Jyrki Alakuijala, Ph.D., Google, Inc.
Vincent Rabaud, Ph.D., Google, Inc.
Ultimo aggiornamento: 01/08/2017
Riepilogo: confrontiamo l'utilizzo delle risorse dell'encoder/decoder WebP con quello del PNG sia in modalità senza perdita di dati che con perdita di dati. Utilizziamo un corpus di 12.000 immagini PNG traslucide scelte in modo casuale dal web e misurazioni più semplici per mostrare la variazione del rendimento. Abbiamo ricompresso i file PNG nel nostro corpus per confrontare le immagini WebP con i file PNG ottimizzati per le dimensioni. I nostri risultati mostrano che WebP è un buon sostituto del formato PNG per l'utilizzo sul web sia in termini di dimensioni che di velocità di elaborazione.
Introduzione
WebP supporta le immagini senza perdita di dati e traslucide, il che lo rende un'alternativa al formato PNG. Molte delle tecniche fondamentali utilizzate nella compressione PNG, come la codifica con dizionario, la codifica Huffman e la trasformazione dell'indice di colore, sono supportate anche in WebP, il che si traduce in una velocità e una densità di compressione simili nel peggiore dei casi. Allo stesso tempo, una serie di nuove funzionalità, come i codici di entropia separati per i diversi canali di colore, la località 2D delle distanze di riferimento a ritroso e una cache dei colori utilizzati di recente, consentono di migliorare la densità di compressione con la maggior parte delle immagini.
In questo lavoro, confrontiamo il rendimento di WebP con i PNG sottoposti a compressione elevata utilizzando pngcrush e ZopfliPNG. Abbiamo ricompresso il nostro corpus di riferimento di immagini web utilizzando le best practice e abbiamo confrontato la compressione WebP senza perdita di dati e con perdita di dati con questo corpus. Oltre al corpus di riferimento, abbiamo scelto due immagini più grandi, una fotografica e l'altra grafica, per il benchmarking della velocità e dell'utilizzo della memoria.
Sono state dimostrate velocità di decodifica più elevate rispetto al PNG, nonché una compressione più elevata del 23% rispetto a quella che si può ottenere utilizzando il formato PNG attuale. Concludiamo che WebP è un sostituto più efficiente del formato immagine PNG attuale. Inoltre, la compressione con perdita di dati delle immagini con supporto alpha lossless offre ulteriori possibilità per velocizzare i siti web.
Metodi
Strumenti a riga di comando
Utilizziamo i seguenti strumenti a riga di comando per misurare il rendimento:
cwebp e dwebp. Questi strumenti fanno parte della libreria libwebp (compilata da head).
converti. Si tratta di uno strumento a riga di comando che fa parte del software ImageMagick (6.7.7-10 21/07/2017).
pngcrush 1.8.12 (30 luglio 2017)
ZopfliPNG (17 luglio 2017)
Utilizziamo gli strumenti a riga di comando con i rispettivi flag di controllo. Ad esempio, se ci riferiamo a cwebp -q 1 -m 0, significa che lo strumento cwebp è stato richiamato con i flag -q 1 e -m 0.
Corpora di immagini
Sono stati scelti tre corpora:
Una singola immagine fotografica (Figura 1),
Una singola immagine grafica con trasparenza (Figura 2) e
Un corpus web: 12.000 immagini PNG scelte in modo casuale con trasparenza o meno, acquisite da internet. Queste immagini PNG vengono ottimizzate tramite convert, pngcrush, ZopfliPNG e per lo studio viene considerata la versione più piccola di ogni immagine.

Figura 1. Immagine fotografica, 1024 x 752 pixel. Spettacolo con sputo di fuoco della "Jaipur Maharaja Brass Band" a Chassepierre, Belgio. Autore: Luc Viatour. Foto concessa in licenza con la licenza Creative Commons Attribution-Share Alike 3.0 Unported. Il sito web dell'autore è qui.

Figura 2. Immagine grafica, 1024 x 752 pixel. Creare collage di immagini da Google Chart Tools
Per misurare la piena capacità del formato esistente, PNG, abbiamo nuovamente compresso tutte queste immagini PNG originali utilizzando diversi metodi:
Limita a 8 bit per componente: convert input.png -depth 8 output.png
ImageMagick(1) senza predittori: convert input.png -quality 90 output-candidate.png
ImageMagick con predittori adattivi: convert input.png -quality 95 output-candidate.png
Pngcrush(2): pngcrush -brute -rem tEXt -rem tIME -rem iTXt -rem zTXt -rem gAMA -rem cHRM -rem iCCP -rem sRGB -rem alla -rem text input.png output-candidate.png
ZopfliPNG(3): zopflipng --lossy_transparent input.png output-candidate.png
ZopfliPNG con tutti i filtri: zopflipng --iterations=500 --filters=01234mepb --lossy_8bit --lossy_transparent input.png output-candidate.png
Risultati
Abbiamo calcolato la densità di compressione per ciascuna delle immagini nel corpus web rispetto alle dimensioni delle immagini PNG ottimizzate per tre metodi:
WebP lossless (impostazioni predefinite)
WebP senza perdita con le dimensioni più piccole (-m 6 -q 100)
Il meglio di WebP senza perdita di dati e WebP con perdita di dati con alpha (impostazioni predefinite).
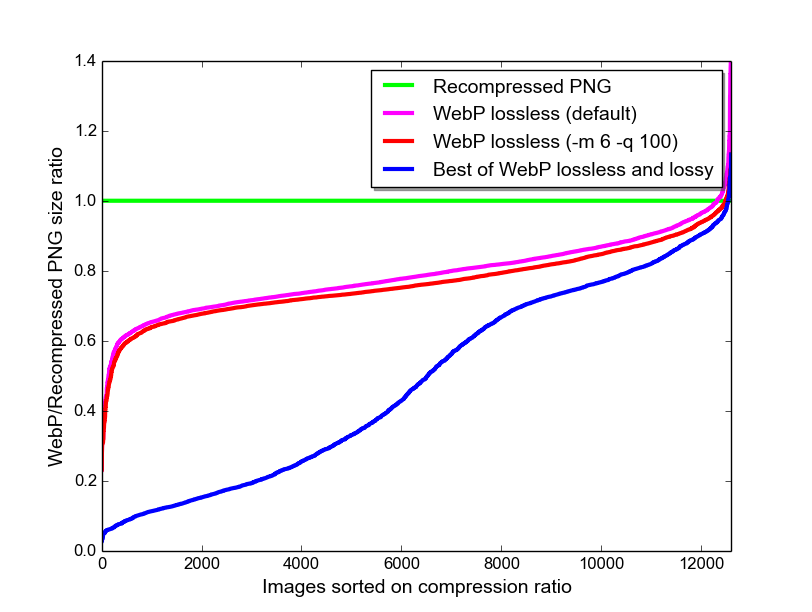
Abbiamo ordinato questi fattori di compressione e li abbiamo tracciati nella Figura 3.

Figura 3. La densità di compressione PNG viene utilizzata come riferimento, a 1,0. Le stesse immagini vengono compresse utilizzando metodi con perdita di dati e senza perdita di dati. Per ogni immagine viene calcolato il rapporto delle dimensioni rispetto al PNG compresso, i rapporti delle dimensioni vengono ordinati e mostrati sia per la compressione senza perdita di dati sia per quella con perdita di dati. Per la curva di compressione con perdita di dati, la compressione senza perdita di dati viene scelta nei casi in cui produce un'immagine WebP più piccola.
WebP supera la densità di compressione di PNG sia per libpng con qualità massima (convert) sia per ZopfliPNG (Tabella 1), con velocità di codifica (Tabella 2) e decodifica (Tabella 3) approssimativamente paragonabili a quelle di PNG.
Tabella 1. Bit per pixel medi per i tre corpora che utilizzano diversi metodi di compressione.
| Set di immagini | convert -quality 95 | ZopfliPNG | WebP lossless -q 0 -m 1 | WebP lossless (impostazioni predefinite) | WebP lossless -m 6 -q 100 | WebP con perdita di dati e trasparenza |
|---|---|---|---|---|---|---|
| foto | 12.3 | 12.2 | 10.5 | 10.1 | 9,83 | 0,81 |
| esplicito | 1,36 | 1,05 | 0,88 | 0,71 | 0,70 | 0,51 |
| web | 6,85 | 5,05 | 4,42 | 4,04 | 3,96 | 1,92 |
Tabella 2. Tempo di codifica medio per i corpora di compressione e per diversi metodi di compressione.
| Set di immagini | convert -quality 95 | ZopfliPNG | WebP lossless -q 0 -m 1 | WebP lossless (impostazioni predefinite) | WebP lossless -m 6 -q 100 | WebP con perdita di dati e trasparenza |
|---|---|---|---|---|---|---|
| foto | 0,500 s | 8,7 s | 0,293 s | 0,780 s | 8,440 s | 0,111 s |
| esplicito | 0,179 s | 14,0 s | 0,065 s | 0,140 s | 3510 s | 0,184 s |
| web | 0,040 s | 1,55 s | 0,017 s | 0,072 s | 2,454 s | 0,020 s |
Tabella 3. Tempo di decodifica medio per i tre corpora per i file immagine compressi con metodi e impostazioni diversi.
| Set di immagini | convert -quality 95 | ZopfliPNG | WebP lossless -q 0 -m 1 | WebP lossless (impostazioni predefinite) | WebP lossless -m 6 -q 100 | WebP con perdita di dati e trasparenza |
|---|---|---|---|---|---|---|
| foto | 0,027 s | 0,026 s | 0,027 s | 0,026 s | 0,027 | 0,012 s |
| grafica | 0,049 s | 0,015 s | 0,005 s | 0,005 s | 0,003 | 0,010 s |
| web | 0,007 s | 0,005 s | 0,003 s | 0,003 s | 0,003 | 0,003 s |
Profilazione della memoria
Per il profiling della memoria, abbiamo registrato la dimensione massima del set residente come riportata da /usr/bin/time -v
Per il corpus web, è sufficiente la dimensione dell'immagine più grande per definire l'utilizzo massimo della memoria. Per mantenere la misurazione della memoria meglio definita, utilizziamo una singola immagine fotografica (Figura 1) per fornire una panoramica dell'utilizzo della memoria. L'immagine grafica fornisce risultati simili.
Abbiamo misurato da 10 a 19 MiB per libpng e ZopfliPNG e 25 MiB e 32 MiB per la codifica lossless WebP con le impostazioni -q 0 -m 1 e -q 95 (con un valore predefinito di -m), rispettivamente.
In un esperimento di decodifica, convert -resize 1x1 utilizza 10 MiB sia per i file PNG generati da libpng sia per quelli generati da ZopfliPNG. Con cwebp, la decodifica lossless WebP utilizza 7 MB e la decodifica con perdita 3 MB.
Conclusioni
Abbiamo dimostrato che le velocità di codifica e decodifica rientrano nello stesso dominio di quelle del formato PNG. Si registra un aumento dell'utilizzo della memoria durante la fase di codifica, ma la fase di decodifica mostra una buona diminuzione, almeno se si confronta il comportamento di cwebp con quello di convert di ImageMagick.
La densità di compressione è migliore per oltre il 99% delle immagini web, suggerendo che è possibile passare da PNG a WebP in modo relativamente semplice.
Quando WebP viene eseguito con le impostazioni predefinite, la compressione è migliore del 42% rispetto a libpng e del 23% rispetto a ZopfliPNG. Ciò suggerisce che WebP è promettente per velocizzare i siti web con molte immagini.
Riferimenti
Link esterni
Di seguito sono riportati studi indipendenti non sponsorizzati da Google e Google non garantisce necessariamente la correttezza di tutti i loro contenuti.

