Esta página é destinada aos desenvolvedores que precisam configurar a tag do Google usando gtag.js. A tag do Google também permite ajustar algumas configurações na interface do usuário. Confira Definir as configurações da tag do Google.
Depois de instalar a tag do Google, chame comandos gtag() em qualquer lugar do código depois do snippet da tag do Google.
Esta página mostra como:
- Estabelecer o fluxo de dados entre seu site e os produtos do Google usando o comando
config - Usar o comando
eventpara enviar eventos aos seus produtos do Google - Definir valores enviados com cada evento usando o comando
set
Antes de começar
Para seguir este guia, você precisa ter concluído estas etapas:
- Saber como a tag do Google funciona
- Instalar a tag do Google
Para configurar o fluxo de dados, você precisa ter:
- Acesso ao código do site em que você instalou a tag do Google
- O ID da tag do produto do Google que você quer conectar à tag do Google
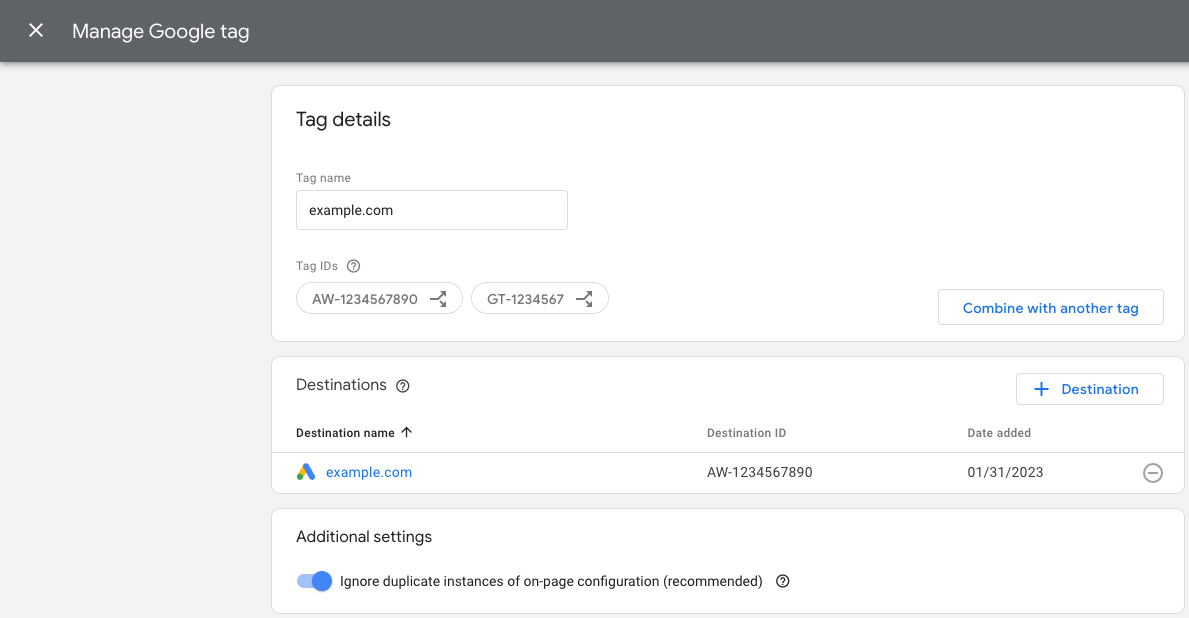
O que é um ID de tag e onde ele está?
Um ID de tag identifica uma tag do Google. Uma única tag pode ter vários IDs. Por exemplo, se você usa o Google Ads, sua tag agora tem dois IDs: um legado (AW) e um da tag do Google (GT).
Os IDs de tags são intercambiáveis. A tabela abaixo mostra uma visão geral de quais tags são compatíveis com a tag do Google.
| Prefixo | Tipo de ID | Descrição |
|---|---|---|
| GT-XXXXXX | Tag do Google | Cada tag do Google recém-criada recebe um prefixo GT e um ID exclusivo. |
| G-XXXXXX | Tag do Google (prefixo legado) | As tags do Google Analytics 4 são tags do Google com um prefixo G e um ID exclusivo. |
| AW-XXXXXX | Tag do Google (prefixo legado) | As tags do Google Ads têm um prefixo AW e um ID exclusivo. |
| DC-XXXXXX | Tag do Google (prefixo legado) | As tags do Floodlight do Google têm um prefixo DC e um ID exclusivo. |
As tags do Universal Analytics (UA) não são compatíveis com a tag do Google (GT).
Encontrar o ID da tag:
Etapa 1: conectar os produtos do Google à sua tag
Sobre o comando config
O comando config especifica os produtos do Google para onde você quer enviar dados de eventos.
O comando tem o seguinte formato:
gtag('config', 'TAG_ID', {<additional_config_params>});
Outros parâmetros de configuração
Você pode ajustar e estender um comando config especificando parâmetros no objeto {<additional_config_params>} opcional. Por exemplo, adicionar o parâmetro a seguir vai impedir o envio automático de uma visualização de página do Google Analytics:
gtag('config', 'TAG_ID', {'send_page_view': false});
Configurar a coleta de dados
Para configurar a coleta de dados de um produto do Google, adicione o comando config com um ID de tag.
Exemplo
A tag do Google (GT-XXXXXX) envia dados para os destinos que você definiu para ela, como o Google Ads e o GA4.
O exemplo a seguir mostra como atualizar seu código para carregar uma segunda tag do Google conectada a um destino no Floodlight.
Para enviar dados ao Floodlight (ID da tag DC-ZZZZZZ), adicione outro comando config após inicializar a primeira tag do Google (ID da tag GT-XXXXXX):
<head>
...
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'GT-XXXXXX');
gtag('config', 'DC-ZZZZZZ');
</script>
</head>
Comportamento de config específico do produto
Dependendo da especificação em TAG_ID, o comando config também pode iniciar um determinado comportamento para o produto.
Por exemplo, em alguns casos, o comando config pede para a gtag.js iniciar um evento de visualização de página.
Para saber como o comando config se comporta em produtos específicos, leia a documentação relacionada:
- Conversões do Google Ads e remarketing
- Campaign Manager e Display & Video 360
- Search Ads 360
- Google Analytics
Etapa 2: enviar dados com event
Sobre o comando event
O comando event permite enviar dados de eventos para os produtos especificados com config.
O comando tem o seguinte formato:
gtag('event', 'event_name', {
'key': 'value',
});
Sobre nomes de eventos e pares de chave-valor
Eventos recomendados: os eventos recomendados são aqueles que você implementa, mas que têm pares de chave-valor predefinida. Eles disponibilizam recursos de relatórios atuais e futuros.
Eventos personalizados: se quiser definir seus próprios eventos e estruturas de dados, insira valores personalizados para enviar um evento personalizado.
Como configurar eventos
É possível chamar o método event em qualquer lugar do código após a inicialização da tag do Google.
Defina um evento. Se você estiver usando um evento recomendado, use nomes de eventos padronizados e pares de chave-valor predefinida.
Defina quando o evento vai ser acionado, por exemplo, se ele for enviado com um carregamento de página ou quando alguém clicar em um botão.
Exemplo
O exemplo a seguir ilustra uma maneira de medir as inscrições em newsletters quando um usuário clica em um botão. O exemplo usa um evento personalizado e faz o envio dele para uma propriedade do Google Analytics 4.
<head>
...
/* 1. Initialize the Google tag and gtag.js library */
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<script>
let date = Date.now();
/* 2. Define your event. */
function newsletterSignup() {
gtag('event', 'newsletter_signup', {
'time': date,
});
}
</script>
...
/* 3. Trigger your event */
<button type="submit" onlick="newsletterSignup()">Sign me up!</button>
...
</body>
Opcional: enviar dados com cada evento usando set
Com o comando set, você pode definir parâmetros que serão associados a todos os eventos seguintes na página.
Por exemplo, é possível compartilhar parâmetros de campanha para que possam ser acessados por várias tags na mesma página.
O comando tem o seguinte formato:
gtag('set', 'parameterName');
Próximas etapas
Depois de configurar os eventos e os produtos do Google, você vai ter concluído a configuração básica da tag do Google.
Se estiver administrando vários produtos e quiser gerenciar o fluxo de dados em mais detalhes, consulte Agrupar e rotear dados.