Page Summary
-
There are four ways to add links to event tickets, including using
EventClassorEventObjectproperties for general links andappLinkDatafor app-specific links at the bottom of the pass. -
App linking allows you to direct users to your app or website directly from the Google Wallet pass, enhancing user engagement.
-
To enable app linking, set the
EventObject.appLinkDataorEventClass.appLinkDatafield to the URI or package name of your app or website. -
The
appLinkDatafield supports linking to both Android and web apps, providing flexibility in your call-to-action. -
When setting app links, ensure the
displayTextis limited to 30 characters for optimal display on the pass.
There are four ways to add links to a event ticket.
- Use
EventClass.LinksModuleDatato add links to all event tickets that are associated with theEventClass. - Use
EventObject.LinksModuleDatato add a link to a specific event ticketEventObject. - Use
EventObject.appLinkDatato place an app link at the bottom of that particular Pass. - Use
EventClass.appLinkDatato place an app link at the bottom of all the passes of that class.
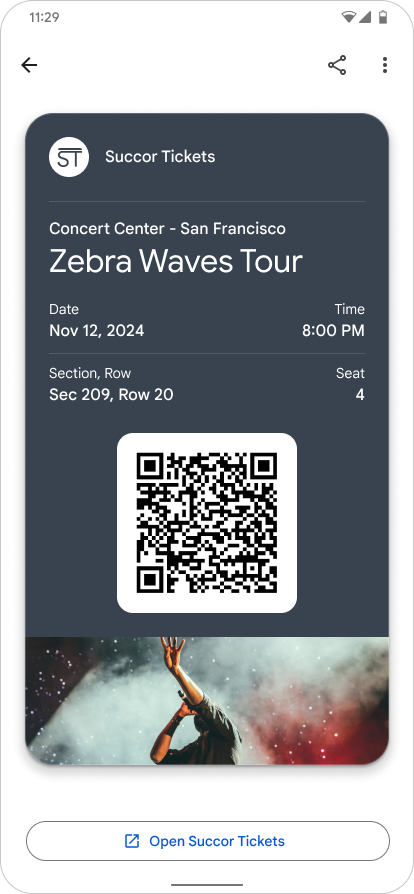
One benefit of app linking is that it empowers your call-to-action to navigate users to your branded experiences from Google Wallet. Links with this feature appear at the bottom of the Pass.
Feature example

|
| Issuer |
Set the app link on your Google Wallet pass
For a given event ticket, set the field EventObject.appLinkData
to the URI or Package name of your app or website.
See the format and context of the appLinkData field in the following source code:
The displayText field is limited to 30 characters.
{
"id": string,
"classId": string,
…
…
…
"appLinkData": {
"androidAppLinkInfo": {
"appTarget": {
"packageName": "com.google.android.gm",
}
},
"webAppLinkInfo": {
"appTarget": {
"targetUri": {
"uri": "https://mail.google.com/mail/",
"description": "Web link for Gmail"
}
}
}
"displayText": {
"defaultValue": {
"value": "Our awesome app!"
}
}
}
}
{
"id": string,
"classId": string,
…
…
…
"appLinkData": {
"androidAppLinkInfo": {
"appTarget": {
"targetUri": {
"uri": "https://play.google.com/store/apps/details?id=com.google.android.gm",
"description": "Play store link for Gmail app"
}
}
}
}
}
