升级服务器以处理实时流量
到目前为止,您已在测试环境内的 Cloud Run 中设置了代码植入服务器。如果您有意切换到生产环境,请按以下步骤操作。
建议您运行至少 3 个实例,以支持您的生产流量。从至少 3 个实例扩容到最多 6 个实例后,您应该能够管理每秒 50-200 个请求。不过,这最终取决于您的请求触发的代码数量以及这些代码的作用。
将自定义网域映射到服务
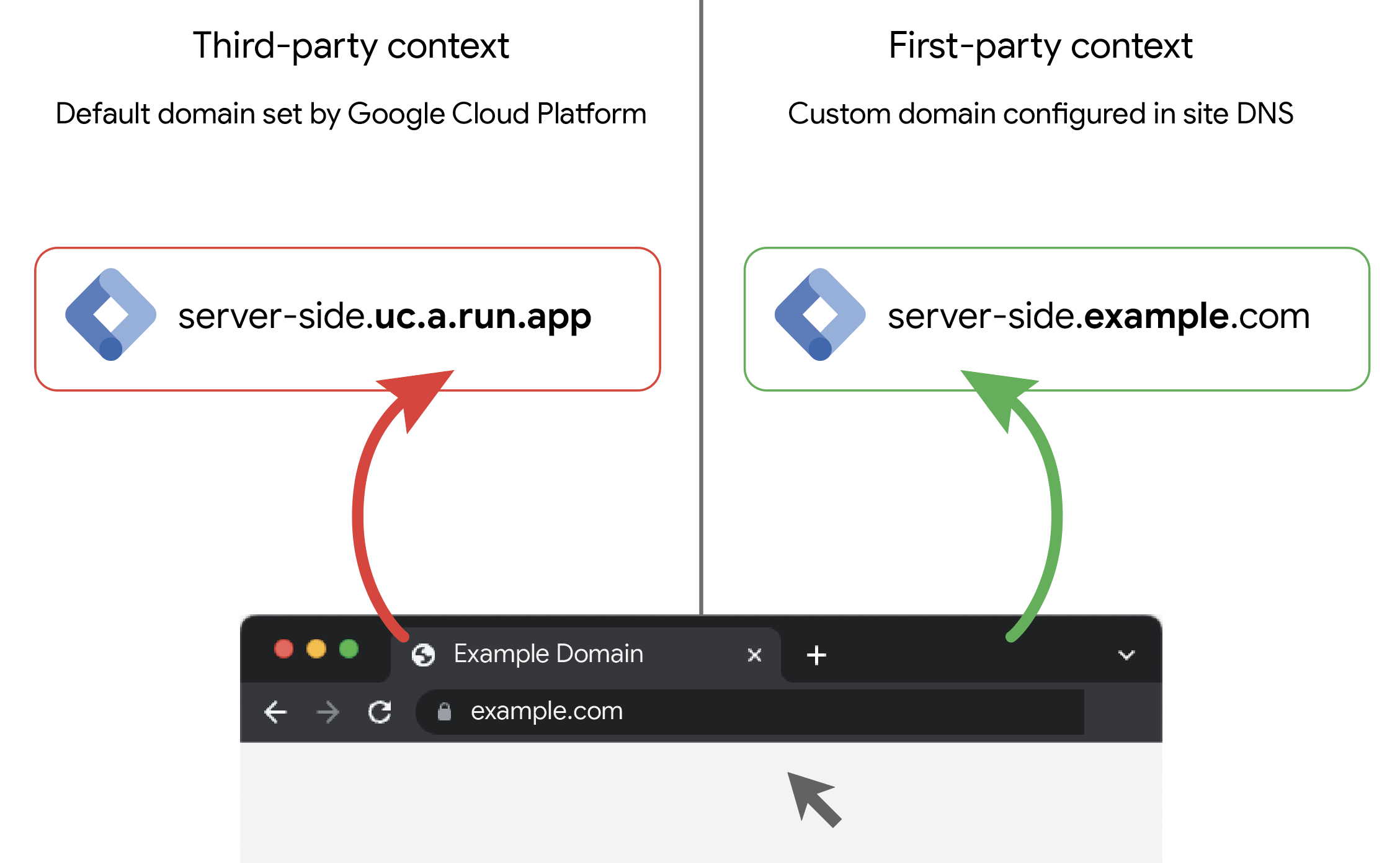
服务器端代码植入的一个关键特点是,它可以在向它发送数据的网站的子网域中运行。
这称为服务器端代码植入服务器与网站之间的第一方环境。

您可以向服务添加多个自定义网域。如果您使用同一个服务器容器来接收来自多个不同网站的请求,那么添加多个自定义网域就会非常有用。
服务器端环境处于包含网站的第一方环境中的一个主要优势就是,您的服务器容器读取和写入的浏览器 Cookie 会被视为第一方 Cookie。这样可以极大地提高数据收集的质量,因为目前的许多浏览器都限制访问第三方环境中的 Cookie。
将子网域映射到您的服务
要设置自定义网域,请使用全局外部应用负载均衡器。
更新客户端代码以向新网域发送数据
将自定义网域映射到升级后的环境后,请记得更新浏览器代码,以便与这个新的子网域(而不是默认 Cloud Run 网域)进行通信。
在跟踪代码管理器中,该选项位于 Google Analytics(分析)4:配置代码中标签为发送到服务器容器的设置下。
请参阅本在线学习课程的第 5 章,详细了解如何更新浏览器代码。
部署其他代码
将 Google Analytics(分析)4 浏览器代码配置为将数据发送到服务器端代码植入环境后,您也可以使用此数据流触发其他代码。
这是服务器端代码植入的一项独特功能。通过向服务器发送请求,您可以构建更高效、更易用的代码植入设置。然后,请求会分发给多个供应商,而您可以从网站容器中移除供应商代码。
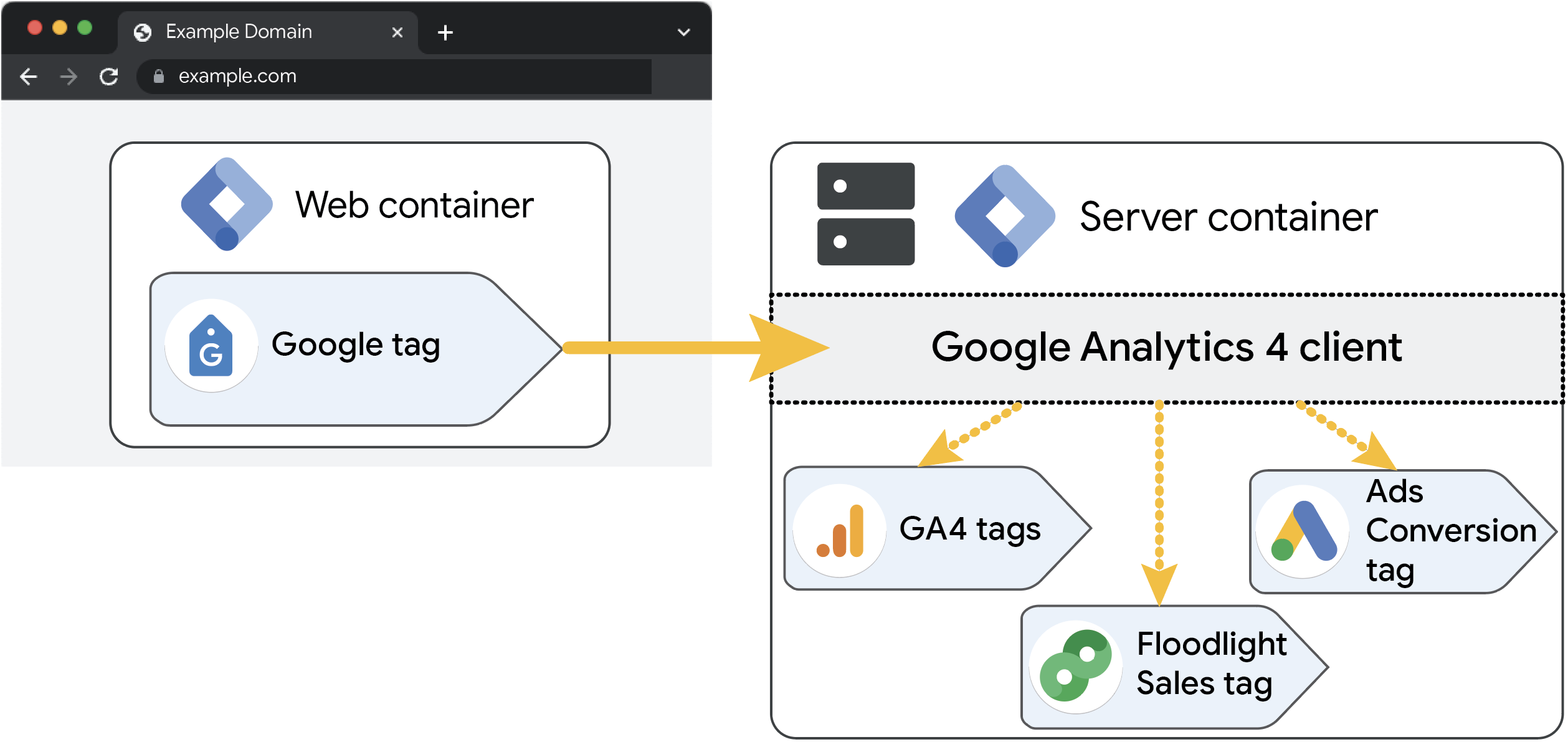
例如,由于 Google Analytics(分析)4 客户端现在会将传入请求解析为事件数据格式,因此您可以为 Google Ads 和 Floodlight 创建代码,以便在发生这些事件时触发相应代码。

在上面的示例中,来自网络浏览器的单个转化事件将分发给三个目标:Google Analytics(分析)4、Google Ads 和 Floodlight。在网站容器中,不再需要将 Google Ads 和 Floodlight 添加为单独的营销代码,因为逻辑目前是在服务器端处理的。
除了服务器容器中提供的内置模板之外,社区模板库中还有许多由跟踪代码管理器用户社区创建的代码和变量模板。为尽可能减少潜在的安全问题,这些模板在沙盒化 JavaScript 中运行。您可以设置政策,作为一道额外的安全保障。模板仅在符合所有政策和权限要求的情况下运行。
如果您想在开始下一章之前设置其他代码,不妨参阅以下资源:
总结
本章为您介绍了服务器端代码植入的两个主要环节:
- 如何升级和配置服务器
- 如何在第一方环境中植入代码
现在,您已经拥有了一个生产级基础架构,接下来,我们将详细了解如何监控您的服务器。