W Google stale szukamy sposobów na przyspieszenie wczytywania stron internetowych. Jednym ze sposobów jest zmniejszenie rozmiaru obrazów internetowych. Obrazy stanowią do 60–65% bajtów na większości stron internetowych, a rozmiar strony jest głównym czynnikiem wpływającym na łączny czas renderowania. Rozmiar strony jest szczególnie ważny w przypadku urządzeń mobilnych, ponieważ mniejsze obrazy pozwalają zaoszczędzić na przepustowości i wydłużyć czas pracy na baterii.
WebP to nowy format pliku graficznego opracowany przez Google i obsługiwany w Chrome, Operze i Androidzie. Jest on zoptymalizowany pod kątem szybszego wczytywania i mniejszych rozmiarów obrazów w internecie. Obrazy WebP są o około 30% mniejsze od obrazów PNG i JPEG przy porównywalnej jakości wizualnej. Poza tym format obrazu WebP ma też takie same funkcje jak inne formaty. Obsługuje:
Kompresja stratna: kompresja stratna opiera się na kodowaniu klatki kluczowej VP8. VP8 to format kompresji wideo opracowany przez firmę On2 Technologies jako następca formatów VP6 i VP7.
Kompresja bezstratna: format kompresji bezstratnej został opracowany przez zespół WebP.
Przezroczystość: 8-bitowy kanał alfa jest przydatny w przypadku obrazów graficznych. Kanału alfa można używać razem z RGB z stratami, co jest obecnie niemożliwe w przypadku innych formatów.
Animacja: obsługa animowanych obrazów w prawdziwych kolorach.
Metadane: mogą zawierać metadane EXIF i XMP (używane przez aparaty).
Profil kolorów: może zawierać wbudowany profil ICC.
Dzięki lepszej kompresji obrazów i obsłudze wszystkich tych funkcji format WebP może być doskonałym zamiennikiem większości formatów obrazów: PNG, JPEG lub GIF. Co więcej, czy wiesz, że format WebP umożliwia nowe możliwości optymalizacji obrazów, takie jak obsługa obrazów stratnych z przezroczystością? Tak! WebP to szwajcarski scyzoryk wśród formatów obrazów.
Jak to się dzieje? Podwiń rękawy i sprawdź, co się dzieje.
WebP z kompresją stratną
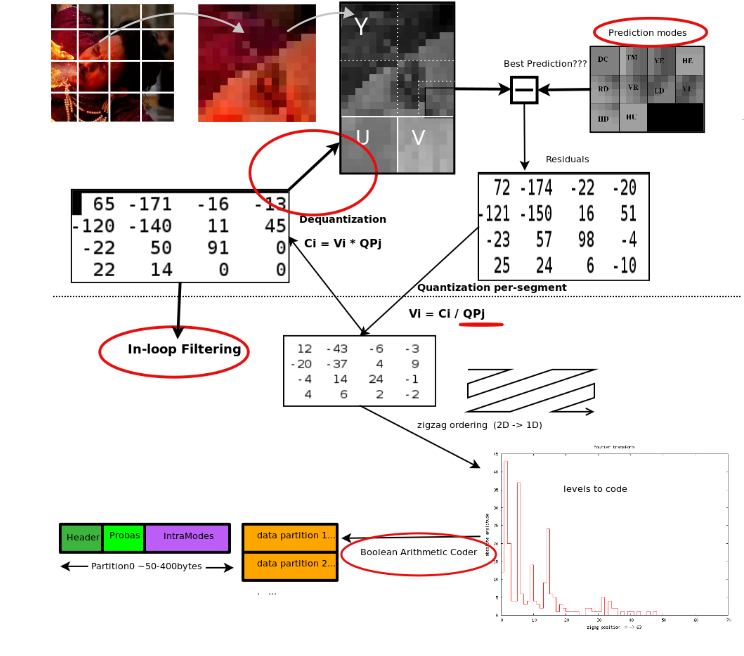
Kompresja stratna WebP wykorzystuje tę samą metodę przewidywania klatek (wideo) co VP8. VP8 działa na podstawie prognozowania bloków i tak jak każdy kodek oparty na blokach dzieli ramkę na mniejsze segmenty zwane makroblokami.
W każdym makrobloku koder może przewidywać zbędne informacje o ruchu i kolorze na podstawie wcześniej przetworzonych bloków. Ramka obrazu jest „kluczowa” w tym sensie, że wykorzystuje tylko piksele, które zostały już zdekodowane w bezpośredniej przestrzeni sąsiedztwa każdego makrobloku, i próbuje wypełnić nieznaną część. Nazywamy to kodowaniem predykcyjnym (patrz kodowanie wewnątrzramkowe filmu VP8).
Nadmiarowe dane można następnie odjąć od bloku, co spowoduje bardziej wydajną kompresję. Pozostała nam tylko niewielka różnica, zwana resztą, którą należy przesłać w skompresowanym formacie.
Po zastosowaniu matematycznie odwracalnej transformacji (słynnej DCT, czyli dyskretnej transformaty kosinusowej) wartości resztowe zawierają zwykle wiele zer, które można skompresować znacznie skuteczniej. Wynik jest następnie kwantowany i kodowany entropijnie. Co ciekawe, etap kwantyzacji jest jedynym, na którym bity są odrzucane z utratą informacji (na diagramie poniżej odszukaj funkcję dzielenia przez QPj). Wszystkie pozostałe kroki można odwrócić bez utraty danych.
Ten diagram pokazuje kroki związane z kompresją bezstratną WebP. Funkcje odróżniające JPEG są oznaczone na czerwono.

WebP używa kwantyzacji blokowej i rozmieszcza bity w sposób adaptacyjny w różnych segmentach obrazu: mniej bitów w segmentach o niskiej entropii i więcej w segmentach o wyższej entropii. Format WebP używa kodowania entropii arytmetycznej, co zapewnia lepszą kompresję niż kodowanie Huffmana używane w formacie JPEG.
Tryby predykcji wewnątrzramkowej VP8
Tryby predykcji wewnętrznej VP8 są używane w przypadku 3 typów makrobloków:
- 4 x 4 luminancja
- 16 × 16 luminancja
- Chroma 8 x 8
Te makrobloki mają 4 popularne tryby przewidywania wewnątrzramkowego:
H_PRED (prognoza pozioma). Wypełnia każdą kolumnę bloku kopią lewej kolumny L.
V_PRED (prognoza pionowa). Wypełnia każdy wiersz bloku kopią wiersza A.
DC_PRED (prognoza DC). Wypełnia blok za pomocą pojedynczej wartości, która jest średnią wartości pikseli w wierszu nad A i kolumnie po lewej stronie L.
TM_PRED (Przewidywanie TrueMotion). Tryb, który zawdzięcza swoją nazwę metodzie kompresji opracowanej przez firmę On2 Technologies. Oprócz wiersza A i kolumny L TM_PRED używa piksela P nad blokiem i po jego lewej stronie. Poziome różnice między pikselami w A (począwszy od P) są propagowane za pomocą pikseli z L na początku każdej rzędu.
Diagram poniżej przedstawia różne tryby prognozowania używane w kompresji bezstratnej WebP.

W przypadku bloków luma 4 × 4 jest 6 dodatkowych trybów intra podobnych do V_PRED i H_PRED, ale odpowiadających przewidywaniu pikseli w różnych kierunkach. Więcej informacji o tych trybach znajdziesz w przewodniku po strumieniu bitów VP8.
Adaptacyjne kwantowanie bloków
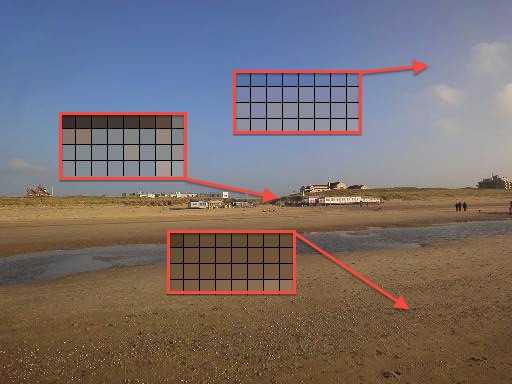
Aby poprawić jakość obrazu, dzieli się go na obszary o podobnych cechach. W przypadku każdego z tych segmentów parametry kompresji (kroki kwantowania, siła filtrowania itp.) są dobierane niezależnie. Daje to wydajną kompresję dzięki redystrybucji bitów tam, gdzie są one najbardziej przydatne. VP8 pozwala na maksymalnie 4 segmenty (ograniczenie strumienia bitów VP8).

Dlaczego WebP (stratny) jest lepszy niż JPEG
Kodowanie predykcyjne jest głównym powodem, dla którego format WebP wygrywa z JPEG. Blokowa adaptacyjna kwantyzacja ma też duże znaczenie. Filtrowanie pomaga w przypadku średnich i niskich bitrate’ów. Kodowanie arytmetyczne z wartością logiczną zapewnia kompresję o 5–10% lepszą niż kodowanie Huffmana.
WebP bezstratny
Bezstratne kodowanie WebP polega na przekształcaniu obrazu za pomocą kilku różnych technik. Następnie parametry transformacji i przekształcone dane obrazu są kodowane entropijnie. Przekształcenia zastosowane do obrazu obejmują przewidywanie przestrzenne pikseli, przekształcenie przestrzeni barw, używanie lokalnie wyłaniających się palet, pakowanie wielu pikseli w jeden piksel oraz zastępowanie wartości alfa. Do kodowania entropii używamy wariantu kodowania LZ77-Huffmana, który wykorzystuje kodowanie 2D wartości odległości i skompresowane wartości rzadkie.
Przekształcenie predyktora (przekształcenie przestrzenne)
Prognoza przestrzenna służy do zmniejszania entropii przez wykorzystanie faktu, że sąsiadujące piksele są często ze sobą skorelowane. W transformacji predyktora bieżąca wartość piksela jest przewidywana na podstawie pikseli, które zostały już zdekodowane (w kolejności linii skanowania), a kodowana jest tylko wartość resztkowa (rzeczywista – przewidywana). Tryb prognozy określa, jaki typ prognozy ma być używany. Obraz jest podzielony na kilka kwadratowych regionów, a wszystkie piksele w danym kwadracie używają tego samego trybu przewidywania.
Dostępnych jest 13 różnych trybów prognozowania. Najczęściej są to piksele z lewej, góry, lewego górnego rogu i prawego górnego rogu. Pozostałe są kombinacjami (średnimi) wartości lewej, górnej, lewego górnego rogu i prawego górnego rogu.
Przekształcenie koloru (dekorelacji)
Celem transformacji kolorów jest dekorelacja wartości R, G i B każdego piksela. Przekształcenie koloru zachowuje wartość zielonego (G), przekształca czerwony (R) na podstawie zielonego, a niebieski (B) na podstawie zielonego i czerwonego.
Podobnie jak w przypadku transformacji predyktora, najpierw obraz jest dzielony na bloki, a w przypadku wszystkich pikseli w bloku jest używany ten sam tryb transformacji. W przypadku każdego bloku dostępne są 3 typy elementów transformacji koloru: green_to_red, green_to_blue i red_to_blue.
Odejmowanie przekształcenia zielonego
Operacja „odejmowanie zielonego” odejmuje wartości zielonego od wartości czerwonego i niebieskiego w każdym pikselu. Jeśli to przekształcenie jest obecne, dekoder musi dodać wartość zieloną do czerwonej i niebieskiej. Jest to szczególny przypadek ogólnej transformacji dekorelacji kolorów, która występuje na tyle często, że uzasadnia wprowadzenie ograniczenia.
Przekształcenie indeksowania kolorów (palety)
Jeśli nie ma wielu unikalnych wartości pikseli, lepszym rozwiązaniem może być utworzenie tablicy indeksów kolorów i zastąpienie wartości pikseli indeksami tablicy. Do tego służy transformacja indeksowania kolorów. Transformacja indeksowania kolorów sprawdza liczbę unikalnych wartości ARGB na obrazie. Jeśli liczba jest mniejsza od wartości progowej (256), tworzy tablicę tych wartości ARGB, która jest następnie używana do zastąpienia wartości pikseli odpowiednim indeksem.
Kodowanie pamięci podręcznej kolorów
Bezstratna kompresja WebP wykorzystuje już widziane fragmenty obrazu, aby odtworzyć nowe piksele. Jeśli nie znajdzie interesującego dopasowania, może użyć lokalnej palety. Paleta jest stale aktualizowana, aby można było ponownie użyć ostatnich kolorów. Na obrazku poniżej widać lokalny bufor kolorów w akcji. W miarę przesuwania skanera w dół 32 ostatnio używane kolory są stopniowo aktualizowane.

Odwołania wsteczne LZ77
Odwołania wsteczne to tuple kodu długości i odległości. Długość wskazuje, ile pikseli w kolejności linii skanowania ma zostać skopiowanych. Kod odległości to liczba wskazująca pozycję wcześniej wyświetlonego piksela, z którego mają zostać skopiowane piksele. Wartości długości i odległości są przechowywane za pomocą kodowania prefiksem LZ77.
Kodowanie prefiksem LZ77 dzieli duże wartości całkowite na 2 części: kod prefiksu i dodatkowe bity. Kod prefiksu jest przechowywany za pomocą kodu entropii, a dodatkowe bity są przechowywane w postaci oryginalnej (bez kodu entropii).
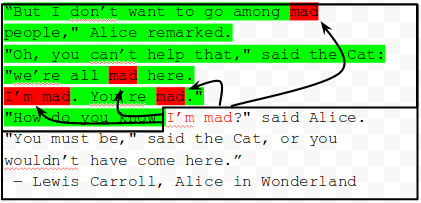
Diagram poniżej przedstawia LZ77 (wersja 2D) z dopasowywaniem wyrazów (zamiast pikseli).

WebP z alfa
Oprócz stratnego WebP (kolory RGB) i bezstratnego WebP (bezstratny RGB z kanałem alfa) istnieje jeszcze inny tryb WebP, który umożliwia kodowanie stratne dla kanałów RGB i bezstratne dla kanału alfa. Taka możliwość (RGB z stratami i bezstratna alfa) nie jest obecnie dostępna w żadnym z dotychczasowych formatów obrazów. Obecnie webmasterzy, którzy potrzebują przezroczystości, muszą kodować obrazy bezstratnie w formacie PNG, co powoduje znaczne zwiększenie rozmiaru. WebP alpha koduje obrazy z niską liczbą bitów na piksel i stanowi skuteczny sposób na zmniejszenie ich rozmiaru. Bezstratna kompresja kanału alfa zwiększa rozmiar pliku o zaledwie 22% w porównaniu z stratnym kodowaniem WebP (jakość 90).
Ogólnie rzecz biorąc, zastąpienie przezroczystego obrazu PNG obrazem WebP z stratnym algorytmem kompresji i przeźroczystością daje średnio 60–70% oszczędności miejsca. Potwierdzono, że jest to świetna funkcja przyciągająca uwagę w przypadku witryn mobilnych z dużą liczbą ikon (np. everything.me).

