本頁內容適用於需要使用 gtag.js 設定 Google 代碼的開發人員。此外,Google 代碼也可讓您在使用者介面中調整部分設定,請參閱「配置 Google 代碼設定」一文。
安裝 Google 代碼後,您可以在程式碼中 Google 代碼片段後的任何位置呼叫 gtag() 指令。
本文包含下列做法:
- 使用
config指令建立網站與 Google 產品之間的資料流 - 使用
event指令將事件傳送至 Google 產品 - 使用
set指令設定要與每個事件傳送的值
事前準備
本指南假設您已完成下列操作:
- 熟悉 Google 代碼的運作方式
- 安插了 Google 代碼
如要設定資料流程,您需要:
- 存取已安裝 Google 代碼的網站程式碼
- 您要連結至 Google 代碼的 Google 產品代碼 ID
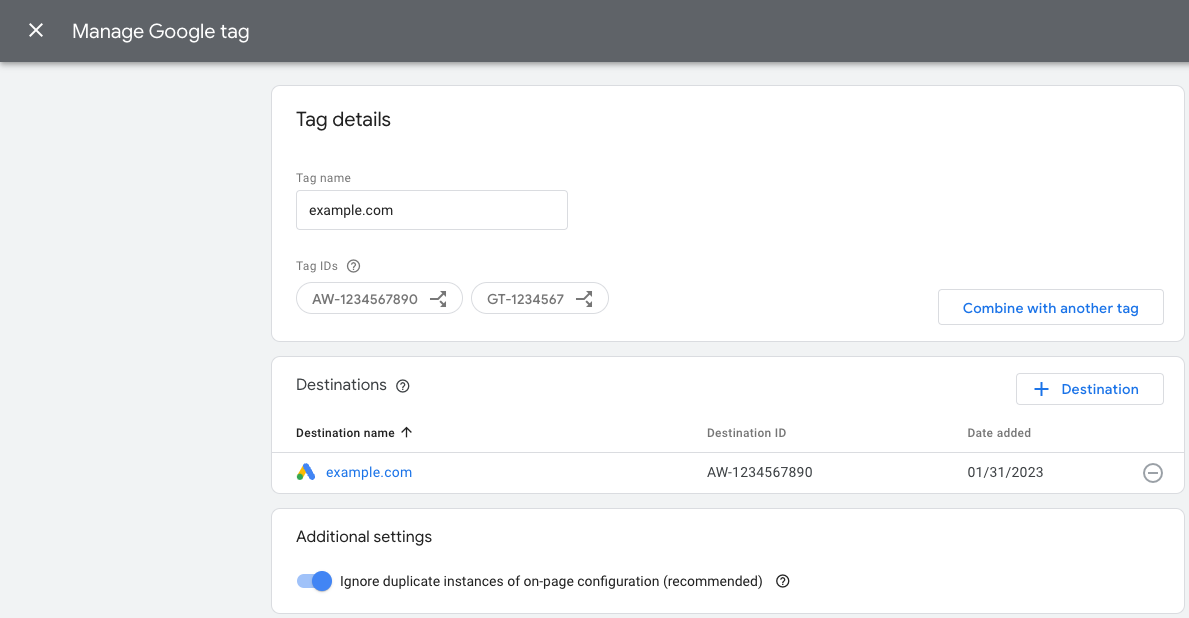
什麼是代碼 ID?如何找出代碼 ID?
代碼 ID 可用來識別 Google 代碼。一個 Google 代碼可以有多個代碼 ID。 舉例來說,如果您使用 Google Ads,代碼現在會有兩個 ID:一個是舊版 ID (AW),另一個是 Google 代碼 ID (GT)。
代碼 ID 可互換。下表概略說明哪些代碼與 Google 代碼相容。
| 前置字串 | ID 類型 | 說明 |
|---|---|---|
| GT-XXXXXX | Google 代碼 | 每個新建立的 Google 代碼都會取得 GT 前置字串和專屬 ID。 |
| G-XXXXXX | Google 代碼 (舊版前置字元) | Google Analytics 4 代碼是含有 G 前置字元和專屬 ID 的 Google 代碼。 |
| AW-XXXXXX | Google 代碼 (舊版前置字元) | Google Ads 代碼是具有 AW 前置字元和專屬 ID 的 Google 代碼。 |
| DC-XXXXXX | Google 代碼 (舊版前置字元) | Google Floodlight 代碼是含有 DC 前置字元和專屬 ID 的 Google 代碼。 |
通用 Analytics (UA) 代碼與 Google 代碼 (GT) 不相容。
找出代碼 ID:
步驟 1:將 Google 產品連結至代碼
關於 config 指令
config 指令會指定要傳送事件資料的 Google 產品。指令的格式如下:
gtag('config', 'TAG_ID', {<additional_config_params>});
其他設定參數
如要調整及擴充 config 指令,請在選用的 {<additional_config_params>} 物件中指定參數。舉例來說,加入下列參數可避免自動傳送 Google Analytics 網頁瀏覽:
gtag('config', 'TAG_ID', {'send_page_view': false});
設定資料收集
如要設定 Google 產品的資料收集作業,請加入含有代碼 ID 的 config 指令。
範例
Google 代碼 (GT-XXXXXX) 會將資料傳送到您為代碼定義的目的地,例如 Google Ads 和 GA4。
以下範例說明如何更新程式碼,以便載入連結至 Floodlight 目的地的第二個 Google 代碼。
如要將資料傳送至 Floodlight (代碼 ID DC-ZZZZZZ),請在初始化第一個 Google 代碼 (代碼 ID GT-XXXXXX) 後,再新增另一個 config 指令:
<head>
...
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'GT-XXXXXX');
gtag('config', 'DC-ZZZZZZ');
</script>
</head>
產品專屬 config 行為
視 TAG_ID 中指定的產品而定,config 指令也可能會為該產品啟動特定行為。舉例來說,在某些情況下,config 指令會指示 gtag.js 啟動 pageview 事件。
如要進一步瞭解 config 指令在個別產品中的行為,請參閱各產品的說明文件:
步驟 2:使用 event 傳送資料
關於 event 指令
event 指令可讓您將事件資料傳送至使用 config 指定的產品。指令的格式如下:
gtag('event', 'event_name', {
'key': 'value',
});
關於事件名稱和鍵/值組合
建議事件:建議事件是指您自行導入的事件,當中包含預先定義的鍵/值組合。這類事件可讓您使用現有和日後推出的報表功能。
自訂事件:如要定義自己的事件和資料結構,您可以輸入自訂值來傳送自訂事件。
設定活動
您可以在初始化 Google 代碼之後,呼叫程式碼中任何位置的 event 方法。
定義事件。如果採用建議事件,請務必使用標準化事件名稱和預先定義的鍵/值組合。
定義事件觸發時機,例如在網頁載入時傳送事件,或是在使用者按下按鈕時傳送事件。
範例
以下範例說明一種可用來評估使用者點按按鈕後是否註冊電子報訂閱的做法。這個範例會使用自訂事件,並將事件傳送至 Google Analytics 4 資源。
<head>
...
/* 1. Initialize the Google tag and gtag.js library */
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<script>
let date = Date.now();
/* 2. Define your event. */
function newsletterSignup() {
gtag('event', 'newsletter_signup', {
'time': date,
});
}
</script>
...
/* 3. Trigger your event */
<button type="submit" onlick="newsletterSignup()">Sign me up!</button>
...
</body>
選用:使用 set 傳送每個事件的資料
您可以使用 set 指令定義參數,這些參數會與網頁上後續的每個事件相關聯。
舉例來說,您可以共用廣告活動參數,讓同一個網頁上的多個代碼都能存取這些參數。
指令的格式如下:
gtag('set', 'parameterName');
後續步驟
設定 Google 產品和事件後,您就完成了基本 Google 代碼設定。
如果您管理多項產品,且想要進一步管理資料流,請參閱「將資料分組及路由」一文。
