In Google, cerchiamo costantemente modi per velocizzare il caricamento delle pagine web. Un modo per farlo è ridurre le dimensioni delle immagini web. Le immagini possono costituire fino al 60-65% dei byte nella maggior parte delle pagine web e le dimensioni della pagina sono un fattore importante nel tempo di rendering totale. Le dimensioni delle pagine sono particolarmente importanti per i dispositivi mobili, in cui le immagini più piccole consentono di risparmiare larghezza di banda e durata della batteria.
WebP è un nuovo formato di immagine sviluppato da Google e supportato in Chrome, Opera e Android, ottimizzato per consentire immagini più veloci e più piccole sul web. Le immagini WebP sono circa il 30% più piccole rispetto alle immagini PNG e JPEG con una qualità visiva equivalente. Inoltre, il formato dell'immagine WebP offre le stesse funzionalità di altri formati. Supporta:
Compressione con perdita di dati: la compressione con perdita di dati si basa sulla codifica dei fotogrammi chiave VP8. VP8 è un formato di compressione video creato da On2 Technologies come successore dei formati VP6 e VP7.
Compressione senza perdita di dati: il formato di compressione senza perdita di dati è sviluppato dal team di WebP.
Trasparenza: il canale alfa a 8 bit è utile per le immagini grafiche. Il canale alpha può essere utilizzato insieme al formato RGB con perdita, una funzionalità attualmente non disponibile con nessun altro formato.
Animazione:supporta le immagini animate a colori reali.
Metadati: potrebbero essere presenti metadati EXIF e XMP (utilizzati dalle fotocamere, ad esempio).
Profilo di colore:potrebbe essere incorporato un profilo ICC.
Grazie alla migliore compressione delle immagini e al supporto di tutte queste funzionalità, WebP può essere un'eccellente alternativa alla maggior parte dei formati delle immagini: PNG, JPEG o GIF. Ancora meglio, lo sapevi che WebP offre nuove opportunità di ottimizzazione delle immagini, come il supporto delle immagini con perdita di dati e trasparenza? Esatto. WebP è il coltellino svizzero dei formati di immagine.
Come si fa questa magia? Rimboccati le maniche e diamo un'occhiata "dietro le quinte".
WebP con perdita di dati
La compressione con perdita di WebP utilizza la stessa metodologia di VP8 per la previsione dei fotogrammi (video). VP8 si basa sulla previsione dei blocchi e, come qualsiasi codec basato su blocchi, VP8 suddivide il frame in segmenti più piccoli chiamati macroblocchi.
All'interno di ogni macroblocco, l'encoder può prevedere informazioni redundanti su movimento e colore in base ai blocchi elaborati in precedenza. Il frame dell'immagine è "chiave", nel senso che utilizza solo i pixel già decodificati nelle immediate vicinanze spaziale di ciascuno dei macroblocchi, e cerca di riempire la parte sconosciuta. Questa tecnica è chiamata codifica predittiva (vedi codifica intraframe del video VP8).
I dati ridondanti possono quindi essere sottratti dal blocco, il che comporta una compressione più efficiente. Rimane solo una piccola differenza, chiamata residuo, da trasmettere in forma compressa.
Dopo essere stati sottoposti a una trasformazione matematicamente invertibile (la famosa DCT, sigla che sta per Discrete Cosine Transform), i residui contengono in genere molti valori zero, che possono essere compressi in modo molto più efficace. Il risultato viene quindi quantizzato e codificato con entropia. Curiosamente, il passaggio di quantizzazione è l'unico in cui i bit vengono eliminati con perdita (cerca la divisione per QPj nel diagramma di seguito). Tutti gli altri passaggi sono invertibili e senza perdita di dati.
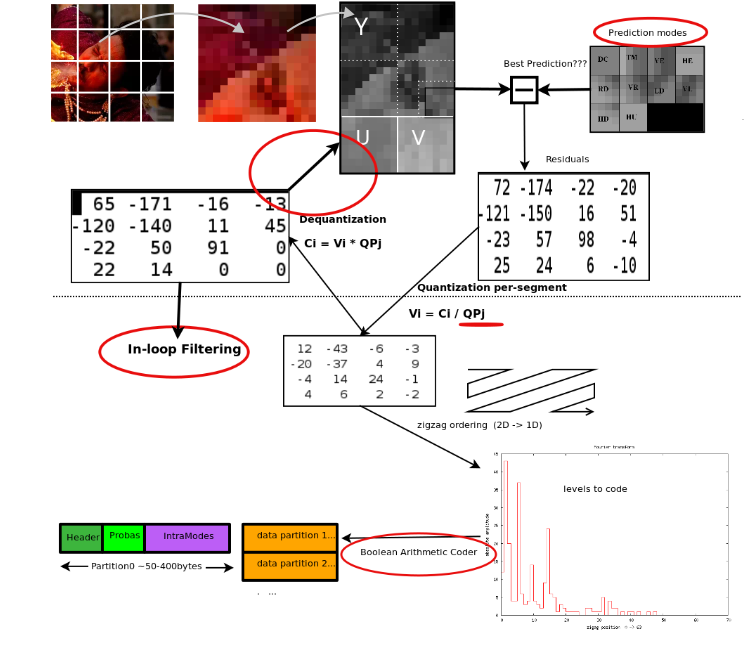
Il seguente diagramma mostra i passaggi coinvolti nella compressione con perdita di WebP. Le funzionalità che lo differenziano dal formato JPEG sono cerchiate in rosso.

WebP utilizza la quantizzazione a blocchi e distribuisce i bit in modo adattivo tra diversi segmenti di immagine: meno bit per i segmenti di bassa entropia e più bit per i segmenti di entropia più elevata. WebP utilizza la codifica di entropia aritmetica, ottenendo una compressione migliore rispetto alla codifica Huffman utilizzata in JPEG.
Modalità di previsione intra-VP8
Le modalità di previsione intra di VP8 vengono utilizzate con tre tipi di macroblocchi:
- Luminosità 4 x 4
- Luminosità 16 x 16
- Crominanza 8x8
Questi macroblocchi condividono quattro modalità di previsione intra comuni:
H_PRED (previsione orizzontale). Riempie ogni colonna del blocco con una copia della colonna sinistra, L.
V_PRED (previsione verticale). Compila ogni riga del blocco con una copia della riga A precedente.
DC_PRED (previsione DC). Compila il blocco con un singolo valore utilizzando la media dei pixel nella riga sopra A e nella colonna a sinistra di L.
TM_PRED (previsione TrueMotion). Una modalità che prende il nome da una tecnica di compressione sviluppata da On2 Technologies. Oltre alla riga A e alla colonna L, TM_PRED utilizza il pixel P sopra e a sinistra del blocco. Le differenze orizzontali tra i pixel in A (a partire da P) vengono propagate utilizzando i pixel di L per iniziare ogni riga.
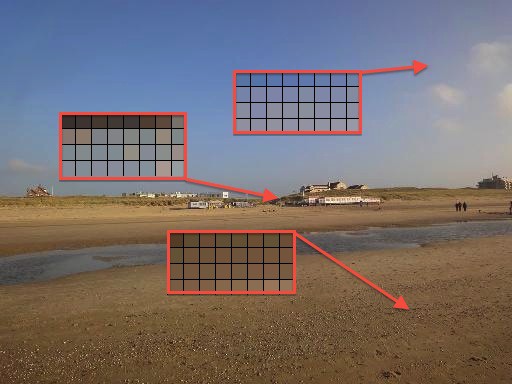
Il diagramma seguente illustra le diverse modalità di previsione utilizzate nella compressione con perdita di dati WebP.

Per i blocchi di luminanza 4x4, sono disponibili sei modalità intra aggiuntive simili a V_PRED e H_PRED, ma che corrispondono alla previsione dei pixel in direzioni diverse. Per ulteriori dettagli su queste modalità, consulta la guida sul flusso di bit VP8.
Quantizzazione adattiva dei blocchi
Per migliorare la qualità di un'immagine, questa viene segmentata in aree con caratteristiche visibilmente simili. Per ciascuno di questi segmenti, i parametri di compressione (passaggi di quantizzazione, intensità del filtro e così via) vengono ottimizzati in modo indipendente. Ciò consente una compressione efficiente ridistribuendo i bit dove sono più utili. VP8 consente un massimo di quattro segmenti (una limitazione del flusso di bit VP8).

Perché WebP (con perdita di dati) è migliore di JPEG
La codifica di previsione è uno dei motivi principali per cui WebP supera JPEG. Anche la quantizzazione adattiva a blocchi fa una grande differenza. L'applicazione di filtri è utile a bitrate medie/basse. La codifica aritmetica booleana offre un aumento della compressione del 5-10% rispetto alla codifica Huffman.
WebP senza perdita di dati
La codifica WebP lossless si basa sulla trasformazione dell'immagine utilizzando diverse tecniche. Quindi, viene eseguita la codifica di entropia sui parametri di trasformazione e sui dati delle immagini trasformate. Le trasformazioni applicate all'immagine includono la previsione spaziale dei pixel, la trasformazione dello spazio di colore, l'utilizzo di tavolozze emergenti a livello locale, l'imballaggio di più pixel in un unico pixel e la sostituzione alpha. Per la codifica dell'entropia utilizziamo una variante della codifica LZ77-Huffman, che utilizza la codifica 2D dei valori di distanza e valori sparsi compatti.
Trasformazione del predittore (spaziale)
La previsione spaziale viene utilizzata per ridurre l'entropia sfruttando il fatto che i pixel vicini sono spesso correlati. Nella trasformazione del predittore, il valore del pixel corrente viene previsto dai pixel già decodificati (in ordine di riga di scansione) e viene codificato solo il valore residuo (effettivo - previsto). La modalità di previsione determina il tipo di previsione da utilizzare. L'immagine è suddivisa in più regioni quadrate e tutti i pixel di un quadrato utilizzano la stessa modalità di previsione.
Esistono 13 diverse modalità di previsione possibili. I più comuni sono i pixel a sinistra, in alto, in alto a sinistra e in alto a destra. Le restanti sono combinazioni (medie) di sinistra, in alto, in alto a sinistra e in alto a destra.
Trasformazione del colore (decorrelazione)
Lo scopo della trasformazione del colore è decorrelare i valori R, G e B di ciascun pixel. La trasformazione del colore mantiene invariato il valore verde (G), trasforma il rosso (R) in base al verde e il blu (B) in base al verde e poi al rosso.
Come per la trasformazione del predittore, innanzitutto l'immagine viene divisa in blocchi e viene utilizzata la stessa modalità di trasformazione per tutti i pixel di un blocco. Per ogni blocco esistono tre tipi di elementi di trasformazione del colore: green_to_red, green_to_blue e red_to_blue.
Sottrazione trasformazione verde
La "trasformazione sottrazione verde" sottrae i valori verdi dai valori rossi e blu di ogni pixel. Quando è presente questa trasformazione, il decodificatore deve aggiungere il valore verde sia al rosso che al blu. Si tratta di un caso speciale della trasformazione di decorrelazione del colore generale riportata sopra, sufficientemente frequente da giustificare un taglio.
Trasformazione di indicizzazione dei colori (palette)
Se non ci sono molti valori di pixel univoci, potrebbe essere più efficiente creare un array di indici di colore e sostituire i valori di pixel con gli indici dell'array. La trasformazione di indicizzazione dei colori consente di ottenere questo risultato. La trasformazione di indicizzazione dei colori controlla il numero di valori ARGB univoci nell'immagine. Se il numero è inferiore a una soglia (256), viene creato un array di questi valori ARGB, che viene poi utilizzato per sostituire i valori dei pixel con l'indice corrispondente.
Codifica della cache dei colori
La compressione WebP senza perdita di dati utilizza i frammenti di immagini già visti per ricostruire nuovi pixel. Può anche utilizzare una tavolozza locale se non viene trovata alcuna corrispondenza interessante. Questa tavolozza viene aggiornata continuamente per riutilizzare i colori recenti. Nella figura seguente puoi vedere la cache dei colori locale in azione, aggiornata progressivamente con i 32 colori utilizzati di recente man mano che la scansione procede verso il basso.

Riferimento all'utilizzo precedente di LZ77
I riferimenti a ritroso sono tuple di lunghezza e codice distanza. La lunghezza indica quanti pixel nell'ordine delle righe di scansione devono essere copiati. Il codice distanza è un numero che indica la posizione di un pixel visto in precedenza, da cui devono essere copiati i pixel. I valori di lunghezza e distanza vengono memorizzati utilizzando la codifica con prefisso LZ77.
La codifica del prefisso LZ77 suddivide i valori interi di grandi dimensioni in due parti: il codice prefisso e i bit extra. Il codice del prefisso viene memorizzato utilizzando un codice di entropia, mentre i bit aggiuntivi vengono memorizzati così come sono (senza un codice di entropia).
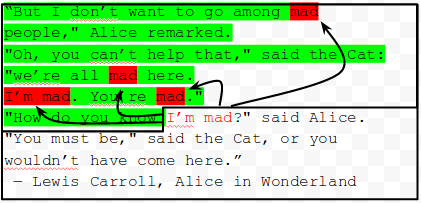
Il diagramma seguente illustra LZ77 (variante 2D) con la corrispondenza delle parole (anziché dei pixel).

WebP con perdita di dati e trasparenza
Oltre a WebP con perdita di dati (colori RGB) e WebP senza perdita di dati (RGB senza perdita di dati con alfa), esiste un'altra modalità WebP che consente la codifica con perdita di dati per i canali RGB e la codifica senza perdita di dati per il canale alpha. Questa possibilità (RGB con perdita di dati e alpha senza perdita di dati) non è attualmente disponibile con nessuno dei formati di immagine esistenti. Oggi, i webmaster che hanno bisogno di trasparenza devono codificare le immagini in PNG senza perdita di dati, con un conseguente aumento significativo delle dimensioni. WebP alpha codifica le immagini con pochi bit per pixel e offre un modo efficace per ridurne le dimensioni. La compressione senza perdita di dati del canale alfa aggiunge solo il 22% di byte rispetto alla codifica WebP con perdita di dati (qualità 90).
In generale, la sostituzione di PNG trasparenti con WebP con perdita e alpha consente di risparmiare in media il 60-70% delle dimensioni. Si è confermata una funzionalità molto accattivante per i siti mobile con molte icone (ad esempio everything.me).

