公交卡支持模板渲染。如果未定义模板, 系统会使用默认值。
模板定义
卡券模板在类级别定义,用于显示 与类相关联。该模板定义了要以不同 部分。
该模板分为以下部分:
Android

Web

卡片标题
Android

|
默认卡片标题
<ph type="x-smartling-placeholder">
宽徽标卡片标题
|
Web

|
默认卡片标题
<ph type="x-smartling-placeholder">
宽徽标卡片标题
|
卡片标题部分会显示公交运营商的徽标和名称,以及旅程摘要。 以上三个要素都是必需的 用于填充这些要素的字段引用以及这些要素的位置都可以更改。
不过,呈现逻辑允许顶行具有一定的灵活性。顶部
行(表示旅程摘要)由
TransitObject 中用于单路段旅程的字段:
object.tripTypeobject.ticketLeg.originNameobject.ticketLeg.destinationNameobject.ticketLeg.originStationCodeobject.ticketLeg.destinationStationCode
卡券的渲染方式取决于哪些字段是非空的。它可以在 方法:
- 仅显示出发地名称:出发地名称是唯一显示的信息。尤其是 适用于覆盖某个区域而非特定行程的票券。
- 出发地和目的地:出发地位于左侧,目的地位于
。两者之间的符号取决于行程类型。来源和
显示为以下状态之一:
<ph type="x-smartling-placeholder">
- </ph>
- 名称和站点代码:我们会在 顶部。
- 仅显示名称:我们会显示名称。
- 仅显示站点代码:我们会显示站点代码。
多路段 TransitObject 对象的工作方式非常相似。在这种情况下,请勿
请使用 object.ticketLeg。您必须改为使用 object.ticketLegs[]
列表。出发地和目的地都必须指定。名称或站点代码必须
显示的原点是
数组,而显示的目的地是数组中最后一个元素的目的地。
卡券的背景颜色不是必填字段,可以在 类级别和对象级别。对象字段具有较高的优先级, 以覆盖类字段。
设置宽徽标字段后,在 Android 设备上,默认模板标头会带有 徽标和发行机构名称会替换为宽幅徽标。
请遵循 宽幅徽标图片指南 在卡券上显示您的图片。
卡片模板
Android

Web

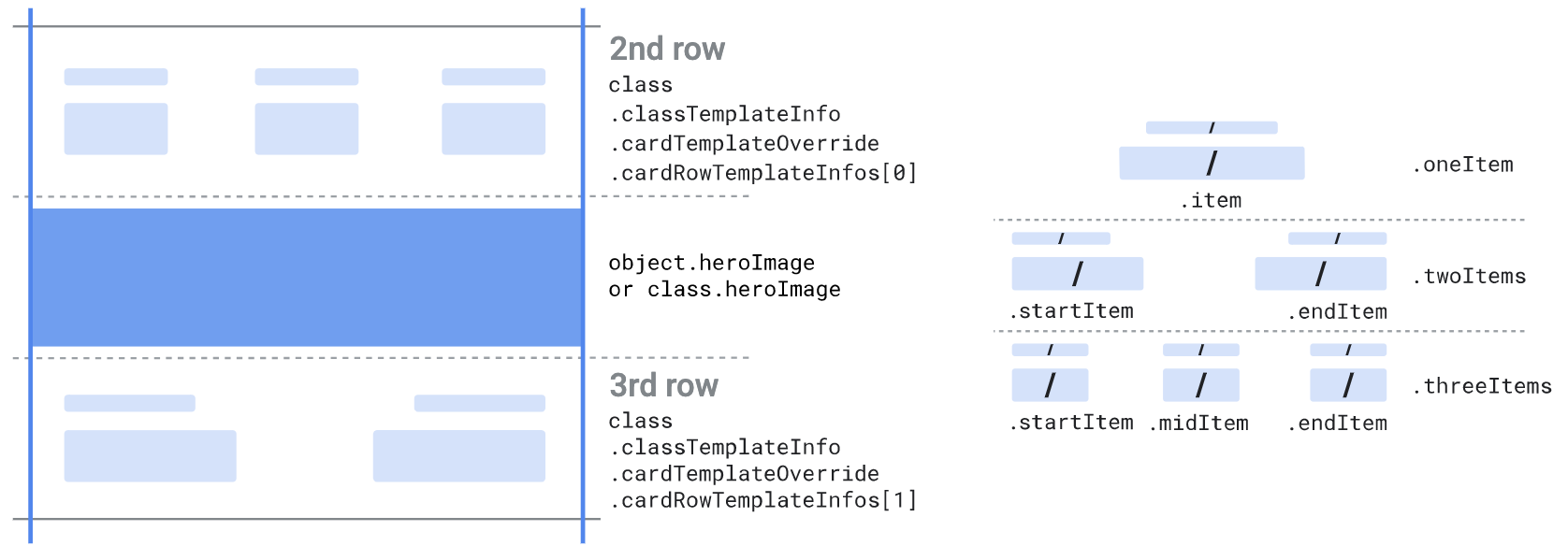
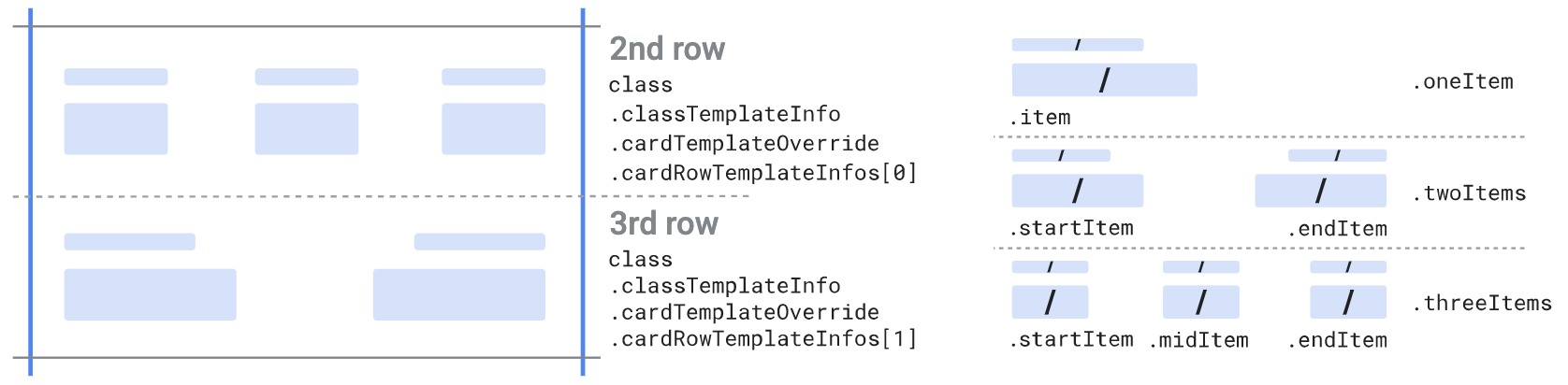
卡片模板部分用于显示额外的行。这些行可以 包含文本型结构化数据字段或文本模块字段。
您可以指定行数,以定义
class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[]
列表。该列表至少需要一个元素,我们建议最多使用
两个元素。每个元素必须是以下某种类型:
-
oneItem,接受一项内容: <ph type="x-smartling-placeholder">- </ph>
item
-
twoItems,接受两项: <ph type="x-smartling-placeholder">- </ph>
startItemendItem
-
threeItems,接受三项: <ph type="x-smartling-placeholder">- </ph>
startItemmiddleItemendItem
每项内容都可以定义为单个字段选择器
(.firstValue)、两个字段选择器(.firstValue 和
.secondValue)或预定义项
(.predefinedItem)。所选字段的值及其
会显示相应的标签定义两个字段选择器后,
所选字段的值以“/”显示分隔符。相同
用于显示所选字段的标签。预定义项用于
定义更复杂的渲染
以下代码示例展示了如何替换卡片模板卡片行
部分中指定两行。每行包含 3 项,每项
引用六个类级 textModuleData 自定义字段及其
标头作为标签:
Python
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
Java
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
PHP
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
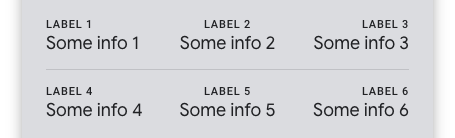
此代码会按照以下代码模板部分的格式创建卡券:

如果某项内容为空,则不会显示。有关详情,请参阅 字段引用。如果一行中的所有项 为空,则不会显示该行。如果某行中部分(而非所有)项为空, 系统会重新排列非空项,并将其显示为包含较少项的一行。
如果您没有替换卡片模板,默认的行数、 项目的默认数量,并使用默认字段引用。有关 有关详情,请参阅默认模板。
定义
主打图片:如果第一行中有多个行,主打图片可以显示在第一行之后
cardRowTemplateInfos 列表,如果只有
一个。
卡片条形码
Android

|
|
Web

|
|
卡片条形码部分用于在 条形码。此部分中的所有字段均非必填字段。
有三个字段选择器,可用于定义两个并排字段 分别显示在条形码上方和条形码下方。这些展示没有标签,可以是 文本型结构化数据字段、文本模块字段或图片模块字段。如果您 使用图片,这些图片应遵循品牌推广指南。
条形码由类型和值定义。要查看受支持的条形码类型的列表, 请参阅参考。此外,文本可以是 位于条形码正下方。这种文字可让您更轻松地扫描条形码,例如 其他用途。
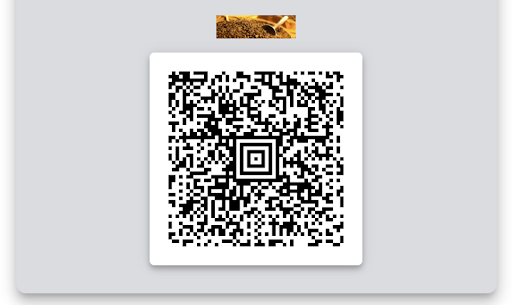
以下代码示例展示了如何替换要显示的卡券的条形码部分 在条形码上方显示图片:
Python
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
Java
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
PHP
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
该代码会按照以下条形码部分的格式创建卡券:

如果您没有替换条形码部分,系统将使用默认的条形码字段。 如需了解详情,请参阅默认模板。
详细信息模板
Android

|
|
Web

|
|
详细信息模板部分是项目列表
class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[]。这些项可以
包含任何类型的结构化数据字段、文本模块字段、链接模块字段、图片模块
字段或消息
每项内容都可以定义为单个字段选择器 (.firstValue)、
两个字段选择器(.firstValue 和 .secondValue),或
预定义项 (.predefinedItem)。所选字段的值及其
会显示相应的标签定义两个字段选择器时,
选定的字段会以“/”显示分隔符。同样,
字段。预定义项用于定义更复杂的呈现。图片模块字段
全宽渲染,没有标签
以下代码示例展示了如何替换卡券的详细信息部分,以显示单个
linksModuleData 字段及其标签:
Python
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
Java
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
PHP
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
此代码会按照以下详细信息部分的格式创建卡券:

如果某项内容为空,则不会显示。有关详情,请参阅 字段引用。
如果您没有替换详情模板,则系统会使用 默认顺序。如需更多信息 请参阅默认模板。
如果旅程包含多个路段,则会在该部分的顶部显示一个简单的行程
且无法移动。如果旅程仅包含一个路段,则可通过
设置 class.enableSingleLegItinerary。

|
|
列表模板

|
|
列表模板部分用于选择要在“卡券”中显示的字段浏览 Google 钱包应用。卡券在列表中以徽标、背景颜色和 三行。
以下代码示例展示了如何替换卡券的列表模板以显示 列表模板第一行中的“对象到期日期”字段:
Python
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
Java
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
PHP
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
此代码会按照以下列表模板呈现方式创建卡券:

可以使用字段选择器定义第一行,或者第一行显示历程摘要。此 摘要可以是以下其中一项:
originAndDestinationCodesoriginAndDestinationNamesoriginName
只能使用字段选择器定义第二行和第三行。 显示的字段没有标签。 对于已分组的卡券,第二行始终会显示出发日期 第三行始终显示已分组的卡券数量。
标签
所有结构化数据字段都有一个由 Google 提供的标签。Google 会负责 以所有支持的语言为各个标签提供译文。
您可以使用
class.custom<name_of_the_field>Label 字段。当您自定义标签时
您将负责为该标签提供所有语言版本的翻译
你希望支持的服务
字段引用
字段引用用于模板的不同部分,带有
表单 class.classTemplateInfo.*.fields[]。字段引用包含列表
表示结构化数据字段的路径、文本模块字段、链接模块字段、图片模块
字段或消息
并非每个字段引用中都允许使用所有类型的路径。例如,某个字段 引用仅允许文本型结构化数据字段或文本模块字段的路径。 文本型结构化字段是以下类型的结构化数据字段:字符串、本地化字符串 日期或资金。
该列表可用于实现回退逻辑。也就是说,如果 列表解析为空字段,则评估下一个路径。后备逻辑 主要针对文本型结构化数据字段或文本模块字段。请勿混用 同一列表中不同类型的字段。请谨慎使用后备逻辑, 在特定情况下,当您希望某些数据库中存在一致的字段模式时, 而不是其他对象。大多数情况下,为 不同的用例
如果字段引用列表中的所有路径都解析为空字段,则使用 字段引用。如果您希望使用该字段引用的项 始终存在,请确保至少有一个路径不为空。我们建议您 将字段设置为特殊字符(例如“-”)以表示 null 值,即使 字段允许仅包含空格的字符串。
要引用列表中包含的字段,您可以在
或者在大多数情况下,您也可以使用参考 ID。列表中可引用的项
包含 .id 字段。我们建议您使用参考 ID 而非索引
字段(如果有的话)。
以下示例展示了如何引用列表中包含的字段。
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
在本例中,卡券的详细信息部分中的第一项是声明的第二张图片 对象中。而卡券的详细信息部分中的第二项是第一张图片 。
默认模板
Android

|
|
Web

|
|
对于图片模块字段,我们在类中显示且仅显示一个图片模块字段, 对象中只有一个图片模块字段。如果您需要在以下位置使用多个图片模块字段: 请替换默认模板。
对于文本模块字段,我们在类中最多只能显示 20 个文本模块字段, 文本模块字段。这些字段的显示顺序 数组中定义的字词。如果您在任一级别需要超过 20 个文本模块字段,请替换 默认模板。
对于消息,我们在类中最多只能显示 20 条消息, 对象。我们不保证消息的顺序。如果您需要在以下位置发送邮件超过 20 封: 或任何订单的保证,则替换默认模板。
对于链接模块字段,您可以定义的 URI 数量没有限制。URI 是 按以下顺序对每个级别(类或对象)进行显示和分组:
- 地图坐标
- 电话号码
- 电子邮件地址
- 网页
对于每个群组,URI 的显示顺序与在数组中定义它们的顺序相同。 如果您需要不同的顺序,请替换默认模板。

|
|

