Google Cüzdan bu ülkelerde kullanılamadığından, Rusya'daki kullanıcılar için uygulama geliştiriyorsanız lütfen "Telefona kaydet" düğmelerini kullanın. Lütfen ilgili öğelere ve yönergelere bakın. RU dışındaki kullanıcılar için uygulama geliştiriyorsanız lütfen aşağıdaki öğeleri indirerek Google Cüzdan'a ekle düğmenizi güncelleyin.
Dokümanların bu bölümü, resimleri ve diğer kullanıcı arayüzü öğelerini Google Cüzdan uygulamasında mükemmel görünecek şekilde oluşturmanıza yardımcı olmak için tasarlanmıştır.
Öğeler
Google Cüzdan'a ekle düğmesi
Google Cüzdan'a Ekle düğmesi, kullanıcıları uygulamanızdan veya web sitenizden bir kartı ya da kartı cüzdanlarına kaydetmeye yönlendirdiğinizde kullanılır. Google Cüzdan'a ekle düğmesi, Google Cüzdan API akışlarından birini çağırmalıdır. Bu akışlar, kullanıcıların Android cihazlarına ve Google Hesaplarına kart kaydetme talimatlarını uygulayabilecekleri Google Cüzdan uygulamasında gösterilir. Bu düğme uygulamalarda, web sitelerinde veya e-postalarda kullanılabilir.
Google Cüzdan'a ekle düğmeleri Android XML, SVG ve PNG biçiminde kullanılabilir.
Öğeleri indirme - Android XML Öğeleri indirme - SVG Öğeleri indirme - PNGGoogle Cüzdan'da görüntüle düğmesi
Google Cüzdan'da görüntüle düğmesi, kullanıcının daha önce kaydettiği bir kartı veya kartı görüntülemek için Cüzdan'a derin bağlantı oluşturmak için kullanılır. Bu düğme, uygulamalarda, web sitelerinde veya e-postalarda kullanılabilir.
Google Cüzdan'da görüntüle düğmeleri SVG ve PNG biçiminde kullanılabilir.
Öğeleri indirme - SVG Öğeleri indirme - PNGSitenizde, uygulamanızda veya e-posta iletişimlerinizde gösterilen tüm düğmeler bu sayfada belirtilen marka kurallarına uymalıdır. Bu kurallara örnek olarak aşağıdakiler verilebilir ancak bunlarla sınırlı değildir:
- Sayfanın diğer benzer düğmelerine veya öğelerine göre boyut
- Düğmelerin şekli ve rengi değiştirilmemelidir.
- Boş alan
Yerelleştirilmiş düğmeler
Yerelleştirilmiş Google Cüzdan düğmeleri, Cüzdan'ın kullanıma sunulduğu tüm pazarlarda sağlanır. Bu pazarlardaki kullanıcılar için geliştirme yapıyorsanız her zaman yukarıdaki bağlantılı düğmeleri kullanın. Düğmelerin kendi sürümünüzü oluşturmayın. Düğmenin yerelleştirilmiş sürümü pazarınızda kullanılamıyorsa düğmenin İngilizce sürümünü kullanın.
Google Cüzdan'a ekle düğmeleri Arnavutça, Arapça, Ermenice, Azerice, Boşnakça, Bulgarca, Katalanca, Çince (Hong Kong), Çince (Geleneksel), Hırvatça, Çekçe, Danca, Felemenkçe, İngilizce (Hindistan, Singapur, Güney Afrika, Avustralya, Kanada, Birleşik Krallık, Amerika Birleşik Devletleri), Estonca, Filipince, Fince, Fransızca (Kanada), Fransızca (Fransa), Gürcüce, Almanca, Yunanca, İbranice, Macarca, İzlandaca, Endonezyaca, İtalyanca, Japonca, Kazakça, Kırgızça, Letonca, Litvanca, Makedonca, Malayca, Norveççe, Polonyaca, Portekizce (Brezilya), Portekizce (Portekiz), Rumence, Rusça (Beyaz Rusya), Sırpça, Slovakça, Slovence, İspanyolca (Latin Amerika), İspanyolca (İspanya), İsveççe, Tayca, Türkçe, Ukraynaca, Özbekçe ve Vietnamca dillerinde kullanılabilir.
Yerelleştirilmiş ad
Kullanıcılar açısından anlaşılır olması amacıyla, Google Cüzdan ürün adı belirli pazarlarda yerelleştirilir. Bu ülkelerdeki kullanıcılar için geliştirme yapıyorsanız web, e-posta ve basılı materyallerde her zaman aşağıdaki yerelleştirilmiş adı kullanın. "Google Cüzdan"ın kendi yerelleştirilmiş sürümünü oluşturmayın. Pazarınız aşağıda listelenmemişse İngilizce "Google Cüzdan"ı kullanın.
| Ülke | Ad |
|---|---|
| Belarus | Google Кошелек |
| Brezilya | Carteira do Google |
| Şili | Billetera de Google |
| Çekya | Peněženka Google |
| Yunanistan | Πορτοφόλι Google |
| Hong Kong | Google 錢包 |
| Litvanya | Google Piniginė |
| Polonya | Portfel Google |
| Portekiz | Carteira da Google |
| Romanya | Portofel Google |
| Slovakya | Peňaženka Google |
| Tayvan | Google 錢包 |
| Türkiye | Google Cüzdan |
| BAE | محفظة Google |
| Ukrayna | Google Гаманець |
|
Amerika Birleşik Devletleri (İspanyolca)
*Kullanıcı arayüzünüz İspanyolca ise ABD'de bu adı kullanın |
Billetera de Google |
Boyut
Google Cüzdan'a ekle düğmesinin yüksekliğini ve genişliğini düzeninize uyacak şekilde ayarlayın. Sayfada başka düğmeler varsa Google Cüzdan'a ekle düğmesinin boyutu bu düğmelerle aynı veya daha büyük olmalıdır. Google Cüzdan'a ekle düğmesini diğer düğmelerden daha küçük yapmayın.
Stil
Google Cüzdan'a ekle düğmeleri iki varyasyonda sunulur: birincil ve sıkıştırılmış. Google Cüzdan'a ekle düğmesi yalnızca siyah renktedir. Düğmenin yerelleştirilmiş sürümleri sağlanır. Kendi yerelleştirilmiş metninizi içeren düğmeler oluşturmayın.
| Birincil | Dar |
|---|---|

|

|
| Birincil düğmeyi beyaz ve açık arka planlarda kullanın. | Birincil veya tam genişlik için yeterli alan yoksa sıkıştırılmış düğmeyi kullanın. |
Boş alan
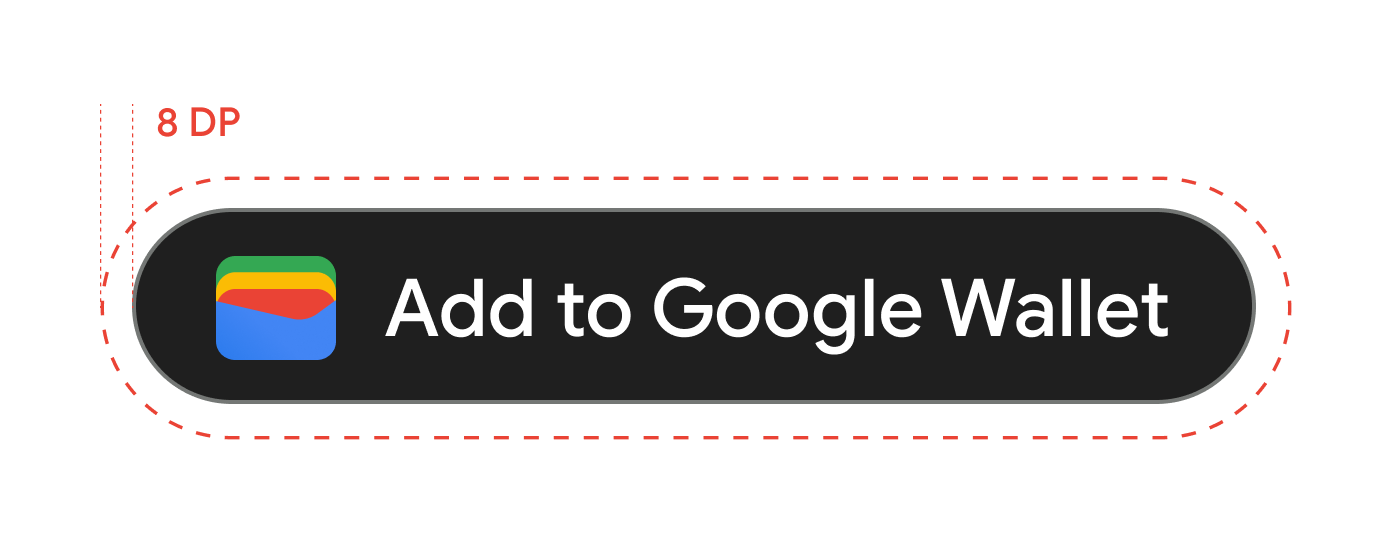
Google Cüzdan'a ekle düğmesinin her tarafında her zaman 8 dp boş alan bırakın. Boş alanın hiçbir zaman grafik veya metinle bölünmediğinden emin olun.

Minimum yükseklik
Tüm Google Cüzdan'a ekle düğmelerinin minimum yüksekliği 48 dp olmalıdır.

Yapılması ve yapılmaması gerekenler
| Dos | Yapılmaması gerekenler |
|---|---|
| Yapılması gereken: Yalnızca Google tarafından sağlanan Google Cüzdan'a ekle düğmelerini kullanın. | Yapılmasın: Kendi Google Cüzdan'a ekle düğmelerinizi oluşturmayın veya düğmenin yazı tipini, rengini, yarıçapını ya da dolgusunu herhangi bir şekilde değiştirmeyin. |
| Yapılması gereken: Sitenizde aynı düğme stilini kullanın. | Yapılması gerekenler: Google Cüzdan'a ekle düğmelerini diğer düğmelerden daha küçük yapmayın. |
| Yapılması gereken: Google Cüzdan'a ekle düğmelerinin boyutunun diğer düğmelerle aynı veya daha büyük olduğundan emin olun. | Yapılması gerekenler: Düğme rengini değiştirmeyin. |
| Yapılması gereken: Google Cüzdan'a ekle düğmelerini yeniden boyutlandırırken düğme oranını aynı tutun. | Yapılmasın: Düğmeyi serbest ölçeklendirmeyin. |
| Yapılması gereken: Düğmelerin sağlanan yerelleştirilmiş sürümünü kullanın. | Yapılması gerekenler: Düğmenin kendi yerelleştirilmiş sürümünü oluşturmayın. |
Düğme yerleşimi için en iyi uygulamalar
Doğrulama uygulaması ekranlarında, web sayfalarında veya e-postalarda Google Cüzdan'a ekle düğmesini gösterin. Kullanıcı arayüzü tasarımınıza yön vermek için aşağıdaki en iyi uygulamalara göz atın.
Toplu taşıma kartları
Doğrulama uygulaması ekranlarında, web sayfalarında veya e-postalarda Google Cüzdan'a ekle düğmesini gösterin. Google Cüzdan'a ekle düğmesini, kullanıcıların uygulamanızda veya web sitenizde toplu taşıma kartlarına eriştiği yere yerleştirmenizi öneririz.
Metinde Google Cüzdan ürün adının kullanılması
Kullanıcıya toplu taşıma kartının cihazına kaydedildiğini belirtmek için metin kullanabilirsiniz.
"G" ve "W" harflerini büyük harf olarak yazma
Google Cüzdan'dan bahsederken her zaman büyük harfli bir "G" ve büyük harfli bir "W"nin ardından küçük harf kullanın. Kullanıcı arayüzünüzdeki yazı stiliyle eşleşmediği sürece "Google Cüzdan" tam adını büyük harfle yazmayın.
Google Cüzdan'ın kısaltmasını kullanmayın
"Google" ve "Cüzdan" kelimelerini her zaman yazın.
Kullanıcı arayüzünüzdeki stille eşleştirme
"Google Cüzdan"ı, kullanıcı arayüzünüzdeki metnin geri kalanıyla aynı yazı tipinde ve yazı stilinde ayarlayın. Google'ın yazım stilini taklit etmeyin.
"Google Cüzdan"ın her zaman yerelleştirilmiş sürümünü kullanın
Sağlanan yerelleştirilmiş kopyaya her zaman "Google Cüzdan" yazın.
Tasarım
Google Cüzdan'a ekle düğmelerinin yüksekliğini ve genişliğini değiştirmek için g:savetoandroidpay HTML etiketinin height ve size alanlarını kullanın. Mobil uygulamalar veya özel kullanıcı arayüzü gereksinimleri olan durumlar için metin ve düğme boyutlarını önemli ölçüde artırmak üzere textsize=large spesifikasyonunu kullanın.
Düğmelerin rengini ayarlamak için theme simgesini kullanın. Aşağıdaki tabloda, bu ayarların Google Cüzdan'a ekle düğmesini nasıl etkilediği gösterilmektedir.
Logolar
Logo resmi yönergeleri
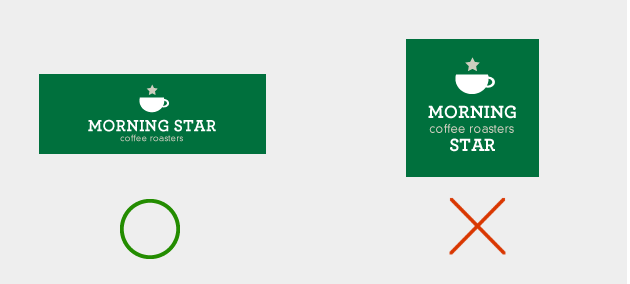
Google Cüzdan, logonuzu dairesel bir şekle dönüştürür.
Logo resimleriyle ilgili kullanıcı arayüzü önerilerinin listesi aşağıda verilmiştir:| Kural | Açıklama |
|---|---|
| Tercih edilen dosya türü | PNG |
| Minimum boyut | 660 piksel x 660 piksel |
| Resim en boy oranı | 1:1 |
| Poster en boy oranı | 1:1 |
| Gerçek piksel boyutu | Cihaz boyutuna göre ölçeklendirme |
| Logo dairesel maskesi |
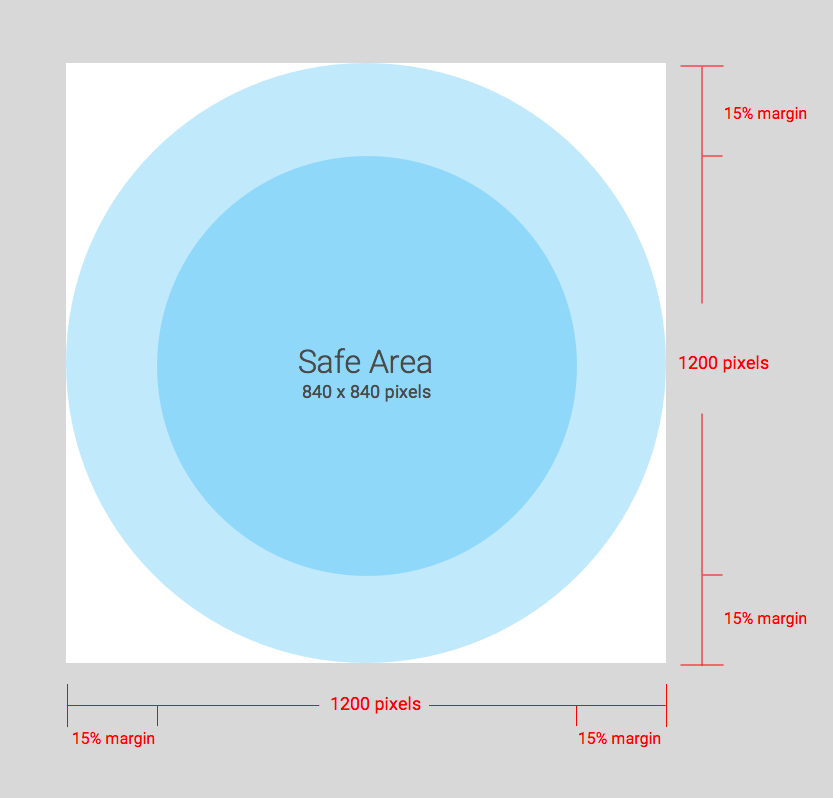
Logonuz, dairesel bir tasarıma sığacak şekilde maskelenir. Logonuzun Güvenli Alan'a sığdığından emin olun. Logonuzu önceden maskelemeyin. Logoyu, tüm alanı kaplayan arka plan rengine sahip bir kare içinde bırakın. Maskelendiğinde kesilmesin diye logonun% 15 marjı olmalıdır. 
|
Google Cüzdan, logonuzu dairesel bir şekle dönüştürür.
Geniş logo resim yönergeleri
Geniş logo resimleri; etkinlik biletleri, biniş kartları, QR kodu toplu taşıma kartları, bağlılık kartları, fırsatlar, hediye kartları, genel kartlar ve genel gizli kartlar tarafından desteklenir. Geniş logo resimleri için kullanıcı arayüzü önerilerinin listesi aşağıda verilmiştir:
| Kural | Açıklama |
|---|---|
| Tercih edilen dosya türü |
PNG En iyi sonuçları elde etmek için arka plan rengi olan bir resim kullanın (geçiş arka plan renginizle aynı rengi kullanmanızı öneririz) |
| Önerilen boyut | 1.280 piksel x 400 piksel |
| Minimum boyut | Yükseklik için 400 piksel, genişlik orantılı (önerilen en boy oranı bölümünde daha fazla bilgi)
Geniş, dikdörtgen resimler kullanın. |
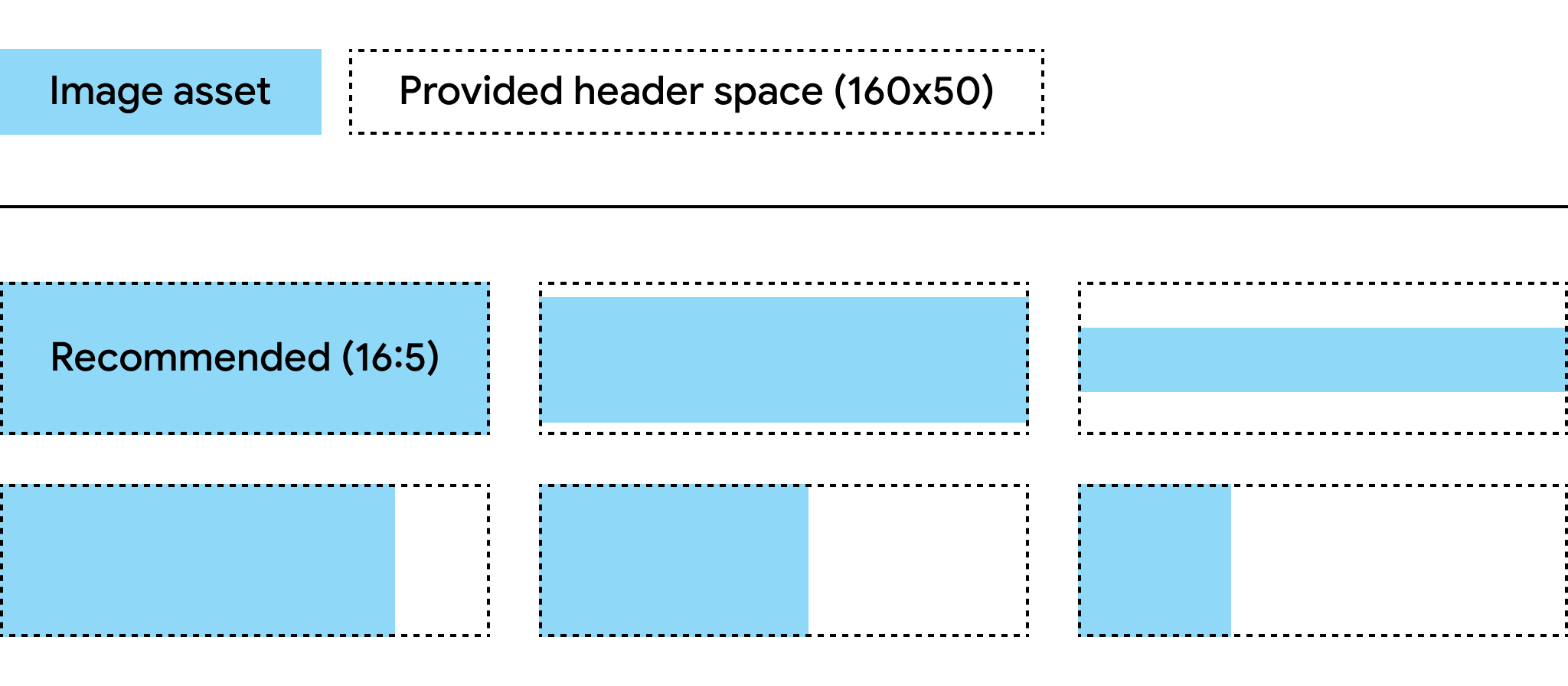
| Önerilen en boy oranı |
Resim önerilen en boy oranına ayarlanmamışsa sağlanan başlık alanlarının en boy oranına sığacak şekilde yeniden boyutlandırılır. Aşağıdaki şemada, resim öğesinin en boy oranına göre nasıl yeniden boyutlandırılacağı ayrıntılı olarak açıklanmıştır. 
|
Kart Arka Plan Rengi
Arka plan rengini hexBackgroundColor alanıyla ayarlayabilirsiniz. Değeri ayarlamazsanız bir algoritma logoyu analiz eder, baskın rengi bulur ve arka plan rengi olarak kullanır.
Hero resimler
class.heroImage alanı, kartın gövdesinde tam genişlikli bir banner olarak görünür.
Hero resim kuralları
Kahraman resimlerle ilgili kullanıcı arayüzü önerilerinin listesi aşağıda verilmiştir:
| Kural | Açıklama |
|---|---|
| Tercih edilen dosya türü | PNG |
| Önerilen boyut |
1032x336 piksel Geniş, dikdörtgen resimler kullanın. En iyi sonuçlar için renkli arka planlı bir resim kullanın. |
| En boy oranı | 3:1 veya daha geniş |
| Görüntü boyutu |
Kartın tam genişliği ve orantılı yüksekliği. 
|
Tam genişlikte resimler
Bir sınıf veya nesnenin *.imageModulesData.mainImage alanı, geçişte tam genişlikli resim olarak görünür.
Tam genişlikte resim yönergeleri
Tam genişlikli resimler için kullanıcı arayüzü önerilerinin listesi aşağıda verilmiştir:
| Kural | Açıklama |
|---|---|
| Tercih edilen dosya türü | PNG |
| Minimum boyut |
1.860 piksel genişlik, değişken yükseklik. Geniş, dikdörtgen resimler kullanın. En iyi sonuçlar için renkli arka planlı bir resim kullanın. |
| En boy oranı | Değişken |
| Görüntü boyutu |
Şablonun tam genişliği ve orantılı yüksekliği. 
|
| Logonuzda kullandığınız renk şemasını kullanın. |
Barkod resimleri
Belirli sektörlerde barkodun üstüne ve altına resim yerleştirilmesine izin verilir.
Barkodun üzerindeki resimler
Aşağıda, barkodun üzerindeki resimler için kullanıcı arayüzü önerilerinin listesi verilmiştir:
| Kurallar | Açıklama |
|---|---|
| Tercih edilen dosya türü | PNG |
| Maksimum yükseklik |
20 dp (maksimum en boy oranında) Önerilen boyut, iki resim varsa 80 piksel yüksekliğinde ve 80-780 piksel genişliğindedir. Böylece yan yana durabilirler. Bir resim kare, diğeri dikdörtgense resimlerin 80x80 piksel ve 780x80 piksel olması gerekir. |
| En boy oranı |
Sınırlandırılmamış. Tek bir resmin yüksekliği ve genişliği en fazla 20 dp ise 20:1 en boy oranı kullanın. Barkodun üzerinde yalnızca tek bir resim olmasını istiyorsanız tam genişliği kullanın (dolgu hariç). Resim 1.600x80 piksel olmalıdır. |
| Maksimum görüntü boyutu (tek resim) | 20 dp yüksekliğinde ve 400 dp genişliğinde |
Barkodun altındaki resim
Aşağıda, barkodun altındaki resim için kullanıcı arayüzü önerilerinin listesi verilmiştir:
| Kurallar | Açıklama |
|---|---|
| Tercih edilen dosya türü | PNG |
| Maksimum yükseklik |
20 dp (maksimum en boy oranında) Önerilen boyut 80 piksel yükseklik ve 80-1.600 piksel genişliktir. Kare ise 80x80 piksel. Dikdörtgense 1.600x80 piksel. |
| Sınırsız en boy oranı. Maksimum 20 dp yükseklik ve genişlik için 20:1 en boy oranını kullanın. | Tam genişlikli bir resim istiyorsanız (dolgu hariç) resim 1.600x80 piksel olmalıdır. |
| Maksimum ekran boyutu 20 dp yüksekliğinde ve 400 dp genişliğindedir. |
Modüller
Modüller, şablonun belirli bir bölümündeki bir grup alanı temsil eder. Aşağıdaki tabloda, kartlarınızın Google Cüzdan uygulamasında doğru şekilde görüntülenmesini sağlamak için sınıflarınıza ve nesnelerinize eklemeniz gereken modül sayısıyla ilgili kurallar yer almaktadır.
| Kural | Açıklama |
|---|---|
imageModulesData
|
Sınıfınızda veya oluşturduğunuz nesnelerde yalnızca bir imageModulesData kullanın.
|
infoModuleData
|
Sınıfınızda veya oluşturduğunuz nesnelerde en fazla iki
|
linksModuleData
|
Sınıfınızda veya oluşturduğunuz nesnelerde toplam dört
Sınıfınızda iki |
textModulesData
|
Sınıf ile oluşturduğunuz nesneler arasında en fazla iki
Sınıfınızda program ayrıntılarını tanımlayan bir |
infoModuleData
InfoModuleData, üye ve özelleştirilebilir bilgileri içerir ve genişletilmiş görünümde görünür. Süre sonu tarihleri, ikinci puan bakiyeleri veya depolanan değer bakiyeleri gibi bilgileri depolamak için bu modülü kullanın.
linksModuleData
Bağlantılar modülü, web sayfalarının, telefon numaralarının ve e-posta adreslerinin URI'lerini içerir. Bağlantılar modülü için kullanıcı arayüzü önerilerinin listesi aşağıda verilmiştir:
| Kurallar | Örnek ayar | Örnek resim |
|---|---|---|
Bir web sitesine veya Google Haritalar'daki bir konuma URI atarken http: ön ekini kullanın. Bu ön ek, tüketicinin bağlantıya dokunarak web sitesine gitmesine veya konumu Google Haritalar'da görüntülemesine olanak tanır.
Bu ön ek, kartınızdaki açıklamanın önüne bir bağlantı veya harita simgesi de ekler.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
Telefon numarası tanımlarken tel: ön ekini kullanın. Bu ön ek, tüketicinin bağlantıya dokunarak numarayı çevirmesine olanak tanır. Bu ön ek, karttaki metin açıklamasının önüne bir telefon simgesi de ekler.
|
'uri': 'tel:6505555555'
|

|
E-posta adresi tanımlarken mailto: ön ekini kullanın.
Bu ön ek, tüketicinin bağlantıya dokunarak adrese e-posta göndermesine olanak tanır. Bu ön ek, karttaki metin açıklamasının önüne bir e-posta simgesi de ekler.
|
'uri': 'mailto:jonsmith@email.com'
|

|
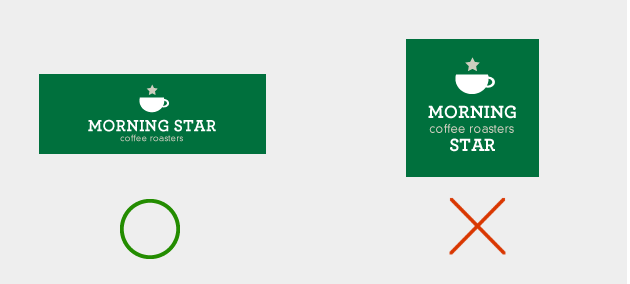
Başlıklar, etiketler ve adlar
Başlıkları, etiketleri ve adları başlık düzeninde yazın. Böylece her kelime büyük harfle başlar.
İçerik politikaları
Kartlardaki her alanın içeriği Ödeme içerik politikalarına uygun olmalıdır. Sınıfta referans verdiğiniz web sitelerinin içerikleri de bu politikalara uygun olmalıdır.
İş ortağı platformu veri yerleşimi
Kullanıcıların Pass ile ilgili zengin özelliklere sahip uygulamanıza veya web sitenize ulaşabilmesi için uygulamanızın derin bağlantısını ya da web sitenizi Pass'in sınıfına veya linksModuleData.* mülküne eklediğinizden emin olun. Bu sayede kullanıcılar, Google Cüzdan'da görünen karttan platformunuza gidebilir. Nasıl oluşturulduğunu görmek için geçiş sektörlerinin tasarım bölümlerine gidin.

