Diese Seite richtet sich an Entwickler, die das Google-Tag mit gtag.js konfigurieren müssen. Mit dem Google-Tag lassen sich auch einige Einstellungen auf der Benutzeroberfläche anpassen. Weitere Informationen finden Sie im Hilfeartikel Google-Tag-Einstellungen konfigurieren.
Nachdem Sie das Google-Tag installiert haben, können Sie gtag()-Befehle an einer beliebigen Stelle im Code nach dem Google-Tag-Snippet aufrufen.
Auf dieser Seite wird erläutert, wie Sie
- Datenfluss zwischen Ihrer Website und Google-Produkten mit dem Befehl
configherstellen - Ereignisse mit dem Befehl
eventan Ihre Google-Produkte senden - Mit dem Befehl
setWerte festlegen, die mit jedem Ereignis gesendet werden
Hinweis
In diesem Leitfaden wird davon ausgegangen, dass Sie bereits Folgendes getan haben:
- Sie haben sich mit der Funktionsweise des Google-Tags vertraut gemacht.
- Google-Tag eingefügt
Für die Einrichtung des Datenflusses benötigen Sie Folgendes:
- Zugriff auf den Code der Website, auf der Sie das Google-Tag eingefügt haben
- Die Tag-ID des Google-Produkts, das Sie mit dem Google-Tag verknüpfen möchten
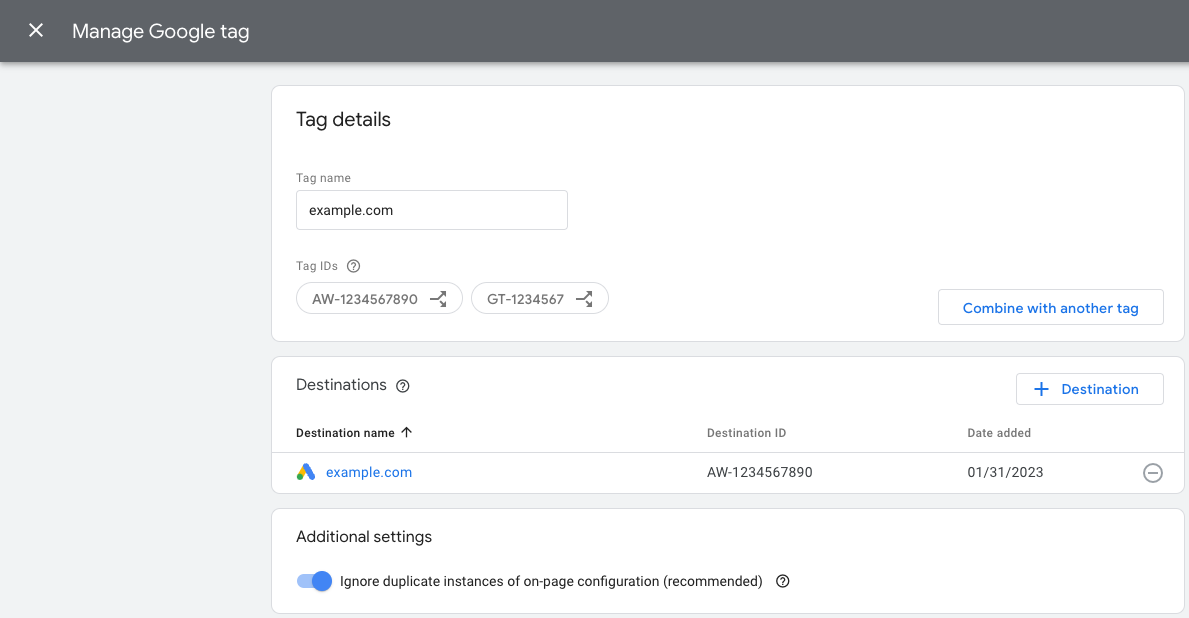
Was ist eine Tag-ID und wo finde ich sie?
Mit einer Tag-ID wird ein Google-Tag identifiziert. Ein einzelnes Google-Tag kann mehrere Tag-IDs haben. Wenn Sie beispielsweise Google Ads verwenden, hat Ihr Tag jetzt zwei IDs: eine alte ID (AW) und eine Google-Tag-ID (GT).
Die Tag-IDs sind austauschbar. In der folgenden Tabelle finden Sie eine Übersicht darüber, welche Tags mit dem Google-Tag kompatibel sind.
| Präfix | ID-Typ | Beschreibung |
|---|---|---|
| GT-XXXXXX | Google-Tag | Jedes neu erstellte Google-Tag erhält das Präfix GT und eine eindeutige ID. |
| G-XXXXXX | Google-Tag (altes Präfix) | Google Analytics 4-Tags sind Google-Tags mit dem Präfix G und einer eindeutigen ID. |
| AW-XXXXXX | Google-Tag (altes Präfix) | Google Ads-Tags sind Google-Tags mit dem Präfix AW und einer eindeutigen ID. |
| DC-XXXXXX | Google-Tag (altes Präfix) | Google Floodlight-Tags sind Google-Tags mit dem Präfix DC und einer eindeutigen ID. |
Universal Analytics-Tags (UA) sind nicht mit dem Google-Tag (GT) kompatibel.
So ermitteln Sie Ihre Tag-ID:
Schritt 1: Google-Produkte mit Ihrem Tag verknüpfen
Befehl config
Mit dem Befehl config werden Google-Produkte angegeben, an die Sie Ereignisdaten senden möchten.
Der Befehl hat folgendes Format:
gtag('config', 'TAG_ID', {<additional_config_params>});
Zusätzliche Konfigurationsparameter
Sie können einen config-Befehl anpassen und erweitern, indem Sie Parameter im optionalen {<additional_config_params>}-Objekt angeben. So verhindern Sie beispielsweise, dass automatisch ein Google Analytics-Seitenaufruf gesendet wird, wenn Sie den folgenden Parameter hinzufügen:
gtag('config', 'TAG_ID', {'send_page_view': false});
Datenerhebung einrichten
Wenn Sie die Datenerhebung für ein Google-Produkt einrichten möchten, fügen Sie den Befehl config mit einer Tag-ID hinzu.
Beispiel
Über das Google-Tag (GT-XXXXXX) werden Daten an die von Ihnen dafür festgelegten Ziele gesendet, z. B. Google Ads und GA4.
Das folgende Beispiel zeigt, wie Sie Ihren Code so aktualisieren, dass ein zweites Google-Tag geladen wird, das mit einem Floodlight-Ziel verbunden ist.
Wenn Sie Daten an Floodlight (Tag-ID DC-ZZZZZZ) senden möchten, fügen Sie nach der Initialisierung des ersten Google-Tags (Tag-ID GT-XXXXXX) einen weiteren Befehl config hinzu:
<head>
...
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'GT-XXXXXX');
gtag('config', 'DC-ZZZZZZ');
</script>
</head>
Produktspezifisches config-Verhalten
Je nach in TAG_ID angegebenem Produkt kann der Befehl config auch bestimmte Aktionen für dieses Produkt auslösen.
In einigen Fällen weist der Befehl config gtag.js beispielsweise an, ein Ereignis vom Typ „pageview“ zu starten.
Weitere Informationen dazu, wie sich der Befehl config auf einzelne Produkte auswirkt, finden Sie in der produktspezifischen Dokumentation:
- Google Ads-Conversions und Remarketing
- Campaign Manager und Display &Video 360
- Search Ads 360
- Google Analytics
Schritt 2: Daten mit event senden
Informationen zum Befehl event
Mit dem Befehl event können Sie Ereignisdaten an die Produkte senden, die Sie mit config angegeben haben.
Der Befehl hat folgendes Format:
gtag('event', 'event_name', {
'key': 'value',
});
Ereignisnamen und Schlüssel/Wert-Paare
Empfohlene Ereignisse: Empfohlene Ereignisse werden von Ihnen implementiert, haben aber vordefinierte Schlüssel/Wert-Paare. Mit diesen Ereignissen können Sie vorhandene und zukünftige Berichtsfunktionen nutzen.
Benutzerdefinierte Ereignisse: Wenn Sie eigene Ereignisse und Datenstrukturen definieren möchten, können Sie benutzerdefinierte Werte eingeben, um ein benutzerdefiniertes Ereignis zu senden.
Ereignisse einrichten
Sie können die Methode event an einer beliebigen Stelle im Code nach der Initialisierung des Google-Tags aufrufen.
Definieren Sie ein Ereignis. Wenn Sie ein empfohlenes Ereignis verwenden, achten Sie darauf, die standardisierten Ereignisnamen und vordefinierten Schlüssel/Wert-Paare zu verwenden.
Legen Sie fest, wann das Ereignis ausgelöst werden soll, z. B. beim Laden einer Seite oder wenn jemand auf eine Schaltfläche klickt.
Beispiel
Das folgende Beispiel zeigt eine Möglichkeit, wie sich Newsletteranmeldungen erfassen lassen, wenn ein Nutzer auf eine Schaltfläche klickt. In diesem Beispiel wird ein benutzerdefiniertes Ereignis an eine Google Analytics 4-Property gesendet.
<head>
...
/* 1. Initialize the Google tag and gtag.js library */
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<script>
let date = Date.now();
/* 2. Define your event. */
function newsletterSignup() {
gtag('event', 'newsletter_signup', {
'time': date,
});
}
</script>
...
/* 3. Trigger your event */
<button type="submit" onlick="newsletterSignup()">Sign me up!</button>
...
</body>
Optional: Mit set Daten für jedes Ereignis senden
Mit dem Befehl set können Sie Parameter definieren, die mit jedem nachfolgenden Ereignis auf der Seite verknüpft werden.
Sie können beispielsweise Kampagnenparameter freigeben, damit über mehrere Tags auf derselben Seite darauf zugegriffen werden kann.
Der Befehl hat folgendes Format:
gtag('set', 'parameterName');
Nächste Schritte
Nachdem Sie Ihre Google-Produkte und ‑Ereignisse eingerichtet haben, ist die grundlegende Konfiguration des Google-Tags abgeschlossen.
Wenn Sie mehrere Produkte verwalten und den Datenfluss genauer steuern möchten, lesen Sie den Hilfeartikel Daten gruppieren und weiterleiten.
