הדף הזה מיועד למפתחים שצריכים להגדיר את Google Tag באמצעות gtag.js. Google Tag מאפשר גם לשנות הגדרות מסוימות בממשק המשתמש. אפשר לקרוא מידע נוסף במאמר הגדרת ההגדרות של Google Tag.
אחרי שמטמיעים את Google Tag, אפשר לקרוא לפקודות gtag() בכל מקום בקוד אחרי קטע הקוד של Google Tag.
בדף הזה נסביר איך:
- יצירת זרימה של נתונים בין האתר שלכם למוצרי Google באמצעות הפקודה
config - שליחת אירועים למוצרי Google באמצעות הפקודה
event - הגדרת ערכים שנשלחים עם כל אירוע באמצעות הפקודה
set
לפני שמתחילים
במדריך הזה אנחנו יוצאים מנקודת הנחה שביצעתם את הפעולות הבאות:
כדי להגדיר את זרימת הנתונים, צריך:
- גישה לקוד האתר שבו הטמעתם את Google Tag
- מזהה התג של מוצר Google שרוצים לחבר ל-Google Tag
מה זה מזהה תג ואיפה הוא נמצא?
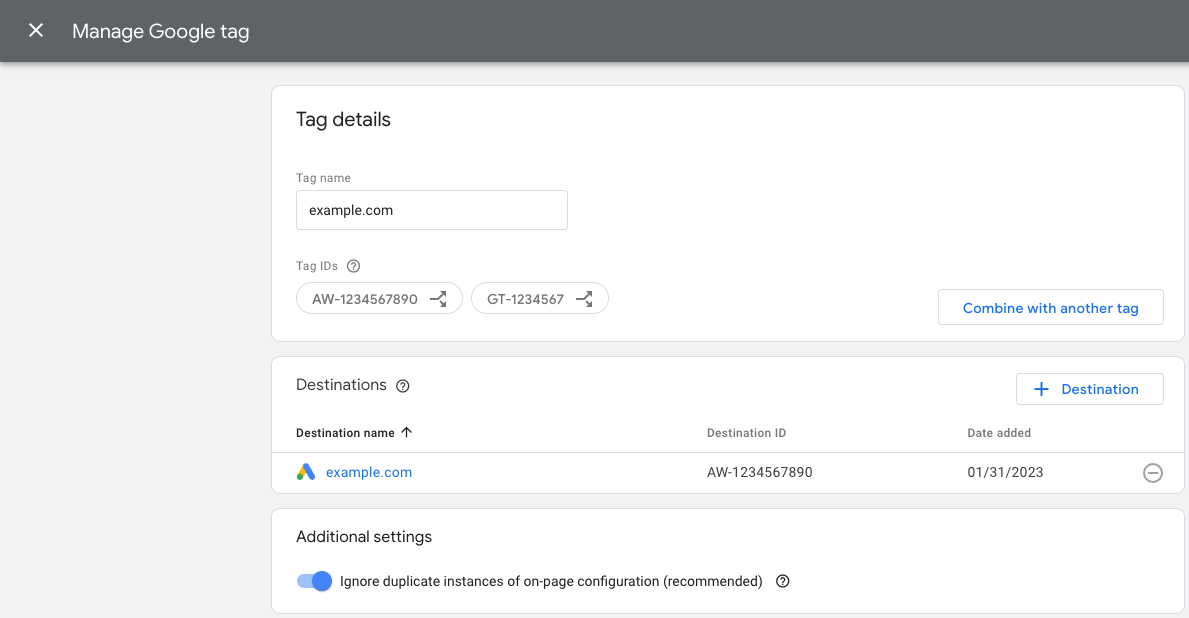
מזהה תג מזהה Google Tag. ל-Google Tag אחד יכולים להיות מספר מזהי תג. לדוגמה, אם אתם משתמשים ב-Google Ads, עכשיו יש לתג שני מזהים: מזהה מדור קודם אחד (AW) ומזהה Google Tag אחד (GT).
אפשר להחליף בין מזהי התגים. בטבלה שבהמשך מפורטת סקירה כללית של התגים שתואמים ל-Google Tag.
| תחילית | סוג המזהה | תיאור |
|---|---|---|
| GT-XXXXXX | Google Tag | לכל Google Tag חדש שיוצרים מקבלים תחילית GT ומזהה ייחודי. |
| G-XXXXXX | Google Tag (קידומת מדור קודם) | תגי Google Analytics 4 הם תגי Google עם קידומת G ומזהה ייחודי. |
| AW-XXXXXX | Google Tag (קידומת מדור קודם) | תגי Google Ads הם תגי Google עם תחילית AW ומזהה ייחודי. |
| DC-XXXXXX | Google Tag (קידומת מדור קודם) | תגי Google Floodlight הם תגי Google עם קידומת DC ומזהה ייחודי. |
תגי Universal Analytics (UA) לא תואמים ל-Google Tag (GT).
איך מוצאים את מזהה התג:
שלב 1: מחברים את מוצרי Google לתיוג
מידע על הפקודה config
הפקודה config מציינת את מוצרי Google שאליהם אתם רוצים לשלוח את נתוני האירועים.
הפורמט של הפקודה הוא:
gtag('config', 'TAG_ID', {<additional_config_params>});
פרמטרים נוספים של הגדרה
אפשר לשנות ולהרחיב את הפקודה config על ידי ציון פרמטרים באובייקט האופציונלי {<additional_config_params>}. לדוגמה, הוספת הפרמטר הבא תמנע שליחה אוטומטית של אירוע צפייה בדף ב-Google Analytics:
gtag('config', 'TAG_ID', {'send_page_view': false});
הגדרה של איסוף נתונים
כדי להגדיר איסוף נתונים של מוצר Google, מוסיפים את הפקודה config עם מזהה תג.
דוגמה
Google Tag (GT-XXXXXX) שולח נתונים ליעדים שהגדרתם לו, למשל Google Ads ו-GA4.
בדוגמה הבאה תוכלו לראות איך לעדכן את הקוד כדי לטעון Google Tag שני שמחובר ליעד ב-Floodlight.
כדי לשלוח נתונים אל Floodlight (מזהה תג DC-ZZZZZZ), מוסיפים עוד פקודה config אחרי שמפעילים את Google Tag הראשון (מזהה תג GT-XXXXXX):
<head>
...
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'GT-XXXXXX');
gtag('config', 'DC-ZZZZZZ');
</script>
</head>
התנהגות config ספציפית למוצר
בהתאם למוצר שצוין ב-TAG_ID, הפקודה config עשויה גם להפעיל התנהגות מסוימת לגבי המוצר הזה.
לדוגמה, במקרים מסוימים הפקודה config מורה ל-gtag.js להפעיל אירוע צפייה בדף.
למידע נוסף על אופן הפעולה של הפקודה config ביחס למוצרים ספציפיים, אפשר לעיין במסמכי העזרה הספציפיים למוצרים:
- המרות ב-Google Ads ורימרקטינג
- Campaign Manager ו-Display & Video 360
- Search Ads 360
- Google Analytics
שלב 2: שליחת נתונים באמצעות event
מידע על הפקודה event
הפקודה event מאפשרת לשלוח נתוני אירועים למוצרים שציינתם באמצעות config.
הפורמט של הפקודה הוא:
gtag('event', 'event_name', {
'key': 'value',
});
מידע על שמות אירועים ועל צמדי מפתח-ערך
אירועים מומלצים: אירועים מומלצים הם אירועים שאתם מטמיעים, אבל יש להם צמדי מפתח/ערך מוגדרים מראש. האירועים האלה נותנים לך גישה ליכולות דיווח קיימות ועתידיות.
אירועים מותאמים אישית: כדי להגדיר אירועים ומבנים של נתונים משלכם, אתם יכולים להזין ערכים מותאמים אישית כדי לשלוח אירוע מותאם אישית.
הגדרת אירועים
אפשר להפעיל את השיטה event בכל מקום בקוד אחרי שמפעילים את Google Tag.
מגדירים אירוע. אם אתם משתמשים באירוע מומלץ, חשוב להשתמש בשמות אירועים סטנדרטיים ובצמדי מפתח/ערך מוגדרים מראש.
מגדירים מתי האירוע יופעל, למשל אם הוא נשלח עם טעינת דף או כשלוחצים על לחצן.
דוגמה
הדוגמה הבאה ממחישה דרך אחת למדוד הרשמות לניוזלטר כשמשתמש לוחץ על לחצן. בדוגמה הזו נעשה שימוש באירוע מותאם אישית ושולחים אותו לנכס Google Analytics 4.
<head>
...
/* 1. Initialize the Google tag and gtag.js library */
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<script>
let date = Date.now();
/* 2. Define your event. */
function newsletterSignup() {
gtag('event', 'newsletter_signup', {
'time': date,
});
}
</script>
...
/* 3. Trigger your event */
<button type="submit" onlick="newsletterSignup()">Sign me up!</button>
...
</body>
אופציונלי: שולחים נתונים עם כל אירוע באמצעות set
באמצעות הפקודה set אפשר להגדיר פרמטרים שישויכו לכל אירוע נוסף בדף.
לדוגמה, תוכלו לשתף פרמטרים של קמפיין כדי שאפשר יהיה לגשת אליהם באמצעות כמה תגים באותו דף.
הפורמט של הפקודה הוא:
gtag('set', 'parameterName');
השלבים הבאים
אחרי שמגדירים את מוצרי Google והאירועים, סיימתם את ההגדרה הבסיסית של Google Tag.
אם אתם מנהלים כמה מוצרים ואתם רוצים לנהל את זרימת הנתונים שלהם בפירוט רב יותר, תוכלו לעיין במאמר קיבוץ נתונים וניתוב שלהם.
