Chrome 已开始在 Chrome 20 中为 input[type=text] 提供 datalist 支持。datalist 可帮助开发者提供推荐值,同时允许用户同时写入任意值。从 Chrome 23 开始,您还可以将 datalist 用于 input[type=range] 和 input[type=color]!
input[type=range]
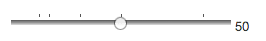
input[type=range] 的 datalist 引入了一项功能,可让开发者在滑块旁边显示指示器,如下所示:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
在输入源上移动滑块滑块即可贴靠每个刻度线,以便用户轻松根据这些值进行调整。
input[type=color]
Chrome 和 Opera 支持 input[type=color]。用户可以选择任意颜色,而无需借助 JavaScript 插件。
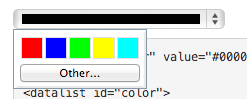
通过将 datalist 添加到 input[type=color],用户现在可以从开发者选择的色样中选择颜色,以及从颜色选择器中自行选择任意颜色。

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
请注意,input[type=color] 的 datalist 仅接受十六进制颜色值(例如,#ff0000),而 #f00 或 red 等值将不起作用。
如需查看这些新功能的实际效果,请访问演示页面。


