测试您的设置
服务器端跟踪代码管理器具有强大的预览模式,可显示客户端生成的事件数据对象以及通过这些事件触发的代码的内部运作情况。您可以在此处获取与有助于调试设置相关的所有数据。
若要进入预览模式,请点击跟踪代码管理器服务器容器右上角的预览按钮。
预览服务器容器时,您只会看到已进入预览模式的那个浏览器发出的请求,除非您使用一些高级配置。
- 进入服务器容器的预览模式。
- 加载植入了修改后的浏览器代码的标签页,让它向服务器容器分派请求。
- 代码触发后,您可以切换到服务器容器预览窗口,现在其中应显示传入请求。
如果您在服务器容器“预览”模式下没有看到任何请求,请仔细检查:
- 您的浏览器代码是否使用了正确的网址来将请求转发给服务器容器。
- 您是否在打开服务器容器“预览”窗口的同一浏览器中加载了带有浏览器代码的页面。
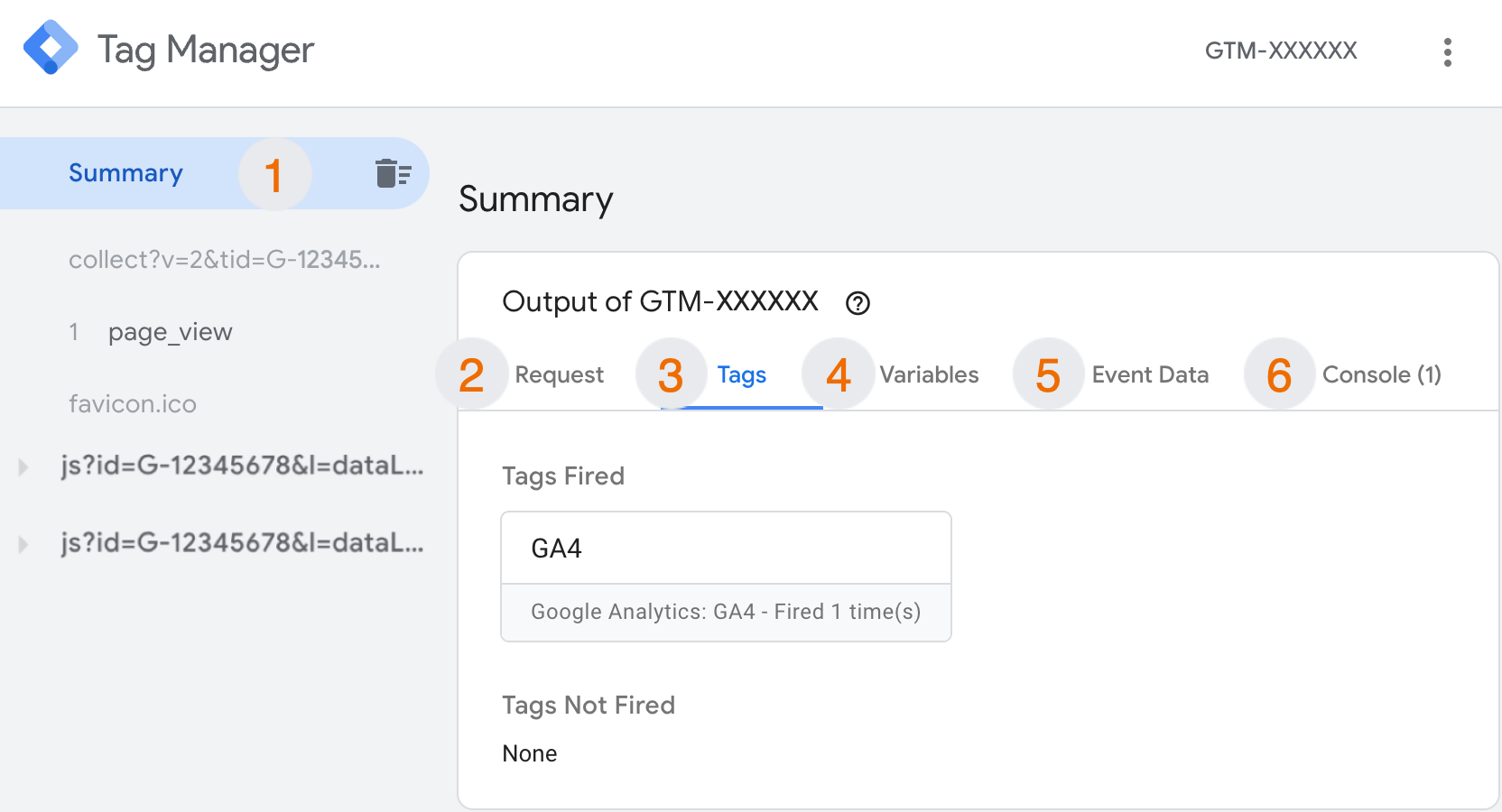
预览窗口详情

- 在摘要部分中,您可以看到由服务器容器拦截并可用于预览模式的所有传入请求的列表。
以js?id=G-XXXXXXXX开头的请求是对 Google 代码 JavaScript 库的请求。
以collect?v=2开头的请求是浏览器代码分派的 GA4 请求。 - 在请求标签页中,您会看到传入和传出服务器的 HTTP 请求以及哪个客户端声明了这些请求。
- 在代码标签页中,您可以查看触发了哪些代码。在本示例中,GA4 代码已在服务器容器中触发。
- 变量标签页包含有关通过请求发送的所有可用变量的信息。
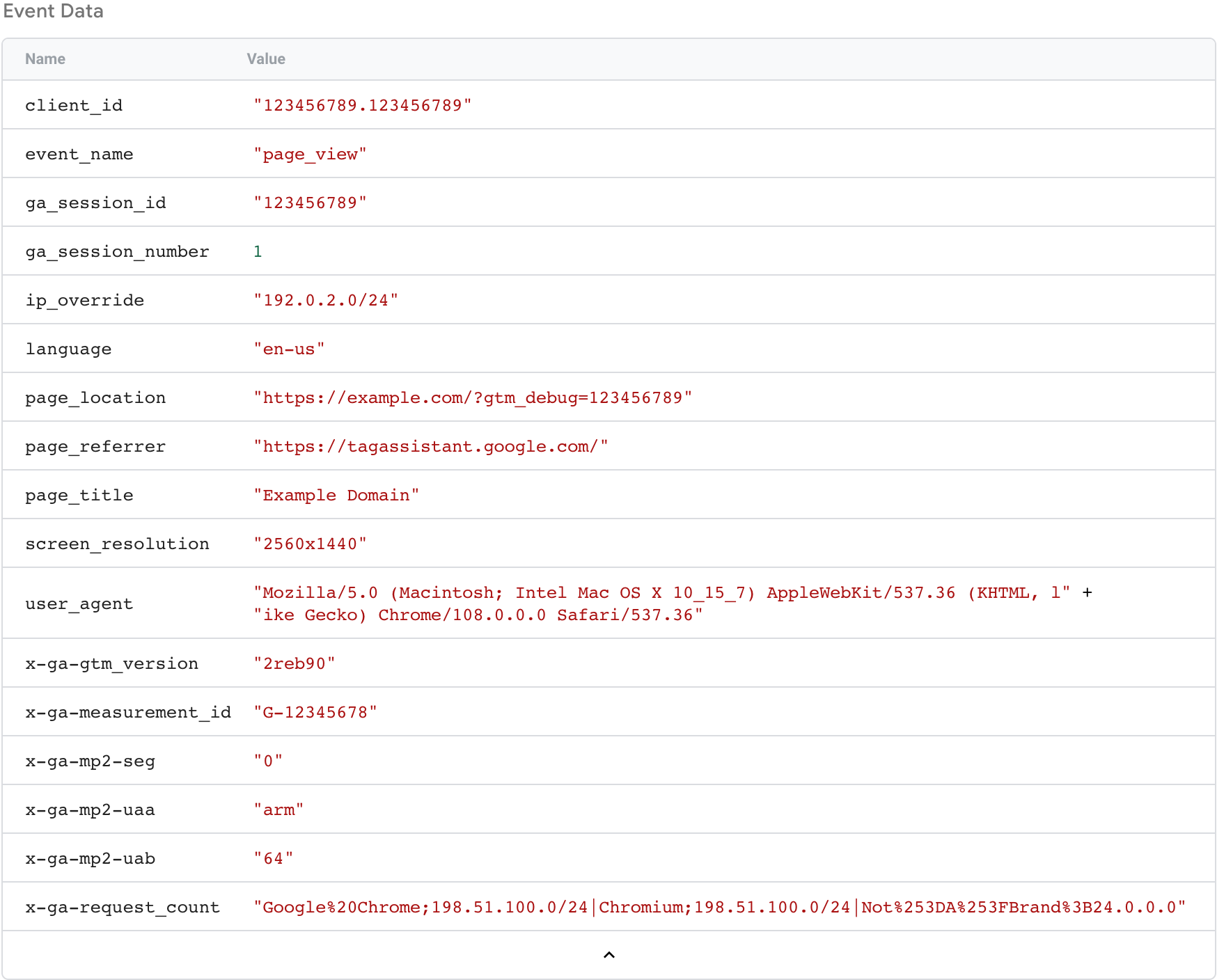
- 事件数据会显示客户端构建的事件数据对象。
- 控制台会显示有用的日志消息。
列表中的缩进条目适用于客户端生成的事件数据。在上面的屏幕截图中,传入的 collect?v=2 请求为事件名称 page_view 生成了事件数据对象。
选择事件 (1 page_view) 后,您可以点击代码、变量和事件数据对应的标签页,以查看服务器容器如何与浏览器中已解析的请求协同发挥作用。
选择 collect?v=2 条目或 page_view 事件后,点击预览模式下的请求标签页。您应该会在来自服务器的传出 HTTP 请求中看到一个条目。这意味着,您的 GA4 代码已成功将命中数据转发到 Google Analytics(分析)4 服务器。
此外,选择事件 (1 page_view) 后,您可以比较传入 HTTP 请求值(位于请求标签页内)和事件数据标签页内容,以了解 GA4 客户端如何将传入 HTTP 请求解析为事件数据对象。
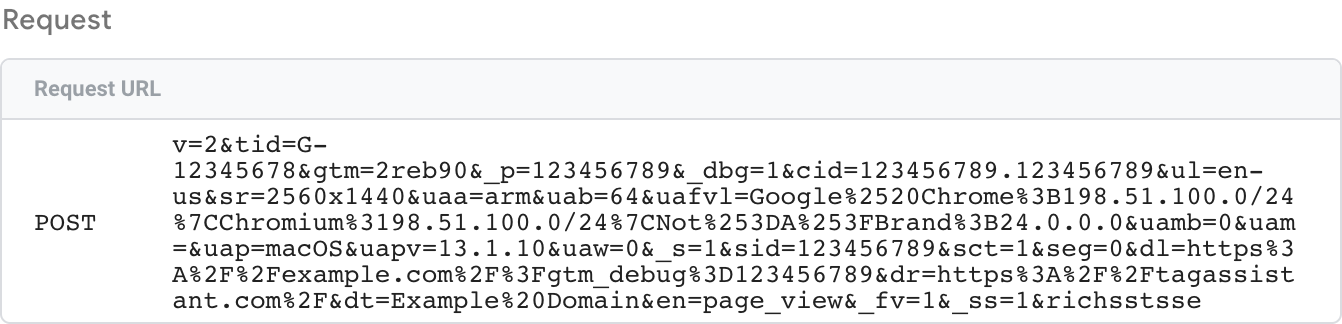
传入请求
传入 HTTP 请求如下所示:

生成的数据对象
客户端生成的事件数据对象:

通过此事件数据对象,您可以向服务器容器添加来自不同供应商的其他代码,并让它们也利用此类信息。
如果您对此测试运行感到满意,就可以发布服务器容器和浏览器代码,为您网站的所有访问者启用此数据流。
总结
现在,您已了解请求的内容,以及服务器容器中会有哪些数据。
到目前为止,您的代码植入服务器仍在测试环境中运行。下一章将介绍在升级到生产环境之前要考虑的最重要的事项。