Livello di programmazione: intermedio
Durata: 15 minuti
Tipo di progetto: componente aggiuntivo dell'editor
Obiettivi
- Comprendere cosa fa la soluzione.
- Scopri cosa fanno i servizi Apps Script all'interno della soluzione.
- Configura lo script.
- Esegui lo script.
Informazioni su questa soluzione
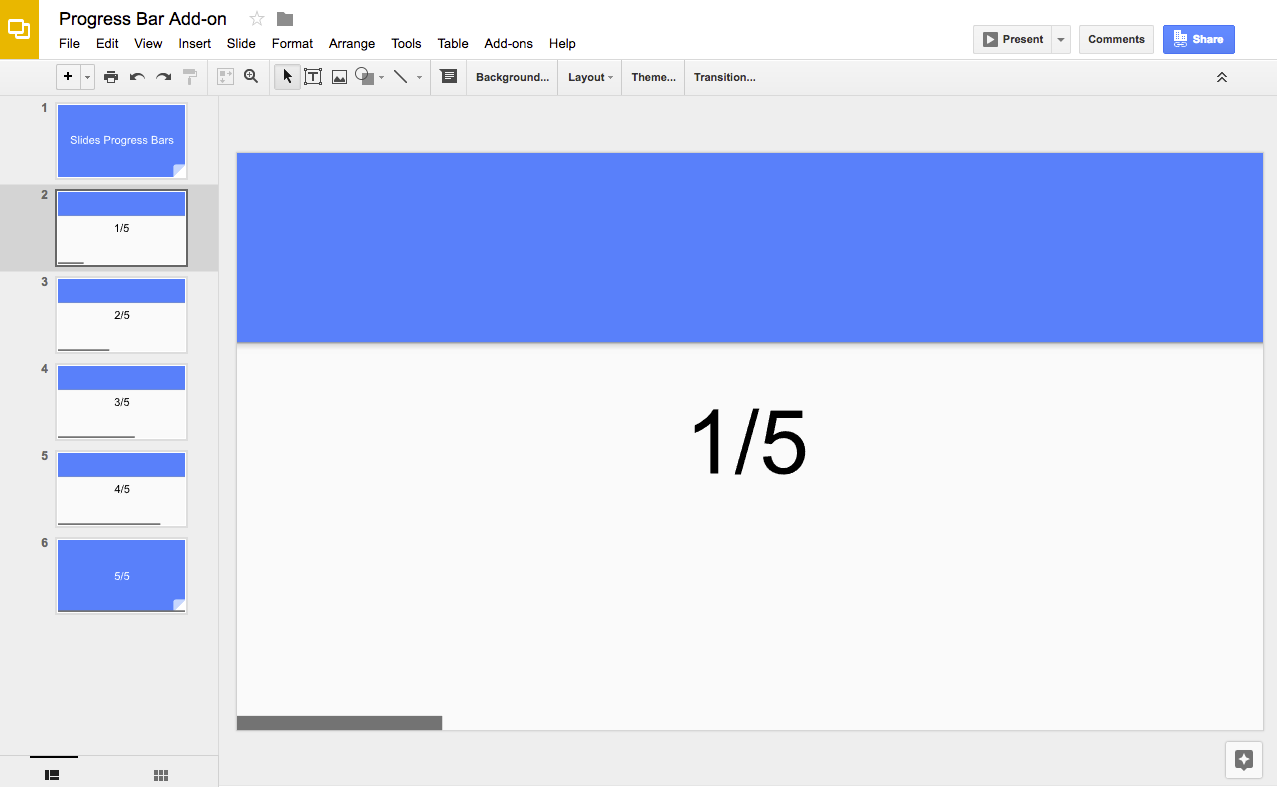
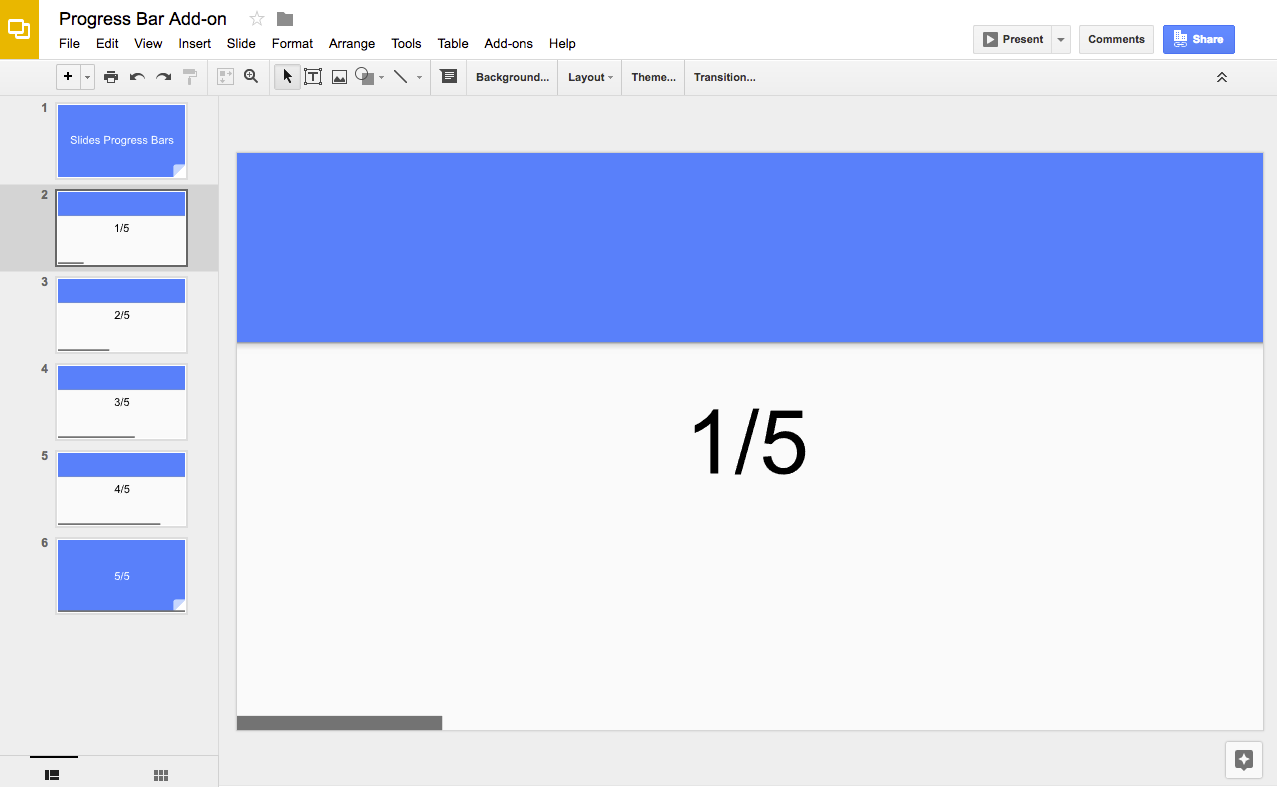
Utilizza questa soluzione per aggiungere una barra di avanzamento nella parte inferiore delle slide della presentazione.


Come funziona
Lo script calcola il numero di slide nella presentazione e aggiunge una forma rettangolare nella parte inferiore di ogni slide. Lo script aumenta la larghezza di ogni forma rettangolare per mostrare l'avanzamento all'interno delle slide.
Servizi Apps Script
Questa soluzione utilizza il seguente servizio:
- Servizio Presentazioni: recupera le slide di una presentazione e aggiunge una forma rettangolare a ciascuna.
Prerequisiti
Per utilizzare questo esempio, devi soddisfare i seguenti prerequisiti:
- Un Account Google (gli account Google Workspace potrebbero richiedere l'approvazione dell'amministratore).
- Un browser web con accesso a internet.
Configurare lo script
- Fai clic sul pulsante seguente per creare una copia del file di Presentazioni Barra di avanzamento. Il progetto Apps Script per
questa soluzione è allegato alla presentazione.
Crea una copia - Nella presentazione, fai clic su Estensioni > Barra di avanzamento > Mostra barra di avanzamento.
Quando ti viene richiesto, autorizza lo script. Se nella schermata per il consenso OAuth viene visualizzato l'avviso Questa app non è verificata, continua selezionando Avanzate > Vai a {Project Name} (non sicuro).
Fai di nuovo clic su Estensioni > Barra di avanzamento > Mostra barra di avanzamento.
Per rimuovere la barra di avanzamento, fai clic su Estensioni > Barra di avanzamento > Nascondi barra di avanzamento.
Esamina il codice
Per esaminare il codice Apps Script per questa soluzione, fai clic su Visualizza codice sorgente di seguito:
Visualizza codice sorgente
Collaboratori
Questo esempio è gestito da Google con l'aiuto degli esperti Google.
