Page Summary
-
This guide provides instructions and examples for modeling transportation routes for use in Google Maps, focusing on clear and accurate representation based on user perception.
-
It emphasizes the use of the General Transit Feed Specification (GTFS) standard for data consistency and compatibility with Google Maps.
-
Agencies should prioritize route short names, indicate vehicle types, and match colors with real-world signage for optimal user experience.
-
Route modeling should consider user perception, ensuring that routes reflect how passengers understand and use transit services.
-
The guide details how route information is displayed on Google Maps in various contexts, such as departure boards, trip search results, and stop layers.
The route modeling guide provides information about route structures, guidelines , and examples to use transportation routes through Google Maps.
Term definition
General Transit Feed Specification (GTFS) is a publicly available, commonly-used data standard across the transportation industry that helps transit agencies provide their data in the same format.
In GTFS, a route is a group of trips displayed to passengers as a single service . Its important to represent route information according to the user's perception because:
- This helps passengers map the information they see on Google Maps with the signage in their surroundings.
- This avoids conflicts between user's perception, agency's internal definitions, and reduces the chances of displaying misleading information.
To create a data model for routes, you need to understand its definition:
Route: A way between the start location and the destination without a specific direction, along which the passengers travel in the public transit vehicle. GTFS also allows a route to have multiple variations that share some common characteristics, for example, a route can start and end in different locations, or have different locations in the middle.
Each route has the following characteristics:
- It's not associated with any time table, therefore it's time-independent.
- It doesn't imply any direction, so it's non-directional.
- It can be shared by multiple trips, which means the transit agency can operate a route multiple times per day.
Modeling structure and examples
Route modeling depends on the users' perception.
Two subway lines perceived as a single service
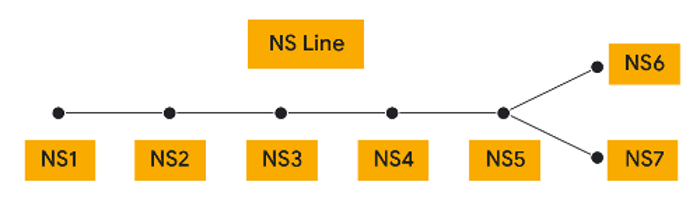
There's a subway service called North South (NS) with two branches. The NS line serves the stations from NS1 to NS7. At one station called NS5, the line split and trains are going to two different destinations: NS6 and NS7. Although it seems to be two routes, passengers see it as one single service.

Figure 1. Subway line with two branches
In this case, the agency can model the lines as only one route according to the users' perception.
Two slightly different bus lines
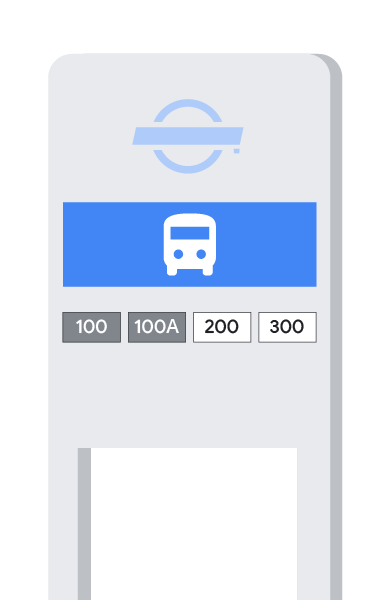
Another agency operates two bus services 100 and 100A, which are quite similar to each other.

Figure 2. Two similar bus services
The two buses are running along similar stop patterns on the route.

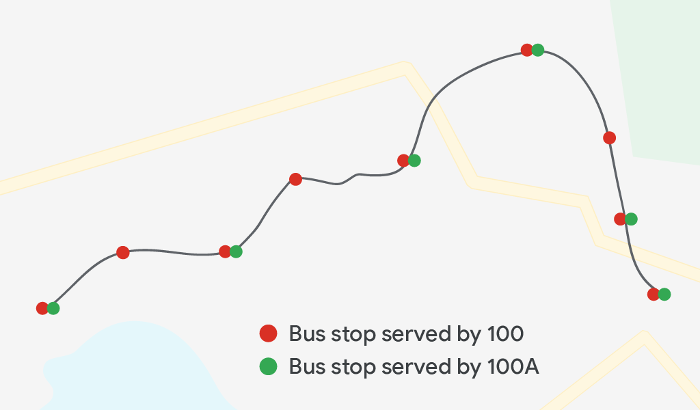
Figure 3. Stops served by the two buses
Passengers see them as two separate lines, so the agency can model two routes in the same way as the users' perception.
Guidelines and best practices
As a best practice, follow these guidelines:
Provide consistent agency ID
The agency_id information references the same field in the agency.txt file.
To ensure the reference works properly, use the same agency_id value in both
agency.txtandtrips.txt`
Always prioritize the route short name
The agency must always provide the route short names, because Google Maps don't really use route long names or route description.
The required data can simplify the process and help the transit agency focus on information that can benefit the users.
Indicate the type of vehicle in route type
The route_type information helps the agency provide the transportation type,
so that the passengers know which vehicle they can take before onboarding.
Commonly used route types include the following:
| Number | Transportation type |
|---|---|
| 0 | Tram, Streetcar, Light rail. |
| 1 | Subway, Metro. |
| 2 | Rail. |
| 3 | Bus. |
| 4 | Ferry. |
| 5 | Cable tram |
| 6 | Aerial lift, Suspended car cable. |
| 7 | Funicular. |
| 11 | Trolleybus. |
| 12 | Monorail. |
For extended route types, see this article.
Provide colors that match ground reality
Route color and route text color must match what passengers see on the sign boards, agency websites, or printed timetables.
The color contrast must be distinct, so that they can be distinguishable.
Define subroutes and branch lines in trips
Any sub-route or branch line information belongs to trips.txt. Unless specific
branches of a route are perceived as two separate lines by the passengers, the
branches and the main route must be modeled as only one route.
Google Maps user experience
This section describes how information provided for routes is displayed on Google Maps.
Departure board
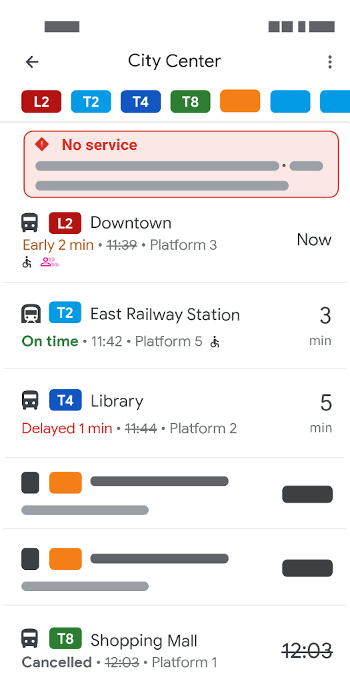
The following screenshot shows how the information about route type, route short name, and long name is reflected on the departure board on Google Maps mobile app.

Figure 4. Departure board
This table lists each callout number and its corresponding field in the feed.
| Number | Corresponding Field type |
Value |
|---|---|---|
| 1 | stop_name
|
City Center
|
| 2 | route_type
|
As shown in icon. |
| 3 | route_short_name |
Route short name:
|
Trip search results
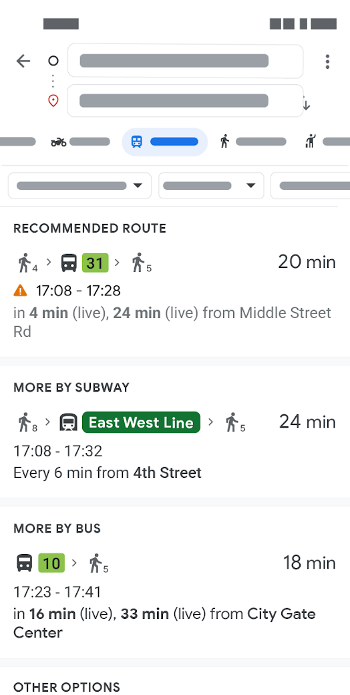
The following screenshot shows how the information about route type, route color , route text color, route short name, and long name is displayed on Google Maps mobile app.

Figure 5. Trip search
This table lists each callout number and its corresponding field in the feed.
Number |
Corresponding Field |
Value |
|---|---|---|
| 1 | route_type
|
As shown in icon. |
| 2 |
route_short_name overrides route_long_name, if given
in the feed)
|
|
Trip directions page
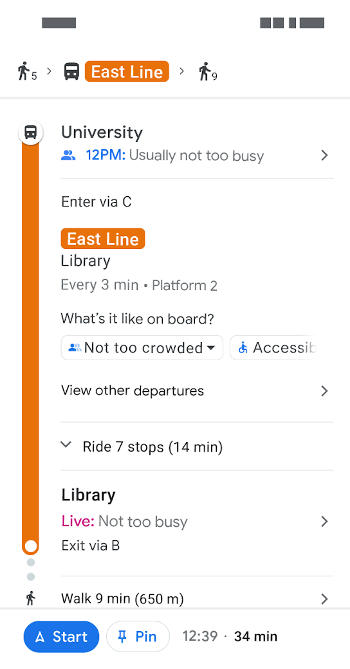
The following screenshot shows how the information about route shortname and long name is displayed on Google Maps mobile app.

Figure 6. Trip directions
This table lists each callout number and its corresponding field in the feed.
Number |
Corresponding Field |
Value |
|---|---|---|
| 1 |
|
East Line
|
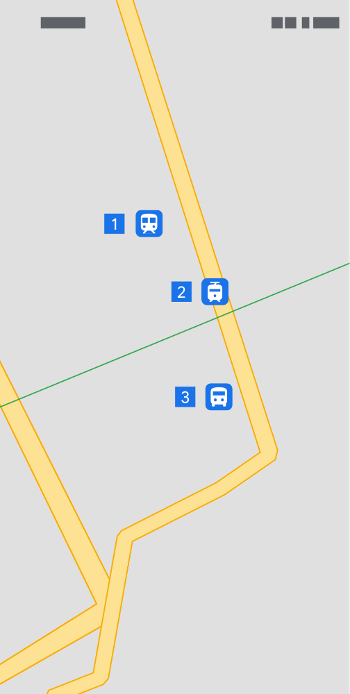
Stop layer
To display vehicle types, use the route_type field in routes.txt. Vehicle
type information is displayed on the stop layer of Google Maps.
The following screenshot shows a few examples on Google Maps mobile app.

Figure 7. Stop layer
This table lists each callout number and its corresponding field in the feed.
Number |
Field |
Value |
|---|---|---|
| 1 | route_type=2
This vehicle type is railway.
|
Train icon |
| 2 | route_type=5
This vehicle type is cable tram.
|
Tram icon |
| 3 | route_type=3
This vehicle type is bus.
|
Bus icon |
Samples
Here're two samples for subway route and bus route.
Two subway lines perceived as a single service
The following table shows the sample for the subway route shown in Figure 1.
Filename: routes.txt
route_id |
agency_id |
route_short_name |
route_long_name |
route_type |
route_color |
route_text_color |
|---|---|---|---|---|---|---|
| subway_north_south | abc_transit | NS Line | North South Line | 1 | FF9900 | 000000 |
Two slightly different bus lines
The following table shows the sample for the bus routes shown in Figure 3.
Filename: routes.txt
route_id |
agency_id |
route_short_name |
route_long_name |
route_type |
route_color |
route_text_color |
|---|---|---|---|---|---|---|
| def_bus_100 | def_transit | 100 | 3 | FF0000 | 434343 | |
| def_bus_100A | def_transit | 100A | 3 | 00FF00 | 434343 |