined (/mixed), 1 = lossy, 2 = lossless
}
VP8StatusCode WebPGetFeatures(const uint8_t* data,
size_t data_size,
WebPBitstreamFeatures* features);
Ta funkcja pobierze cechy ze strumienia bitów. Struktura *features
jest wypełniana informacjami zebranymi ze strumienia bitów:
Atrybuty wejściowe
- dane
- Wskaźnik danych obrazu WebP
- data_size
- Jest to rozmiar bloku pamięci wskazywanego przez
datazawierającego dane obrazu.
Zwroty
VP8_STATUS_OK- Gdy funkcje zostaną pobrane.
VP8_STATUS_NOT_ENOUGH_DATA- Gdy do pobrania funkcji z nagłówków potrzebne są dodatkowe dane.
W innych przypadkach dodatkowe wartości błędów VP8StatusCode.
- funkcje
- Wskaźnik do struktury WebPBitstreamFeatures.
uint8_t* WebPDecodeRGBA(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeARGB(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeBGRA(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeRGB(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeBGR(const uint8_t* data, size_t data_size, int* width, int* height);
Te funkcje dekodują obraz WebP wskazany przez data.
WebPDecodeRGBAzwraca próbki obrazów RGBA w kolejności[r0, g0, b0, a0, r1, g1, b1, a1, ...].WebPDecodeARGBzwraca próbki obrazów ARGB w kolejności[a0, r0, g0, b0, a1, r1, g1, b1, ...].WebPDecodeBGRAzwraca próbki obrazu BGRA w kolejności[b0, g0, r0, a0, b1, g1, r1, a1, ...].WebPDecodeRGBzwraca próbki obrazów RGB w kolejności[r0, g0, b0, r1, g1, b1, ...].WebPDecodeBGRzwraca próbki obrazów BGR w kolejności[b0, g0, r0, b1, g1, r1, ...].
Kod, który wywołuje dowolną z tych funkcji, musi usunąć bufor danych(uint8_t*) zwrócony przez te funkcje za pomocą funkcji WebPFree().
Atrybuty wejściowe
- dane
- Wskaźnik danych obrazu WebP
- data_size
- Jest to rozmiar bloku pamięci wskazywanego przez
datazawierającego dane obrazu - szerokość
- Wartość w formie liczby całkowitej. Obecnie zakres jest ograniczony do wartości od 1 do 16383.
- wysokość
- Wartość w formie liczby całkowitej. Obecnie zakres jest ograniczony do wartości od 1 do 16383.
Zwroty
- uint8_t*
- Wskaźnik do próbek zdekodowanego obrazu WebP w kolejności linear RGBA/ARGB/BGRA/RGB/BGR.
uint8_t* WebPDecodeRGBAInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeARGBInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeBGRAInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeRGBInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeBGRInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
Te funkcje są wariantami powyższych i dekodują obraz bezpośrednio do wstępnie przydzielonego bufora output_buffer. Maksymalna ilość miejsca na dane dostępnego w tym buforze jest oznaczona symbolem output_buffer_size. Jeśli ilość miejsca na dane jest niewystarczająca (lub wystąpił błąd), zwracana jest wartość NULL. W przeciwnym razie zwracana jest wartość output_buffer.
Parametr output_stride określa odległość (w bajtach) między liniami skanowania. Dlatego oczekuje się, że wartość output_buffer_size będzie co najmniej równa output_stride * picture - height.
Atrybuty wejściowe
- dane
- Wskaźnik danych obrazu WebP
- data_size
- Jest to rozmiar bloku pamięci wskazywanego przez
datazawierającego dane obrazu - output_buffer_size
- Wartość w formie liczby całkowitej. Rozmiar przydzielonego bufora
- output_stride
- Wartość w formie liczby całkowitej. Określa odległość między liniami skanowania.
Zwroty
- output_buffer
- Wskaźnik do zdekodowanego obrazu WebP.
- uint8_t*
output_buffer, jeśli funkcja zakończy się powodzeniem; w przeciwnym razieNULL.
Zaawansowany interfejs API dekodowania
Dekodowanie WebP obsługuje zaawansowany interfejs API, który umożliwia przycinanie i skalowanie w locie, co jest bardzo przydatne w środowiskach o ograniczonej pamięci, takich jak telefony komórkowe. Zużycie pamięci będzie zależeć od rozmiaru wyjściowego, a nie wejściowego, gdy potrzebna jest tylko szybka podgląd lub powiększony fragment zbyt dużego zdjęcia. Przy okazji można też zaoszczędzić trochę mocy procesora.
Dekodowanie WebP występuje w 2 wariantach: dekodowanie pełnego obrazu i dekodowanie przyrostowe w przypadku małych buforów wejściowych. Użytkownicy mogą opcjonalnie podać zewnętrzny bufor pamięci do dekodowania obrazu. Poniższy przykładowy kod przedstawia kolejne etapy korzystania z zaawansowanego interfejsu API dekodowania.
Najpierw musimy zainicjować obiekt konfiguracji:
#include "webp/decode.h"
WebPDecoderConfig config;
CHECK(WebPInitDecoderConfig(&config));
// One can adjust some additional decoding options:
config.options.no_fancy_upsampling = 1;
config.options.use_scaling = 1;
config.options.scaled_width = scaledWidth();
config.options.scaled_height = scaledHeight();
// etc.
Opcje dekodowania są zgromadzone w WebPDecoderConfig
strukturze:
struct WebPDecoderOptions {
int bypass_filtering; // if true, skip the in-loop filtering
int no_fancy_upsampling; // if true, use faster pointwise upsampler
int use_cropping; // if true, cropping is applied first
int crop_left, crop_top; // top-left position for cropping.
// Will be snapped to even values.
int crop_width, crop_height; // dimension of the cropping area
int use_scaling; // if true, scaling is applied afterward
int scaled_width, scaled_height; // final resolution
int use_threads; // if true, use multi-threaded decoding
int dithering_strength; // dithering strength (0=Off, 100=full)
int flip; // if true, flip output vertically
int alpha_dithering_strength; // alpha dithering strength in [0..100]
};
Opcjonalnie funkcje strumienia bitów można odczytać do config.input, jeśli musimy je znać z wyprzedzeniem. Na przykład może być przydatne sprawdzenie, czy obraz ma przezroczystość. Pamiętaj, że spowoduje to również przeanalizowanie nagłówka strumienia bitów, dlatego jest to dobry sposób na sprawdzenie, czy strumień bitów wygląda jak prawidłowy strumień WebP.
CHECK(WebPGetFeatures(data, data_size, &config.input) == VP8_STATUS_OK);
Następnie musimy skonfigurować bufor pamięci dekodowania, jeśli chcemy go dostarczyć bezpośrednio, zamiast polegać na dekoderze w zakresie jego przydzielania. Musimy tylko podać wskaźnik do pamięci, a także całkowity rozmiar bufora i krok wiersza (odległość w bajtach między liniami skanowania).
// Specify the desired output colorspace:
config.output.colorspace = MODE_BGRA;
// Have config.output point to an external buffer:
config.output.u.RGBA.rgba = (uint8_t*)memory_buffer;
config.output.u.RGBA.stride = scanline_stride;
config.output.u.RGBA.size = total_size_of_the_memory_buffer;
config.output.is_external_memory = 1;
Obraz jest gotowy do dekodowania. Obraz można dekodować na 2 sposoby. Obraz możemy odkodować za jednym razem, używając tego kodu:
CHECK(WebPDecode(data, data_size, &config) == VP8_STATUS_OK);
Możemy też użyć metody przyrostowej, aby stopniowo dekodować obraz w miarę udostępniania nowych bajtów:
WebPIDecoder* idec = WebPINewDecoder(&config.output);
CHECK(idec != NULL);
while (additional_data_is_available) {
// ... (get additional data in some new_data[] buffer)
VP8StatusCode status = WebPIAppend(idec, new_data, new_data_size);
if (status != VP8_STATUS_OK && status != VP8_STATUS_SUSPENDED) {
break;
}
// The above call decodes the current available buffer.
// Part of the image can now be refreshed by calling
// WebPIDecGetRGB()/WebPIDecGetYUVA() etc.
}
WebPIDelete(idec); // the object doesn't own the image memory, so it can
// now be deleted. config.output memory is preserved.
Zdekodowany obraz znajduje się teraz w obiekcie config.output (a w tym przypadku w obiekcie config.output.u.RGBA, ponieważ żądana przestrzeń kolorów wyjściowych to MODE_BGRA). Obraz można zapisać, wyświetlić lub w inny sposób przetworzyć. Następnie musimy tylko odzyskać pamięć przydzieloną w obiekcie config. Tę funkcję można bezpiecznie wywołać nawet wtedy, gdy pamięć jest zewnętrzna i nie została przydzielona przez funkcję WebPDecode():
WebPFreeDecBuffer(&config.output);
Za pomocą tego interfejsu API obraz można też dekodować do formatów YUV i YUVA, używając odpowiednio MODE_YUV i MODE_YUVA. Ten format jest też nazywany Y'CbCr.
Simple Encoding API
Dostępne są bardzo proste funkcje do kodowania tablic próbek RGBA w najpopularniejszych układach. Są one deklarowane w webp/encode.hnagłówku w ten sposób:
size_t WebPEncodeRGB(const uint8_t* rgb, int width, int height, int stride, float quality_factor, uint8_t** output);
size_t WebPEncodeBGR(const uint8_t* bgr, int width, int height, int stride, float quality_factor, uint8_t** output);
size_t WebPEncodeRGBA(const uint8_t* rgba, int width, int height, int stride, float quality_factor, uint8_t** output);
size_t WebPEncodeBGRA(const uint8_t* bgra, int width, int height, int stride, float quality_factor, uint8_t** output);
Współczynnik jakości quality_factor mieści się w zakresie od 0 do 100 i określa utratę jakości podczas kompresji. Wartość 0 odpowiada niskiej jakości i małym rozmiarom danych wyjściowych, a 100 – najwyższej jakości i największym rozmiarom danych wyjściowych.
W przypadku powodzenia skompresowane bajty są umieszczane we wskaźniku *output, a rozmiar w bajtach jest zwracany (w przypadku niepowodzenia zwracana jest wartość 0). Aby odzyskać pamięć, rozmówca musi wywołać funkcję WebPFree() na wskaźniku *output.
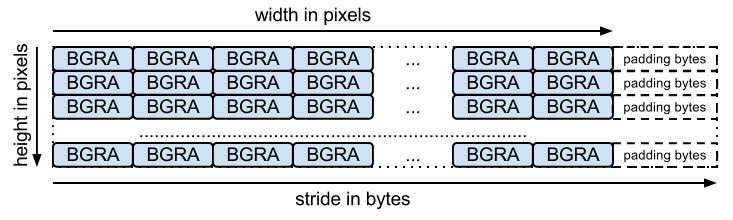
Tablica wejściowa powinna być spakowaną tablicą bajtów (po jednym na każdy kanał, zgodnie z nazwą funkcji). stride odpowiada liczbie bajtów potrzebnych do przejścia z jednego wiersza do następnego. Na przykład układ BGRA to:

Istnieją równoważne funkcje kodowania bezstratnego o sygnaturach:
size_t WebPEncodeLosslessRGB(const uint8_t* rgb, int width, int height, int stride, uint8_t** output);
size_t WebPEncodeLosslessBGR(const uint8_t* bgr, int width, int height, int stride, uint8_t** output);
size_t WebPEncodeLosslessRGBA(const uint8_t* rgba, int width, int height, int stride, uint8_t** output);
size_t WebPEncodeLosslessBGRA(const uint8_t* bgra, int width, int height, int stride, uint8_t** output);
Pamiętaj, że te funkcje, podobnie jak wersje stratne, korzystają z ustawień domyślnych biblioteki. W przypadku kompresji bezstratnej oznacza to, że opcja „dokładnie” jest wyłączona. Wartości RGB w całkowicie przezroczystych obszarach (czyli obszarach o wartościach alfa równych 0) zostaną zmodyfikowane w celu poprawy kompresji. Aby tego uniknąć, użyj zasady WebPEncode() i ustaw WebPConfig::exact na 1.
Advanced Encoding API
Koder ma wiele zaawansowanych parametrów kodowania.
Mogą być przydatne do lepszego zrównoważenia kompromisu między wydajnością kompresji a czasem przetwarzania.
Te parametry są zbierane w ramach struktury WebPConfig.
Najczęściej używane pola tej struktury to:
struct WebPConfig {
int lossless; // Lossless encoding (0=lossy(default), 1=lossless).
float quality; // between 0 and 100. For lossy, 0 gives the smallest
// size and 100 the largest. For lossless, this
// parameter is the amount of effort put into the
// compression: 0 is the fastest but gives larger
// files compared to the slowest, but best, 100.
int method; // quality/speed trade-off (0=fast, 6=slower-better)
WebPImageHint image_hint; // Hint for image type (lossless only for now).
// Parameters related to lossy compression only:
int target_size; // if non-zero, set the desired target size in bytes.
// Takes precedence over the 'compression' parameter.
float target_PSNR; // if non-zero, specifies the minimal distortion to
// try to achieve. Takes precedence over target_size.
int segments; // maximum number of segments to use, in [1..4]
int sns_strength; // Spatial Noise Shaping. 0=off, 100=maximum.
int filter_strength; // range: [0 = off .. 100 = strongest]
int filter_sharpness; // range: [0 = off .. 7 = least sharp]
int filter_type; // filtering type: 0 = simple, 1 = strong (only used
// if filter_strength > 0 or autofilter > 0)
int autofilter; // Auto adjust filter's strength [0 = off, 1 = on]
int alpha_compression; // Algorithm for encoding the alpha plane (0 = none,
// 1 = compressed with WebP lossless). Default is 1.
int alpha_filtering; // Predictive filtering method for alpha plane.
// 0: none, 1: fast, 2: best. Default if 1.
int alpha_quality; // Between 0 (smallest size) and 100 (lossless).
// Default is 100.
int pass; // number of entropy-analysis passes (in [1..10]).
int show_compressed; // if true, export the compressed picture back.
// In-loop filtering is not applied.
int preprocessing; // preprocessing filter (0=none, 1=segment-smooth)
int partitions; // log2(number of token partitions) in [0..3]
// Default is set to 0 for easier progressive decoding.
int partition_limit; // quality degradation allowed to fit the 512k limit on
// prediction modes coding (0: no degradation,
// 100: maximum possible degradation).
int use_sharp_yuv; // if needed, use sharp (and slow) RGB->YUV conversion
};
Pamiętaj, że większość tych parametrów jest dostępna do eksperymentowania za pomocą narzędzia wiersza poleceń cwebp.
Przykłady danych wejściowych powinny być zawarte w strukturze WebPPicture.
Ta struktura może przechowywać próbki wejściowe w formacie RGBA lub YUVA, w zależności od wartości flagi use_argb.
Struktura jest zorganizowana w ten sposób:
struct WebPPicture {
int use_argb; // To select between ARGB and YUVA input.
// YUV input, recommended for lossy compression.
// Used if use_argb = 0.
WebPEncCSP colorspace; // colorspace: should be YUVA420 or YUV420 for now (=Y'CbCr).
int width, height; // dimensions (less or equal to WEBP_MAX_DIMENSION)
uint8_t *y, *u, *v; // pointers to luma/chroma planes.
int y_stride, uv_stride; // luma/chroma strides.
uint8_t* a; // pointer to the alpha plane
int a_stride; // stride of the alpha plane
// Alternate ARGB input, recommended for lossless compression.
// Used if use_argb = 1.
uint32_t* argb; // Pointer to argb (32 bit) plane.
int argb_stride; // This is stride in pixels units, not bytes.
// Byte-emission hook, to store compressed bytes as they are ready.
WebPWriterFunction writer; // can be NULL
void* custom_ptr; // can be used by the writer.
// Error code for the latest error encountered during encoding
WebPEncodingError error_code;
};
Ta struktura ma też funkcję emitowania skompresowanych bajtów w miarę ich udostępniania. Poniżej znajdziesz przykład z użyciem narzędzia do zapisu w pamięci.
Inne programy mogą bezpośrednio zapisywać dane w pliku (przykład znajdziesz w sekcjiexamples/cwebp.c).
Ogólny proces kodowania za pomocą interfejsu Advanced API wygląda tak:
Najpierw musimy skonfigurować kodowanie zawierające parametry kompresji. Pamiętaj, że tej samej konfiguracji możesz później użyć do skompresowania kilku różnych obrazów.
#include "webp/encode.h"
WebPConfig config;
if (!WebPConfigPreset(&config, WEBP_PRESET_PHOTO, quality_factor)) return 0; // version error
// Add additional tuning:
config.sns_strength = 90;
config.filter_sharpness = 6;
config.alpha_quality = 90;
config_error = WebPValidateConfig(&config); // will verify parameter ranges (always a good habit)
Następnie próbki wejściowe muszą być przywoływane w WebPPicture przez odwołanie lub kopiowanie. Oto przykład przydzielania bufora na próbki. Można jednak łatwo skonfigurować „widok” już przydzielonej tablicy próbek. Wyświetl funkcję WebPPictureView().
// Setup the input data, allocating a picture of width x height dimension
WebPPicture pic;
if (!WebPPictureInit(&pic)) return 0; // version error
pic.width = width;
pic.height = height;
if (!WebPPictureAlloc(&pic)) return 0; // memory error
// At this point, 'pic' has been initialized as a container, and can receive the YUVA or RGBA samples.
// Alternatively, one could use ready-made import functions like WebPPictureImportRGBA(), which will take
// care of memory allocation. In any case, past this point, one will have to call WebPPictureFree(&pic)
// to reclaim allocated memory.
Aby wyemitować skompresowane bajty, wywoływany jest punkt zaczepienia za każdym razem, gdy dostępne są nowe bajty. Oto prosty przykład z zadeklarowanym w webp/encode.h modułem memory-writer. Inicjowanie będzie prawdopodobnie potrzebne w przypadku każdego zdjęcia, które ma zostać skompresowane:
// Set up a byte-writing method (write-to-memory, in this case):
WebPMemoryWriter writer;
WebPMemoryWriterInit(&writer);
pic.writer = WebPMemoryWrite;
pic.custom_ptr = &writer;
Możemy teraz skompresować próbki wejściowe (a potem zwolnić pamięć):
int ok = WebPEncode(&config, &pic);
WebPPictureFree(&pic); // Always free the memory associated with the input.
if (!ok) {
printf("Encoding error: %d\n", pic.error_code);
} else {
printf("Output size: %d\n", writer.size);
}
Aby dowiedzieć się więcej o zaawansowanym korzystaniu z interfejsu API i jego strukturze, zapoznaj się z dokumentacją dostępną w nagłówku webp/encode.h.
Przeczytanie przykładowego kodu examples/cwebp.c może być przydatne do odkrywania rzadziej używanych parametrów.

