Questa pagina è dedicata agli sviluppatori che devono configurare il tag Google utilizzando gtag.js. Il tag Google ti consente anche di modificare alcune impostazioni nell'interfaccia utente. Consulta Configurare le impostazioni del tag Google.
Dopo aver installato il tag Google, puoi chiamare i comandi gtag() ovunque nel codice dopo lo snippet del tag Google.
Questa pagina illustra come:
- Stabilire il flusso di dati tra il tuo sito web e i prodotti Google utilizzando il comando
config - Inviare eventi ai tuoi prodotti Google utilizzando il comando
event - Imposta i valori che vengono inviati con ogni evento utilizzando il comando
set
Prima di iniziare
Questa guida presuppone che tu abbia eseguito quanto segue:
- Acquisire familiarità con il funzionamento del tag Google
- Hai installato il tag Google
Per configurare il flusso di dati, devi avere:
- Accesso al codice del sito web in cui hai installato il tag Google
- L'ID tag del prodotto Google che vuoi collegare al tag Google
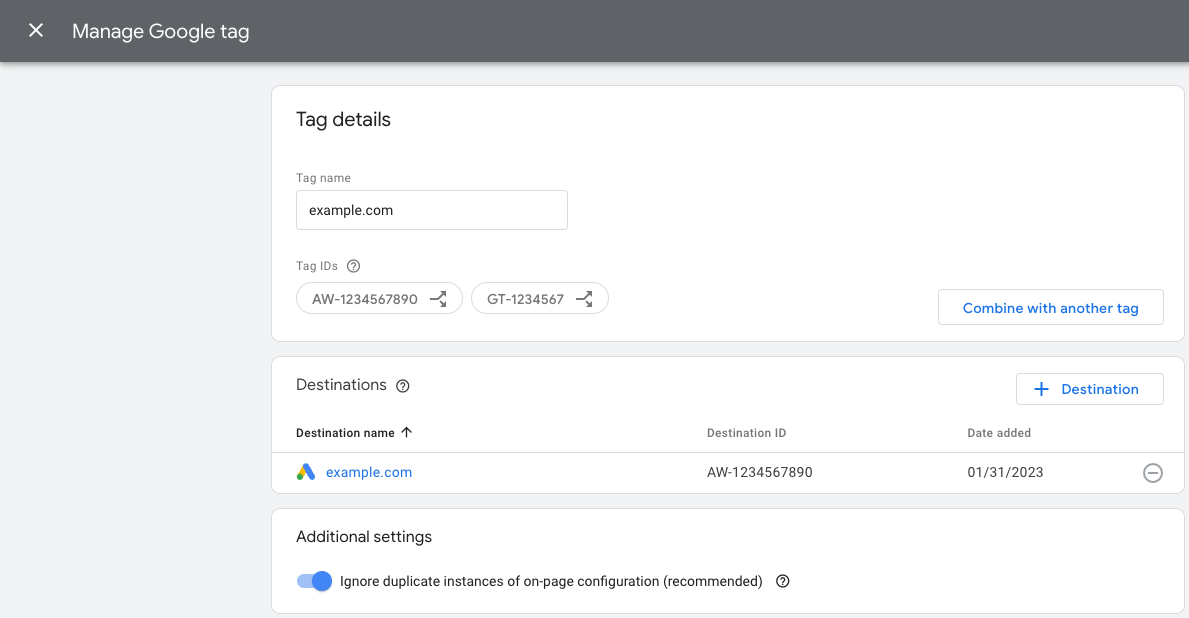
Che cos'è un ID tag e dove trovarlo?
Un ID tag identifica un tag Google. Un singolo tag Google può avere più ID tag. Ad esempio, se utilizzi Google Ads, il tag ora ha due ID: un ID precedente (AW) e un ID tag Google (GT).
Gli ID tag sono intercambiabili. La tabella seguente contiene una panoramica dei tag compatibili con il tag Google.
| Prefisso | Tipo di ID | Descrizione |
|---|---|---|
| GT-XXXXXX | Tag Google | A ogni tag Google appena creato viene assegnato un prefisso GT e un ID univoco. |
| G-XXXXXX | Tag Google (prefisso precedente) | I tag Google Analytics 4 sono tag Google con un prefisso G e un ID univoco. |
| AW-XXXXXX | Tag Google (prefisso precedente) | I tag Google Ads sono tag Google con un prefisso AW e un ID univoco. |
| DC-XXXXXX | Tag Google (prefisso precedente) | I tag Google Floodlight sono tag Google con un prefisso DC e un ID univoco. |
I tag Universal Analytics (UA) non sono compatibili con il tag Google (GT).
Trovare l'ID tag:
Passaggio 1: collega i prodotti Google al tag
Informazioni sul comando config
Il comando config specifica i prodotti Google a cui vuoi inviare i dati sugli eventi.
Il comando ha il seguente formato:
gtag('config', 'TAG_ID', {<additional_config_params>});
Parametri di configurazione aggiuntivi
Puoi modificare ed estendere un comando config specificando i parametri
nell'oggetto {<additional_config_params>} facoltativo. Ad esempio, l'aggiunta del seguente parametro impedirà l'invio automatico di una visualizzazione di pagina di Google Analytics:
gtag('config', 'TAG_ID', {'send_page_view': false});
Configurare la raccolta dei dati
Per configurare la raccolta dei dati per un prodotto Google, aggiungi il comando config con un ID tag.
Esempio
Il tag Google (GT-XXXXXX) invia i dati alle destinazioni che hai definito, ad esempio Google Ads e GA4.
L'esempio seguente mostra come aggiornare il codice per caricare un secondo tag Google collegato a una destinazione Floodlight.
Per inviare dati a Floodlight (ID tag DC-ZZZZZZ), aggiungi un altro comando config
dopo aver inizializzato il primo tag Google (ID tag GT-XXXXXX):
<head>
...
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'GT-XXXXXX');
gtag('config', 'DC-ZZZZZZ');
</script>
</head>
Comportamento di config specifico del prodotto
A seconda del prodotto specificato in TAG_ID, il comando config può anche avviare un determinato comportamento per quel prodotto.
Ad esempio, in alcuni casi il comando config indica a gtag.js di avviare un evento pageview.
Per saperne di più sul comportamento del comando config in relazione ai singoli prodotti, consulta la documentazione specifica del prodotto:
- Conversioni di Google Ads e remarketing
- Campaign Manager e Display & Video 360
- Search Ads 360
- Google Analytics
Passaggio 2: invia dati con event
Informazioni sul comando event
Il comando event ti consente di inviare dati sugli eventi ai prodotti specificati con config.
Il comando ha il seguente formato:
gtag('event', 'event_name', {
'key': 'value',
});
Informazioni sui nomi degli eventi e sulle coppie chiave/valore
Eventi consigliati: gli eventi consigliati sono eventi che implementi, ma che hanno coppie chiave-valore predefinite. Questi eventi sbloccano funzionalità di generazione dei report esistenti e future.
Eventi personalizzati: per definire i tuoi eventi e le tue strutture di dati, puoi inserire valori personalizzati per inviare un evento personalizzato.
Configurazione degli eventi
Puoi chiamare il metodo event in qualsiasi punto del codice dopo aver inizializzato il tag Google.
Definisci un evento. Se utilizzi un evento consigliato, assicurati di utilizzare i nomi degli eventi standardizzati e le coppie chiave-valore predefinite.
Definisci quando verrà attivato l'evento, ad esempio se viene inviato con un caricamento di pagina o quando un utente fa clic su un pulsante.
Esempio
L'esempio riportato di seguito illustra uno dei possibili modi per misurare le iscrizioni alla newsletter quando un utente fa clic su un pulsante. L'esempio utilizza un evento personalizzato e lo invia a una proprietà Google Analytics 4.
<head>
...
/* 1. Initialize the Google tag and gtag.js library */
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<script>
let date = Date.now();
/* 2. Define your event. */
function newsletterSignup() {
gtag('event', 'newsletter_signup', {
'time': date,
});
}
</script>
...
/* 3. Trigger your event */
<button type="submit" onlick="newsletterSignup()">Sign me up!</button>
...
</body>
(Facoltativo) Invia i dati con ogni evento utilizzando set
Il comando set consente di definire i parametri
che verranno associati a ogni evento successivo nella pagina.
Ad esempio, puoi condividere parametri della campagna in modo che siano accessibili a più tag nella stessa pagina.
Il comando ha il seguente formato:
gtag('set', 'parameterName');
Passaggi successivi
Dopo aver impostato i prodotti e gli eventi Google, avrai terminato la configurazione di base del tag Google.
Se gestisci più prodotti e vuoi gestire il flusso di dati in modo più dettagliato, consulta Raggruppare e instradare i dati.
