Tingkat coding: Menengah
Durasi: 15 menit
Jenis project: Add-on editor
Tujuan
- Pahami fungsi solusi.
- Pahami fungsi layanan Apps Script dalam solusi.
- Siapkan skrip.
- Jalankan skrip.
Tentang solusi ini
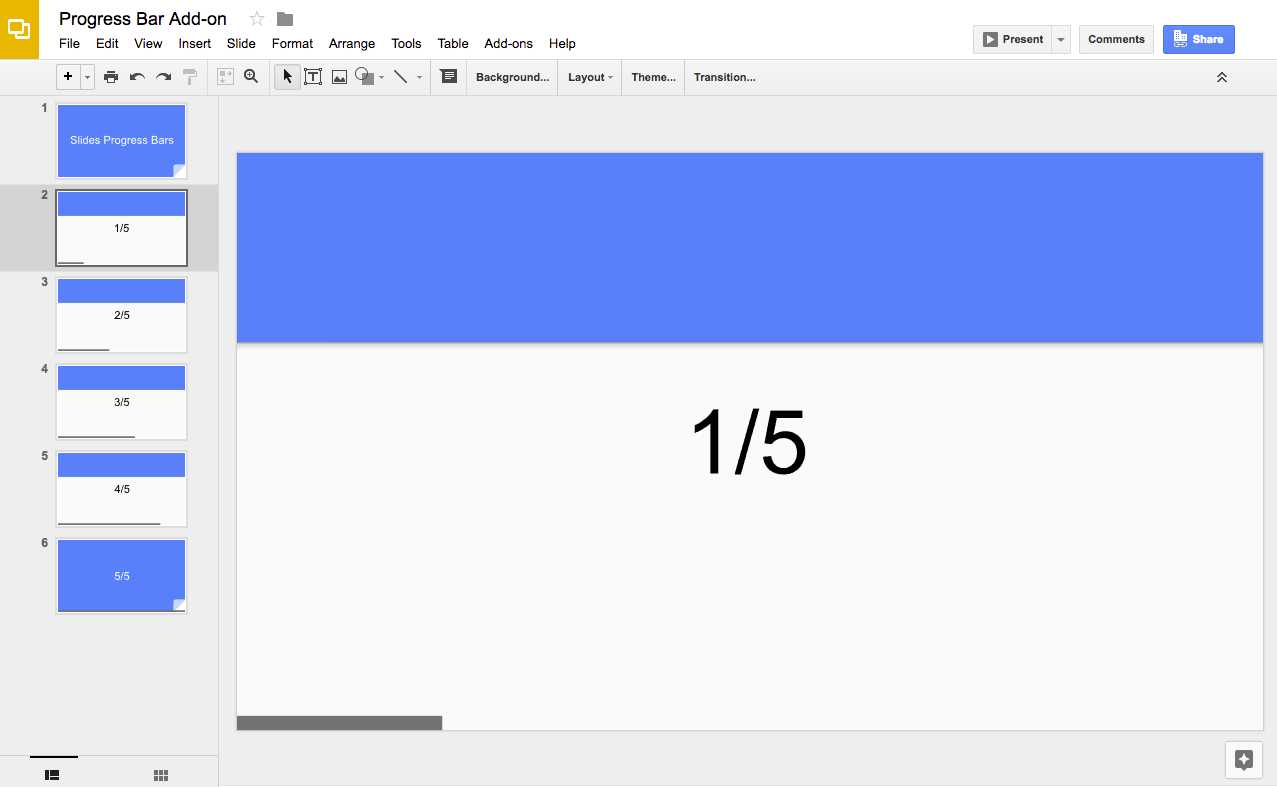
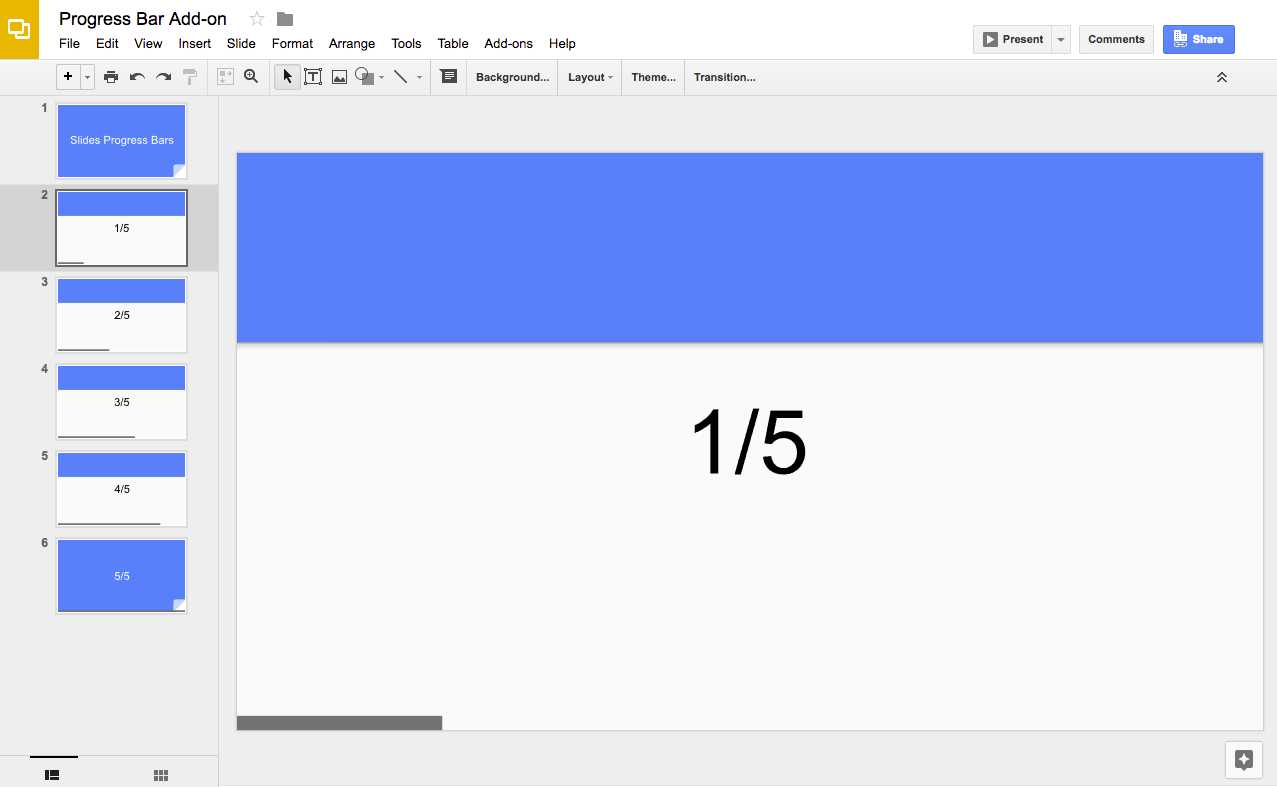
Gunakan solusi ini untuk menambahkan status progres di bagian bawah slide dalam presentasi Anda.


Cara kerjanya
Skrip menghitung jumlah slide dalam presentasi dan menambahkan bentuk persegi panjang di bagian bawah setiap slide. Skrip ini akan menambah lebar setiap bentuk persegi panjang untuk menampilkan progres dalam slide.
Layanan Apps Script
Solusi ini menggunakan layanan berikut:
- Layanan Slide–Mendapatkan slide presentasi dan menambahkan bentuk persegi panjang ke setiap slide.
Prasyarat
Untuk menggunakan sampel ini, Anda memerlukan prasyarat berikut:
- Akun Google (akun Google Workspace mungkin memerlukan persetujuan administrator).
- Browser web dengan akses ke internet.
Menyiapkan skrip
- Klik tombol berikut untuk menyalin presentasi Slide Status progres. Project Apps Script untuk solusi ini dilampirkan ke presentasi.
Buat salinan - Dalam presentasi, klik Ekstensi > Status progres > Tampilkan status progres.
Saat diminta, izinkan skrip. Jika layar izin OAuth menampilkan peringatan, Aplikasi ini belum diverifikasi, lanjutkan dengan memilih Lanjutan > Buka {Project Name} (tidak aman).
Sekali lagi, klik Ekstensi > Status progres > Tampilkan status progres.
Untuk menghapus status progres, klik Ekstensi > Status progres > Sembunyikan status progres.
Meninjau kode
Untuk meninjau kode Apps Script untuk solusi ini, klik Lihat kode sumber di bawah:
Melihat kode sumber
Kontributor
Contoh ini dikelola oleh Google dengan bantuan Pakar Developer Google.
